该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.4系统流程分析
3.4.1操作流程
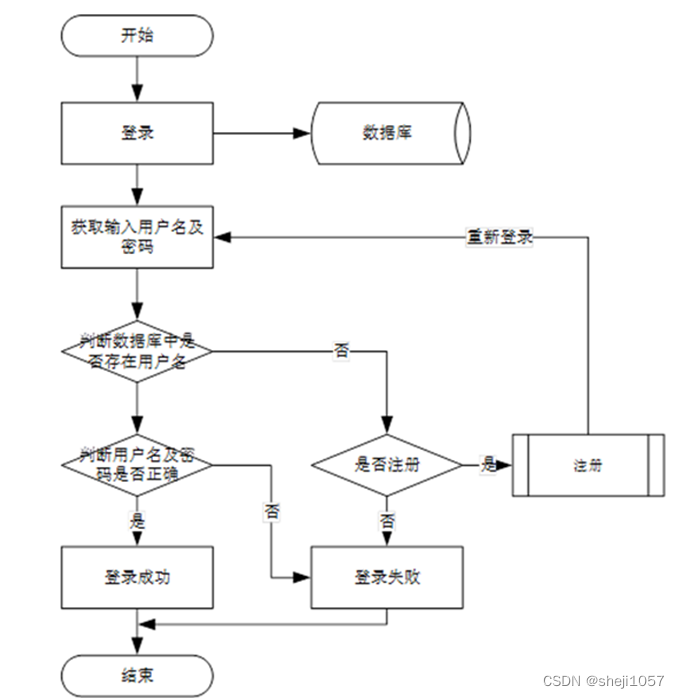
系统登录流程图,如图所示:

图3-1登录流程图
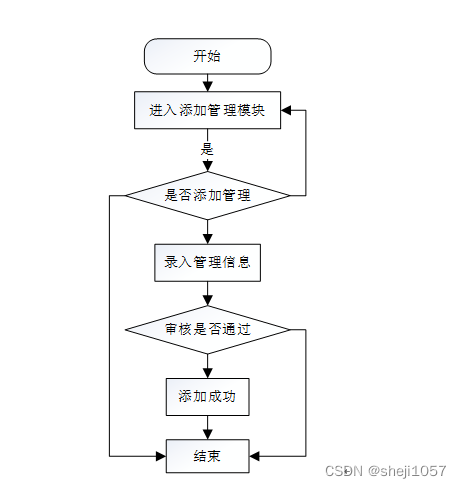
3.4.2添加信息流程
添加信息流程图,如图所示:

图3-2添加信息流程图
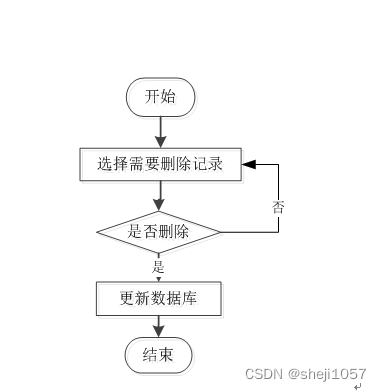
3.4.3删除信息流程
删除信息流程图,如图所示:

图3-3删除信息流程图
4.1系统结构
大学生兼职系统,它是一个由人、电脑及其他组件构成的,一种能够收集、存储、加工、传送信息的系统。该系统可以帮助决策者找出当前急需解决的问题,然后将信息快速的反馈,使管理人员能够以最快的时间知道目前的现状,进行更进一步的计划。
当前MIS系统结构目前存在两种较为流行的结构:C/S和B/S两种。
C/S结构的系统:C/S结构就是客户机服务器结构,它可以法派任务到Client端和Server端来进行,充分利用两端硬件环境的优势,来降低系统的通讯的花费。客户端主要作用是处理人机交互,执行客户端应用程序,收集数据以及向服务器发送任务请求。服务器基本作用是执行后台程序,它主要对客户机的请求申请进行反馈,除此之外,它的作用还包括:数据库存储系统的共享管理、通讯管理、文件管理等等。
B/S结构的系统:这种网络结构简化了客户端,并把系统功能实现的中心集中到服务器上,在这种模式中,只需要一个浏览器就可以了。这种结构将很多的工作交于WEB服务器,只通过浏览器请求WEB服务,随后根据请求返回信息。
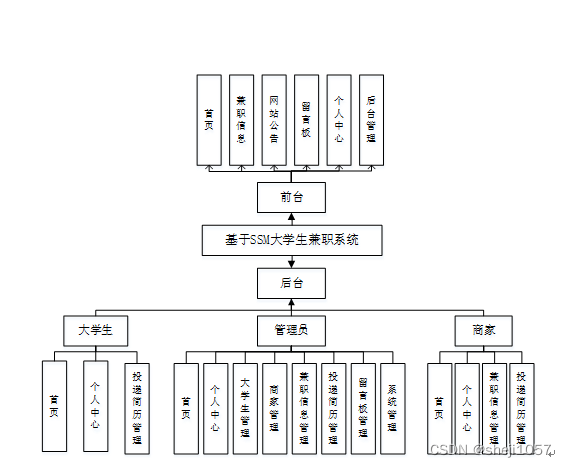
通常在只在企业网内部使用,采用C/S。而使用不仅限于内网的情况下使用B/S。考虑到本管理系统的一系列需求,所以,该系统开发使用B/S结构开发。其主要功能结构如下图所示。

图4-1 系统总体功能结构图
4.2数据库设计
数据库设计是指为系统提供最优化的数据库模式,使得应用程序能够有效的存储数据,满足用户的各类需求。
4.2.1数据库概念结构设计
概念结构设计是根据用户需求形成的。用最常的E-R方法描述数据模型进行数据库的概念设计,首先设计局部的E-R模式,最后各局部ER模式综合成一个全局模式。然后再把概念模式转换成逻辑模式。将概念设计从设计过程中独立开来,设计复杂程度降低,不受特定DBMS的限制。
1.所有实体和属性的定义如下所示。
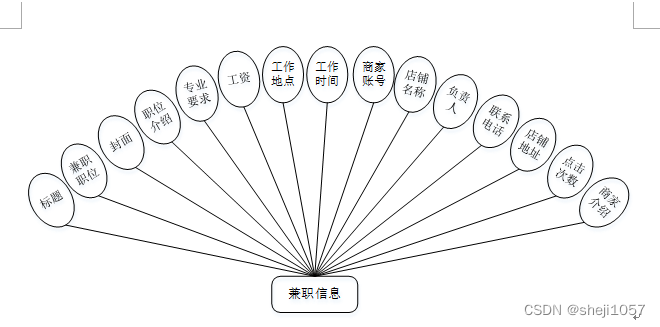
兼职信息属性图如下图4-2所示。

图4-2兼职信息实体属性图
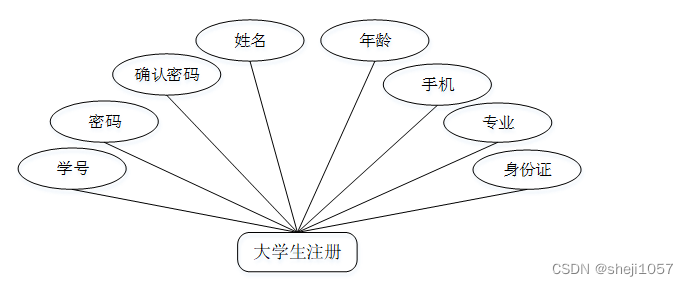
大学生注册实体属性图,如图4-3所示:
 图4-3大学生注册实体属性图
图4-3大学生注册实体属性图
5.1系统功能模块
大学生兼职系统,在系统首页可以查看首页,兼职信息,网站公告,留言板,个人中心,后台管理等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
兼职信息,在兼职信息页面可以查看标题,兼职职位,封面,职位介绍,专业要求,工资,工作地点,工作时间,商家账号,店铺名称,负责人,联系电话,店铺地址,点击次数,商家介绍等内容,并进行投递简历,评论和收藏操作,如图5-2所示。

图5-2兼职信息界面图
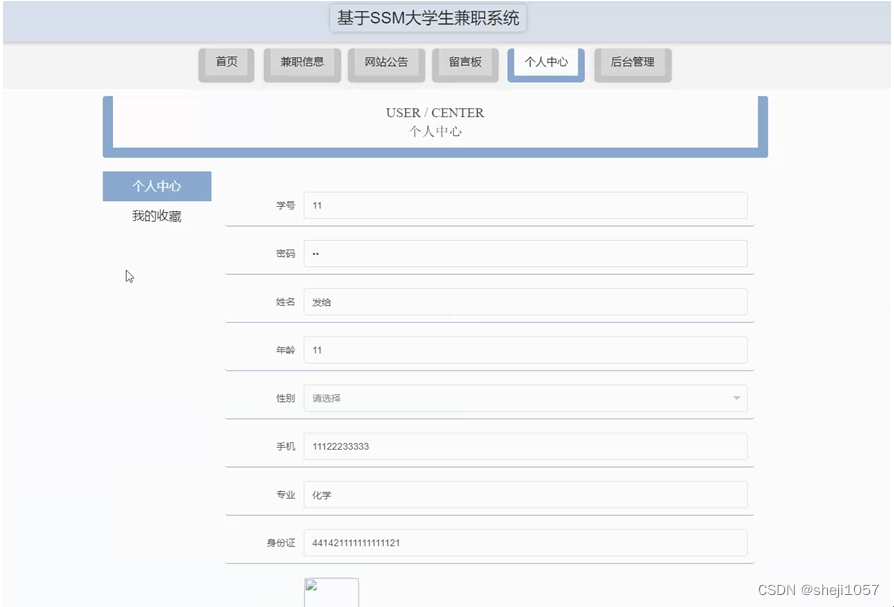
个人中心,在个人中心页面通过填写学号,密码,姓名,年龄,性别,手机,专业,身份证,上传图片等内容进行更新信息操作,还可以对我的收藏进行详细操作;如图5-3所示。

图5-3个人中心界面图
5.2后台功能模块
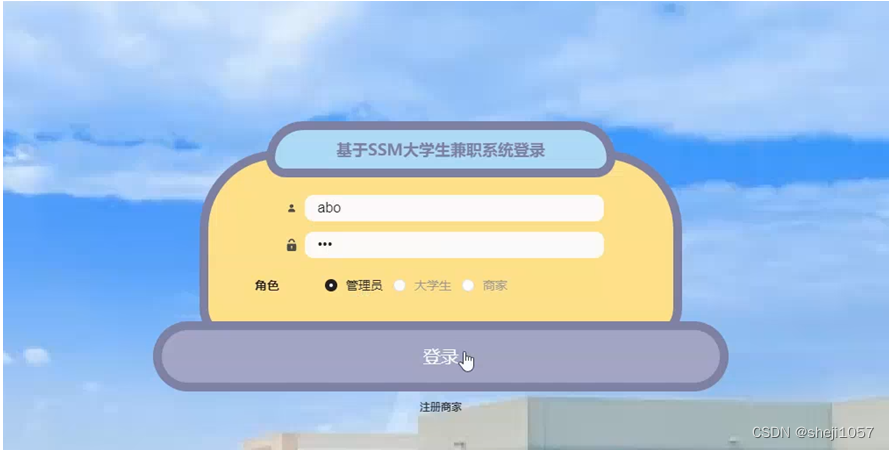
后台登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-4所示。

图5-4后台登录界面图
5.2.1管理员功能模块
管理员登录系统后,可以对首页,个人中心,大学生管理,商家管理,兼职信息管理,投递简历管理,留言板管理,系统管理等功能进行相应的操作管理,如图5-5所示。

图5-5管理员功能界面图
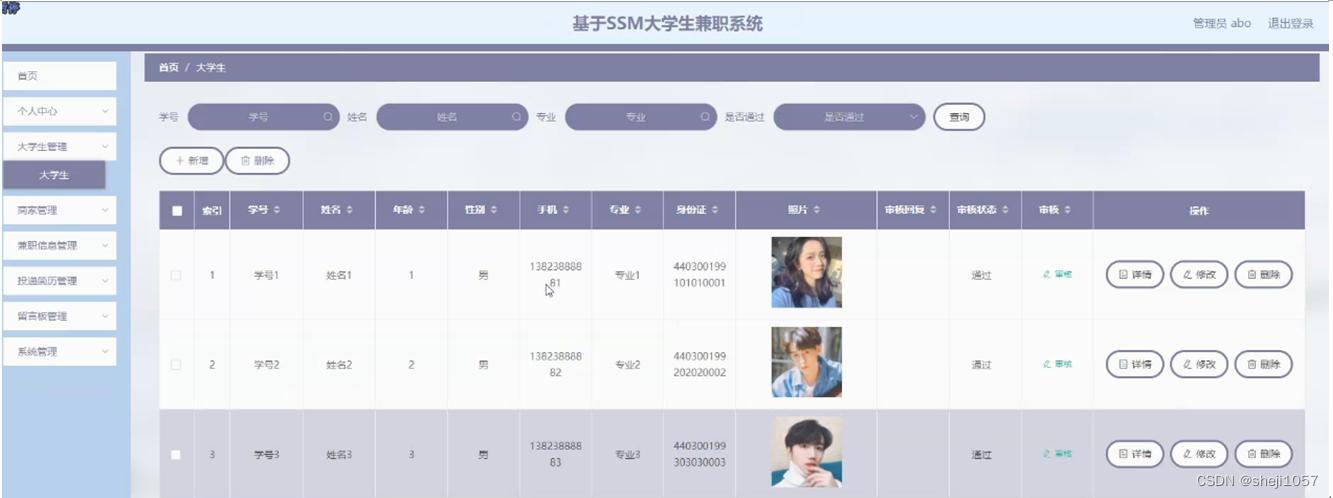
大学生管理,在大学生管理页面可以对索引,学号,姓名,年龄,性别,手机,专业,身份证,照片,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-6所示。

图5-6大学生管理界面图
商家管理,在商家管理页面可以对索引,商家账号,店铺名称,负责人,联系电话,店铺地址,封面,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-7所示。

图5-7商家管理界面图
兼职信息管理,在兼职信息管理页面可以对索引,标题,兼职职位,封面,工资,工作地点,工作时间,商家账号,店铺名称,负责人,联系电话,店铺地址等内容进行详情,修改,查看评论和删除等操作,如图5-8所示。

图5-8兼职信息管理界面图
投递简历管理,在投递简历管理页面可以对索引,学号,姓名,性别,手机,专业,照片,学历,出生日期,简历文件,求职岗位,期望薪资,教育背景,获奖证书,毕业学校,商家账号,店铺名称,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-9所示。

图5-9投递简历管理界面图
留言板管理,在留言板管理页面可以对索引,用户名,留言内容,留言图片,回复内容,回复图片等内容进行详情,修改,回复和删除等操作,如图5-10所示。

图5-10留言板管理界面图
系统管理,在轮播图管理页面可以对索引,名称,值等内容进行详情和修改等操作,还可以对网站公告进行详细的操作管理;如图5-11所示。

图5-11系统管理界面图
5.2.2大学生功能模块
大学生登录进入大学生兼职系统可以对首页,个人中心,投递简历管理等功能进行相应操作,如图5-12所示。

图5-12大学生功能界面图
投递简历管理,在投递简历管理页面可以对索引,学号,姓名,性别,手机,专业,照片,学历,出生日期,简历文件,求职岗位,期望薪资,教育背景,获奖证书,毕业学校,商家账号,店铺名称,审核回复,审核状态等内容进行详情和删除等操作,如图5-13所示。

图5-13投递简历管理界面图






![[操作系统笔记]页面置换算法](https://img-blog.csdnimg.cn/b9d3acb1c98649c7a8bb3ad12024b96b.png)







![[附源码]Node.js计算机毕业设计高校社团管理系统Express](https://img-blog.csdnimg.cn/205e2e902eaa4d37aec7d8c82627552a.png)