
//开始时间
<el-time-picker
placeholder="选择时间"
:format="'HH:mm:ss'" //显示的时间样式
value-format="HH:mm:ss" //绑定值的样式
//不给默认为 Date 对象值:"2023-07-31T16:00:00.000Z"
v-model="FormData.startTime"
style="width: 100%;"
//时间限制 如果存在结束时间就0点到结束时间可以选择
:picker-options="{
selectableRange: `00:00:00-${
this.FormData.endTime ? this.FormData.endTime + '' : '23:59:00'
}`,
}">
</el-time-picker>
<el-time-picker
:clearable="false"
placeholder="选择时间"
:format="'HH:mm:ss'"
v-model="FormData.endTime"
value-format="HH:mm:ss"
style="width: 100%;"
//如果存在开始时间,从开始时间到24点进行选择
:picker-options="{
selectableRange: `${
FormData.startTime ? FormData.startTime + '' : '00:00:00'
}-23:59:59`,
}">
</el-time-picker>这里有一个转换的坑需要注意
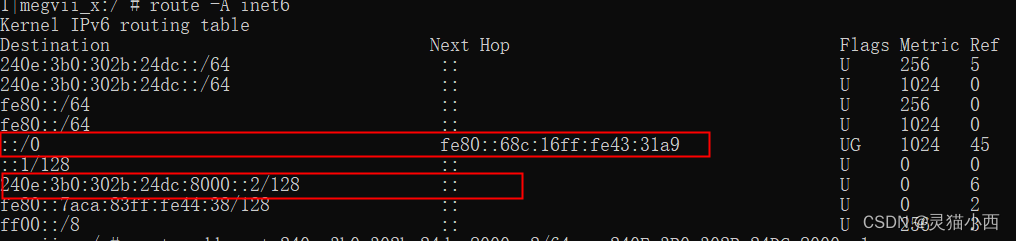
如果后端给的为默认为 Date 对象 值:"2023-07-31T16:00:00.000Z"或者是2023-07-31 16:00:00
这种格式拿到需要进行转换为你设定的HH:mm:ss格式,不然时间选择器会直接报错,无法识别时间类型
需要和后端协商好给什么类型格式
不然需要做一些列的时间转换
我的做法是拿到后端数据深拷贝一份,相关参数格式自己爱怎么转换就怎么转换,在发送请求时候也是使用深拷贝转换后的数据进行发送