| 姓名和学号? | |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验1:第一个微信小程序 |
| 博客地址? | XXXXXXX |
| Github仓库地址? | https://github.com/enfantsRichesDeprimes/Mobile-Software-Development-Experiment-1 |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
使用模板创建项目

需要新弄一个appid(相当于每一个小程序的唯一标识),不能用之前的
不使用模板创建项目

<view class="container">
<image src='{{image}}' class="diamond-border"></image>
<text>{{nickName}}</text>
<button bind:tap="getUserProfile" open-type="getUserInfo" class="a">点击获取头像和昵称</button>
</view>
wxml代码,使用{{}}形成动态效果,{{}}中的内容对应
j
s
js
js页面中的
p
a
g
e
page
page
d
a
t
a
data
data
getUserProfile(e) {
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
image: res.userInfo.avatarUrl,
nickName: res.userInfo.nickName
})
}
})
},
j s js js页面中与按钮绑定的事件,获取到返回结果并赋值给对应变量,从而实现动态改变页面效果
.a {
padding: 10px 16px; /* 调整按钮内边距,根据需要进行修改 */
min-width: 30px; /* 设置最小宽度为自适应 */
background-color: beige;
}
.container{
height: auto;
width: auto;
display:flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.diamond-border {
margin-top: -35px;
width: 60vw;
height: 60vh;
background-color: transparent;
border: 2px solid black;
}
对于 w x m l wxml wxml控件实现外观格式调整的效果
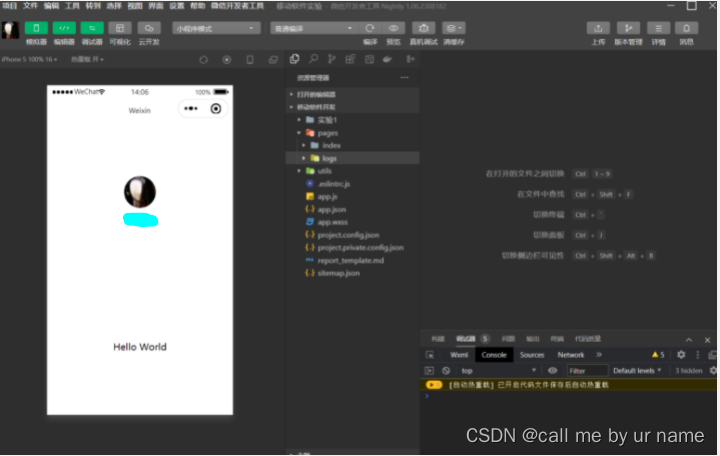
三、程序运行结果
模板项目

有一个index首页和logs日志页面(可以查看编译的日志信息)
手写项目

点击按钮前

点击按钮后
列出程序的最终运行结果及截图。
四、问题总结与体会
出现了Failed to load local image resource的错误,上网搜索得知是图片文件路径没有找对:…/是寻找同级目录
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。