步骤
1. 下载 Print.js 插件
npm install print-js --save
2.main.js文件中导入 Print.js 插件
import print from 'print-js'
页面使用
需求:打击打印按钮,文字内容以及表格中的内容




vue Print.js打印页面样式不出现
解决方案
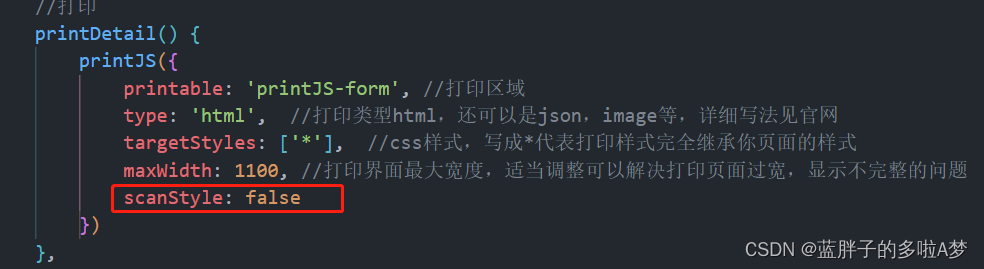
加上这句就好了!完美!

tips 特别注意:打印问题总结
一、因为表格数据过多,之前加了表格滚动条,但是打印出来 会把表格上的滚动条也打印出来,所以这里改成了 给弹框加滚动条,去掉表格中的滚动条

二、表格的列缺失(element-ui table组件)
2.1 原因: table-layout: fixed导致的,出现部分列没有被打印
让表table布局更加符合预期,普通使用table时,其table-layout 默认值是 auto,导致表格第二行和第一行不一样宽,也就是两行的宽度不对齐。而使用:
table { table-layout: fixed; }
则会让表的布局以第一行为准,设置表格的宽度,然后其他行的表格宽度就按照第一行为准。一般表格第一行是表头标题,第二行以后是数据行,也就是让数据行的每列宽度向第一行列宽度看齐。
这种样式的表格布局在性能上也快得多,这是因为整个表格的内容不需要花费进行分析,以便知道列的宽度。
解决方法:
<style>
>>>table {
table-layout: auto !important;
}
>>>.el-table__header-wrapper .el-table__header {
width: 100% !important;
}
>>>.el-table__body-wrapper .el-table__body {
width: 100% !important;
}
</style>
注意点:
>>>table {
table-layout: auto !important;
}
可能会造成样式错乱,比如你页面有table,打印弹出层的table,这样修改样式有可能会导致页面表格行错位,解决办法:在页面的标签上加id或者class,比如table-d,修改less样式如下
<style>
.table-d>>>table {
table-layout: auto !important;
}
.table-d>>>.el-table__header-wrapper .el-table__header {
width: 100% !important;
}
.table-d>>>.el-table__body-wrapper .el-table__body {
width: 100% !important;
}
</style>
2.2、打印内容缺失(print.js/print-js独有,固定高度导致)
原因:一般为了好看,会固定高度,然后超出内容出现滚动条,但是打印的时候,只会打印固定高度的内容,导致打印内容缺失
解决方法:
<style scoped> @media print { #box{ height: 100%; } }</style>
或者这样:
找到print.js的getStyle方法,加入一行代码
str += "<style>html,body,div{height: auto !important;}</style>";getStyle: function () { var str = "", styles = document.querySelectorAll('style,link'); for (var i = 0; i < styles.length; i++) { str += styles[i].outerHTML; } str += "<style>" + (this.options.noPrint ? this.options.noPrint : '.no-print') + "{display:none;}</style>"; str += "<style>html,body,div{height: auto !important;}</style>"; return str; },
注意点:
1、box是你固定高度标签的id,当然你也可以换成class或者其他,使样式生效即可
2、@media print只影响打印的样式,不会影响页面样式
3、表格内容缺失(表格滚动导致,只打印显示区域内容)
原因:不管是print.js还是vue-print-nb插件,都有这个问题,因为表格滚动导致
解决方法:
用一个隐藏div包裹你要打印的表格或者还有其他内容,总体包裹
注意点:
1、经过测试,A4纸大小宽度大致在650px,所以你隐藏的table列,要自己设置宽度,整体宽度在750左右,大于750,列会超出,不打印,小于750,右边会留有空白
2、不能固定高度,所以不要设置高度
2.3、不能分页
原因:不管你是下载print.js保存到本地,还是npm下载print-js,只能打印一页,可能太菜了
解决方法:
使用插件:vue-print-nb,使用方法:vue-print-nb
此插件会根据打印内容的高度,自己分页,如果想自定义分页的话,方法如下:
1、在末尾的最后一个标签,加入样式 style=“page-break-after: always;”
<div>我是本页的末尾哦</div>
2、定义打印样式,原理同上,但是方便需要,只需要统一定义class即可
@media print { @page{ size: auto; margin: 3mm; } .footer {page-break-after: always;}}
完整代码
<el-dialog v-el-drag-dialog :close-on-click-modal="false" :title="$t('workOrder.workOrderDetail')"
:visible.sync="orderDetailVisible" class="showAll_dialog" width="70%" :before-close="close"
v-if="orderDetailVisible">
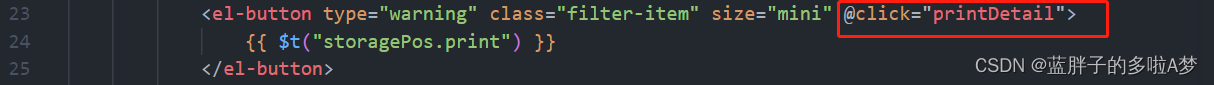
<el-button type="warning" class="filter-item" size="mini" @click="printDetail">
{{ $t("storagePos.print") }}
</el-button>
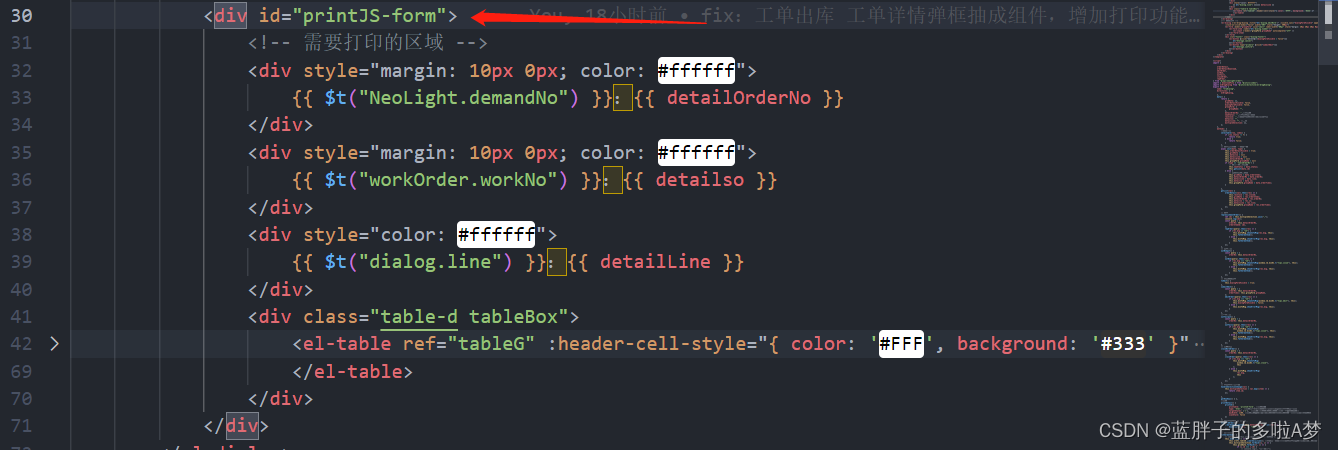
<div id="printJS-form">
<!-- 需要打印的区域 -->
<div style="margin: 10px 0px; color: #ffffff">
{{ $t("NeoLight.demandNo") }}:{{ detailOrderNo }}
</div>
<div style="margin: 10px 0px; color: #ffffff">
{{ $t("workOrder.workNo") }}:{{ detailso }}
</div>
<div style="color: #ffffff">
{{ $t("dialog.line") }}:{{ detailLine }}
</div>
<div class="table-d tableBox" id="box">
<el-table ref="tableG" :header-cell-style="{ color: '#FFF', background: '#333' }"
:cell-style="{ color: '#FFF', background: '#333' }" :default-sort="{ prop: 'stockNo', order: '' }"
:data="gridData" id="pagetable" :row-key="getRowKeys" border style="width:100%;"
@selection-change="handleSelectionChange">
<template slot="empty">
<span style="color: #969799">{{ $t("NeoLight.empty") }}</span>
</template>
<el-table-column type="selection" width="50" :reserve-selection="true" :selectable="selectable" />
<el-table-column prop="ri" :sortable="true" :label="$t('workOrder.ri')" />
<el-table-column prop="pn" :sortable="true" :label="$t('solderPasteManager.pn')" />
<el-table-column prop="side" :label="$t('workOrder.side')" :sortable="true" />
<el-table-column prop="tableNo" :sortable="true" :label="$t('workOrder.trolleyNumber')" />
<el-table-column prop="feederInfo" :sortable="true" :label="$t('workOrder.stationInfo')" />
<el-table-column prop="needReelCount" :sortable="true" :label="$t('workOrder.needCount')" />
<el-table-column prop="outReelCount" :sortable="true" :label="$t('workOrder.outCount')" />
<el-table-column prop="needNum" :sortable="true" :label="$t('workOrder.demandQuantity')" />
<el-table-column prop="outNum" :sortable="true" :label="$t('workOrder.quantityIssued')" />
<el-table-column :label="$t('lockMaterial.abnormal')" v-if="newStatus == 7">
<!-- 已出盘数<需求盘数或者已出数量<需求数量 都要显示异常的 -->
<template slot-scope="scope">
<span v-if="
scope.row.outNum < scope.row.needNum ||
scope.row.outReelCount < scope.row.needReelCount
">
{{ $t("storagePos.yes") }}</span>
</template>
</el-table-column>
</el-table>
</div>
</div>
</el-dialog>
methods
//打印
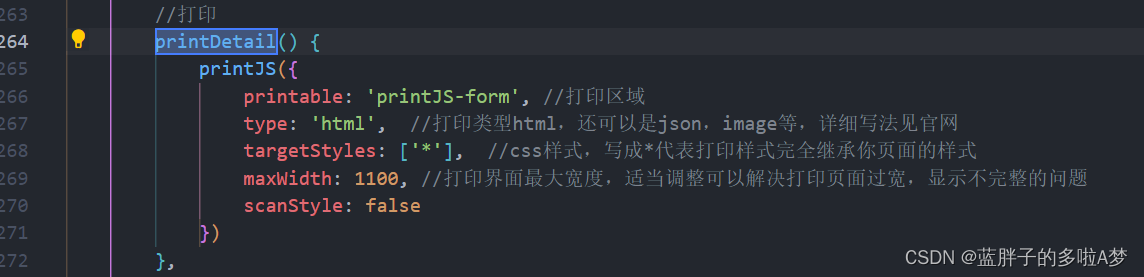
printDetail() {
printJS({
printable: 'printJS-form', //打印区域
type: 'html', //打印类型html,还可以是json,image等,详细写法见官网
targetStyles: ['*'], //css样式,写成*代表打印样式完全继承你页面的样式
maxWidth: 1100, //打印界面最大宽度,适当调整可以解决打印页面过宽,显示不完整的问题
scanStyle: false
})
},
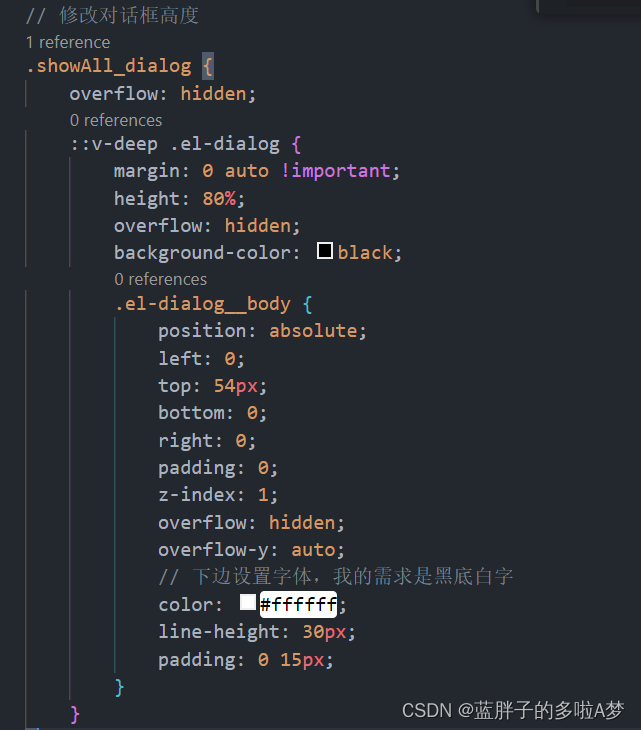
样式代码
<style scoped>
@media print {
#box {
height: 100%;
}
}
</style>
<style rel="stylesheet/scss" lang="scss" scoped>
.table-d>>>table {
table-layout: auto !important;
}
.table-d>>>.el-table__header-wrapper .el-table__header {
width: 100% !important;
}
.table-d>>>.el-table__body-wrapper .el-table__body {
width: 100% !important;
}
.showAll_dialog {
clear: both;
}
// 修改对话框高度
.showAll_dialog {
overflow: hidden;
::v-deep .el-dialog {
margin: 0 auto !important;
height: 80%;
overflow: hidden;
background-color: black;
.el-dialog__body {
position: absolute;
left: 0;
top: 54px;
bottom: 0;
right: 0;
padding: 0;
z-index: 1;
overflow: hidden;
overflow-y: auto;
// 下边设置字体,我的需求是黑底白字
color: #ffffff;
line-height: 30px;
padding: 0 15px;
}
}
}
</style>
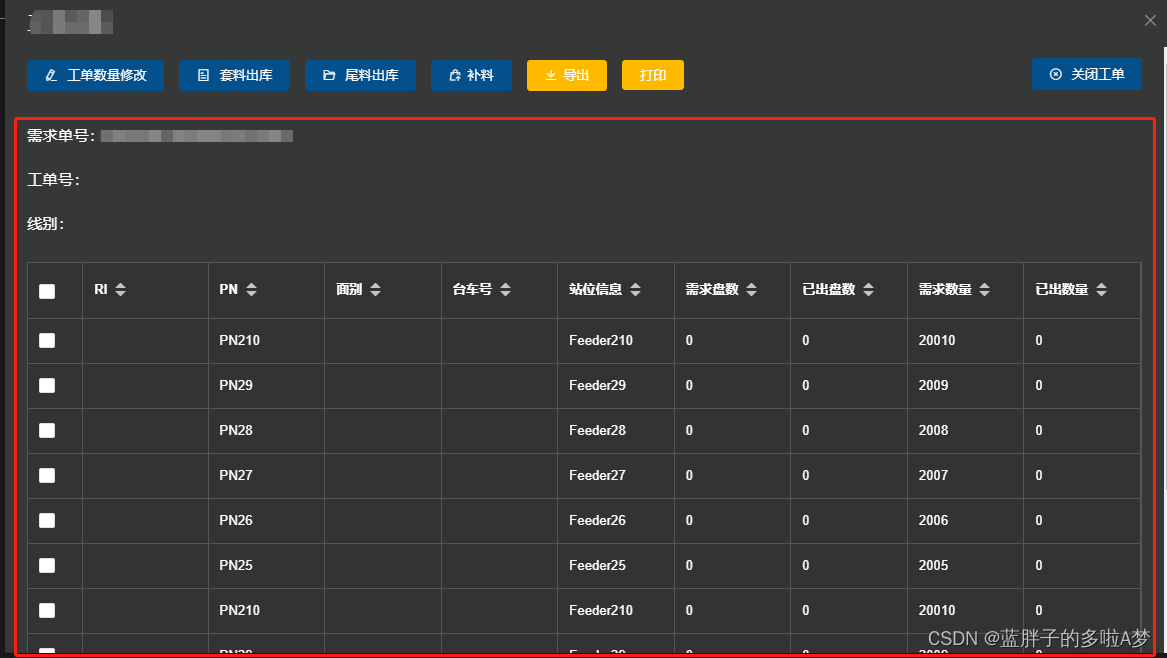
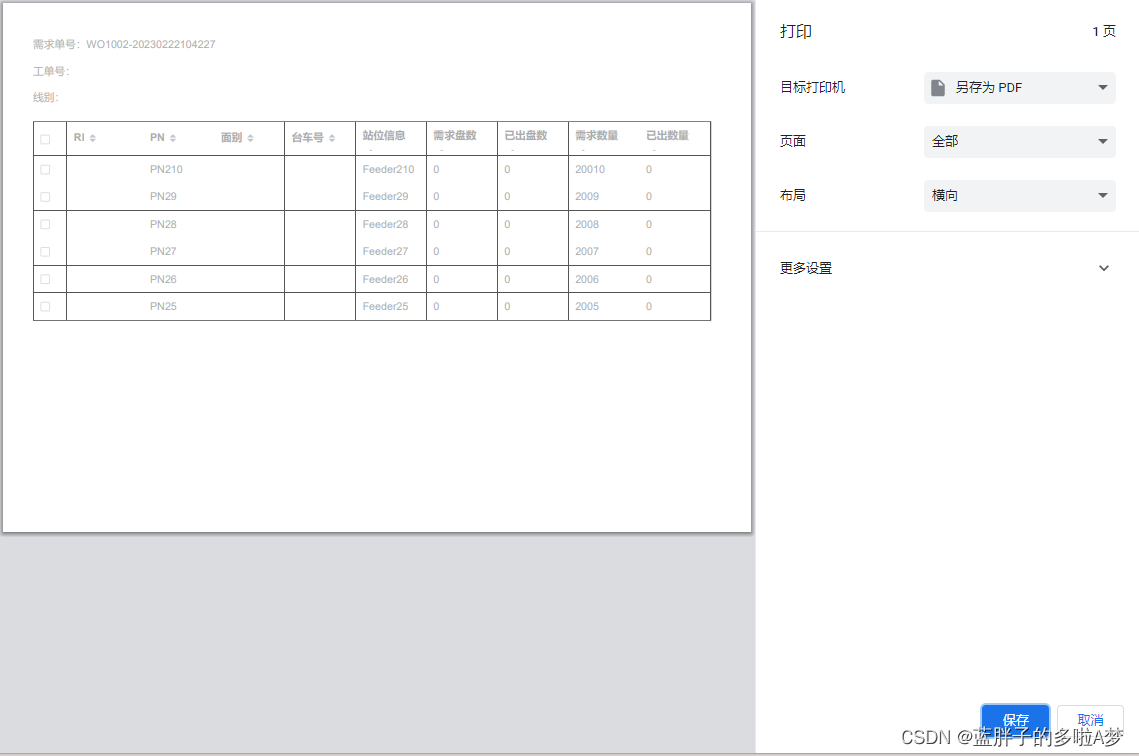
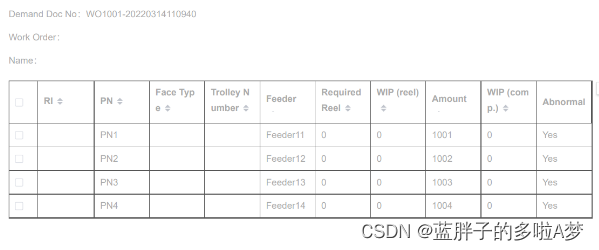
打印结果


参考文章链接:https://yuucn.com/a/128568.html






![[C++] 迭代器失效示例](https://img-blog.csdnimg.cn/0722629f7a69499599216f0327597092.png)