行内块元素因换行带来的间隔问题
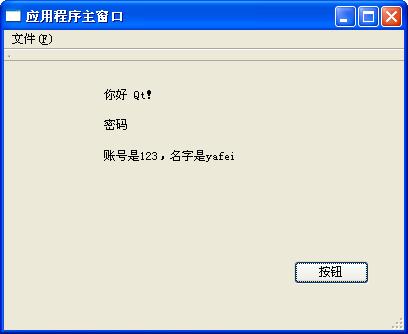
先看一个案例所展示的行内块元素因换行带来的间隔问题,俺直接上截图
再来一张截图可以更加清楚地看见行内块元素之间因换行而带来的间隔

从上方所有图片可以看出,行内块元素之间一行并排放置时编译器中的换行操作会在浏览器渲染时带来行内块元素之间的间隔,这是我们不想得到的结果,接下来俺就提供几种解决这种现象的方法
解决行内块元素因换行带来的间隔问题的方法
1.所有行内块元素在编译器中写到同一行(狗都不用)
这种方法就是上方所演示的一种方法,但这种方法应该不会有人去使用,因为俺们作为一个程序员代码的美观性或多或少都会有点,美观性再差的程序员也知道这种情况下换行书写比写在一行上看的舒服多了,所以这种方法只是写出来看看,不会真的有人这样写代码吧?
2.在浏览器调试工具中给父元素盒子加宽度(对于页面总体布局而言不推荐使用)
这种方法俺们在浏览器调试工具中去给父元素盒子加宽度,直到最后一个盒子上去,再将调试好的宽度复制到编译器中去。这种方法也不推荐使用.毕竟这是一种笨方法,如果需求变更需要加盒子或者减盒子,那么俺们又要去调整父元素盒子的宽度.,不灵活。
3.给每个小a盒子添加浮动(推荐使用)
4.给父元素盒子添加flex布局(推荐使用,真的香)
最后
最近找到一个VUE的文档,它将VUE的各个知识点进行了总结,整理成了《Vue 开发必须知道的36个技巧》。内容比较详实,对各个知识点的讲解也十分到位。




有需要的小伙伴,可以点击下方卡片领取,无偿分享