postman接口测试工具简介与安装
Postman简介:
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
它提供功能强大的Web API&HTTP请求调试。它能够发送任何类型的HTTP请求(GET,HEAD,POST,PUT..),附带任何数量的参数+headers。
Postman功能:
主要用于模拟网络请求包
快速创建请求
回放、管理请求
快速设置网络代理
postman安装:
1.在chrome应用商店搜索,应用商店地址:
FQ下载直接添加成google浏览器插件即可
2.客户端安装
建议选择Mac/Windows app,比起Chrome app,下载不需要FQ,功能更强大
postman发送get请求
postman发送请求一:
页面访问请求(get方法)
该get请求为百度搜索请求,通过输入不同的关键字返回不同的查询结果
在Get后面的输入框中输入以上的链接,点击send按钮,即可获取对应返回信息
请求参数修改:
输入以上链接请求后,点击Params后,将wd对应的值“海贼王”,修改为“草帽小子路飞”,点击send,即可返回不同数据结果
postman发送get请求二:
微信公众平台是运营者通过公众号为微信用户提供资讯和服务的平台,而公众平台开发接口则是提供服务的基础,开发者在公众平台网站中创建公众号、获取接口权限后,可以通过阅读本接口文档来帮助开发。
地址为
引用微信公众号接口:
1、首先进入开始开发 → 接口测试号申请菜单,通过微信扫一扫生成测试号 → 扫码后,生成appID和appsecret
2、 然后进入开发开发 → 获取接口调用凭据,有一个获取access token的get请求接口
3、和上一个百度搜索请求一样,录入postman,然后查看返回结果
4、返回结果为:
{ | |
"access_token": "28_gYHyQc8LA7cWan0mrNusMcyPw-JTDtbGEaR7g9yBTvh- JxEPKqC_bpYVPP8CLEk_l1VqJW7qjx1I5XnHZn2GKVg9tHHVzhkChv1T6h5ckWSdM2Ky59VCJnWSrTpJ_hCme8_vGupvJ9BxjhqQZQGcAEAQHX", | |
"expires_in": 7200 | |
} |

JSON数据详解
JSON(JavaScript Object Notation),类似于XML,是一种数据交换格式,比如Java产生了一个数据想要给JavaScript,则除了利用XML外,还可以利用JSON;JSON相比XML的优势是表达起来很简单。
官网:
在线校验JSON结构的网站:
注意:JSON并不是一个文档格式,没有*.json的文档,一般JSON格式的文档存在txt中,而XML可以是一个标准。
JSON数据结构(两种)
(1)Map,也称为对象;{...}
简单的说就是Java中的Map,名称-值对的形式给出,名称和值之间用“:”隔开,两个Map之间用“,”隔开,一般表示形式如下:
{'key1':'value1','key2':'value2'}
(2)Array;[...]
就是普通意义上的数组,一般形式如下:
['arr1','arr2','arr3'];
value可以是如下取值:
string number object array true false null
总结:
(1)JSON的数据结构只有两种
(2)可以嵌套表示,比如Array中可以嵌套Object等
(3)记住:Object是以{}表示,Array是以[]表示
json数据格式化方式以及视图方式查看:
1、进入网站
2、进入json相关 → json视图,然后粘贴json数据即可
postman发送post请求
微信公众平台开发者文档中有一个创建用户分组的接口,该接口的请求类型为post。使用postman操作该接口请求:
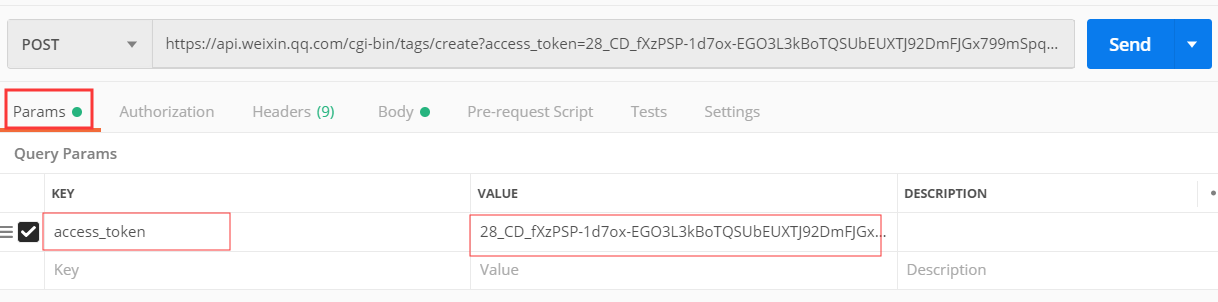
1、进入用户管理 → 用户标签管理 → 创建标签,查看接口信息
2、录入到postman中


说明:
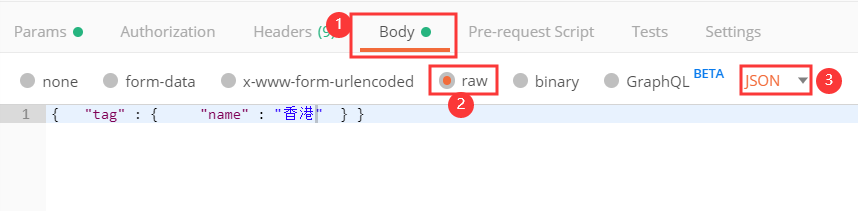
1、该接口需要提交到服务器的数据json格式的数据。所以选择post后,然后点击body → raw → 下拉数据格式选择JSON → 填入要求的json数据
2、该接口需要access_token参数,该参数为上一个获取接口调用凭据的接口返回的,有效期可使用7200秒。
postman中post请求传参说明
页面访问请求(Post方法):
form-data、x-www-form-urlencoded、raw、binary的区别

1.form-data
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。
即可以上传键值对,也可以上传文件。
当上传的字段是文件时,会有Content-Type来说明文件类型;
content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
2.x-www-form-urlencoded:
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对
3.raw
可以上传任意格式的文本,可以上传text、json、xml、html等
4.binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
multipart/form-data与x-www-form-urlencoded区别
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息。
x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。
Get方法和Post方法的区别
1.get是从服务器上获取数据,post是向服务器传送数据。
2.get安全性非常低,post安全性较高。但是执行效率却比post方法好。
3.post的安全性要比GET的安全性高。注意:这里所说的安全性和上面GET提到的“安全”不是同个概念。上面“安全”的含义仅仅是不作数据修改,而这里安全的含义是真正的Security的含义,比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为
(1)登录页面有可能被浏览器缓存
(2)其他人查看浏览器的历史记录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击。
总结一下,Get是向服务器发索取数据的一种请求,而post是向服务器提交数据的一种请求,在FORM(表单)中,Method默认为“GET”,实质上,GET和POST只是发送机制不同,并不是一个取一个发!
postman设置请求的header
设置请求的header:指设置请求的头部信息。当我们打开一个网页时,浏览器要向网站服务器发送一个HTTP请求头,然后网站服务器根据HTTP请求头的内容生成当次请求的内容发送给浏览器。
例一:post请求要发送json数据,那么就必须在请求的header信息中包含键值对:Content-Type:application/json,发送json数据时,postman会自动生成该头部信息
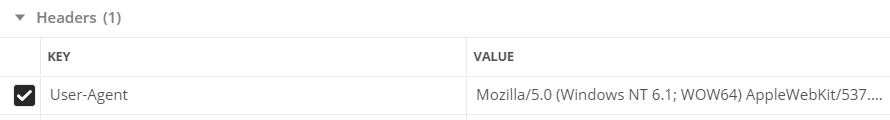
例二:用postman客户端发送之前的百度搜索请求时,由于百度网站设置了必须是浏览器访问才返回正确的搜索数据,这个时候就需要通过添加User-Agent头部信息伪造浏览器发送数据给服务器。
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.81 Safari/537.36 SE 2.X MetaSr 1.0 |
postman设置请求的header如下图所示:

一般情况下,要设置header,可以通过fiddler抓包后去获取,这样操作非常方便。
postman查看响应结果
Body有三种视图:Pretty,Raw和Preview。

- pretty模式将JSON或XML响应格式化,使他们更容易被查看。Pretty模式中链接被高亮显示,点击它们可以在postman中加载一个使用该url的get请求。
- Raw视图只是一个显示了响应的body的大文本区域,它可以帮助你判断你的响应是不是被压缩的。
- Preview选项卡在内联沙箱框架中呈现响应。一些Web框架默认返回HTML错误,这时,Preview模式就非常有用了。由于内联沙箱框架的限制,JavaScript和图像在内联框架中是被禁用的。如果你的API端点返回一个图像,Postman会自动检测并呈现它。对于二进制响应类型,你应该选择“Send and download”,这将让你保存响应到你的硬盘上,之后你就可以用适当地查看器来查看它。这样你就可以灵活地测试音频、PDF、zip文件或API给你的任何文件。
postman查看响应结果
- Headers
在Header选项卡中,headers显示为key/value对。光标悬停header名时则会显示根据HTTP规范对header的描述。如果你正在发送一个HEAD请求,Postman会默认显示Headers选项卡。 - Cookies
Postman v0.8x以上版本可以显示浏览器cookies,就像它与浏览器共享相同的环境一样。对于本地应用,你需要启用Interceptor,然后你就可以在响应部分的Cookies选项卡中查看响应的cookies。 - Tests
Tests为执行断言后的测试结果
postman设置断言
需要对发送请求后返回的结果是否正确做验证,在postman中通过tests页签做请求的验证,也称为断言。
以百度搜索为例:
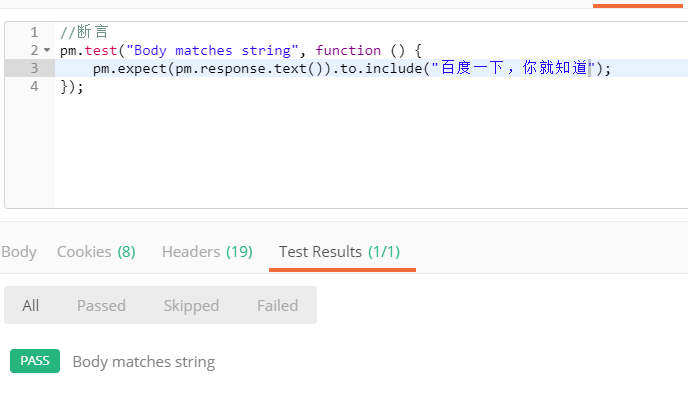
1、进入tests页签
2、点击右侧的“Response body:Contains string”,脚本编辑框中会显示出验证的具体脚本:
pm.test("Body matches string", function () { | |
pm.expect(pm.response.text()).to.include("string_you_want_to_search"); | |
}); |
修改"string_you_want_to_search"为"",完成断言的编写
3、点击send按钮,重新发送请求,查看测试结果。

postman断言是JavaScript语言编写的,在postman客户端的test区域编写即可,断言会在请求返回之后,运行,并根据断言的pass\fail情况体现在最终测试结果中。
常用断言如下:
1.检查响应中包含string → Response body:Is equal to a string
pm.test("Body matches string", function () { | |
pm.expect(pm.response.text()).to.include("string_you_want_to_search"); | |
}); |
2.检查JSON某字段值 → Response bidy:JSON value check
pm.test("Your test name", function () { | |
var jsonData = pm.response.json(); | |
pm.expect(jsonData.value).to.eql(100); | |
}); |
3.检查响应body中等于指定string → Response body:Is equal to a string
pm.test("Body is correct", function () { | |
pm.response.to.have.body("response_body_string"); | |
}); |
4.检查Content-Type是否包含在header返回 → Response headers:Content-Type header check
pm.test("Content-Type is present", function () { | |
pm.response.to.have.header("Content-Type"); | |
}); |
5.检查请求耗时时间小于200ms → Response time is less than 200ms
pm.test("Response time is less than 200ms", function () { | |
pm.expect(pm.response.responseTime).to.be.below(200); | |
}); |
6.检查Code name包含指定string → status code:code name has string
pm.test("Status code name has string", function () { | |
pm.response.to.have.status("Created"); | |
}); |
7.检查成功post的请求status code → status code:Successful POST request
pm.test("Successful POST request", function () { | |
pm.expect(pm.response.code).to.be.oneOf([201,202]); | |
}); |
postman管理请求
在做接口测试过程中,我们所要测试的接口不止一个,postman提供了持久化管理请求的功能,把单个接口的测试全部通过项目管理起来。
1、进入postman的Collections页签,点击 + New Collection 新增一个Collection(可以当成项目)

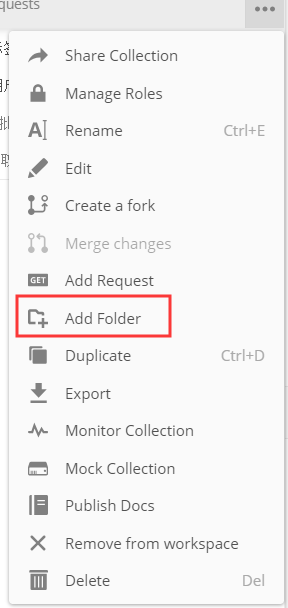
2、新增后,再点击Collection中的“...”,然后点击“Add Folder”,新建一个文件夹(可以当成模块)

3、点击请求页面sends按钮旁边的Save按钮,在弹出的对话框中选择刚新建立的项目,修改该接口的名称,然后点击save按钮即可。

postman设置环境变量
环境变量:在公司中,一般会存在开发环境、测试环境、线上环境等,如果需要在不同的环境下切换做接口测试,显然我们需要把所有接口的域名进行反复修改,如果接口测试用例较多,那么修改会非常费力,postman可直接通过切换环境来实现多个环境中的参数切换。
环境请求地址切换:
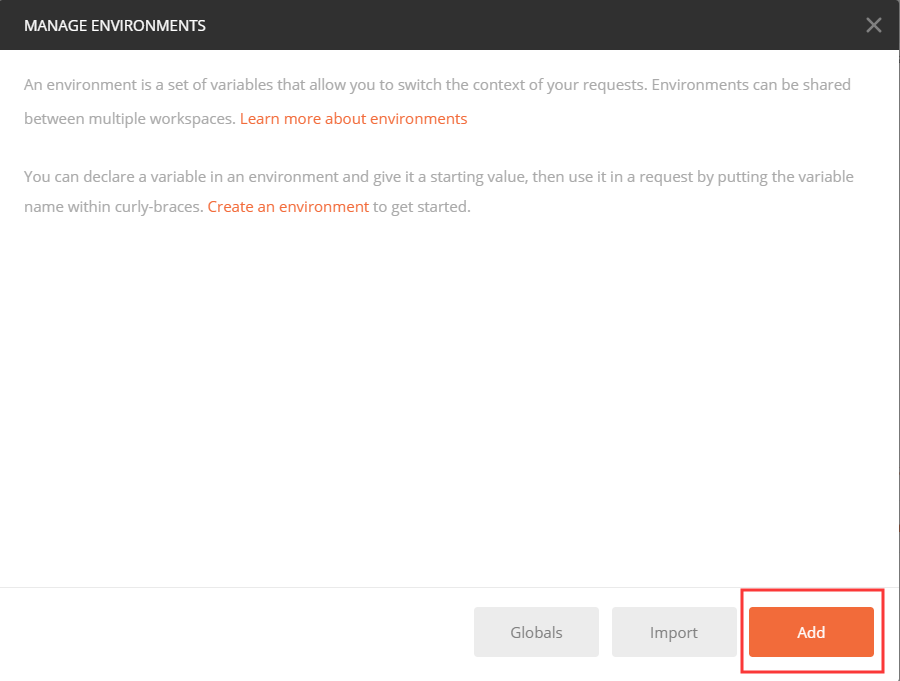
1、点击右上角设置图标,选择Manage Environments → Add,在页面中设置环境信息:Environment(开发) → key(url) → value(api.weixin.qq.com),点击ADD

2、添加测试环境:Environment(测试) → key(URL) → value(127.0.0.1),点击ADD
3、然后在休要使用环境变量的地方使用{{URL}}替代静态的固定值。

4、设置好后,在左上角的下拉框可以下拉来切换环境。
全局变量
把公共参数可以通过postman设置全局变量来实现,比如端口号,https协议的端口号是433,我们可以做成一个全局变量。
1、右击右上角设置图标,选择Manage Environments → Add,点击Globals进入全局变量管理界面
2、添加全局变量:key(PORT) → Value(433),点击ADD
3、然后在休要使用环境变量的地方使用{{PORT}}替代静态的固定值。
postman持久化运行Collection Runner
运行Collections:postman允许你运行collection,你可以运行任意的次数。最后会给出一个整体运行的结果。会保存每一次运行的结果,提供给你比较每一次运行结果的不同。
点击文件夹选项中的“Run”(或postman主页中的Runner),会弹出Collectioin Runner运行测试窗口
postman导入导出接口项目
- 分享接口项目:
Share链接:点击Collection的'...'内的Share - 导出接口项目
Share文件:点击Collection的"Download",会下载一个名为"*.json.postman_collection"(此文件可导入postman中)
总结:
感谢每一个认真阅读我文章的人!!!
我个人整理了我这几年软件测试生涯整理的一些技术资料,包含:电子书,简历模块,各种工作模板,面试宝典,自学项目等。欢迎大家点击下方名片免费领取,千万不要错过哦。