图片转换pdf怎么转换?将图片转换为pdf可以使你更方便地分享和存储文件。相比于图片格式,pdf格式更加通用,可以在不同的设备和操作系统上打开和查看。此外,pdf格式还可以更好地保护你的文件,可以设置密码保护和防止复制等功能。因此,将图片转换为pdf格式是一个非常不错的选择。那么下面就给大家介绍几种图片转pdf的方法。

想要将图片转换成pdf文档,【迅捷PDF转换器】就是一个很好的转换工具。这是一款功能强大、易于使用的工具,可以帮助用户快速将图片转换成PDF文件。不仅可以进行图片转pdf的操作,还可以进行word转pdf、excel转pdf等等操作。

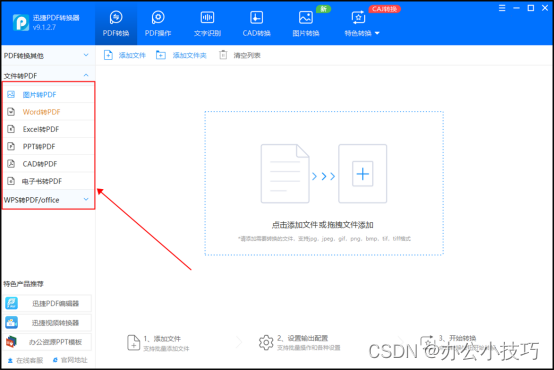
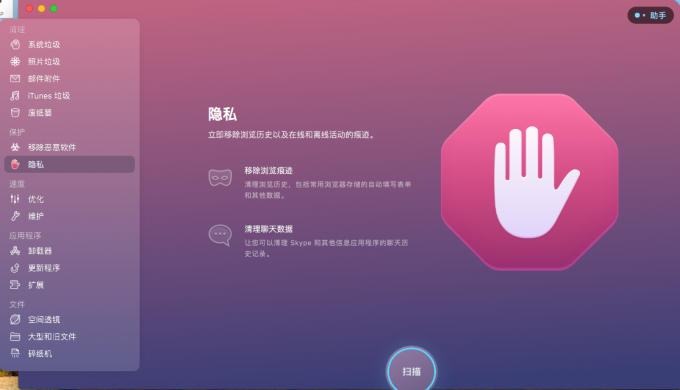
在使用这款软件的时候,首先,你需要下载并安装该软件。安装完成后,打开软件并点击“添加文件”按钮,选择你想要转换的图片。你可以一次性选择多个图片进行批量转换,这样可以大大提高工作效率。如果需要删除某个图片,你只需要选中该图片并点击“删除”按钮即可。

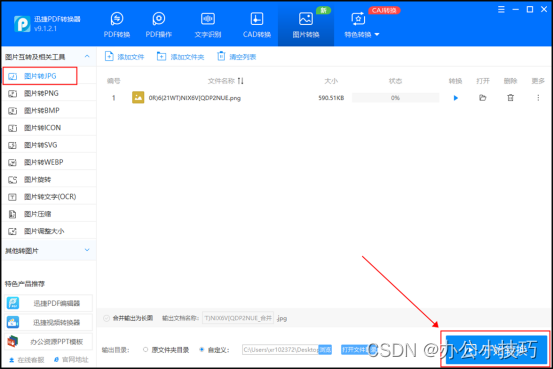
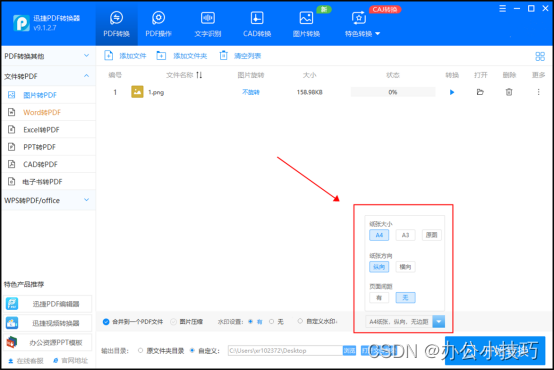
然后,你可以选择输出文件的位置和名称,并设置其他转换选项。例如,你可以选择输出文件的纸张大小、纸张方向等。如果你不确定如何设置这些选项,可以选择使用默认设置。最后,点击“开始转换”按钮,等待软件完成转换过程即可。

图片转换pdf怎么转换?总的来说,这是一个非常好用的工具,可以帮助你快速地将图片转换成pdf文件。与其他一些转换工具相比,它更加稳定、易用,转换速度也很快。














![[JavaWeb]【四】web后端开发-SpringBootWeb入门](https://img-blog.csdnimg.cn/05ac8771d8534250a8279c6f2b51a21f.png)