LCD 液晶屏是Liquid Crystal Display 的简称,指将玻璃和LCD驱动器集成到一起的LCD显示产品,为用户提供了一个标准的LCD显示驱动接口,用户可以按照接口(有4位、8位、VGA等不同类型)要求进行操作来控制LCD正确显示。众所知周,电子产品对于静电防护要求都比较高。LCD液晶显示屏对于静电尤其地敏感,容易导致LCD显示屏失效。为此,专业有实力的LCD液晶显示屏厂家不管是在生产制造工艺还是静电防护方案方面,都做得非常优秀。那么,如何保护LCD液晶屏免受静电浪涌威胁和损坏呢?接下来,高品质保护器件生产厂家及保护方案服务商东沃电子要科普的是:LCD液晶屏接口静电浪涌防护方案图及TVS/ESD二极管选型推荐。
LCD液晶屏接口静电浪涌防护方案图


LCD液晶屏接口静电浪涌防护方案说明
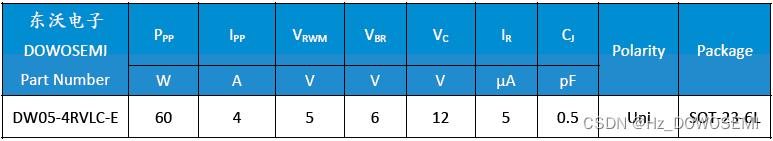
LCD液晶屏静电浪涌问题,东沃电子技术建议在静电接触口增加TVS、ESD保护器件,利用其防静电特性,形成静电泄放回路,增强保护。从东沃LCD液晶屏接口静电浪涌防护方案图中可以看出,LCD数据线及控制信号保护,东沃电子技术推荐选用5颗分立式TVS/ESD二极管DW05DUCF-B-E或1颗集成式TVS/ESD二极管DW05-4RVLC-E对LCD液晶屏进行静电浪涌防护。分立式TVS/ESD二极管DW05DUCF-B-E,工作电压5V、峰值脉冲电流3A、钳位电压20V、漏电流0.15μA、DFN1006-2L封装;结电容低至0.5pF,保证视频传输信号不失真;符合IEC 61000-4-2(静电)±15kV(空气)和 ±10kV(接触)标准。集成式TVS/ESD二极管DW05-4RVLC-E,工作电压5V、峰值脉冲电流4A、钳位电压12V、漏电流5μA;结电容低至0.5pF,保证视频传输信号不失真;SOT-23-6L封装,集成了4个端口保护,有效减小PCB安装空间;符合IEC 61000-4-2(静电)±20kV(空气)和 ±12kV(接触)标准。
LCD液晶屏接口静电浪涌防护器件参数
1)东沃TVS/ESD二极管DW05DUCF-B-E参数
查看东沃电子“ESD-DW05DUCF-B-E Datasheet”规格书可知:

2)东沃TVS/ESD二极管DW05-4RVLC-E参数
查看东沃电子“ESD-DW05-4RVLC-E Datasheet”规格书可知:

以上是东沃LCD液晶屏接口静电浪涌防护经典方案,如有特殊需求,欢迎前来探讨。电子产品浪涌静电保护需要用到各种电路保护器件,很多工程师也意识到电路保护器件的重要性,但由于选型不当或没按照电路PCB设计原则,造成产品EMC测试不通过,产品多次验证失败,浪费人力财力;或过度设计,造成成本压力。浪涌静电防护方案,找东沃电子,电路保护不迷路!















![[已解决]SpringBoot 返回日期时间格式不正确](https://img-blog.csdnimg.cn/d15bf979356c4f329826baf157440091.png)