目录
- 一、多个单闭合组件标签
- 二、ref属性
- 三、小技巧
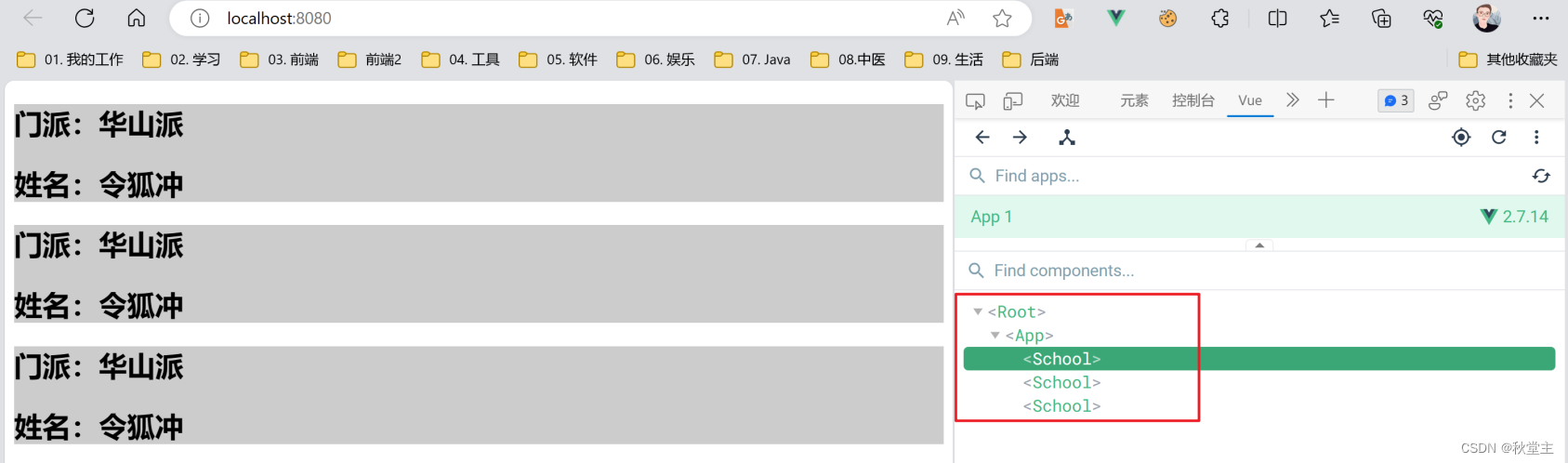
一、多个单闭合组件标签
下面案例中,多个单闭合标签<School/> ,如果在非脚手架环境下只会显示第一个,但是在脚手架环境中,都会显示出来。
<template>
<div id="app">
<School/>
<School/>
<School/>
</div>
</template>
<script>
import School from './components/School.vue'
export default {
name: 'App',
components: {
School
}
}
</script>

二、ref属性
- 被用来给
元素或子组件注册引用信息(id的替代者) - 应用在
html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc) - 使用方式:
a. 打标识:<h1 ref="xxx">.....</h1>或<School ref="xxx"x/School>
b. 获取使用:this.$refs.xxx
<template>
<div id="app">
<h2 v-text="msg" ref="title"></h2>
<button ref="btn" @click="showDom">点我输出上方的dom元素</button>
<School ref="sch"/>
</div>
</template>
<script>
import School from './components/School.vue'
export default {
name: 'App',
data() {
return {
msg:'欢迎来到南京!'
}
},
components: {
School
},
methods: {
showDom(){
// 真实dom元素
console.log(this.$refs.title);
// 组件school实例对象
console.log(this.$refs.sch);
}
},
}
</script>
三、小技巧
vscode中复制目录