本文主要介绍如何用vue开发的标准化工具vue-cli快速搭建一个符合实际业务项目结构的hello world网页项目并理解vue的代码文件结构以及页面渲染流程。
文章目录
- 一、准备工作:安装node.js
- 二、项目搭建
- 创建项目目录
- 全局安装vue-cli
- 使用Webpack初始化项目
- 启动项目
- 学会如何修改页面内容
- 网页内容是如何展示出来的
- 方法一:搜索关键内容
- 方法二:看目录
一、准备工作:安装node.js
Windows系统的node.js安装十分简易,没有环境安装经验的伙伴可以参考文章:Windows系统下安装node.js
二、项目搭建
创建项目目录
我们需要先创建一个用于放置项目文件的目录,之后该项目相关的命令操作都需要在该路径下执行。我们新建一个hellovue的目录,然后进入到该目录,命令行路径提示如下:C:\hellovue>
全局安装vue-cli
- 运行命令:
npm install --global vue-cli - 安装完毕后,运行命令:
vue -V验证安装情况,如果输出版本号,则说明安装成狗
使用Webpack初始化项目
Webpack是一个模块打包器。 它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用。
vue-cli可以使用webpack模板对项目进行初始化,即生成webpack模板的项目初始代码文件。
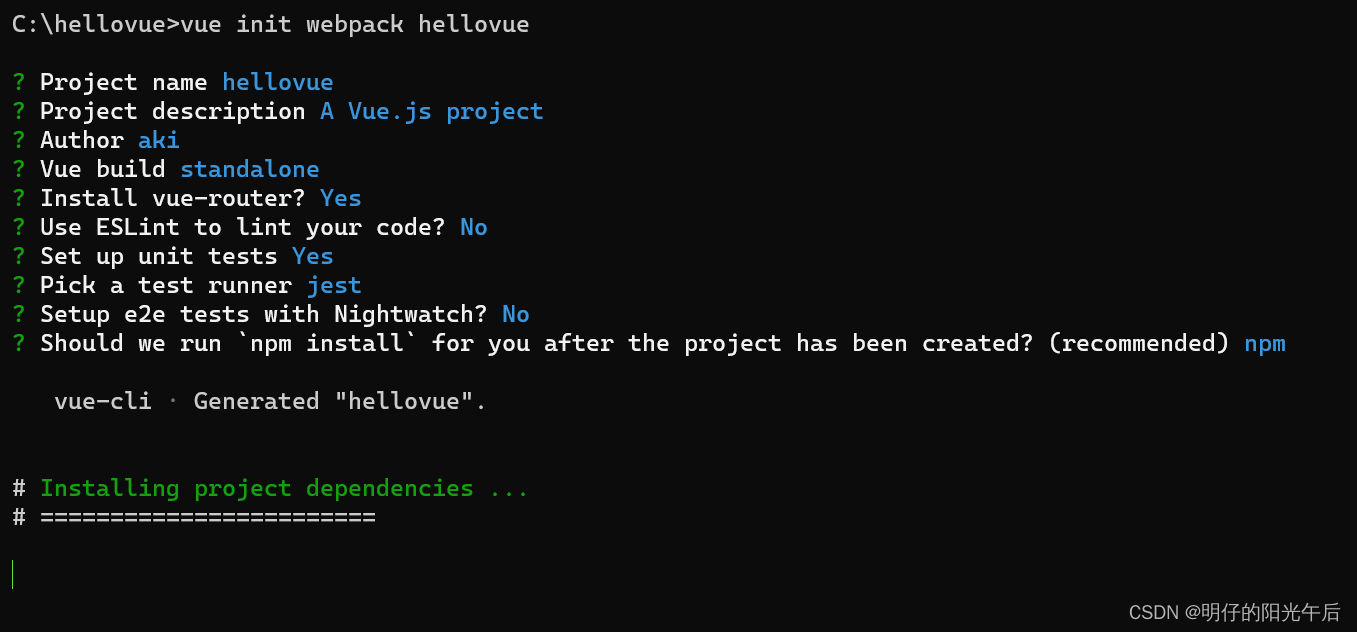
可以运行命令:vue init webpack hellovue ,然后根据提示填写项目基本信息以及相关工具配置。

各个选项的含义如下:
| 选项 | 意思 | 建议 |
|---|---|---|
| Project name | 项目名称 | 起一个你喜欢的项目名称即可 |
| Proiect description | 项目描述 | 描述一下项目是什么应用即可;练手项目可以直接默认回车 |
| Author | 作者 | 练手项目写自己即可;业务项目写团队名或具体成员名称 |
| Vue build | 项目构建模式 | 回车选择默认方式即可 |
| Install vue-router | 项目是否安装vue路由 | 选择yes |
| Use ESLint to lint your code | 是否选择ESLint开发验证功能 | 建议选择No,否则可能因为格式检查报错导致代码无法运行 |
| Set up unit tests | 是否开启单元测试 | 选择yes,项目后期越写越完善肯定需要测试来保证功能和效率 |
| Pick a test runner | 选择测试方式 | 默认Jtest即可 |
| Setup e2e tests with Nightwatch | 是否开启e2e测试 | 建议选择no |
| Should we runnpm install for you after the project has been created | 项目初始化后是否选择指定的包管理工具自动下载项目所需要的包 | 建议选择 Yes.use NPM |
启动项目
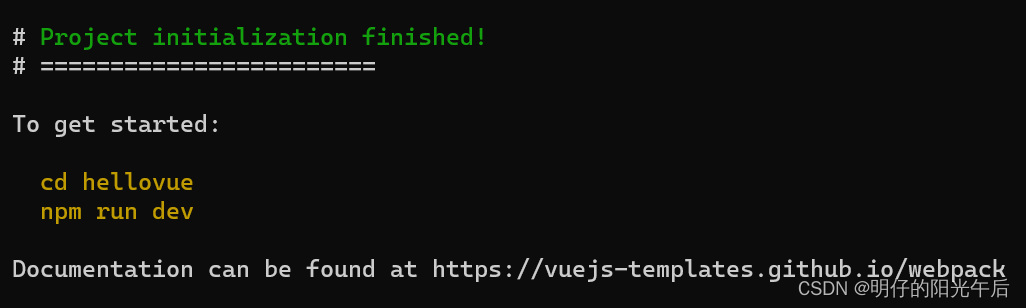
初始化结束之后,会有如下输出:

上面的输出已经提示我们,如果我们要启动项目,需要运行两个命令:
cd hellovue:进到我们刚才新建并且初始化的子项目中npm run dev:dev模式运行项目(开发模式,用于开发者开发和测试)
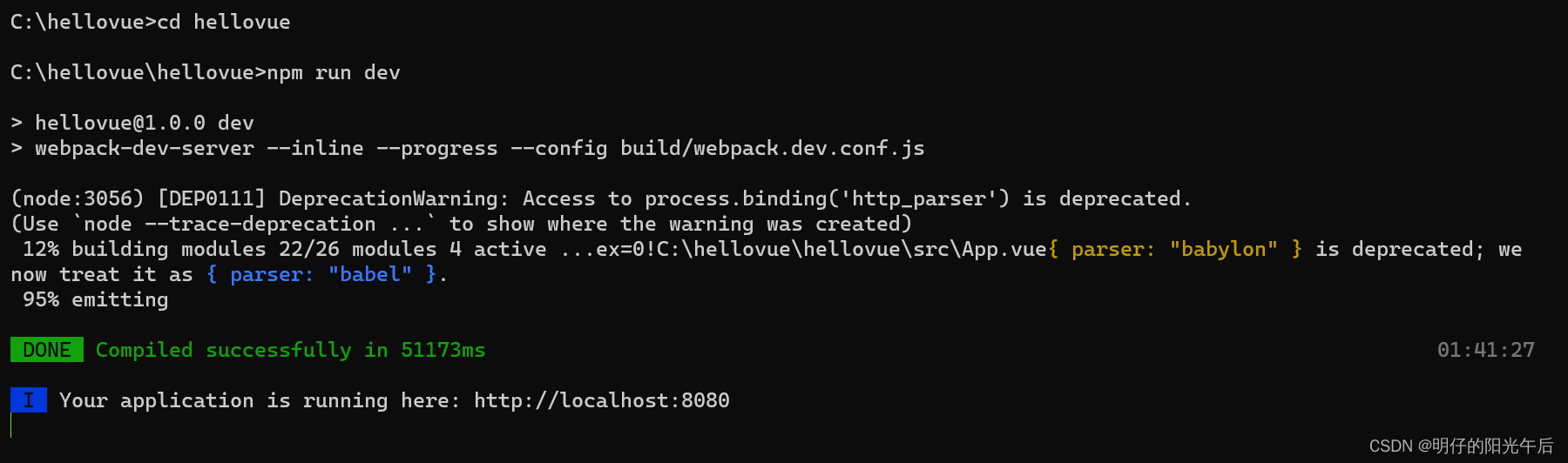
运行后会有如下提示:

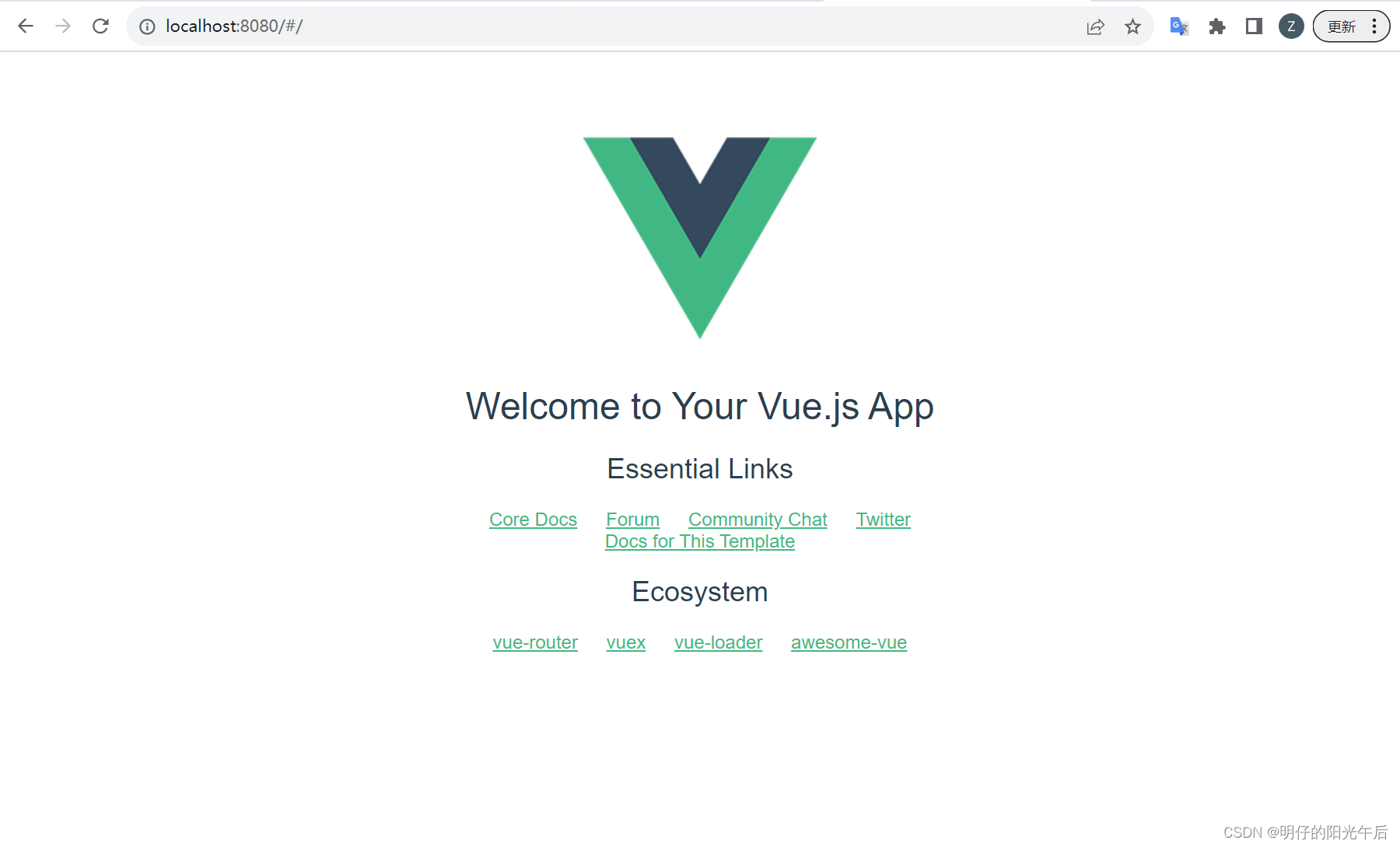
根据输出,我们的项目已经运行起来了,浏览器访问http://localhost:8080即可以到看到了。于是 我们浏览器访问指定地址后可以看到如下页面:

学会如何修改页面内容
网页内容是如何展示出来的
我们要修改网页内容,就要知道网页内容是如何展示出来的。
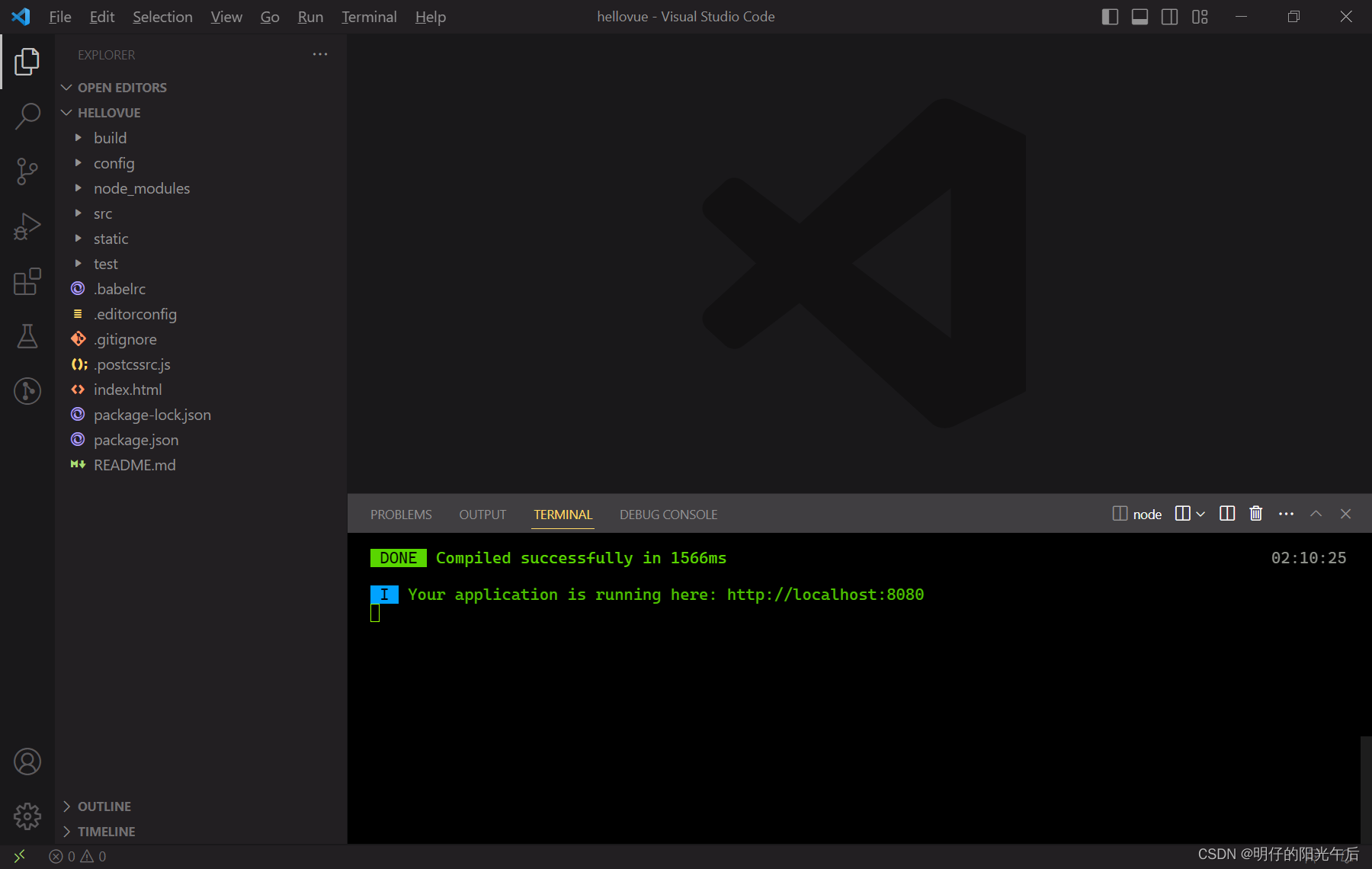
首先用你喜欢的编辑器打开项目(我个人偏爱并强推VS Code),可以看到如下右侧项目代码文件结构:

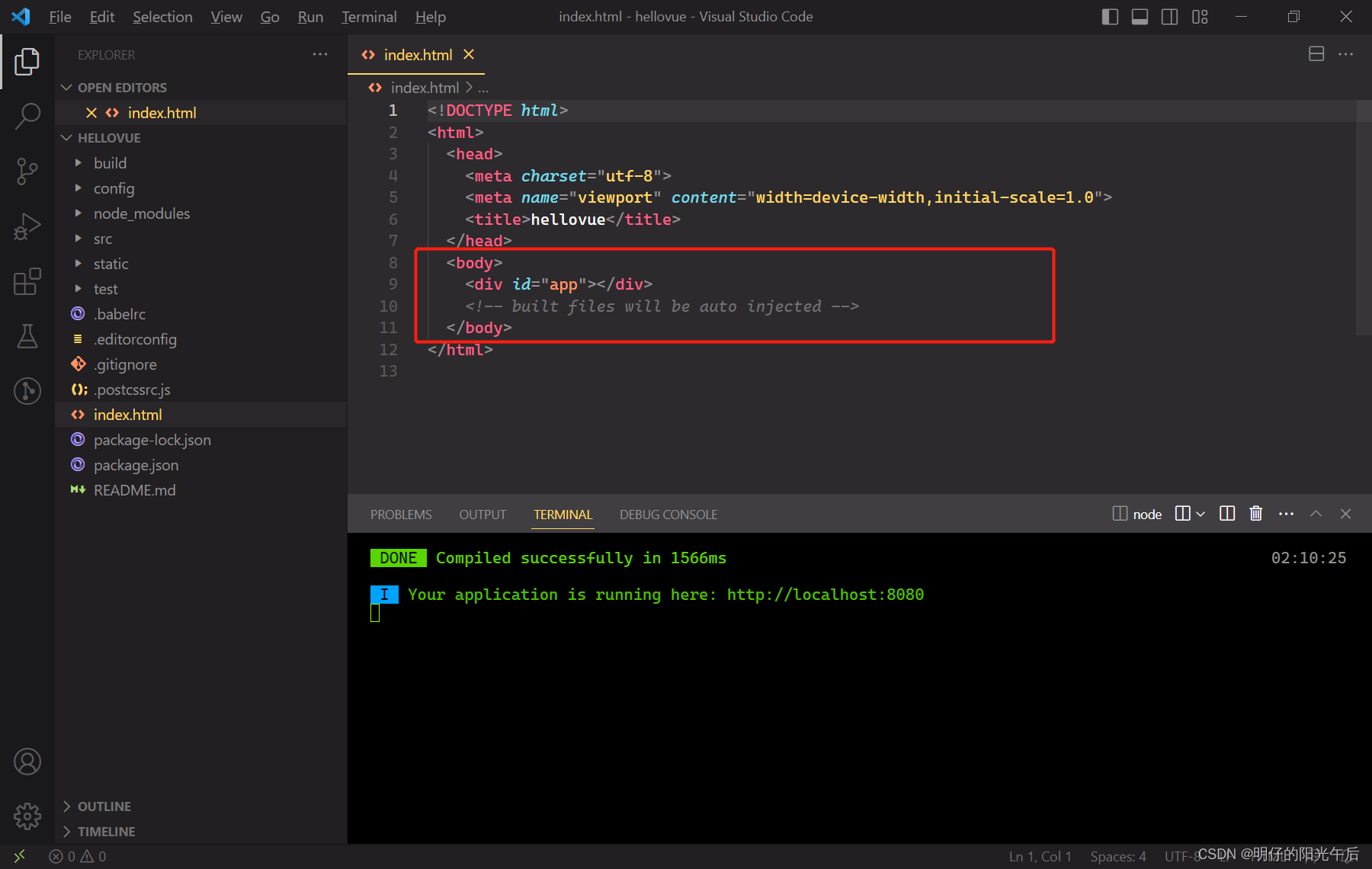
如果过了解过网页开发的基础知识,会知道我们看到的网页都是html,然后通过css和js在html上添加样式以及交互效果。所以我们可以点开项目根目录的index.html,看到代码内容如下:

index.html内容中的<title>与我们看到的页面tab名称是对应的,说明我们看到的确实是这个html里面的内容。但是<body>标签中并没有内容,那么我们在页面上看到的vue图片、文字和链接是哪来的呢?
这里提两种探索的方法:
方法一:搜索关键内容

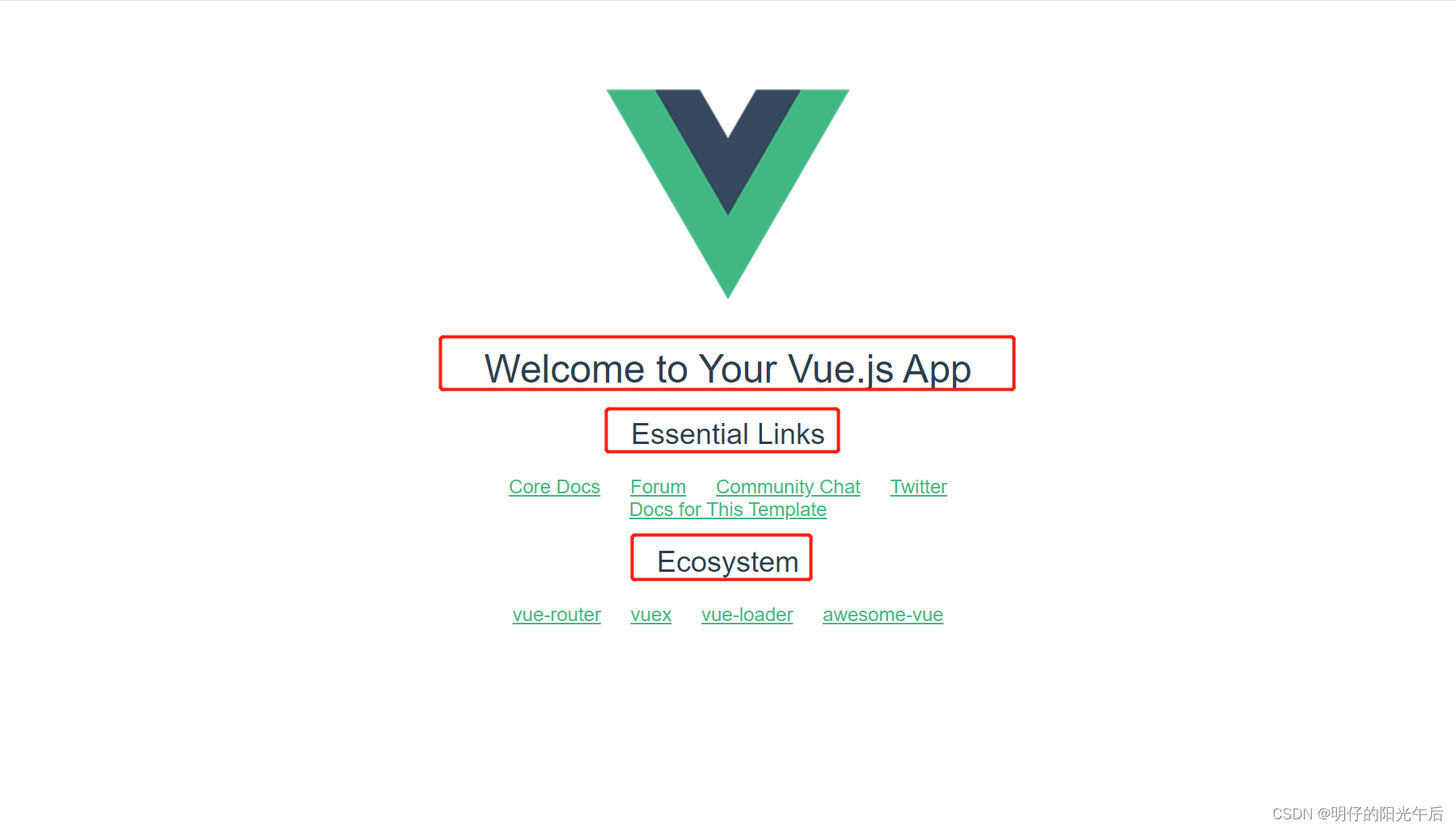
我们看到页面有三个文本,所以我们可以直接用IDE搜索这三条文本所在位置,如下:
 我们尝试修改一下找到的
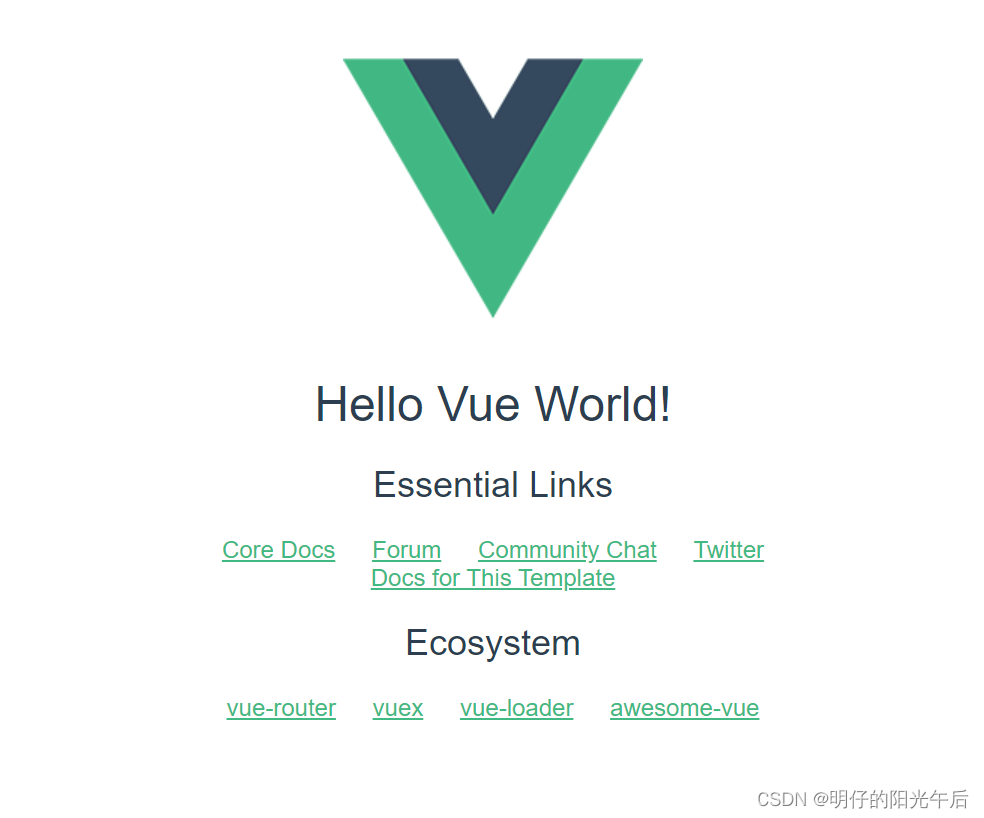
我们尝试修改一下找到的HelloWolrd.vue中的Welcom to Your Vue.js App,改成Hello Vue World!并保存,然后刷新浏览器查看页面是否发生变化,可以看到页面如下:
 页面内容确实跟预期一样发生了变化。再去看
页面内容确实跟预期一样发生了变化。再去看HelloWorld.vue文件中的其他内容,可以看到浏览器页面里展示的其他内容也都在这个代码文件中。
所以我们可以确定,如果我们想修改页面内容只需要修改HelloWorld.vue即可
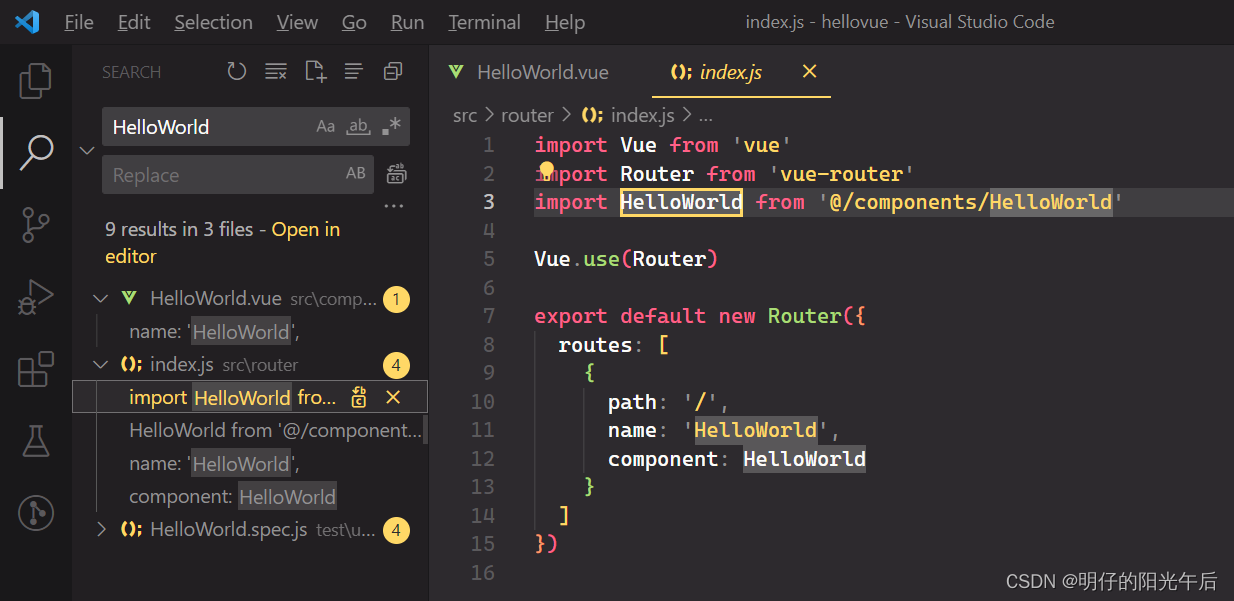
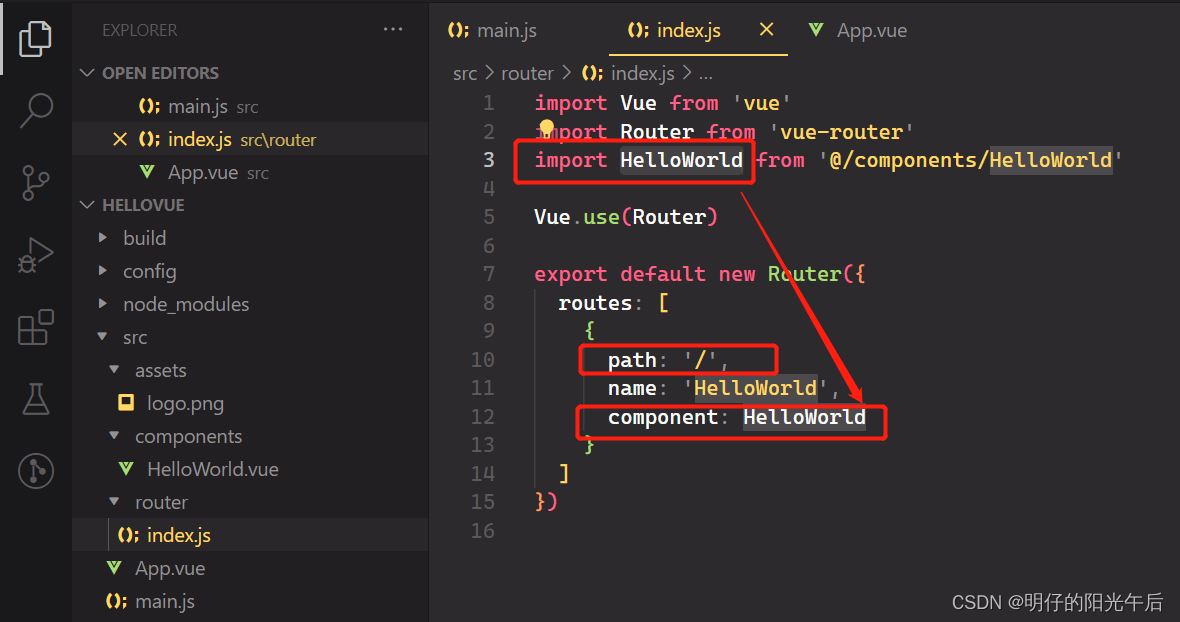
同样地,当我们想进一步去探索vue是如何知道要把HelloWorld.vue的内容渲染到浏览器页面上的,我们就可以搜索HelloWorld.vue,看哪里用到了这个文件。由于HelloWorld.vue搜索结果为空,于是我们改成搜索HelloWorld,搜索结果如下:
 我们可以看到,这是在一个
我们可以看到,这是在一个router目录下index.js文件中,根据名称可以知道,router控制路由(即浏览器地址到代码文件的对应), index.js是入口文件。代码中写明对于path为/的,对应到的导入的HelloWorld代码,这意味着对于地址http://localhost:8080/#/(#后面是/),会使用/对应的HelloWorld进行页面渲染。
方法二:看目录
使用标准化工具来组织代码的好处是,文件的位置和命令都有迹可循。我们看到根目录下index.html之外的文件名字都表明这些文件是一些配置相关的文件。而其他文件夹根据名字可以知道:
build是写好代码之后构建完毕用于部署到服务器上的文件夹config是用来放配置的目录node_modules存放项目相关的依赖包src是source的缩写,所以是存放源代码的地方static是静态的意思,该目录是用来存放一些静态文件的地方test是放代码测试文件的地方
所以如果我们要查找页面的内容(涉及代码,属于可改变的内容而非静态文件),应该在src目录下找,打开src目录,可以看到三个目录和两个文件。一般来说,直接存放在目录下的,是类似于"程序入口"一样的文件。根据文件名称,我们班先尝试打开main.js,查看内容

可以看到main.js里面import 导入了一些东西,虽然我们不知道具体是什么,但是我们的代码是标准化的,所以根据命名,可以推测:
App作为appliaction(应用)的简写,应该代表跟应用相关的内容;router是路由器的意思,所以应该是控制网页路由的部分。路由就是道路向导的意思,指的是告诉浏览器地址栏输入的地址对应着代码中哪一部分的内容。Vue是我们用的前端框架的名称。前端框架就是生成页面内容的工具,所以这里使用了vue(),并且传入了App和router这两部分内容,以及我们看到了#app这个用法,app是我们在index.html代码中看到的<body id='app'></body>的id,所以这里应该是定位到了index.html的body位置
根据以上三点,我们可以基本确定,我们在浏览器中看到的内容就是从这里传到index.html并被浏览器展示出来的。
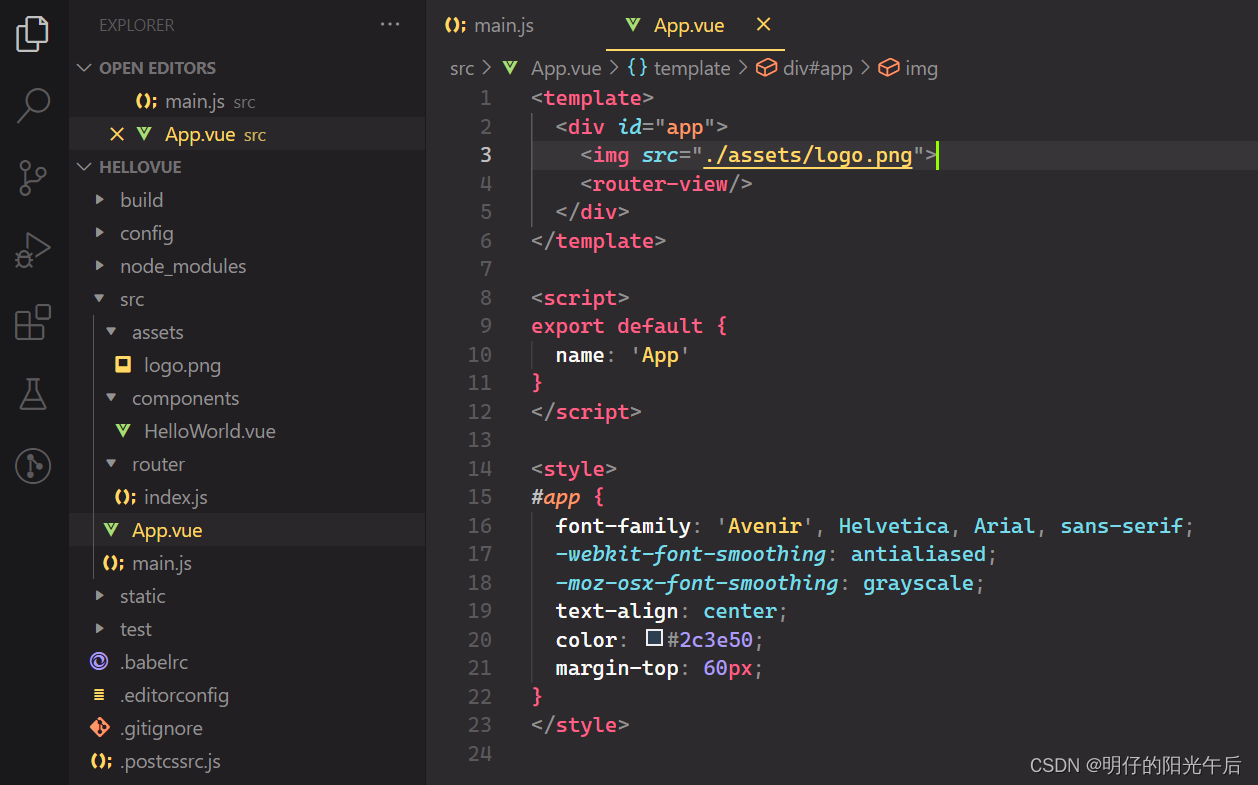
进一步,我们查看App的内容,看页面的图片和文字是如何引入到页面的,打开App.vue之后,可以看到内容如下:
 我们看到光标所在位置有一个
我们看到光标所在位置有一个<img>引用了一个logo.png,这就是页面展示的vuelogo图片来源。至于logo图片下面的文本和跳转链接没有看到具体的代码,只有一行<router-view/>,所以考虑这些内容是由这行代码处理的。
接下来我们查资料可以知道(看着router-view愣猜只能知道是跟路由和展示有关,其他的就得靠查资料补充了),在main.js中传入的router会把<router-view>替换成与path值对应的components。
打开router目录下的index.js,这里我们浏览器输入的path是/,在index.js中该路径对应的components是HelloWorld(由HelloWorld.vue导入)
,如下:
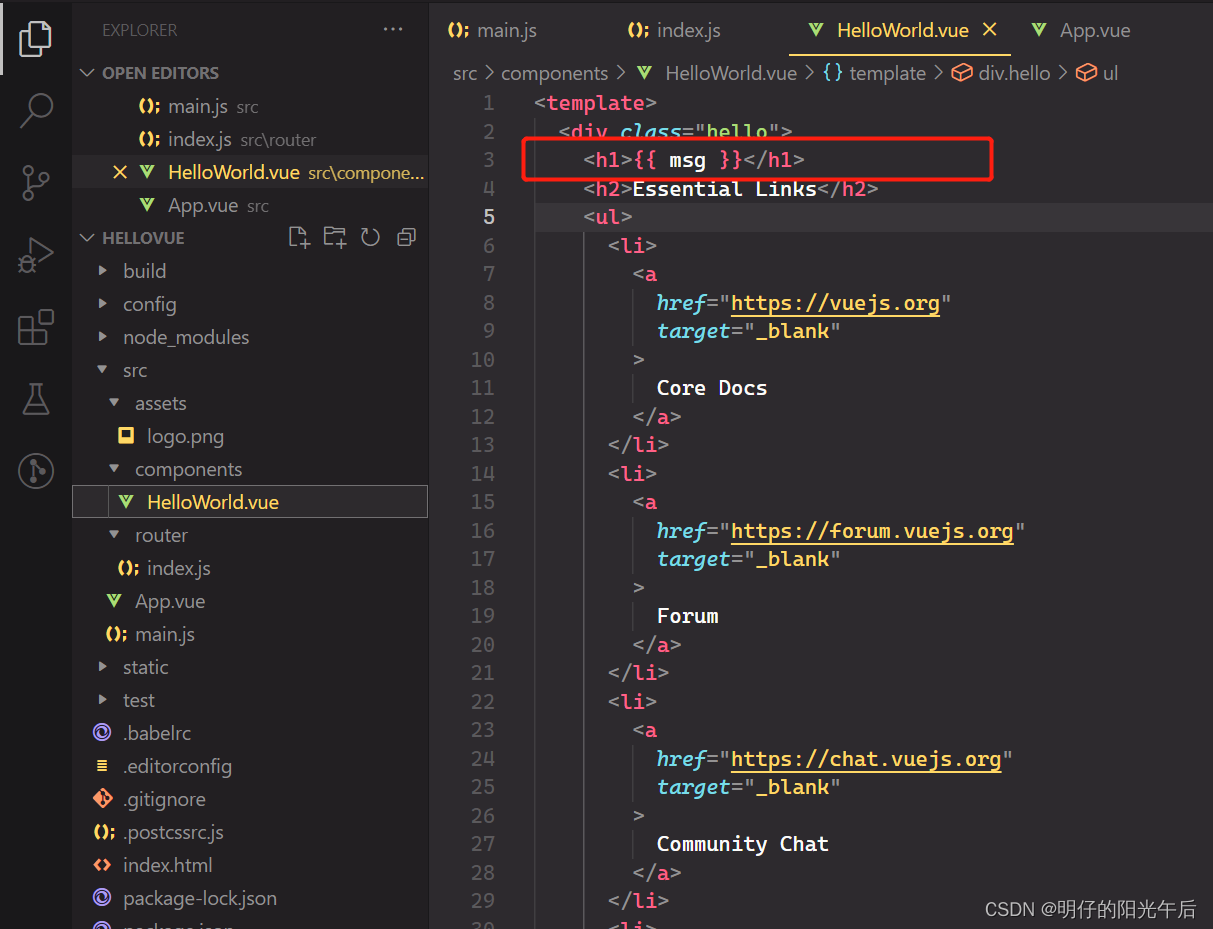
 于是我们果断打开
于是我们果断打开HelloWorld.vue,可以看到浏览器页面展示的内容基本都在HelloWorld里面了:
 但是我们看到代码中的
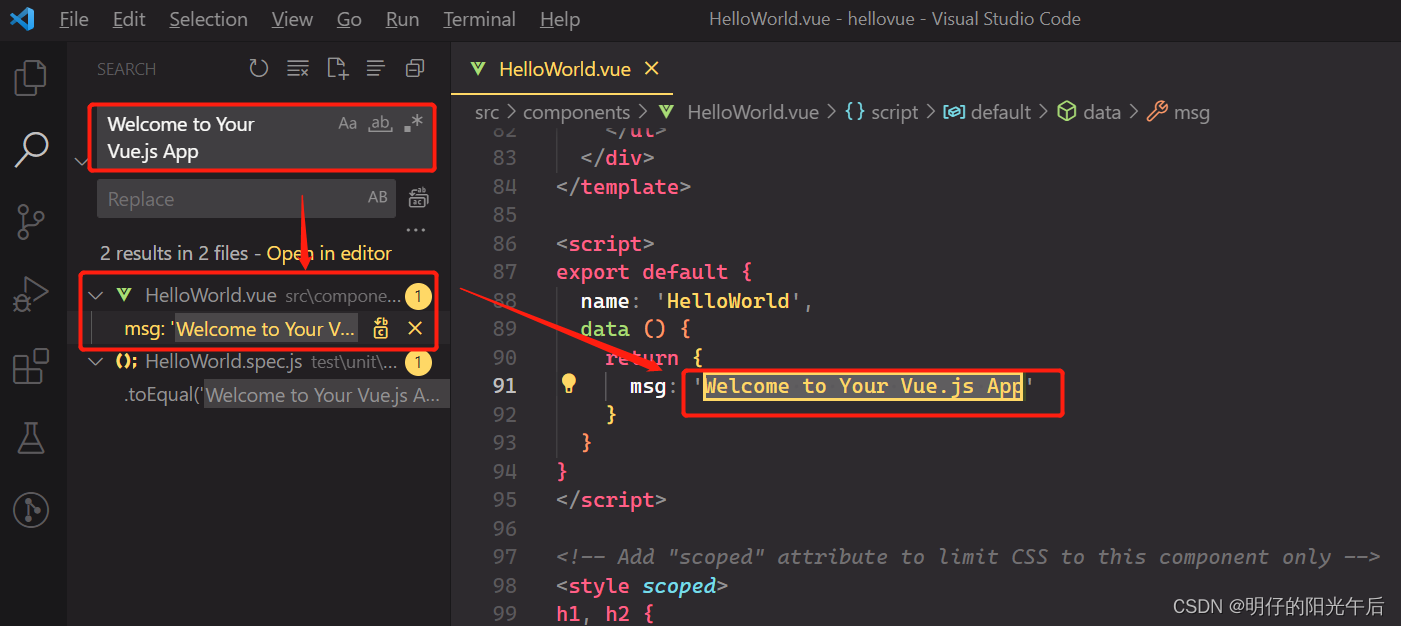
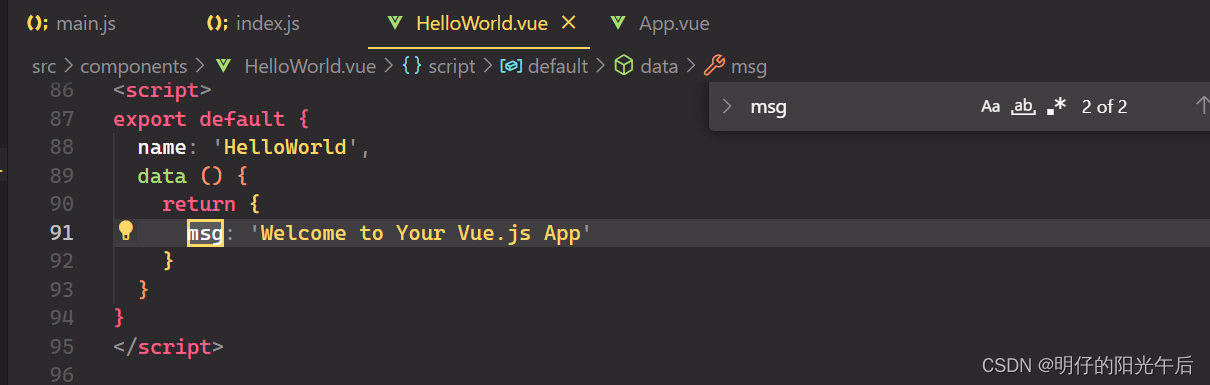
但是我们看到代码中的<h1>内容不是我们在浏览器看到的Welcome to Your Vue.js App而是{{ msg }},可以推测这里是一个变量引用的方式,msg的值应该是Welcome to Your Vue.js App,所以我们搜索找到msg位置如下:
 如我们所料,
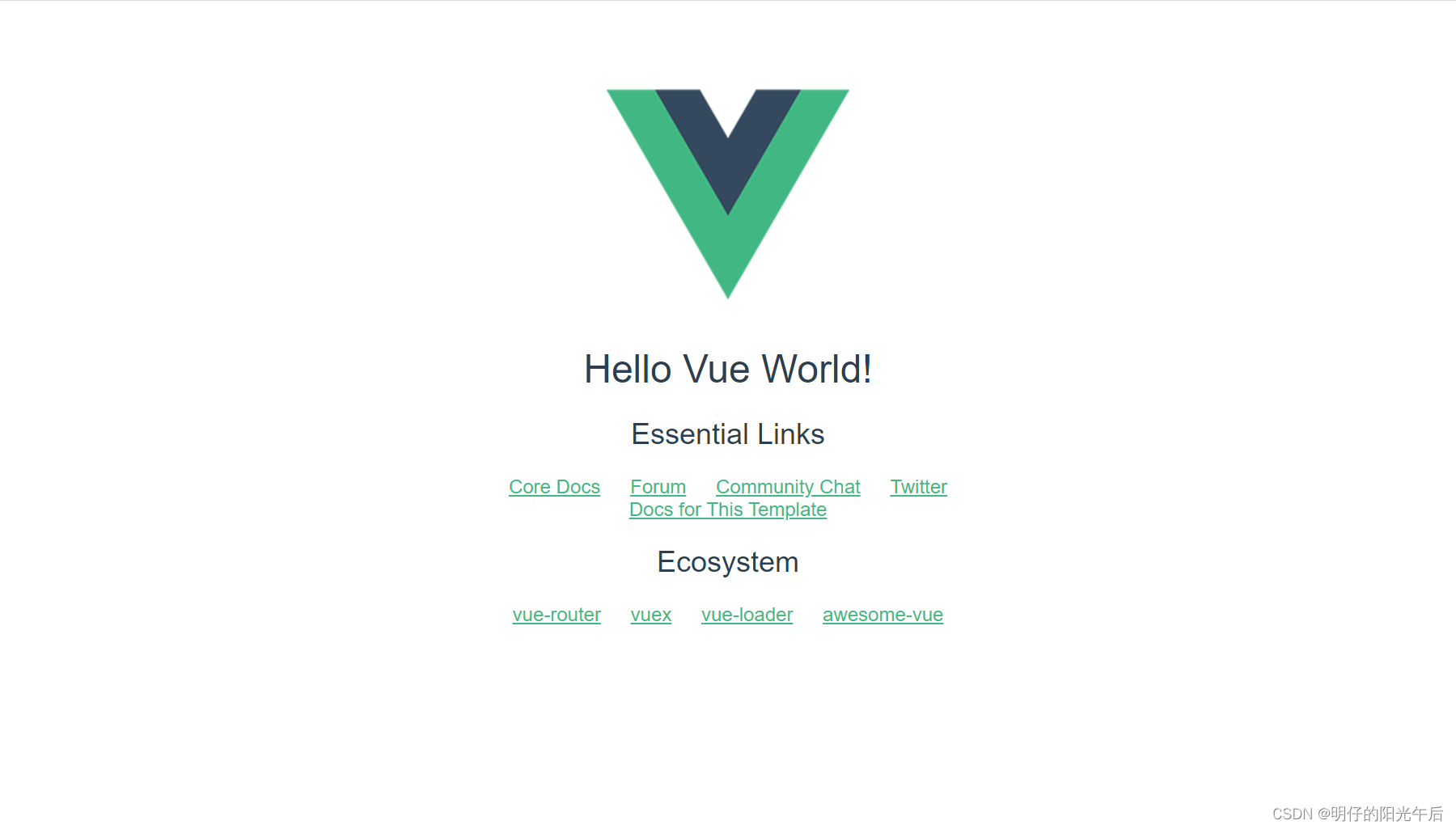
如我们所料,msg的值是Welcome to Your Vue.js App,于是我们将值改成Hello Vue World!,并刷新页面,可以看到页面内容如下:
 页面展示的标题文本变成了我们修改后的内容。
页面展示的标题文本变成了我们修改后的内容。
我们的推测都得到了验证,我们也明白了vue是如何将代码渲染到浏览器的。
至此,我们通过一个HelloWorld项目掌握了vue如何将浏览器地址对应到具体代码,标准化的代码文件结构以及如何修改代码使得页面展示我们希望的内容。
vue入门,(●ˇ∀ˇ●) 达成✔
写文不易,如果对你有帮助的话,来一波点赞、收藏、关注吧~👇



![[已解决]SpringBoot 返回日期时间格式不正确](https://img-blog.csdnimg.cn/d15bf979356c4f329826baf157440091.png)