【微信小程序】阶段开发总结2
《工欲善其事,必先利其器》

一、选择器组件Picker
由于业务需求,需要比较个性化的时间Picker组件和基础Picker组件,便基于微信提供的 picker-view 自行封装了两个Picker组件。
基础Picker:

代码示例:
<DefaultPicker pickerInitValue="{{ selectLangIndex }}"
pickerShown="{{ selectLangShow }}"
pickerTitle="语言能力"
pickerArray="{{ selectLangArray }}"
pickerStatement="title"
pickerSubStatement="dec"
pickerAlign="flex-start"
bind:pickerFinish="selectLangFinish" />
支持传入初始数据、设置标题、指定对象属性、设置文本水平对齐。
当传入pickerArray数据是一个 Array 时,设置 pickerStatement 和 pickerSubStatement 可以分别指定主文本和副文本的渲染对象:
selectLangArray: [
{
id: 1,
title: "中文及英文",
dec: "国外大学(英语国家)毕业,英文授课,获得学位证。(如为中外联合办学,在中国上课的,不算)",
}
]

日期组件picker,会校验时间大小,需要传入 startTime 字段为初始值:

二、文件预览
前提条件:后端返回可访问的文件路径给前端,如果是其他格式(二进制流等)就需要用到其他方法。
先判断文件名称后缀,定义一个图片文件后缀数组和视频文件后缀数组,如果正则匹配到了获取到的文件后缀是图片类型或视频类型,则调用 wx.previewImage 或者 wx.previewMedia 这两个 api 去预览。
反之,如果不是图片类型文件,则先将文件下载下来(使用 wx.downloadFile),然后调用 wx.openDocument 这个 api 去打开微信原生的预览页面。
三、文本溢出展开收起
两种方案:1、使用js动态计算;2、使用纯css实现。
我在微信小程序上暂时是使用的js动态计算的方法,因为css实现之后,在真机上会有兼容性问题(在web端反而不会),我也把实现方法贴出来:
CSS实现多行文本溢出隐藏
而js实现的效果也是没有什么问题:

四、仿Boss直聘企业主页下方浮窗
浮窗的使用场景其实跟上面的picker差不多,但是内容会比picker要更加丰富,使用场景也不再单一,可以适应picker适应不了的场景,例如隐藏唤起、指势滑动唤起隐藏等:

这种touchPanel的组件是按照Boss直聘APP里面的动效来实现的,小程序内不容易直接实现,因此我们就地取材,采用了 movable-view 和 scroll-view 组合从而实现的这个组件。
五、仿Boss直聘个人简介富文本编辑
为什么会有这个组件呢?一开始我们只是使用了微信小程序原生的 editor 组件,但 eidtor 组件会把标签的字符也一并当作字符串传递给后端,导致后端入库爆炸失败,因此又用回原生的 textarea。

但后续开发我们又有地方需要用到 editor,而且样式差别也不大,索性我们就把 editor、textarea 封装在一起,做成 editor、textarea 两种模式可选的一个编辑器组件。
我们还为我们的需求定制了一块工具栏(toolbar),这也是可选的,如上图所示。
六、Canvas图片裁剪
Canvas 图片裁剪工具,我们一开始也没想要自己开发,因为网上有很多都是现成的组件,直接拿下来用就行了,包括微信官方也有这种裁剪组件。
由于我们的需求是,先把图片走一遍算法,获得图片各种有效文字的区域,然后返回这个区域的点位给前端,前端通过canvas自己去渲染一块深色的有效区域出来。
逛了一圈hub下来之后,没有几个是满足需求的,因此就决定自己搞一个这种组件:

简单、实用。
七、使用Canvas的注意事项
我们在小程序中,使用canvas需要注意的点就会比较多,可能有些时候日常的开发并不会遇到,但还是需要了解一下的:
- 画布大小问题
canvas元素上有width和height属性,canvas元素的style属性上也有width和height属性,两者要保持一致(1:1),否则会出现canvas元素被拉伸的问题。
- 裁剪像素问题
裁剪时的区域要计算好与原图的比例,否则裁剪出的新图片会有像素模糊的问题。
- base64问题
在我们canvas中绘画base64图片时,是获取不到base64图片的尺寸的,我们需要先获取base64图片的尺寸,再重新绘制canvas的比例尺寸。否则绘画出来的图片可能会导致canvas元素尺寸太大,形成屏幕触摸滚动,更有可能导致绘画失败。
- 没有blob对象
跟上面第3点的情况差不多,当后端返回的文件是二进制流时,我们需要将二进制流转换为图片。微信小程序是没有web的blob对象的,要实现这点很困难,因此我们只能使用微信官方提供的 bufferToBase64 方法去实现。
不过要是图片太大,转换的效率也会很低,这点也是需要注意的。
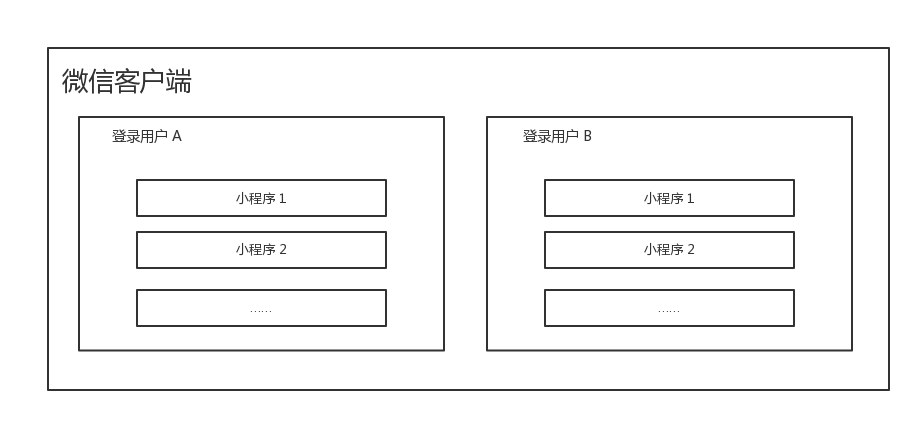
八、文件缓存系统

微信小程序的文件缓存机制跟web端完全不同,这也因为是跟微信小程序的底层实现有关,它的本地文件是从调用接口本地产生,或通过网络下载下来,存储到本地的。分别分为:
- 本地临时文件
本地临时文件只能通过调用特定接口产生,不能直接写入内容。本地临时文件产生后,仅在当前生命周期内保证有效,重启之后不一定可用。如果需要保证在下次启动时无需下载,可通过 FileSystemManager.saveFile() 或 FileSystemManager.copyFile() 接口把本地临时文件转换成本地缓存文件或本地用户文件。
临时文件的清理策略为:小程序退出后系统会检查该小程序的临时文件占用,若不超过2GB则不进行清理,超过上限则以文件为维度按照最近使用时间从远到近进行清理。同时也会检查所有小程序的临时文件占用,若超过6GB则以小程序为维度进行清理。
因此,开发者在下载临时文件时,可先通过FileSystemManager.access()检查该文件是否存在,减少重复文件下载,提升用户体验。
- 本地缓存文件
本地缓存文件只能通过调用特定接口产生,不能直接写入内容。本地缓存文件产生后,重启之后仍可用。本地缓存文件只能通过 FileSystemManager.saveFile() 接口将本地临时文件保存获得。
缓存文件的清理策略为:跟本地用户文件共计,小程序(含小游戏)最多可存储 200MB,只有在代码包被清理的时会被清理。
- 本地用户文件
本地用户文件是从 1.7.0 版本开始新增的概念。我们提供了一个用户文件目录给开发者,开发者对这个目录有完全自由的读写权限。通过 wx.env.USER_DATA_PATH 可以获取到这个目录的路径。
缓存文件的清理策略为:跟本地用户文件共计,小程序(含小游戏)最多可存储 200MB,只有在代码包被清理的时会被清理。
九、获取base64图片的尺寸
<image bindload="imgBindload" src="{{base64}}" mode="widthFix"></image>
imgBindload(e) {
this.data.pdfwidth = e.detail.width
this.data.pdfHeight = e.detail.height
}
十、组件库
最后,上面所提及的这些组件,我们都把它们集成到一个组件库里面了,过一段时间整理好了将会全部外放出来,敬请期待!

![[JavaWeb]【四】web后端开发-SpringBootWeb入门](https://img-blog.csdnimg.cn/05ac8771d8534250a8279c6f2b51a21f.png)