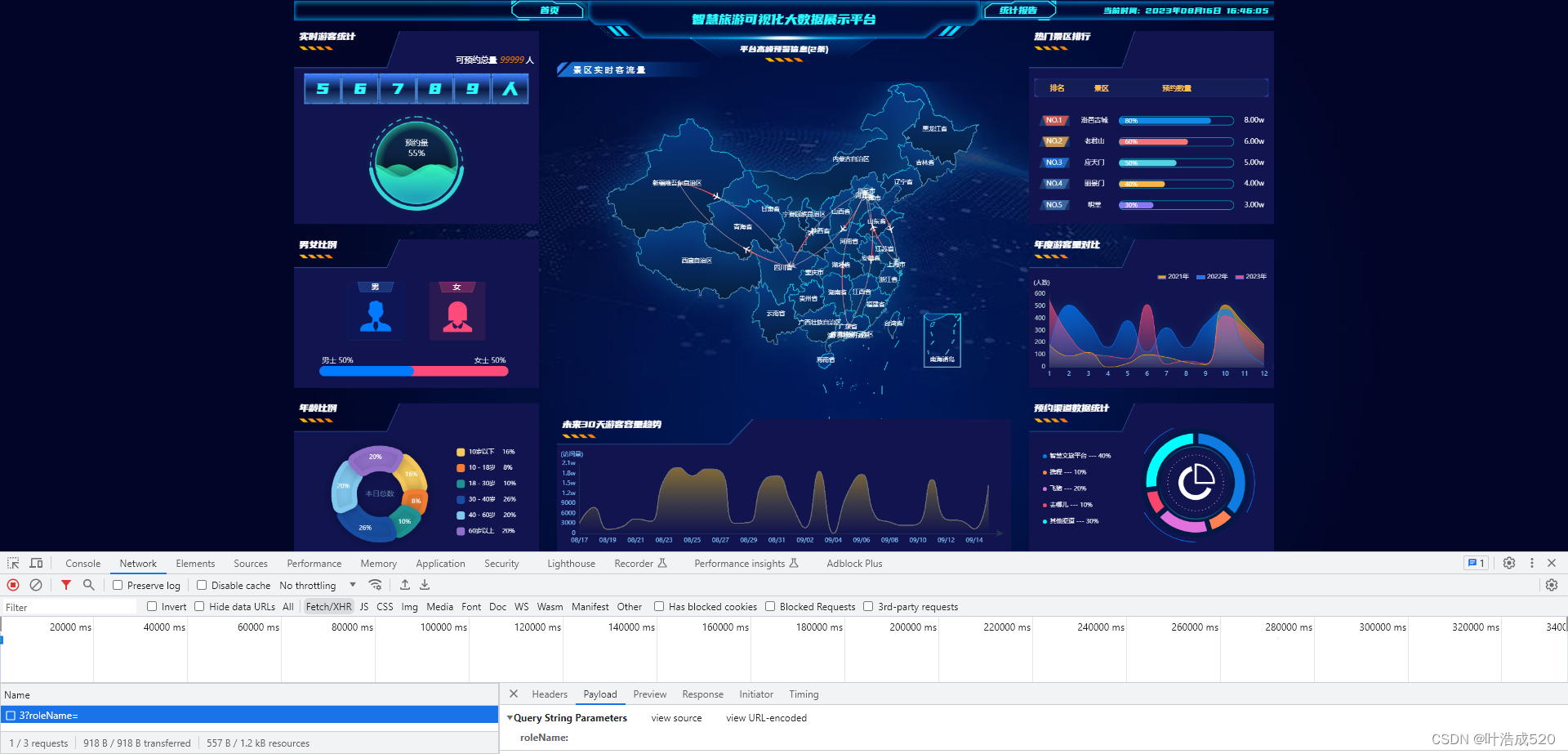
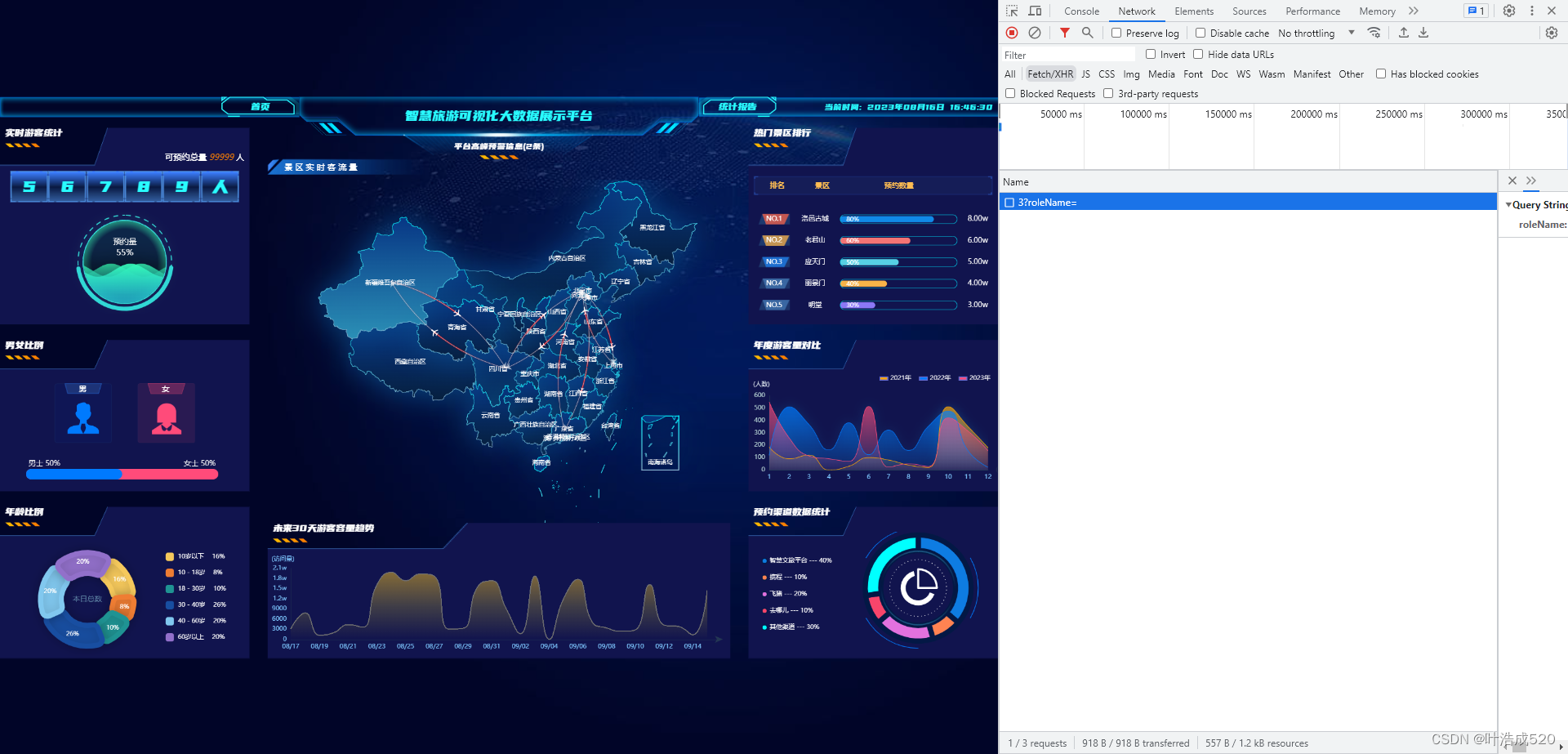
直接上效果图:


下面直接写代码:
1.html部分的代码
<body>
<div class="container">
<!-- 数据展示区域 -->
<div class="box">
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</div>
</body>
2.css部分的代码
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* html,
body {
width: 100%;
height: 100%;
} */
.container {
/* width: 100%;
height: 100%; */
width: 100vw;
height: 100vh;
background: url(./bg.png) no-repeat;
background-size: cover;
}
.box {
position: fixed;
top: 50%;
left: 50%;
width: 1920px;
height: 1080px;
background-color: #bfa;
transform: scale(1.1);
transform-origin: left top;
}
.top {
width: 100px;
height: 100px;
background-color: pink;
}
.bottom {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
3.js部分的代码
// 获取 box 元素
let box = document.querySelector('.box')
// 设置 box 元素的 transform 样式,实现缩放和居中
box.style.transform = `scale(${getScale()}) translate(-50%, -50%)`
// 计算缩放比例
function getScale (w = 1920, h = 1080) {
const ww = window.innerWidth / w
const wh = window.innerHeight / h
// 返回宽高比例较小的值,保证元素能够完全显示在屏幕内
return ww < wh ? ww : wh
}
// 监听窗口变化,重新计算缩放比例并设置 transform 样式
window.onresize = function () {
box.style.transform = `scale(${getScale()}) translate(-50%, -50%)`
}
完成,多多积累,多多收获!!!





![[计算机入门] 设置屏幕分辨率](https://img-blog.csdnimg.cn/67e0e85044aa45d38b81bc96ef02663d.png)

![[自学记录06|*百人计划]Gamma矫正与线性工作流](https://img-blog.csdnimg.cn/img_convert/fb9053fca186cfaba119a681ab098e7a.jpeg)