目录
- ArcGIS Maps SDK for JavaScript简介
- ArcGIS Maps SDK for JavaScript 4.x 的主要特点和功能
- AMD modules 和 ES modules两种方式比较
- Vue3中使用ArcGIS Maps SDK for JavaScript的步骤
- 创建 Vue 3 项目
- 安装 ArcGIS Maps SDK for JavaScript
- 创建地图组件
ArcGIS Maps SDK for JavaScript简介
ArcGIS Maps SDK for JavaScript 是由 Esri 公司开发的一款用于构建交互式地图应用程序的 JavaScript 库。它提供了丰富的地图显示、分析和可视化功能,适用于各种场景。
目前,ArcGIS Maps SDK for JavaScript 提供两个主要版本:3.x 和 4.x。
- ArcGIS Maps SDK for JavaScript 3.x 版本:
- 3.x 版本是 ArcGIS Maps SDK for JavaScript 的旧版本,一些老的项目中仍在广泛使用。
- 它是基于 Dojo 框架构建的,提供了强大的二维地图显示功能,支持多种地图服务、图层、渲染器、符号等。
- 提供了丰富的地图分析工具和可视化组件,包括缓冲区分析、路径分析、空间查询、热力图等。
- 3.x 版本已经逐渐被4.x版本取代,官网也逐渐停止了对3.x的维护。
- 在模块化开发的今天,3.x已经不能适应现在的开发模式,如果没有老的项目进行维护,我们也不需要去使用3.x了,因此,我们这里重点介绍4.x版本
- ArcGIS Maps SDK for JavaScript 4.x 版本:
- 4.x 版本是 ArcGIS Maps SDK for JavaScript 的最新版本,也是未来的主要发展方向。
- 4.x 版本重新设计了架构,使用现代的 Web 技术,如 ES6、TypeScript,并采用了模块化的开发方式。
- 它提供了更加灵活和高性能的地图显示功能,支持 2D 和 3D 地图。
ArcGIS Maps SDK for JavaScript 4.x 的主要特点和功能
-
地图展示功能:
- 支持加载各种底图,并具有对地图缩放、平移和旋转的交互操作。
- 提供丰富的图层类型,包括矢量图层、栅格图层、动态图层等。
- 支持地图符号化、标注和注记。
-
地理空间分析功能:
- 提供强大的地理处理和分析功能,如缓冲区分析、空间查询、路径分析等。
- 支持地理要素的可视化和渲染,如热力图、聚类等。
-
三维地图功能:
- 提供创建和展示三维地图的能力,支持倾斜、旋转和缩放三维场景。
- 支持在三维场景中添加三维模型、地下管网、点云等。
-
用户交互和导航功能:
- 提供默认的地图导航控制器,包括缩放控制、导航按钮和比例尺等。
- 支持自定义用户交互功能,如地图点击事件、拖放等。
-
地图样式与配置:
- 支持自定义地图样式、符号库和颜色主题。
- 可以通过配置文件设置地图的默认视图、初始范围和坐标系等。
-
地图数据和服务集成:
- 支持加载各种数据源,包括地理数据格式(如 GeoJSON、KML、Shapefile 等)和服务(如 ArcGIS Server 服务、WMS 服务等)。
- 支持与 ArcGIS Online 和 ArcGIS Enterprise 进行集成,访问其丰富的地图和数据资源。
AMD modules 和 ES modules两种方式比较
ArcGIS Maps SDK for JavaScript 4.x 提供了两种方式来加载模块:AMD modules 和 ES modules(4.17以后的版本支持),两种加载方式的优缺点如下:
-
AMD modules(异步模块定义):
- 优点:AMD 是一种用于加载 JavaScript 模块的异步模块加载机制。它非常适合于在旧版浏览器和遗留系统中使用,可以兼容各种浏览器,并具有强大的跨平台兼容性。
- 缺点:AMD 的语法相对较复杂,使用起来可能更加繁琐,还需要额外的 AMD 加载器库来加载模块。
-
ES modules(ECMAScript 模块):
- 优点:ES 模块是 JavaScript 的官方模块化系统,以简洁、易于使用和静态分析等特点而闻名。它使用标准的
import和export语法,使代码更清晰、可维护性更高,同时支持async/await等现代 JavaScript 功能。 - 缺点:ES 模块在旧版浏览器中可能不被全面支持,需要进行适当的转换来提供兼容性。
- 优点:ES 模块是 JavaScript 的官方模块化系统,以简洁、易于使用和静态分析等特点而闻名。它使用标准的
在Vue3中,由于 Vue 3 使用的是现代浏览器和 ES6+ 特性,因此,我们推荐使用 ES modules。ES modules 具有更简洁、易读的语法,并且与 Vue 3 中的 Composition API 更加相容。
Vue3中使用ArcGIS Maps SDK for JavaScript的步骤
创建 Vue 3 项目
1、新建ArcGISAPIProject文件夹,并用vscode打开
2、打开终端,在终端中输入npm create vite@latest创建vite项目,输入项目名称vite-vue3-arcgis,选择vue框架,并选中JavaScript语音创建项目
3、创建成功后,进入vite-vue3-arcgis文件夹,并使用npm i 安装依赖
4、安装成功后,输入npm run dev,运行项目查看基础框架是否正常
安装 ArcGIS Maps SDK for JavaScript
在终端中输入npm install @arcgis/core 安装ArcGIS Maps SDK for JavaScript
创建地图组件
在创建地图组件之前,我们先将框架默认提供的App.vue中的内容删除,并删除components文件夹中的HelloWorld.vue组件
1、在src文件夹下的components文件夹中新建ArcGisMap.vue组件,
2、在ArcGisMap.vue组件中的template中新建一个div,设置id属性为viewDiv,作为地图的容器,
3、导入需要的地图模块;要想在容器中展示地图,需要导入ArcGis为我们提供的Map和MapView两个模块
import Map from '@arcgis/core/Map.js';
import MapView from '@arcgis/core/views/MapView.js';
4、在代码中创建Map和MapView对象,并配置相关的参数
因为地图是在div中展示的,所以,我们的代码需要在onMounted中实现,代码如下
onMounted(()=>{
initArcGisMap()
})
const initArcGisMap = () => {
const map = new Map({
basemap: "topo-vector"
});
const view = new MapView({
center: [-118.80500, 34.02700],
zoom: 13,
container: "viewDiv",
map: map
});
}
在这段代码中,我们首先创建了一个名为 map 的地图对象:
- 通过
new Map()创建了一个地图实例。 basemap: "topo-vector"表示该地图使用了ArcGIS为我们提供的topo-vector底图,即矢量拓扑地图。
然后,创建了一个名为view的地图视图对象:- 通过
new MapView()创建了一个地图视图实例。 center: [-118.80500, 34.02700]表示地图视图的初始中心点位置,这里设置的是经度和纬度坐标。zoom: 13表示地图视图的初始缩放级别,数值越大表示越近的缩放级别。container: "viewDiv"表示地图视图将被渲染到具有viewDivid 的 HTML 元素中。map: map表示该地图视图将使用上面创建的map对象作为其地图实例。
5、在App.vue中加载地图组件
<template>
<ArcGisMap></ArcGisMap>
</template>
<script setup>
import ArcGisMap from './components/ArcGisMap.vue'
</script>
<style scoped>
</style>
此时运行程序,我们发现浏览器显示一片空白,并没有将地图加载进来,这是因为我们没有给div添加宽度和高度,所以显示为空

6、设置viewDiv的宽度可高度
<style scoped>
#viewDiv {
width: 100%;
height: 100vh;
}
</style>
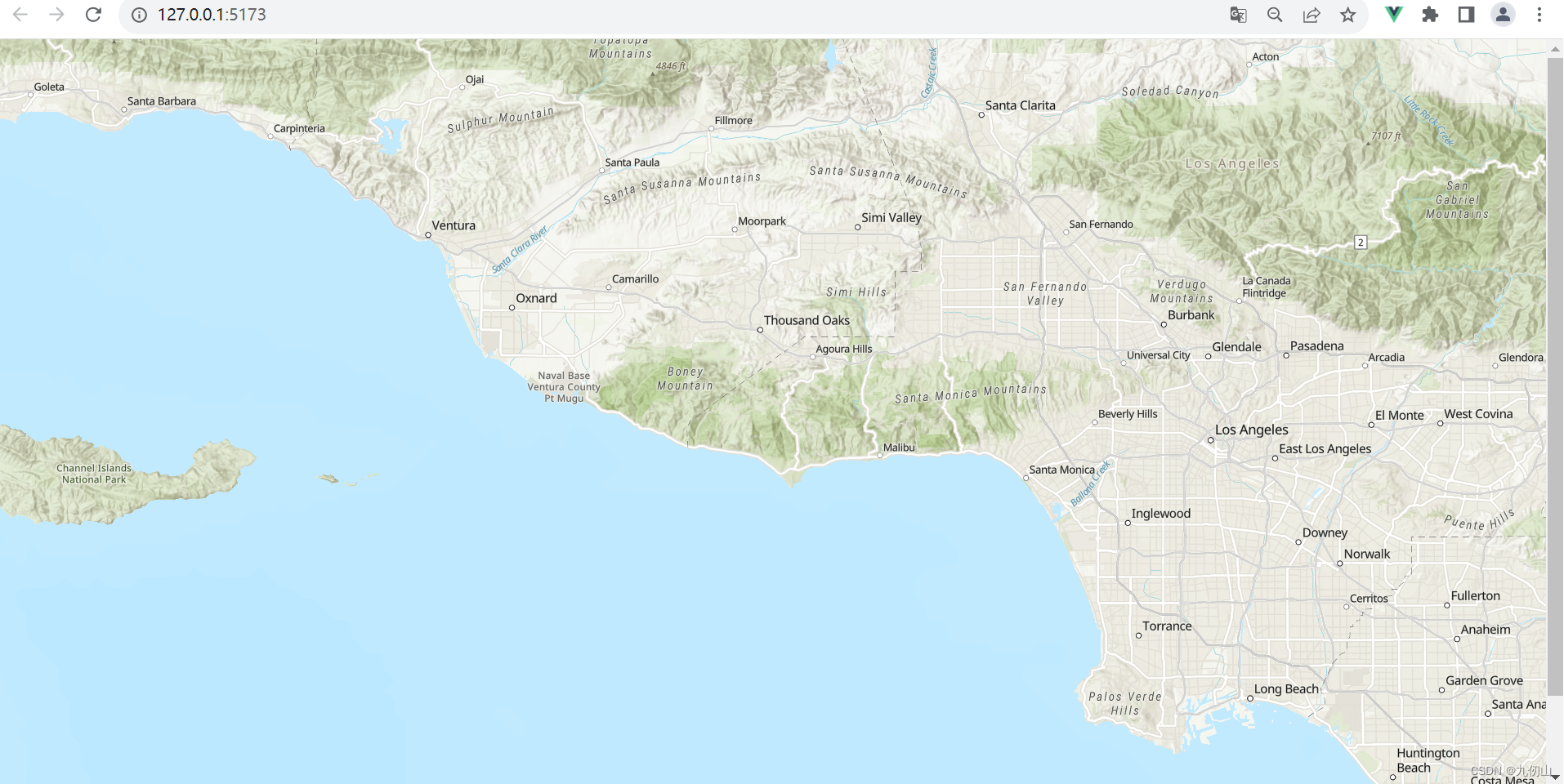
运行浏览器,可以看到,我们已经将地图加载进来了

7、清除ArcGIS自带的ui组件
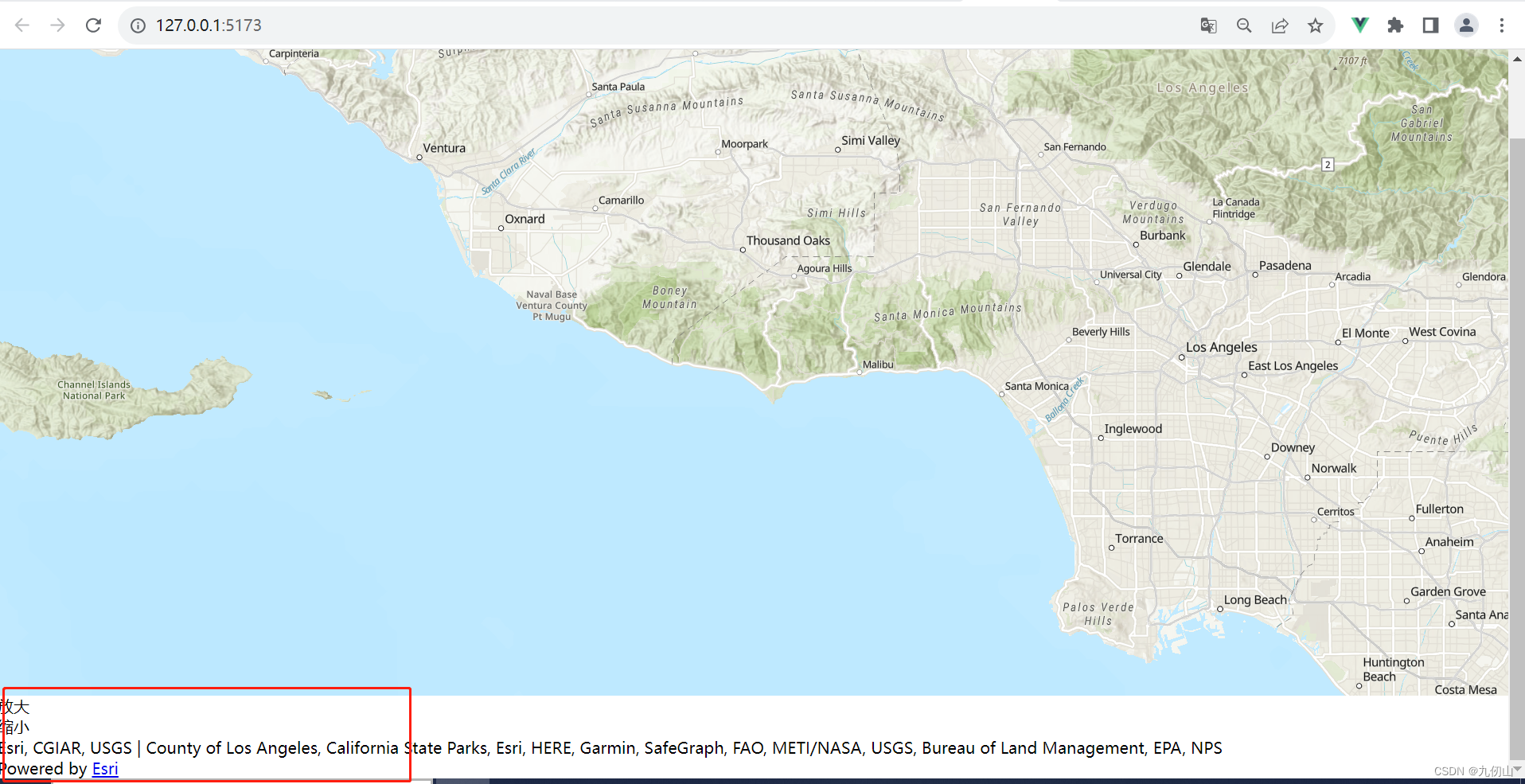
虽然我们的地图已经加载出来了,但是我们发现在右侧有一个滚动条,将滚动条下拉到底部,我们发现下面有放大、缩小及ArcGIS的相关信息

这是ArcGIS默认自带的信息,我们可以通过设置view.ui.components = [];来清除这些信息
在view实例化后面添加这句代码view.ui.components = [];即可清除
const initArcGisMap = () => {
const map = new Map({
basemap: "topo-vector"
});
const view = new MapView({
center: [-118.80500, 34.02700],
zoom: 13,
container: "viewDiv",
map: map
});
view.ui.components = [];
}
view.ui.components = [] 用于移除地图视图中的默认 UI 组件
view.ui表示地图视图的用户界面对象。components数组中存放了用于显示默认的 UI 组件,通过将其设置为空数组[],实现了移除默认的 UI 组件。
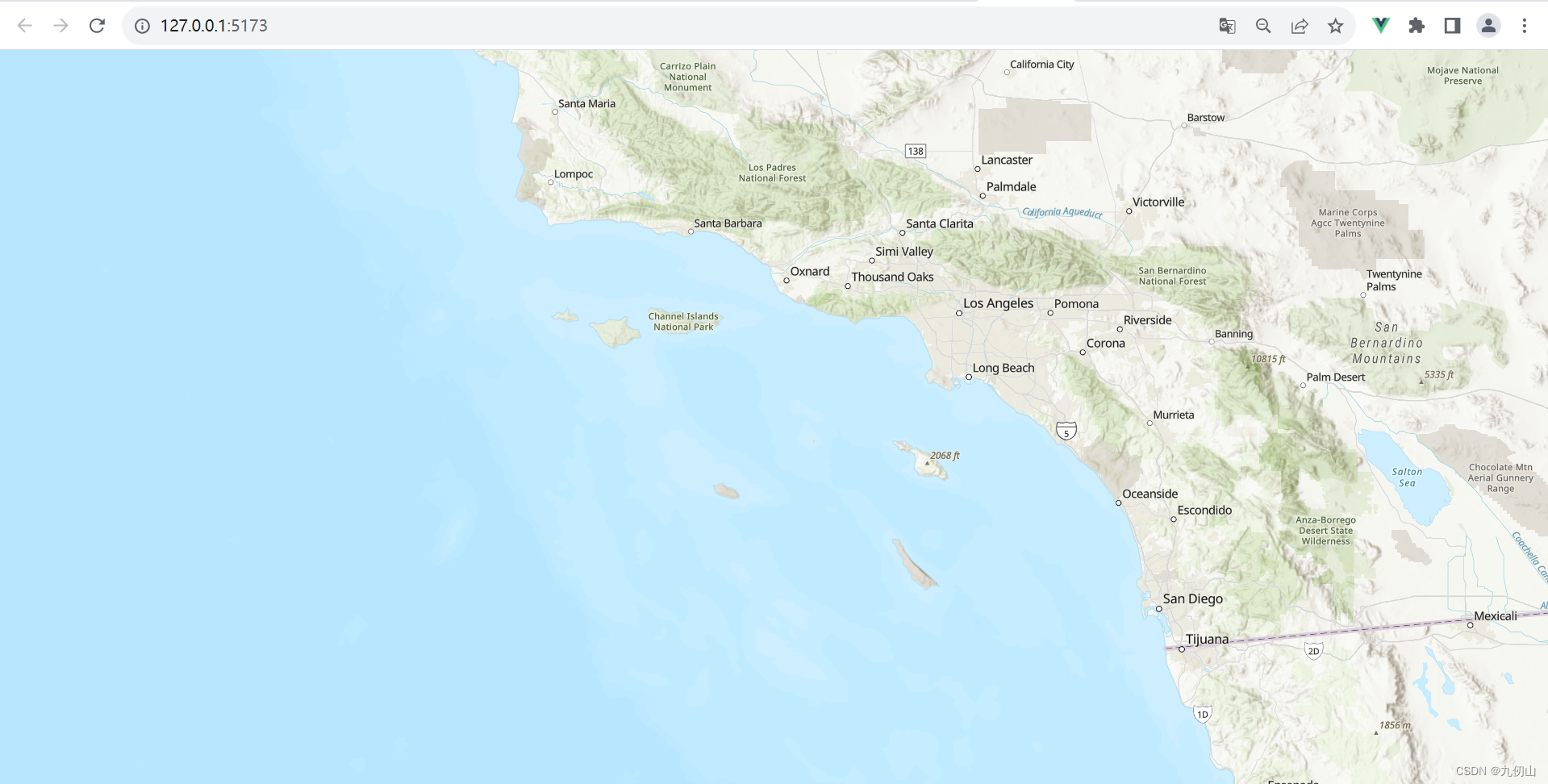
刷新浏览器,可以发现,此时我们的浏览器就只有一个布满全屏的地图了

至此,我们已经在vue3中加载了ArcGIS地图,好了,这节就先到这里,下面一节我们来详细的了解下我们这节代码中的使用的Map和MapView的属性和方法。