为什么要这么做,适用于在一个页面逻辑比较多的时候,可以搞多个页面,防止出错

index页面点击解约按钮,弹出框 进入jieyue.vue
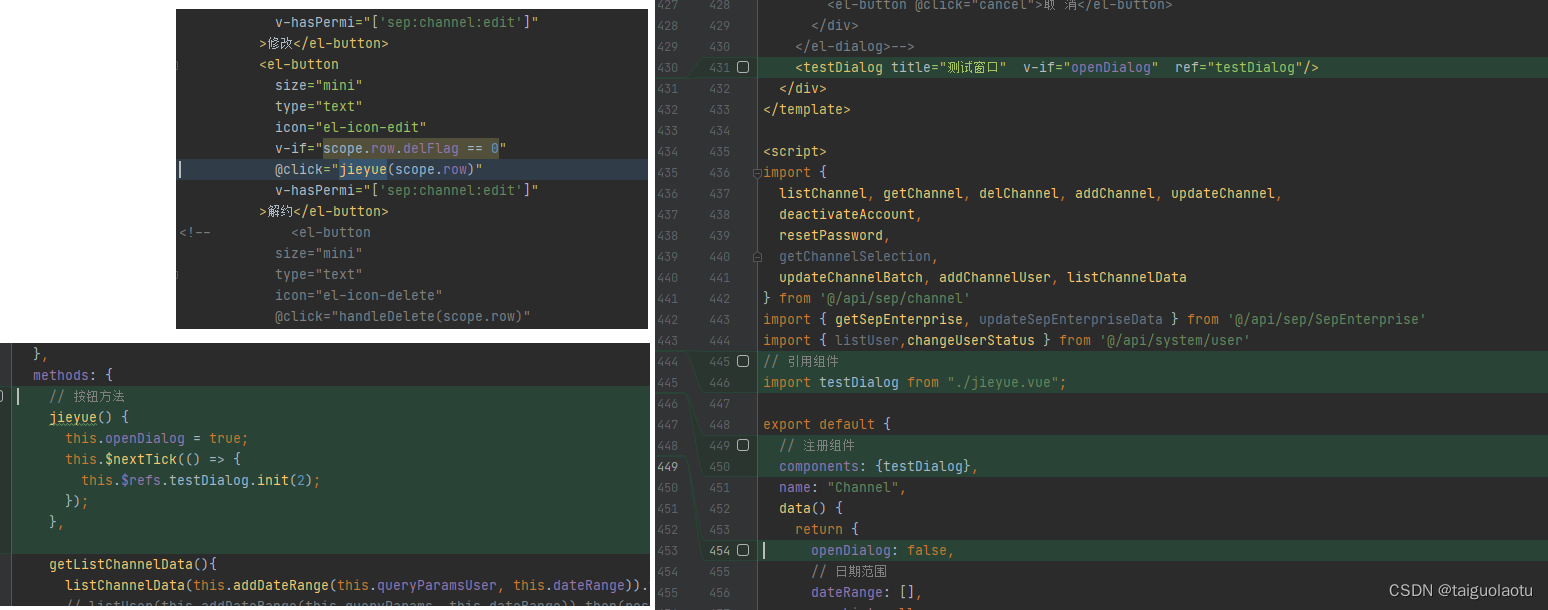
核心代码

<el-button
size="mini"
type="text"
icon="el-icon-edit"
v-if="scope.row.delFlag == 0"
@click="jieyue(scope.row)"
v-hasPermi="['sep:channel:edit']"
>解约</el-button>
<testDialog title="测试窗口" v-if="openDialog" ref="testDialog"/>
</div>
</template>
<script>
// 引用组件
import testDialog from "./jieyue.vue";
export default {
// 注册组件
components: {testDialog},
name: "Channel",
data() {
return {
openDialog: false,
// 按钮方法
jieyue() {
this.openDialog = true;
this.$nextTick(() => {
this.$refs.testDialog.init(2);
});
},
代码截图

jieyue.vue就是常规代码了
<template>
<!-- 添加或修改个体户渠道信息对话框 -->
<el-dialog :title="title" :visible.sync="open" width="1000px" append-to-body :close-on-click-modal="false" :close-on-press-escape="false">
<el-form ref="form" :model="form" :rules="rules" label-width="180px">
<!-- <el-form-item label="渠道编号" prop="channelNo">
<el-input v-model="form.channelNo" placeholder="请输入渠道编号" />
</el-form-item>-->
<el-form-item label="渠道商名称" prop="channelName">
<el-input v-model="form.channelName" placeholder="请输入渠道商名称" />
</el-form-item>
<!-- 做成一个下拉框选择 -->
<el-form-item label="上级渠道" prop="parentId">
<!-- <el-input v-model="form.parentId" placeholder="请输入个体户父渠道ID" /> -->
<el-select v-model="form.parentId" clearable placeholder="请选择上级渠道(无则不选)" >
<el-option v-for="item in channelOption"
:key="item.id"
:label="item.channelName"
:value="item.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="返佣收款公司名称" prop="channelRebateName" >
<el-input v-model="form.channelRebateName" placeholder="请输入渠道返佣收款公司名称" />
</el-form-item>
<el-form-item label="返佣收款公司联系人" prop="channelLinkname">
<el-input v-model="form.channelLinkname" placeholder="请输入渠道返佣收款公司联系人" />
</el-form-item>
<el-form-item label="返佣收款公司联系电话" prop="channelLinkphone" >
<el-input v-model="form.channelLinkphone" placeholder="请输入渠道返佣收款公司联系电话" />
</el-form-item>
<el-form-item label="返佣收款公司联系邮箱" prop="channelLinkmail" >
<el-input v-model="form.channelLinkmail" placeholder="请输入渠道返佣收款公司联系邮箱" />
</el-form-item>
<el-form-item label="返佣收款公司收款账户" prop="channelAccount" >
<el-input v-model="form.channelAccount" placeholder="请输入渠道返佣收款公司收款账户" />
</el-form-item>
<el-form-item label="返佣收款公司开户银行" prop="channelBank" >
<el-input v-model="form.channelBank" placeholder="请输入渠道返佣收款公司开户银行" />
</el-form-item>
<el-form-item label="返佣打款服务商名称" prop="serviceId">
<el-select v-model="form.serviceId" placeholder="请选择返佣打款服务商名称" @change="chooseService($event)">
<el-option
v-for="item in servicesOptions"
:key="item.id"
:label="item.serviceName"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="客户经理" prop="salesManagerId">
<el-select v-model="form.salesManagerId" placeholder="请选择客户经理" @change="chooseManager($event)">
<el-option
v-for="item in managerOptions"
:key="item.id"
:label="item.name"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</template>
<script>
import {
listChannel, getChannel, delChannel, addChannel, updateChannel,
deactivateAccount,
resetPassword,
getChannelSelection,
updateChannelBatch, addChannelUser, listChannelData
} from '@/api/sep/channel'
import { getSepEnterprise, updateSepEnterpriseData } from '@/api/sep/SepEnterprise'
import { listUser,changeUserStatus } from '@/api/system/user'
export default {
name: "testDialog",
data() {
return {
form: {},
//服务商list
servicesOptions:[],
//客户经理list
managerOptions:[],
channelOption:[],
// 表单校验
rules: {
salesManagerId:[{ required: true, message: '客户经理不能为空', trigger: 'change' }],
serviceId:[{ required: true, message: '返佣打款服务商名称不能为空', trigger: 'change' }],
channelBank:[{ required: true, message: '返佣收款公司开户银行不能为空', trigger: 'blur' }],
channelName:[{ required: true, message: '渠道商名称不能为空', trigger: 'blur' }],
channelRebateName:[{ required: true, message: '返佣收款公司名称不能为空', trigger: 'blur' }],
channelLinkname:[{ required: true, message: '联系人不能为空', trigger: 'blur' }],
channelLinkmail:[{ required: true, message: '联系邮箱不能为空', trigger: 'blur' }],
channelLinkphone: [
// 添加正则表达式 pattern: /^1[3|5|7|8|9]\d{9}$/,验证手机号是否正确
{ required: true, message: '请输入手机号', trigger: 'blur' },
// { pattern: /^1[3|5|7|8|9]\d{9}$/, message: '请输入正确的号码格式', trigger: 'change' }
],
channelAccount: [
{ required: true, message: '请输入银行卡号', trigger: 'blur' },
// {pattern: /^([1-9])(\d{17})(\d|X)$/,message: "请输入正确的银行卡号",trigger: "change"}
],
},
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 表单参数
bizform: {}
};
},
methods: {
// 窗口初始化方法,nextTick方法可以添加逻辑,如打开窗口时查询数据填充
init(bizId) {
console.log("123")
this.open = true;
// this.$nextTick(() => {
// getById(bizId).then(response => {
// this.bizform = response.data;
// this.open = true;
// this.title = "修改业务";
// });
// });
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
submitForm: function () {
this.$refs["bizform"].validate(valid => {
if (valid) {
if (this.bizform.id != undefined) {
updateBizDefine(this.bizform).then(response => {
if (response.data) {
this.msgSuccess("修改成功");
this.open = false;
// 调用主页面的getList方法刷新主页面
this.$parent.getList();
} else {
this.msgError(response.resultMsg);
}
});
} else {
addBizDefine(this.bizform).then(response => {
if (response.data) {
this.msgSuccess("新增成功");
this.open = false;
// 调用主页面的getList方法刷新主页面
this.$parent.getList();
} else {
this.msgError(response.resultMsg);
}
});
}
}
});
}
}
};
</script>