前言:
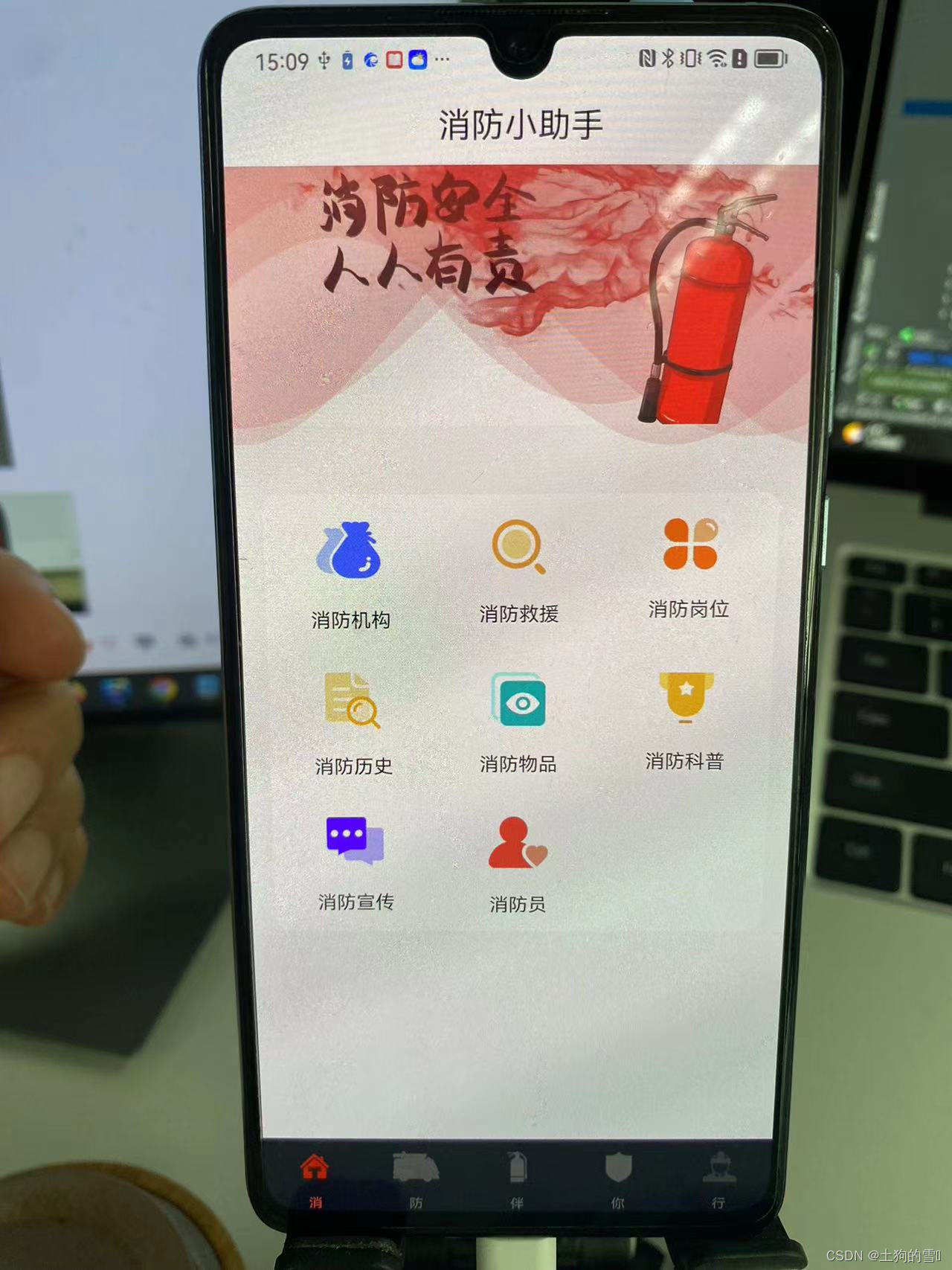
针对不同群体的需求,想着应该拓展写方向。医疗app很受大家喜欢,就打算顺手写个消防app,里面基础框架还是挺简洁 规整的。登陆注册和本地数据库写的便于大家理解。是广大学子的毕设首选啊!
























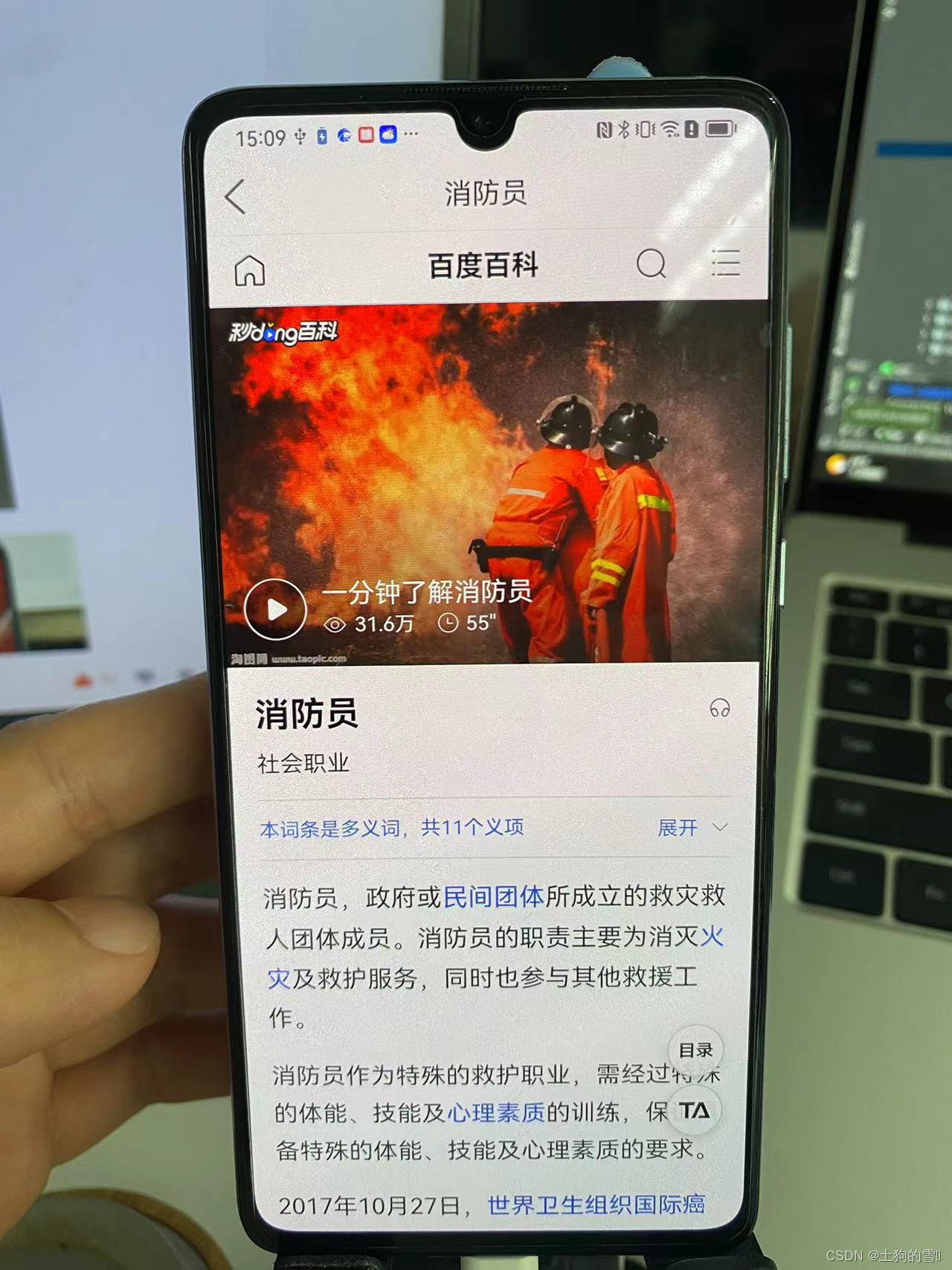
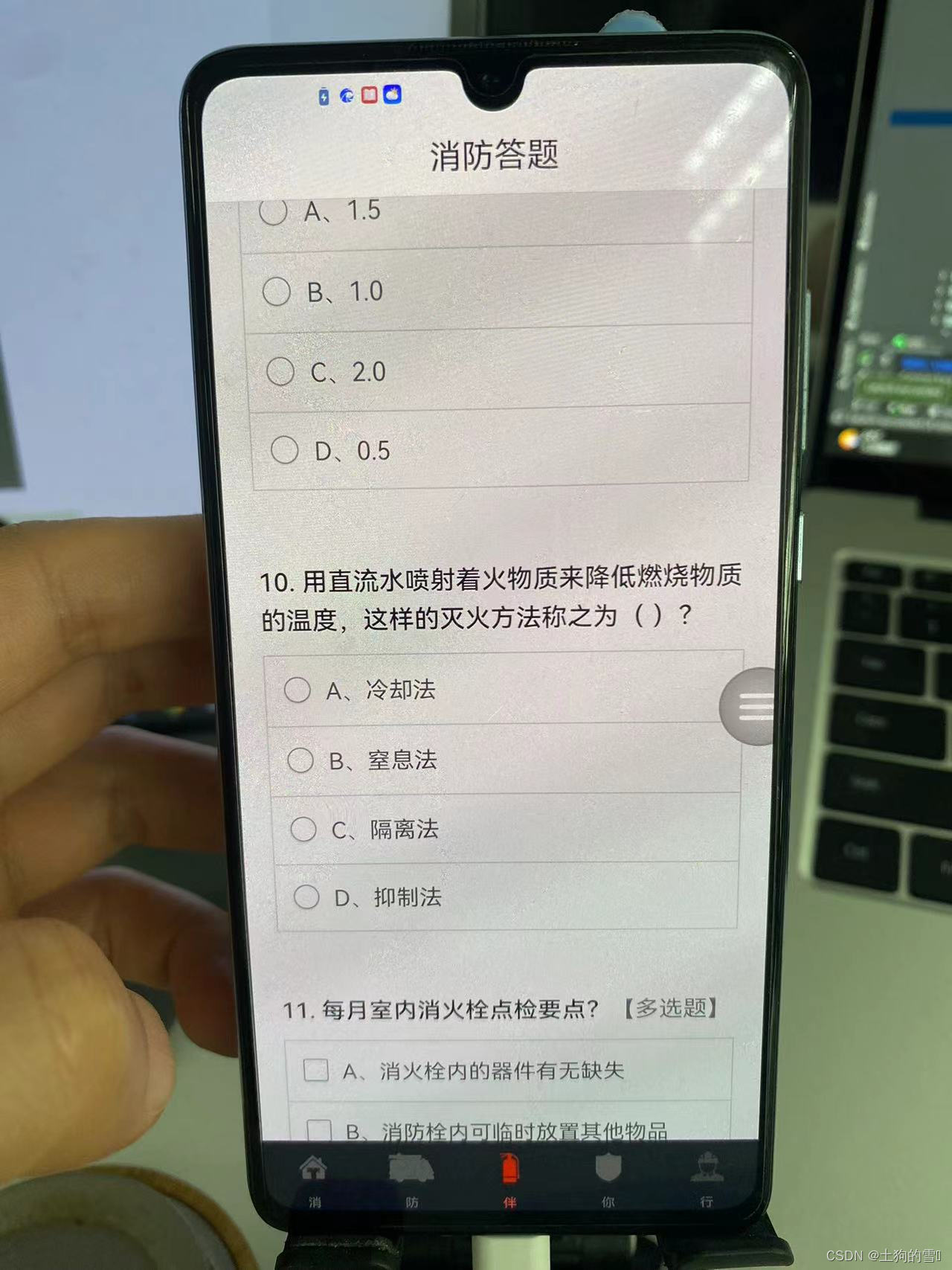
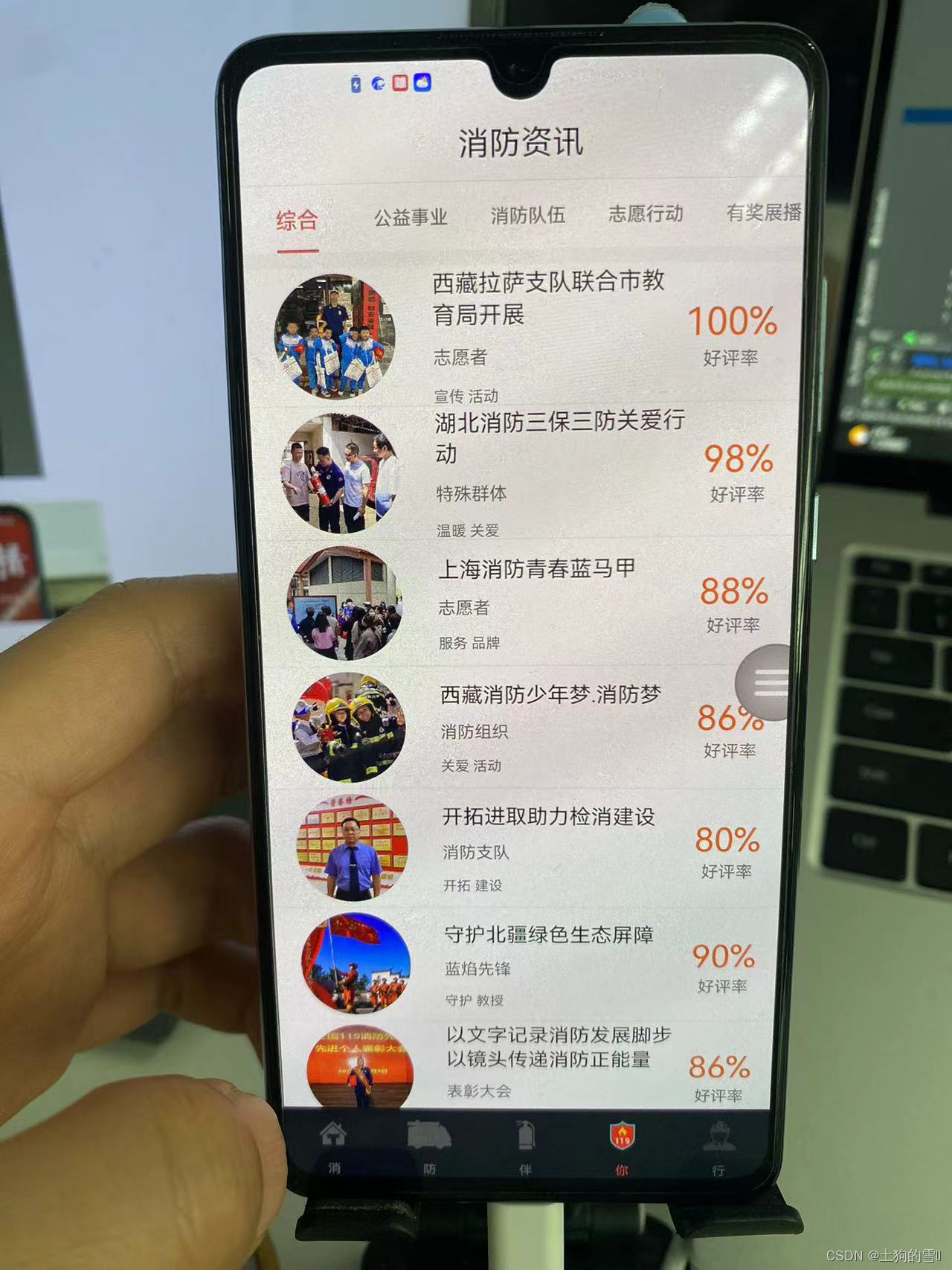
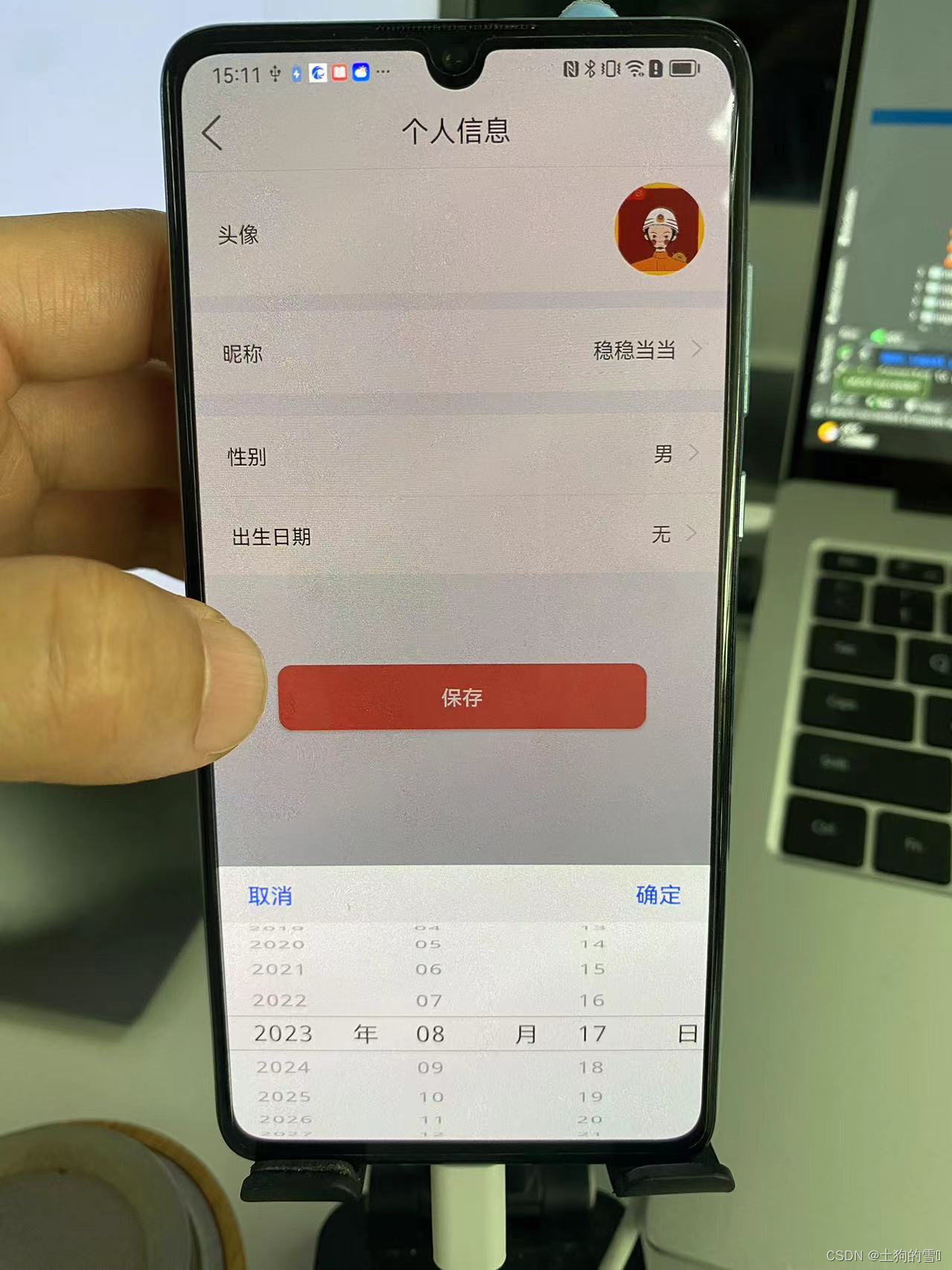
此app主要为了传递 消防知识,以及歌颂消防士兵的奉献精神。在这里我们向他们致敬!此app采用本地数据库litpal,涵盖多种三方依赖,webView,登录注册,头像修改,EventBus,Butterknife,SmartRefreshLayout,XTabLayout,悬浮球,对于初学者及毕业生是很好的项目。注释很全。ui依然是我自己设计的。
项目内使用的依赖,局部展示 :
plugins {
id 'com.android.application'
}
def dbflow_version = "4.2.4"
android {
namespace 'com.vipbasemaster'
/* 编译版本 */
compileSdk 33
//默认配置
defaultConfig {
/* 应用Id */
applicationId "com.vipbasemaster"
/* 最小sdk */
minSdk 23
/* 目标版本 */
targetSdk 33
/* 版本编号 */
versionCode 1
/* 版本名称 */
versionName "1.0"
/* 添加多 dex分包支持 */
multiDexEnabled = true
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
//构建类型配置
buildTypes {
release {
/* 是否开启代码混淆,默认false */
minifyEnabled false
/* 混淆规则配置文件 */
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
//编译选项
compileOptions {
/*编译Java源代码时使用的Java版本兼容性*/
sourceCompatibility JavaVersion.VERSION_1_8
/*用于生成类的Java版本*/
targetCompatibility JavaVersion.VERSION_1_8
}
}
//依赖
dependencies {
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.5.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.3'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
/**沉浸式**/
implementation 'com.yanzhenjie:sofia:1.0.5'
annotationProcessor "com.github.Raizlabs.DBFlow:dbflow-processor:$dbflow_version"
// gradle 3.0.0 可以使用 implementation,否则用 compile
implementation "com.github.Raizlabs.DBFlow:dbflow-core:$dbflow_version"
implementation "com.github.Raizlabs.DBFlow:dbflow:$dbflow_version"
/**黄刀油**/
implementation 'com.jakewharton:butterknife:10.2.1'
annotationProcessor 'com.jakewharton:butterknife-compiler:10.2.1'
/**消息发送**/
implementation 'org.greenrobot:eventbus:3.0.0'
/**权限检测**/
implementation 'com.yanzhenjie:permission:2.0.0-rc12'
/**万能RecyclerView的数据适配器**/
implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.46'
/**数据库**/
implementation 'org.litepal.android:core:2.0.0'
/**二维码**/
implementation 'cn.bingoogolapple:bga-qrcode-zbar:1.3.4'
/**按钮切换**/
implementation 'com.github.zcweng:switch-button:0.0.3@aar'
/**选择图片(照片)第三方框架,(照片)框架,解决7.0打开相机报错问题**/
implementation 'com.hx.multi-image-selector:multi-image-selector:1.2.2'
/**图片缩放的第三方框架**/
implementation 'me.relex:photodraweeview:1.1.0'
/**图片查看器**/
implementation 'com.github.chrisbanes:PhotoView:1.3.0'
/**万能布局**/
implementation 'androidx.recyclerview:recyclerview:1.2.1'
/**轮播**/
implementation 'com.youth.banner:banner:1.4.10'
/**弹出对话框**/
implementation 'com.yanzhenjie.alertdialog:alertdialog:1.0.1'
/**万能pop**/
implementation 'com.github.zyyoona7:EasyPopup:1.1.2'
/**京东地址选择器**/
implementation 'com.github.chihane:JDAddressSelector:1.1.4'
/**下拉刷新**/
implementation 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.5.1'
/**没有使用特殊Header,可以不加这行**/
implementation 'com.scwang.smartrefresh:SmartRefreshHeader:1.0.5.1'
/**MultiDex使用**/
implementation 'com.android.support:multidex:1.0.3'
/**图片缓存**/
implementation 'com.github.bumptech.glide:glide:4.12.0'
/**标签切换**/
implementation 'com.androidkun:XTabLayout:1.1.3'
/**简易时间选择器**/
implementation 'com.contrarywind:Android-PickerView:4.1.9'
/**加载gif动画**/
implementation 'pl.droidsonroids.gif:android-gif-drawable:1.2.15'
/**android常用工具类依赖**/
implementation 'com.blankj:utilcodex:1.30.6'
/**主页tab**/
implementation 'com.github.Vincent7Wong:EasyNavigation:2.0.5'
/**配合主页yoyo动画1**/
implementation 'com.nineoldandroids:library:2.4.0'
/**配合主页yoyo动画2**/
implementation 'com.daimajia.easing:library:2.0@aar'
/**配合主页yoyo动画3**/
implementation 'com.daimajia.androidanimations:library:2.2@aar'
/**loading组件**/
implementation 'com.wang.avi:library:2.1.3'
/**标题栏**/
implementation 'com.wuhenzhizao:titlebar:1.2.0'
/**显示文本组件**/
implementation 'com.github.linger1216:labelview:v1.1.2'
/** 我的水波纹 */
implementation 'com.scwang.wave:MultiWaveHeader:1.0.0-alpha-1'
/**x5webView**/
//noinspection GradleDependency
implementation 'com.tencent.tbs:tbssdk:44226'
/**视频播放**/
implementation 'cn.jzvd:jiaozivideoplayer:6.4.1'
项目好不好,还得大家自己看看代码能不能读懂,适不适合自己。
良好的代码风格
@Override
public void initView() {
fragments.add(new OneFragment());
fragments.add(new TwoFragment());
fragments.add(new ThreeFragment());
fragments.add(new FourFragment());
fragments.add(new FiveFragment());
easy_navigation_bar.titleItems(tabText)
//必传 Tab未选中图标集合
.normalIconItems(normalIcon)
//必传 Tab选中图标集合
.selectIconItems(selectIcon)
//必传 fragment集合
.fragmentList(fragments)
//必传
.fragmentManager(getSupportFragmentManager())
//分割线高度(默认是1,传0就不展示)
.lineHeight(0)
//Tab图标大小
.iconSize(44)
//Tab文字大小,0会让文字不显示
.tabTextSize(10)
//Tab文字距Tab图标的距离
.tabTextTop(0)
//Tab未选中时字体颜色
.normalTextColor(Color.parseColor("#7F7F7F"))
//Tab选中时字体颜色
.selectTextColor(Color.parseColor("#F0605F"))
//同 ImageView的ScaleType
.scaleType(ImageView.ScaleType.CENTER_INSIDE)
//点击Tab Viewpager切换是否有动画
.smoothScroll(true)
//Viewpager能否左右滑动
.canScroll(false)
//导航栏高度
.navigationHeight(58)
//true ViewPager 布局在导航栏之上 false 有重叠
.hasPadding(true)
.navigationBackground(Color.parseColor("#252732"))
.build();
}
有需要的可以私信我, 有偿。
















![[JavaWeb]【四】web后端开发-SpringBootWeb入门](https://img-blog.csdnimg.cn/05ac8771d8534250a8279c6f2b51a21f.png)