-
Vue 介绍
- Vue 是一套构建用户界面的渐进式前端框架
- 只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合
- 通过尽可能简单的API来实现响应数据的绑定和组合的视图组件
- 特点
- 易用:在有HTML CSS JavaScript的基础上,快速上手
- 灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用
- 性能:20kb min+gzip运行大小、超快虚拟DOM、最省心的优化
-
Vue2 快速入门
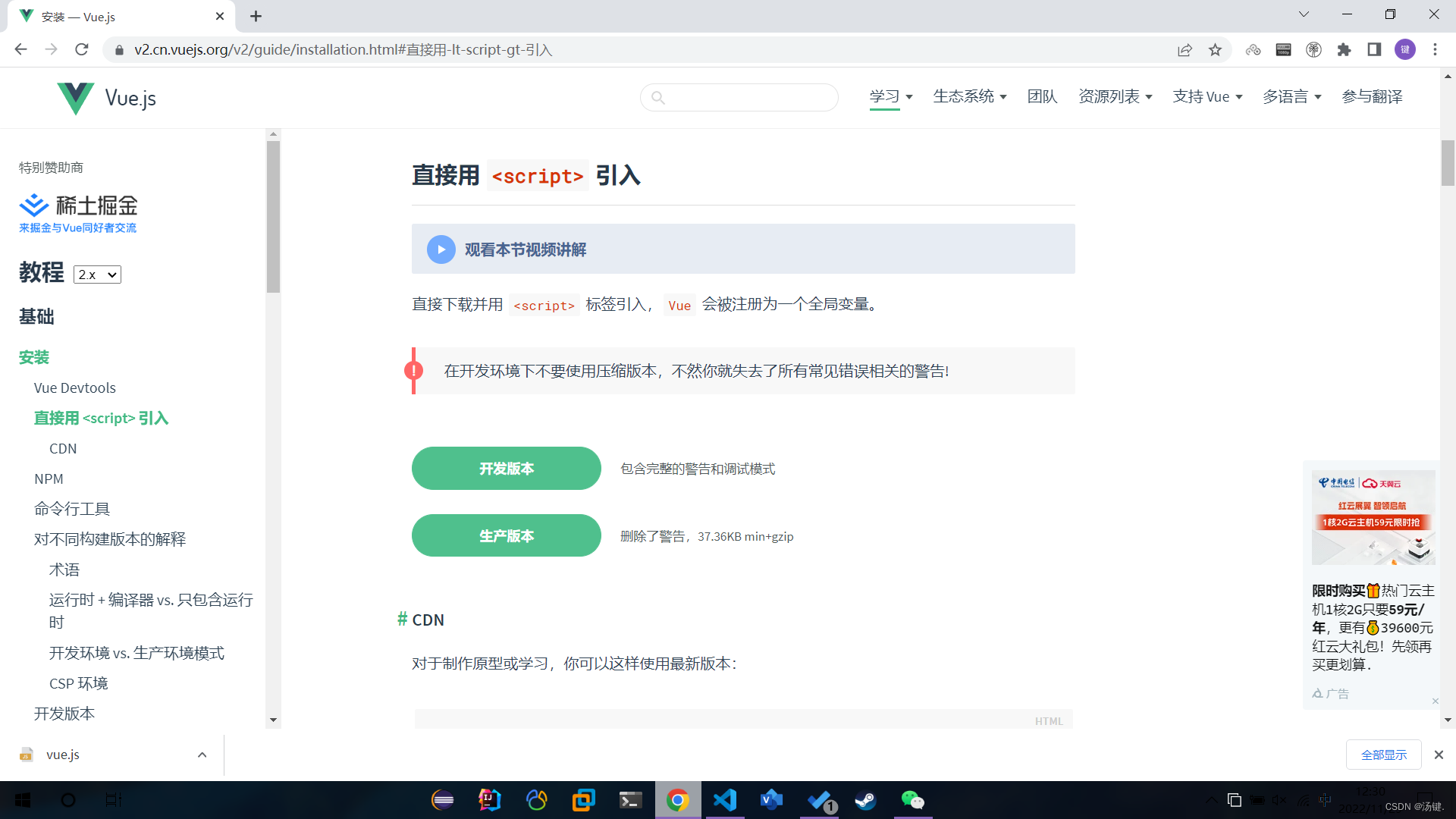
- 1.下载和引入vue.js文件
- 2.编写入门程序
- 视图:负责页面渲染,主要由HTML+CSS构成
- 脚本:负责业务数据模型(Model)以及数据的处理逻辑
- Vue 核心对象:每一个Vue程序都是从一个Vue 核心对象开始的
- let vm = new Vue({
- 选项列表;
- });
- 选项列表
- el选项:用于接收获取到页面中的元素(根据常用选择器获取)
- data选项:用于保存当前Vue对象中的数据;在视图中声明的变量需要在此处赋值
- methods选项:用于定义方法;方法可以直接通过对象名调用,this代表当前Vue对象
- 数据绑定
- 在视图部分获取脚本部分的数据
- {{变量名}}
- 实例
- 1.下载和引入vue.js文件

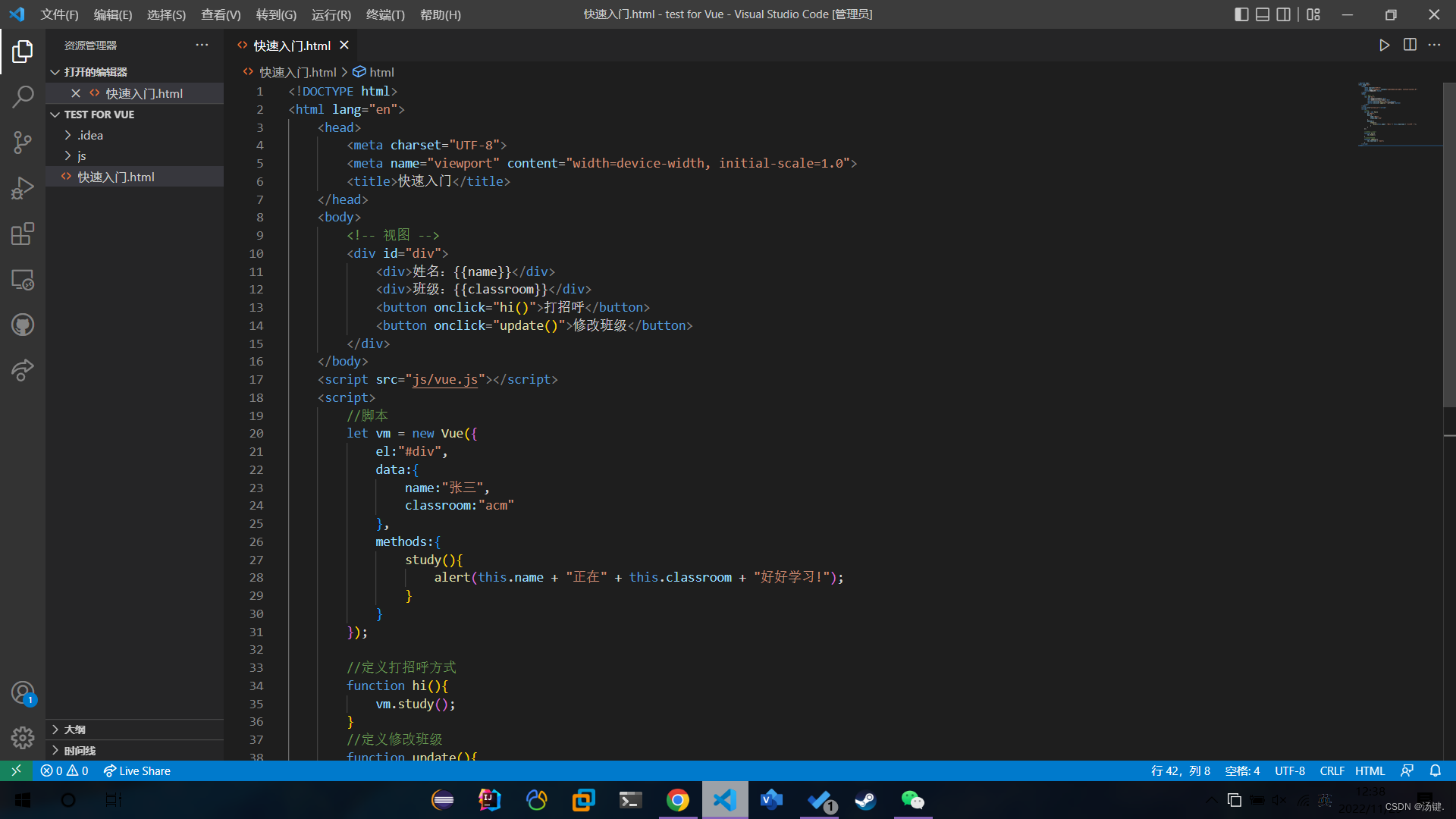
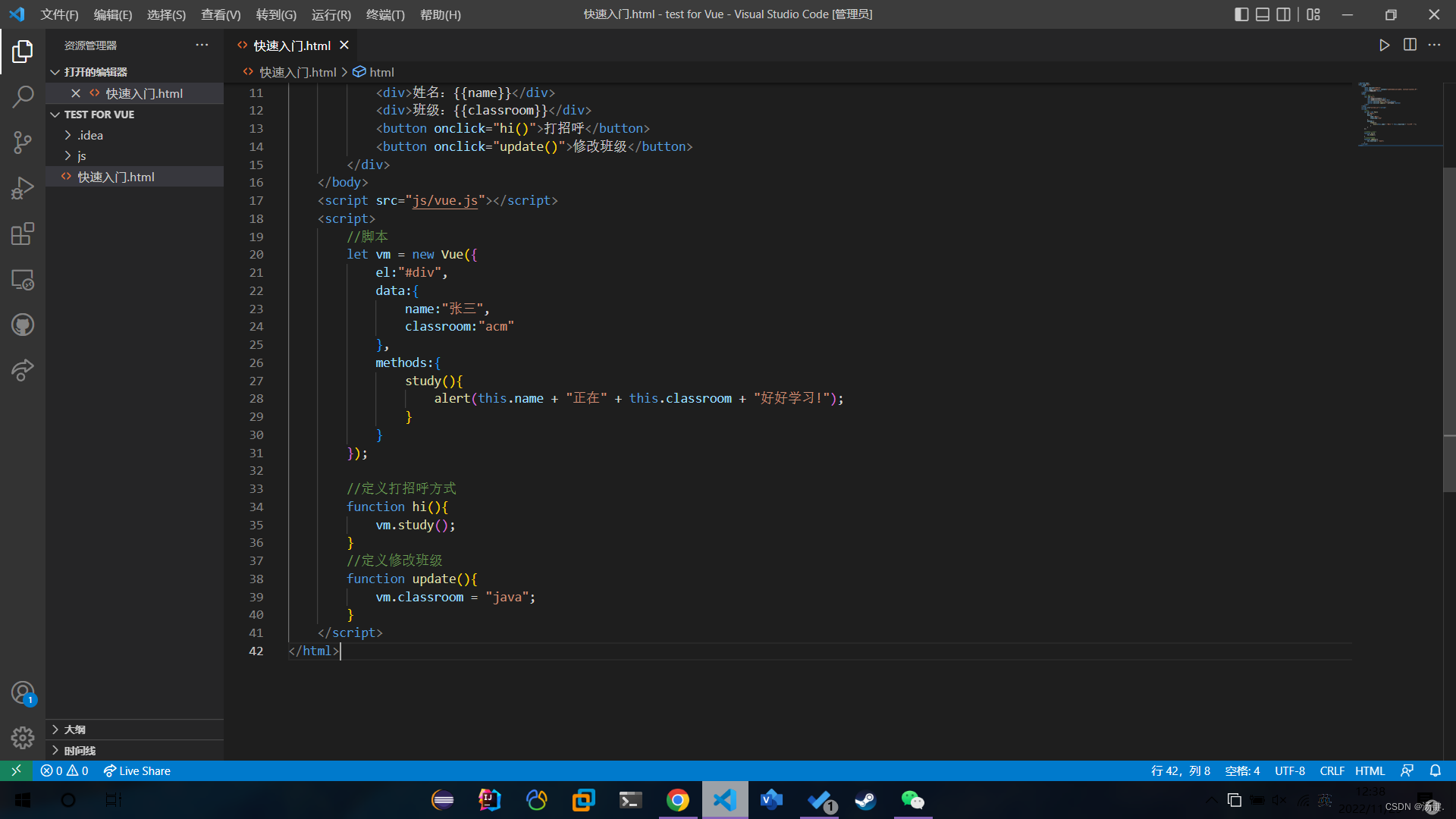
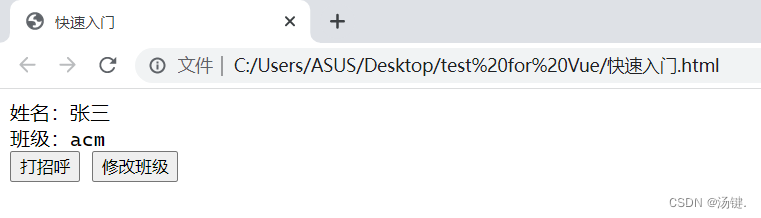
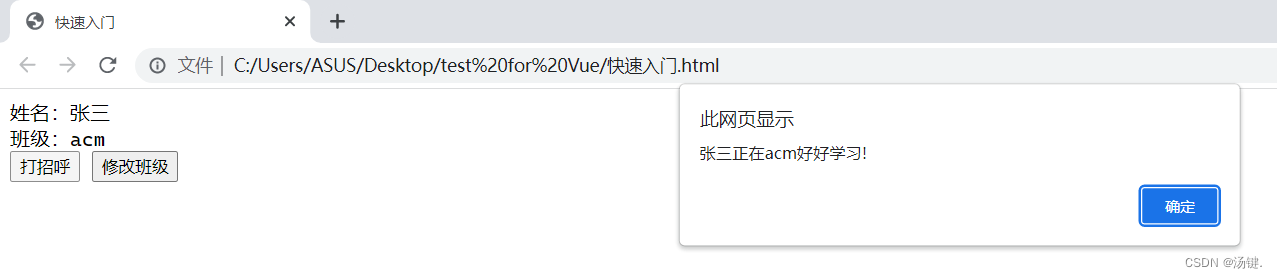
- 2.编写入门程序


-
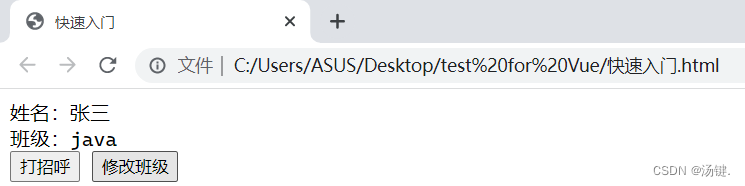
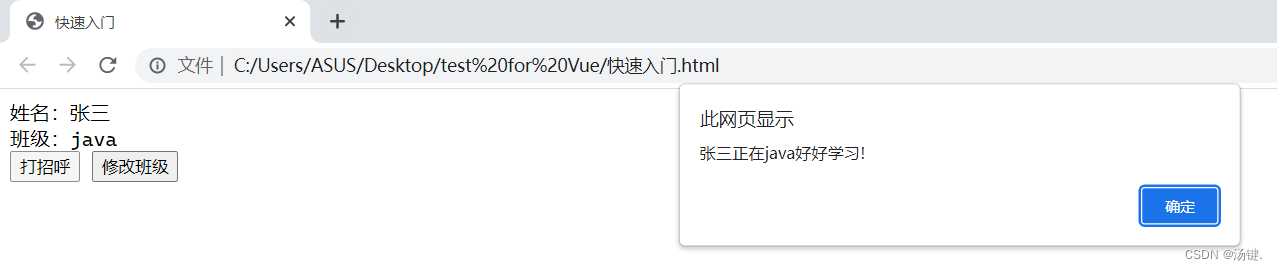
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>快速入门</title> </head> <body> <!-- 视图 --> <div id="div"> <div>姓名:{{name}}</div> <div>班级:{{classroom}}</div> <button onclick="hi()">打招呼</button> <button onclick="update()">修改班级</button> </div> </body> <script src="js/vue.js"></script> <script> //脚本 let vm = new Vue({ el:"#div", data:{ name:"张三", classroom:"acm" }, methods:{ study(){ alert(this.name + "正在" + this.classroom + "好好学习!"); } } }); //定义打招呼方式 function hi(){ vm.study(); } //定义修改班级 function update(){ vm.classroom = "java"; } </script> </html> 



Vue2快速入门
news2026/1/7 21:57:45
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/87369.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
拓扑排序(数据结构之图的应用)
我们先搞清楚一个概念:
什么是出度与入度? 在有向图中,箭头是具有方向的,从一个顶点指向另一个顶点,这样一来,每个顶点被指向的箭头个数,就是它的入度。从这个顶点指出去的箭头个数,…
不锈钢风淋室的使用需要注意哪些事项
风淋室的使用需要注意哪些事项
一、风淋室的操作说明:
1) 接通380V,50HZ电源(L1、L2、L3-火线,N-零线,E-接地线),打开工作、照明开关,确认风机与照明工作正常,此时,风/货淋室处于初…
原创 | Attention is all you need 论文解析(附代码)
作者:杨金珊审校:陈之炎本文约4300字,建议阅读8分钟“Attention is all you need”一文在注意力机制的使用方面取得了很大的进步,对Transformer模型做出了重大改进。目前NLP任务中的最著名模型(例如GPT-2或BERT&#x…
【数集项目之 MCDF】(四) 整形器 formatter
根据上一章的arbiter结构图,结合设计文档中MCDF的整体结构图,可以发现formatter整形器模块是arbiter的上级,负责最终的数据输出,与外界数据接收端相连。
第一节 fromatter文档理解 设计文档formatter的部分时序介绍如下 如图所示…
钡铼技术S274数据遥测终端机
钡铼技术S274数据遥测终端机功能特点: 内置 2 路 DC 直流电源输出,无需单独额外增加变送器的电源适配器,节省布线成本; 采用完备的防掉线机制,保证数据终端永远在线,掉线重发数据以及掉线短信通知用户…
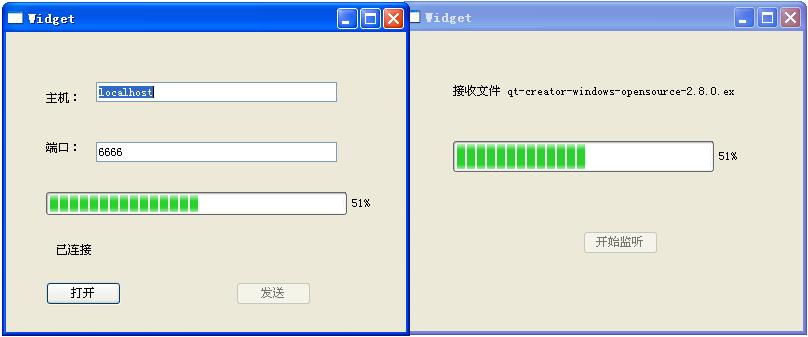
第38篇 网络(八)TCP(二)
导语
在上一节里我们使用TCP服务器发送一个字符串,然后在TCP客户端进行接收。在这一节将重新写一个客户端程序和一个服务器程序,这次实现客户端进行文件的发送,服务器进行文件的接收。有了上一节的基础,这一节的内容就很好理解了…
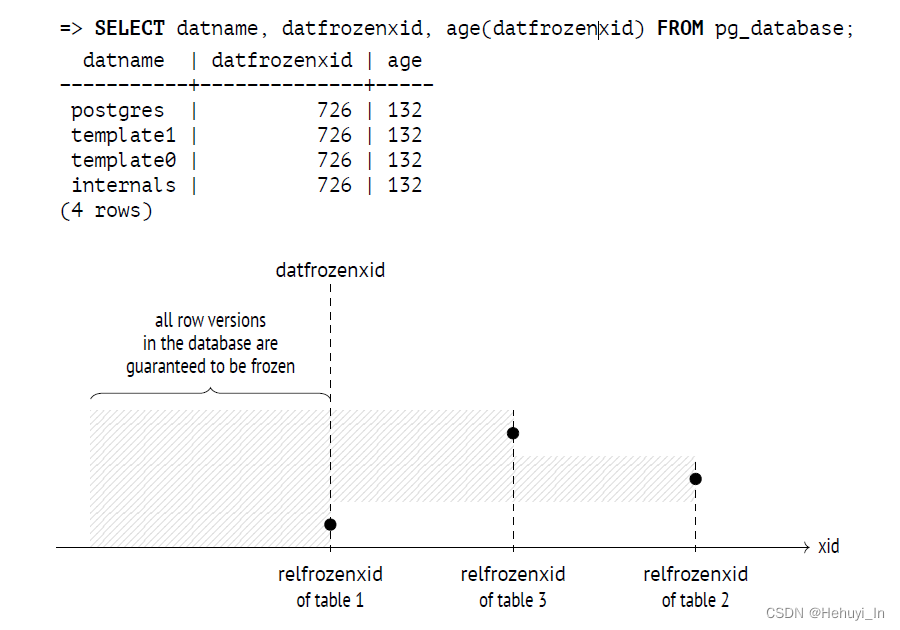
postgresql_internals-14 学习笔记(三)冻结、rebuild
一、 Freezing 冻结
1. 引入原因 简单说来就是目前pg事务id只有32位,大业务量下很可能用完,触发事务id回卷(循环使用)。而pg是根据事务id大小判断可见性的,如果新事务却使用了小id,旧事务将可以看到新事务…
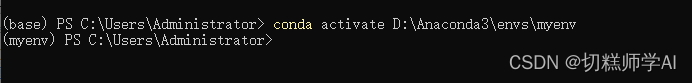
win下 conda 虚拟环境没有名字怎么进入
本文主要介绍windows下,在conda 虚拟环境名字消失后的解决办法。主要介绍两种解决方案。 文章目录前言解决方案一:往.condarc文件中添加envs_dirs1. 设置envs_dirs2. 重新查看虚拟环境解决方案二:直接通过path 激活虚拟环境总结前言
我们都知…
Grafana 监控大屏可视化图表
Grafana 系列文章,版本:OOS v9.3.1 Grafana 的介绍和安装Grafana监控大屏配置参数介绍(一)Grafana监控大屏配置参数介绍(二)Grafana监控大屏可视化图表 前面我们以Time series 图表为例,学习了面…
每天投递一两个公司,我连续投了三个月
作者:阿秀校招八股文学习网站:https://interviewguide.cn你好,我是阿秀。阿秀以前在秋招的时候投递过八九十份简历,当时还没有简历一键上传功能,很多时候都需要自己去那些公司注册账号,然后找到校园招聘模块…
手机备忘录误删恢复的操作方法
手机备忘录在使用的过程中,会有多种不同的操作,通过不同的操作来实现不同的效果。对于有的内容来说,是可以过期删除的,但是在删除这个操作的过程当中,如果不小心把有用的东西误删了,那么恢复误删内容的操作…
行内块元素因换行带来的间隔问题及解决方法
行内块元素因换行带来的间隔问题
先看一个案例所展示的行内块元素因换行带来的间隔问题,俺直接上截图 再来一张截图可以更加清楚地看见行内块元素之间因换行而带来的间隔 从上方所有图片可以看出,行内块元素之间一行并排放置时编译器中的换行操作会在浏览器渲染时带来行内块元…
基于STM32单片机和RFID的智能考勤系统设计
提示:记录2022年4月做的毕设 文章目录前言一、任务书1.1设计(研究)目标:1.2设计(研究)内容:二、思路三、硬件3.1RFID模块3.2 时钟模块四、联系我五、代码以及框图等资料喜欢请点赞哦!前言
基于STM32的考勤系统,主控使用STM32F103ZET6&#x…
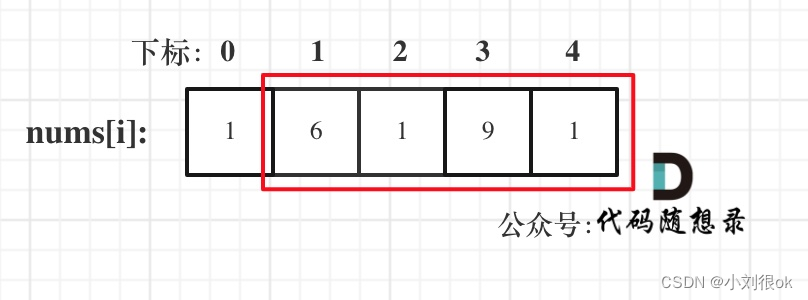
代码随想录算法训练营第四十八天|198.打家劫舍、213.打家劫舍II、337.打家劫舍 III
198.打家劫舍
当前房屋偷与不偷取决于 前一个房屋和前两个房屋是否被偷了。
所以这里就更感觉到,当前状态和前面状态会有一种依赖关系,那么这种依赖关系都是动规的递推公式。
动规五部曲分析如下: 确定dp数组以及下标的含义 dp[i]…
华为的 HCIE 和 HCIP 的发展趋势如何
华为认证:
华为认证是华为基于“平台生态”战略,围绕“云-管-端”协同的新ICT技术架构,打造的业界覆盖ICT领域最广的认证体系,华为认证覆盖ICT领域,致力于提供领先的人才培养体系和认证标准,培养数字化时代…
基于51单片机的DS12C887电子钟万年历带农历温度
基于51单片机的DS12C887电子钟万年历( proteus仿真程序讲解视频)
仿真图proteus 7.8及以上
程序编译器:keil 4/keil 5
编程语言:C语言
设计编号:S0028
资料下载链接(可点击):
讲解视频 基…
通信协议综述-第2讲 | 网络分层的真实含义是什么?
长时间从事计算机网络相关的工作,我发现,计算机网络有一个显著的特点,就是这是一个不仅需要背诵,而且特别需要将原理烂熟于胸的学科。很多问题看起来懂了,但是就怕往细里问,一问就发现你懂得没有那么透彻。 我们上一节列了之后要讲的网络协议。这些协议本来没什么稀奇,每…
微服务框架 SpringCloud微服务架构 分布式缓存 41 Redis 持久化 41.2 RDB 持久化【底层原理】
微服务框架
【SpringCloudRabbitMQDockerRedis搜索分布式,系统详解springcloud微服务技术栈课程|黑马程序员Java微服务】
分布式缓存 文章目录微服务框架分布式缓存41 Redis 持久化41.2 RDB 持久化【底层原理】41.2.1 RDB41.2.2 总结41 Redis 持久化
41.2 RDB 持…
【IDEA】解决IDEA插件使用Lombok找不到符号问题
1.概述
今天合并了有冲突的代码,合并完毕后,发现运行的时候找不到符号。类似如下报错 java: 找不到符号* 符号: 方法 setData(java.lang.String)* 位置: 类型为com.fastjson.demo.lombok.