🥰博主:小猫娃来啦
🥰文章核心:vue2或vue3中将表格导出excel的通用方法
文章目录
- 安装依赖,导入模块
- 需要注意的
- 完整导出代码
- 原理
- 效果
安装依赖,导入模块
安装
npm i xlsx
或者
pnpm i xlsx
导入
import * as XLSX from 'xlsx'
这边有个说法:
在JavaScript中,使用import语句导入模块时,有两种不同的导入方式:默认导入和命名导入。
import XLSX from 'xlsx' 是默认导入,它假设模块中有一个默认导出的对象。但是,在 xlsx 模块中,并没有默认导出的对象的时候,就会报错。
而 import * as XLSX from 'xlsx' 是命名导入,它将整个模块作为一个命名空间引入,并将模块中的所有导出都作为该命名空间对象的属性。这种方式适用于 xlsx 模块,因为它将 XLSX 作为对象导出。
因此,你需要使用 import * as XLSX from 'xlsx' 来正确导入并使用 xlsx 模块。这样可以将整个模块作为命名空间引入,以便访问其中的方法和属性。
需要注意的
在 <script setup> 区块中,我们使用 ref 创建一个响应式引用变量 exportTableRef 和 list,并初始化它们的值。
然后,我们需要定义了一个点击函数,暂且设置名字为exportBtn,用于处理导出按钮的点击事件。在该函数中,我们从 exportTableRef 中获取 el-table 的 DOM 元素,并执行与之前相同的导出操作。
在模板中,我们仍然可以引用 exportTableRef 和 list,并将 exportBtn 绑定到导出按钮的点击事件上。
请注意,在 <script setup> 区块中,我们使用的是 ES 模块语法,需要确保你的环境支持该语法。
完整导出代码
<script setup>
import { ref } from 'vue';
import XLSX from 'xlsx';
const exportTableRef = ref(null);
const list = ref([
// 表格数据
]);
const exportBtn = () => {
const tableDom = exportTableRef.value?.$el;
if (!tableDom) {
return;
}
const wb = XLSX.utils.table_to_book(tableDom);
XLSX.writeFile(wb, '表格数据.xlsx');
};
</script>
<template>
<div>
<el-table
ref="exportTableRef"
:data="list"
:cell-style="{ textAlign: 'center' }"
:header-cell-style="{ 'text-align': 'center' }"
>
<!-- 表格列定义 -->
</el-table>
<el-button style="margin-bottom: 10px" type="primary" @click="exportBtn">导出 Excel 表格</el-button>
</div>
</template>
原理
-
首先,代码获取了一个表格的 DOM 元素,即
tableDom,这是通过exportTableRef.value?.$el获取的。这个 DOM 元素必须是一个有效的 HTML 表格元素才能进行后续的导出操作。 -
然后,使用
XLSX.utils.table_to_book()方法将这个表格 DOM 元素转换为一个 workbook 对象wb。table_to_book()方法会将表格中的每个单元格的数据提取出来,并按照 Excel 的格式转换成一个workbook对象。 -
最后,利用
XLSX.writeFile()方法将 workbook 对象wb导出为一个名为 “表格数据.xlsx” 的 Excel 文件。这一步会将workbook对象转换为二进制的 Excel 文件,并触发文件下载到用户的设备上。
简而言之,就是用 xlsx 库中的 table_to_book() 方法,将 HTML 表格转换为 workbook 对象,并通过 XLSX.writeFile() 方法将 workbook 导出为 Excel 文件
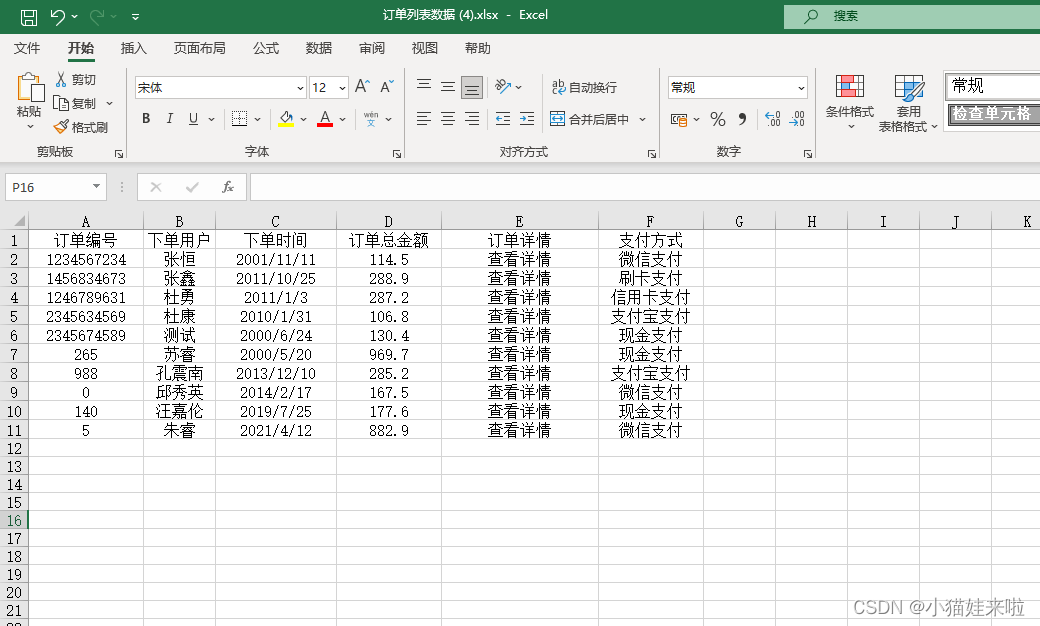
效果

















![[JavaWeb]【四】web后端开发-SpringBootWeb入门](https://img-blog.csdnimg.cn/05ac8771d8534250a8279c6f2b51a21f.png)