分页功能是为了缓解数据库的压力而实现的功能,实际上是将数据库中的数据分段查询出来,避免一次性将所有的数据全部查出来,查出来的部分数据通过前端的页面中不同的页数来展现出来
实现基础
mysql数据库中的查询语句中提供的limit关键字
该关键字可以限制查询的记录数,例如 select * from user limit 0,2
这样就可以从user表中的第0行数据开始,一共查询2条数据出来
通过的开始查询的位置与每次查询的数量这两个参数就可以查询出每次前端所显示的数据
实际上前端传回的参数是一般是页数与显示的数量,后端需要通过这两个参数确定查询起始位置,公式:
(页数-1)*显示的数量 = 起始查询的位置
实现步骤
1.引入分页插件的依赖
<!-- pagehelper依赖 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.5</version>
</dependency>2.在类中添加pageSize与pageNum属性
由于每一次的页面切换或者改变容量都需要将两个参数传回后端,重新进行一次请求,将两个需要接受的参数封装进入类中,每次使用对象进行参数的接收
3.在SpringBoot的核心配置文件中添加配置(yml文件中配置)
spring:
main: allow-circular-references: true #开始支持spring循环依赖4.在service层中添加分页处理的代码
PageHelper.startPage(pageNum, pageSize);
List<User> list = userDao.list();
PageInfo<User> pageInfo = new PageInfo<>(list);通过该插件实现的过程中需要用到PageHelper类帮助我们进行分页功能的查询
每条代码的功能:
PageHelper.startPage(pageNum, pageSize)
方法可以生成limit关键字并且帮助我们计算出limit语句中的第一个参数,并且将完整的limit语句通过动态sql的功能拼接到查询语句上
List<User> list = userDao.list()
通过spring中生成的mybatis代理对象执行拼接后的sql语句,在这个过程中还会执行一条查询总记录数的sql语句,并且封装到PageInfo类的对象中
PageInfo<User> pageInfo = new PageInfo<>(list);
将刚才查询的list集合封装到PageInfo类的对象中
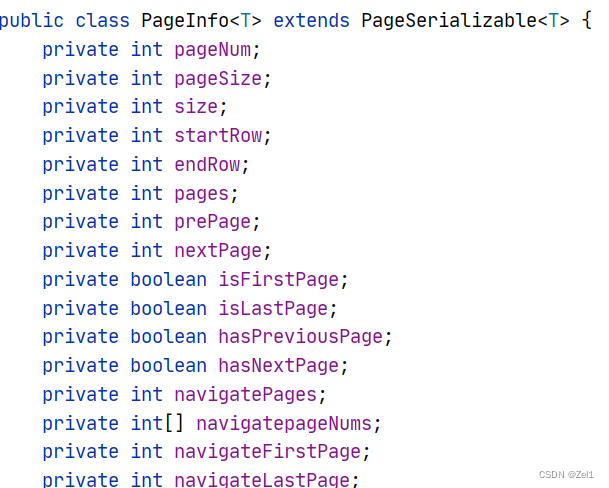
PageInfo类的属性,可以看到有刚才提到的pageNum,pageSize,total,list属性,通过传回该对象回到前端即可以将数据都返回前端

5.前端实现
前端实现是基于elementUI中的分页组件实现的
该组件可以通过后端传回的总记录数来计算前端的页数,并且会自动生成对应的页码

我们也可以在后端手动查询并且计算总页数传回前端
前端代码:
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
<!--方法的代码-->
methods: {
handleSizeChange(val) {
<!--可以自行添加-->
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
<!--可以自行添加-->
console.log(`当前页: ${val}`);
}
},这里是通过vue.js实现的前端页面,如果使用vue可以通过在表单中添加pageSize与pageNum元素,在每一次的切换页面或者改变页面容量时通过post请求将两个参数一并传回

![[操作系统笔记]页面置换算法](https://img-blog.csdnimg.cn/b9d3acb1c98649c7a8bb3ad12024b96b.png)







![[附源码]Node.js计算机毕业设计高校社团管理系统Express](https://img-blog.csdnimg.cn/205e2e902eaa4d37aec7d8c82627552a.png)