概述
一个小组件,用于方便用户输入车牌号码
详细
概述
有时候我们开发过程中会遇到需要用户输入车牌号的情况,让客户通过自带键盘输入,体验不好且容易出错,例如车牌号是不能输入O和I的,因此需要有一个自定义的键盘,让客户输入正确的车牌号
详细
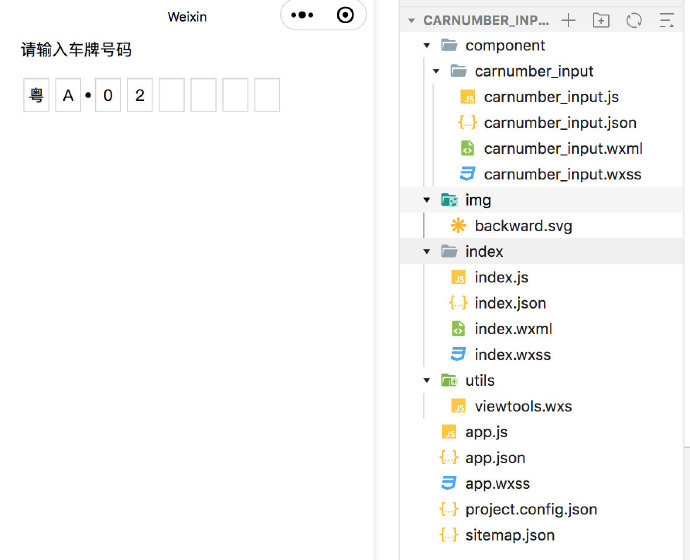
效果展示

实现思路
1 布局设计
让输入的框弹出,方便输入
<view wx:for="{{inputList}}" wx:key="*this"
class="{{item.type}} {{index === 1 || index === 8 ? 'border_right':''}} {{index === input_active_index ? 'input_active' : ''}}"
bindtap="tapInput" data-index="{{index}}" data-item="{{item}}">
{{item.value || ''}}
</view>
<view class="backward" bindtap="tapDel">
<image class="icon_backward" src="/img/backward.svg"/>
</view>
css:
.main {
background: rgba(0, 0, 0, 0.6);
height: 100vh;
z-index: 999;
position: fixed;
top: 0px;
width: 100%;
}
.main_panel {
position: absolute;
width: 100%;
bottom: 0px;
}2 数据设计
把合法输入的字符,列出来
provinceList: '京沪粤津浙苏湘渝云豫皖陕桂新青琼闽蒙辽宁鲁晋吉翼黑甘鄂赣贵川藏使'.split(''),
numberList: '0123456789ABCDEFGHJKLMNPQRSTUVWXYZ挂港澳警领学'.split(''),3 使用组件
在json文件中引用
{
"usingComponents": {
"carnum_input": "/component/carnumber_input/carnumber_input"
}
}
定义好监听车牌输入,输入框关闭的事件,即可获取输入内容
<carnum_input
show="{{showCarnumInput}}"
bind:getCarNumber="getCarNumber"
bind:closeCarNumberInput="closeCarNumberInput"/>工具类介绍
viewtools.wxs 主要作用是补0,让界面好看些,如果有需要可以在这里改逻辑实现
module.exports = {
// 把车牌字符串转为数组
getCarNumberList: function (carNum) {
var ret = ' • ';
if (!carNum || carNum.trim() === '' || carNum === undefined) return ret;
var supplementNumber = 9 - carNum.trim().length;
for(var i = 0; i < supplementNumber; i++) {
carNum+=' '
}
ret = carNum;
return ret;
}
}目录结构







![[已解决]SpringBoot 返回日期时间格式不正确](https://img-blog.csdnimg.cn/d15bf979356c4f329826baf157440091.png)