你想加速你的WordPress网站吗?快速加载页面可改善用户体验、增加页面浏览量并帮助你优化WordPress SEO。在本文中,我们将分享最有用的WordPress网站性能速度优化技巧,以提高WordPress网站性能并加快你的网站速度。

与其他“X 优秀的 WordPress 缓存插件”列表或通用的“X 加速 WordPress 的技巧”教程不同,本文是WordPress性能优化的综合指南。
我们试图涵盖所有内容,包括为什么速度很重要、什么会降低 WordPress 网站的速度,以及你可以采取的可立即提高 WordPress 速度的可行步骤。
网址: 提高WordPress网站性能的24个技巧 - 易服客工作室
为了方便起见,我们创建了一个目录来帮助你浏览我们的终极指南,以加快你的 WordPress 网站的速度。
目录
为什么速度对于你的 WordPress 网站很重要?
如何检查你的 WordPress 网站速度?
是什么导致你的 WordPress 网站变慢?
良好的 WordPress 托管的重要性
通过简单的步骤加速 WordPress(无需编码)
安装 WordPress 缓存插件
优化图像以提高速度
WordPress网站性能优化最佳实践
保持你的 WordPress 网站更新
优化后台进程
在主页和档案上使用摘录
使用内容分发网络 (CDN)
不要将音频/视频文件直接上传到 WordPress
使用速度优化的主题
使用更快的插件
微调 WordPress 速度(高级)
将长帖子拆分为页面
减少外部 HTTP 请求
减少数据库调用
优化 WordPress 数据库
限制帖子修改
禁用内容的盗链和浸出
如果需要,请使用延迟加载
使用 DNS 级网站防火墙
无需插件即可修复 HTTPS/SSL 错误
使用最新的 PHP 版本
为什么速度对于你的 WordPress 网站很重要?
研究表明,从2000年到2016年,人类的平均注意力持续时间从12秒下降到7秒。
作为网站所有者,这对你意味着什么?
你几乎没有时间向用户展示你的内容并说服他们留在你的网站上。
网站速度缓慢意味着用户可能会在网站加载之前就离开你的网站。
根据一项涉及亚马逊、谷歌和其他大型网站的 StrangeLoop 案例研究,页面加载时间延迟 1 秒可能会导致转化率下降 7%、页面浏览量减少 11%、客户满意度下降 16%。

最重要的是,谷歌和其他搜索引擎已经开始通过将较慢的网站在搜索结果中下移来惩罚较慢的网站,这意味着慢速网站的流量会减少。
总而言之,如果你希望网站获得更多流量、订阅者和收入,那么你必须让你的WordPress网站变得更快!
如何检查你的 WordPress 网站速度?
通常初学者认为他们的网站还可以,只是因为在他们的计算机上感觉不慢。这是一个巨大的错误。
由于你经常访问自己的网站,Chrome 等现代浏览器会将你的网站存储在缓存中,并在你开始输入地址时自动预取该网站。这使得你的网站几乎立即加载。
但是,第一次访问你网站的普通用户可能不会有相同的体验。
事实上,不同地理位置的用户会有完全不同的体验。
好的页面加载时间不超过 2 秒。
然而,你做得越快越好。各处几毫秒的改进加起来可以将加载时间缩短一半甚至一整秒。
是什么导致你的 WordPress 网站变慢?
你的速度测试报告可能会包含多项改进建议。然而,其中大部分都是技术术语,对于初学者来说很难理解。
了解导致网站速度变慢的原因是提高性能和做出更明智的长期决策的关键。
WordPress 网站速度缓慢的主要原因是:
- 虚拟主机 – 当你的虚拟主机服务器配置不正确时,可能会损害你的网站速度。
- WordPress 配置 – 如果你的 WordPress 站点不提供缓存页面,那么它会使你的服务器超载,从而导致你的网站速度缓慢或完全崩溃。
- 页面大小 – 主要是未针对网络优化的图像。
- 不良插件 – 如果你使用编码不良的插件,那么它会显着降低你的网站速度。
- 外部脚本 – 广告、字体加载器等外部脚本也会对你的网站性能产生巨大影响。
现在你已经知道是什么会降低你的 WordPress 网站的速度,让我们来看看如何加快你的 WordPress 网站的速度。
专业提示:想要减少网站上插件的数量吗?开始使用WPCode,这是一个强大的 WordPress 代码片段管理插件。它将轻松帮助你减少至少 5 个插件。
良好的 WordPress 托管的重要性
你的WordPress 托管服务在网站性能中发挥着重要作用。
但是,在共享托管上,你可以与许多其他客户共享服务器资源。这意味着,如果你的相邻站点获得大量流量,则可能会影响整个服务器的性能,从而降低你网站的速度。
另一方面,使用托管 WordPress 托管服务可为你提供最优化的服务器配置来运行 WordPress。
通过简单的步骤加速 WordPress(无需编码)
我们知道,对于初学者来说,更改网站配置可能是一个可怕的想法,特别是如果你不是技术极客。
但别担心,你并不孤单。我们已经帮助数千名 WordPress 用户提高了他们的 WordPress 性能。
我们将向你展示如何只需点击几下即可加速你的 WordPress 网站(无需编码)。
如果你可以点击,那么你就可以做到这一点!
安装 WordPress 缓存插件
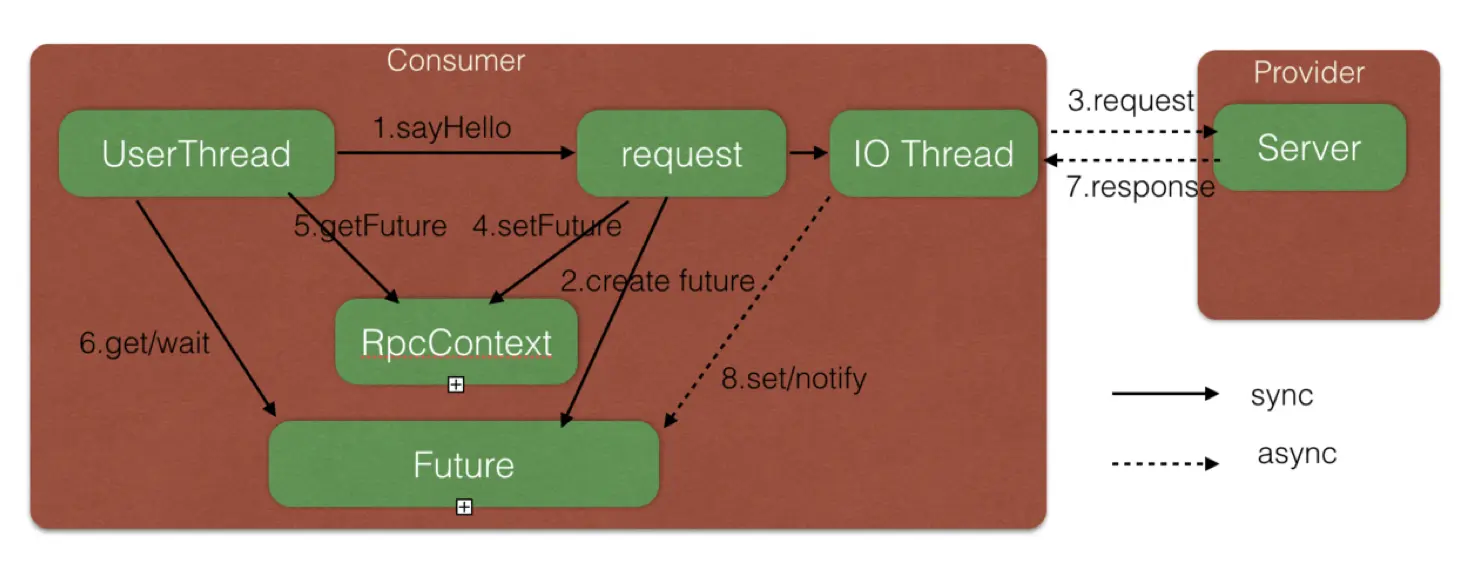
WordPress 页面是“动态的”。这意味着每次有人访问你网站上的帖子或页面时,它们都会即时构建。
为了构建你的页面,WordPress 必须运行一个进程来查找所需的信息,将其组合在一起,然后将其显示给你的用户。
这个过程涉及很多步骤,当你有多个人同时访问它时,它确实会减慢你的网站速度。
这就是为什么我们建议每个 WordPress 网站都使用缓存插件。缓存可以使你的 WordPress 网站速度提高 2 倍到 5 倍。
这是它的工作原理。
你的缓存插件不是每次都经历整个页面生成过程,而是在第一次加载后制作页面的副本,然后将该缓存版本提供给每个后续用户。

如上图所示,当用户访问你的 WordPress 站点时,你的服务器会从 MySQL 数据库和 PHP 文件中检索信息。然后它将所有内容组合成 HTML 内容并提供给用户。
这是一个很长的过程,但是当你使用缓存时,你可以跳过很多过程。
有很多优秀的WordPress 缓存插件可用,但我们建议使用WP Rocket(高级)或WP Super Cache(免费)插件。
查看我们的分步指南,了解如何在 WordPress 网站上安装和设置 WP Super Cache。设置并不困难,你的访客会注意到其中的差异。
优化图像以提高速度

图像为你的内容带来活力并有助于提高参与度。研究人员发现,使用彩色视觉效果使人们阅读你的内容的可能性提高 80%。
但是,如果你的图像没有经过优化,那么它们可能弊大于利。事实上,未经优化的图像是我们在初学者网站上看到的最常见的速度问题之一。
在直接从手机或相机上传照片之前,我们建议你使用照片编辑软件来优化网络图像。
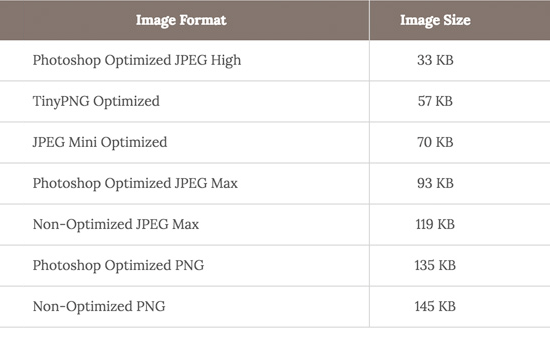
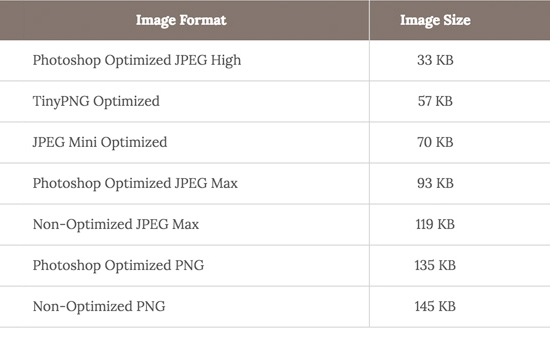
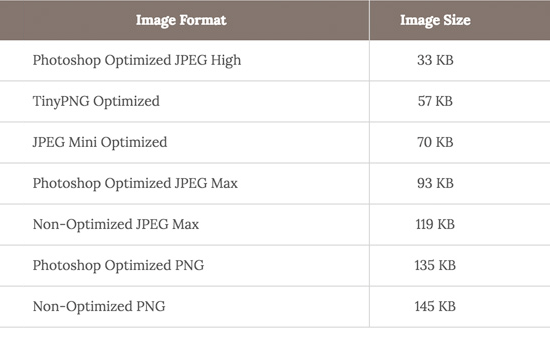
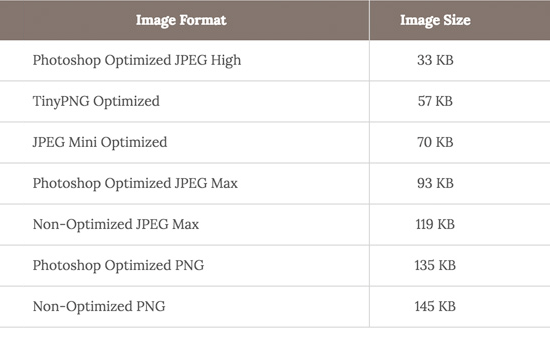
这些照片的原始格式可能具有巨大的文件大小。但根据图像文件格式和你在编辑软件中选择的压缩方式,你最多可以将图像大小缩小 5 倍。
我们只使用两种图像格式:JPEG 和 PNG。
现在你可能想知道:有什么区别?
嗯,PNG图像格式是未压缩的。压缩图像时,它会丢失一些信息,因此未压缩的图像将具有更高的质量和更多的细节。缺点是文件较大,因此加载时间较长。
另一方面,JPEG是一种压缩文件格式,会稍微降低图像质量,但其大小要小得多。
那么我们如何决定选择哪种图像格式呢?
- 如果我们的照片或图像有很多不同的颜色,那么我们使用 JPEG。
- 如果它是更简单的图像或者我们需要透明图像,那么我们使用 PNG。
我们的大部分图像都是 JPEG。
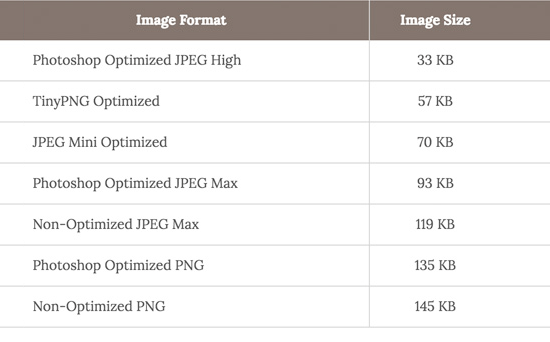
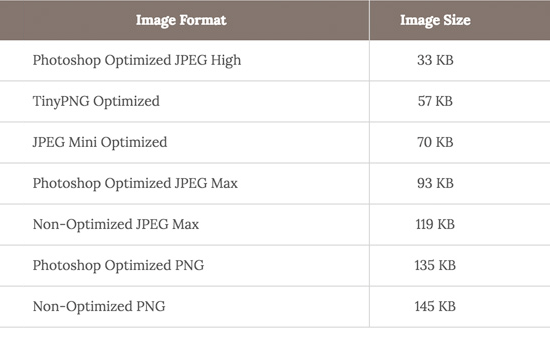
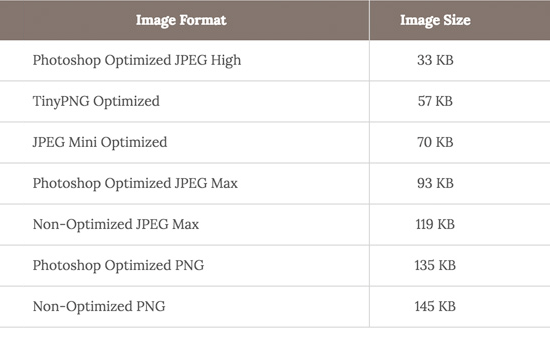
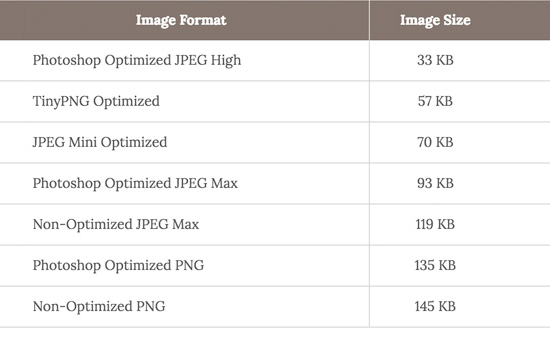
下面是我们可以用于上面使用的 StrangeLoop 图像的文件大小和不同压缩工具的比较表。

正如你在图表中看到的,你使用的图像格式可以对网站性能产生巨大的影响。
有关如何在不牺牲质量的情况下使用 Photoshop 和其他流行编辑工具优化图像的详细信息,请参阅我们有关如何保存针对 Web 优化的图像的分步指南。
WordPress网站性能优化最佳实践
安装缓存插件并优化图像后,你会发现你的网站加载速度会快得多。
但如果你确实想让你的网站尽可能快,则需要使用下面列出的最佳实践。
这些技巧并不是太技术性,因此你不需要了解任何代码来实现它们。但使用它们可以防止导致网站速度变慢的常见问题。
保持你的 WordPress 网站更新

作为一个维护良好的开源项目,WordPress 更新频繁。每次更新不仅会提供新功能,还会修复安全问题和错误。你的 WordPress 主题和插件也可能会定期更新。
作为网站所有者,你有责任将你的 WordPress 网站、主题和插件更新到最新版本。不这样做可能会使你的网站速度缓慢且不可靠,并使你容易受到安全威胁。
有关更新重要性的更多详细信息,请参阅我们关于为什么应始终使用最新 WordPress 版本的文章。
优化后台进程
WordPress 中的后台进程是在 WordPress 网站后台运行的计划任务。以下是在 WordPress 网站上运行的后台任务的一些示例:
- WordPress 备份插件任务
- WordPress cron 作业发布预定帖子
- 用于检查更新的 WordPress cron 作业
- 搜索引擎和其他爬虫尝试获取内容
计划发布和更新的 cron 作业等任务对网站性能的影响很小。
然而,其他后台进程(例如备份插件和搜索引擎的过度爬行)可能会减慢网站速度。
对于备份插件,你需要确保你的WordPress 备份插件仅在网站流量较低时运行。你还需要调整备份的频率和需要备份的数据。
例如,如果你要创建完整的每日备份,而每周只发布两次新内容,那么你需要进行调整。
如果你想要更频繁的备份(例如实时备份),那么我们建议使用 SaaS 解决方案,这样你就不会加重服务器负担。
至于抓取,你需要密切关注Google搜索控制台中的抓取报告。频繁的爬网如果最终出现错误,可能会导致你的网站速度变慢或变得无响应。
请参阅我们面向初学者的完整 Google Search Console 指南,了解如何调整抓取速度。
在主页和档案上使用摘录

默认情况下,WordPress 在你的主页和存档上显示每篇文章的完整内容。这意味着你的主页、类别、标签和其他存档页面的加载速度都会变慢。
在这些页面上显示完整文章的另一个缺点是用户感觉没有必要访问实际的文章。这会减少你的综合浏览量以及用户在你网站上花费的时间。
为了加快存档页面的加载时间,你可以将站点设置为显示摘录而不是完整内容。
你可以导航至“设置”»“阅读”,然后选择“对于源中的每篇文章,显示:摘要”而不是“全文”。

有关显示摘要的优缺点的更多详细信息,请参阅我们关于WordPress 存档页面中的完整帖子与摘要(摘录)的文章。

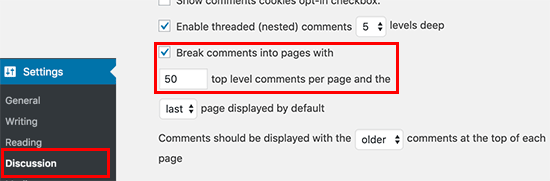
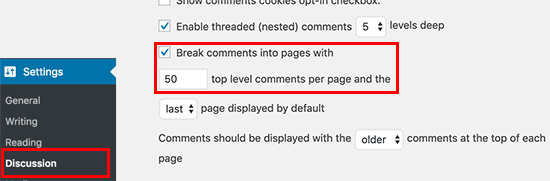
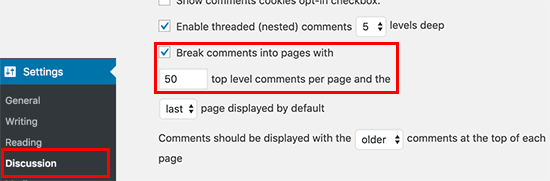
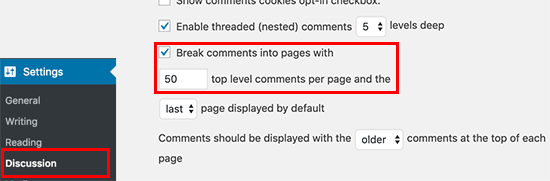
你的博客文章收到大量评论吗?恭喜!这是观众参与度的一个很好的指标。
但缺点是,加载所有这些评论可能会影响网站的速度。
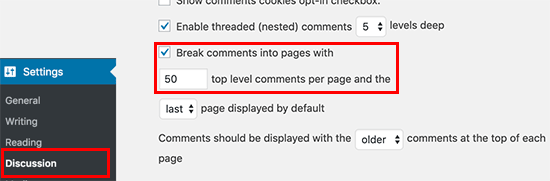
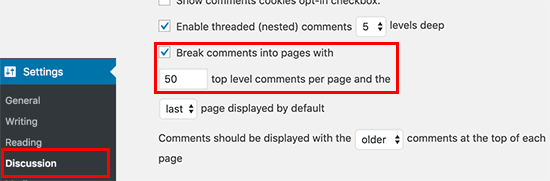
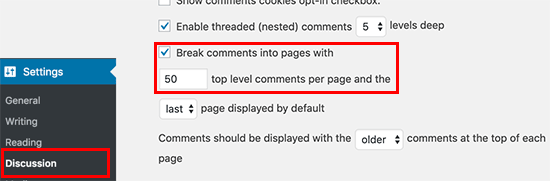
WordPress 为此提供了一个内置解决方案。只需转到“设置”»“讨论”,然后选中“将评论分成几页”选项旁边的框即可。

使用内容分发网络 (CDN)
还记得我们上面提到的,不同地理位置的用户在你的网站上可能会遇到不同的加载时间吗?
这是因为你的网络托管服务器的位置可能会影响你的网站速度。
例如,假设你的网络托管公司的服务器位于美国。美国的访问者通常会比印度的访问者看到更快的加载时间。
使用内容交付网络 (CDN) 可以帮助加快所有访问者的加载时间。
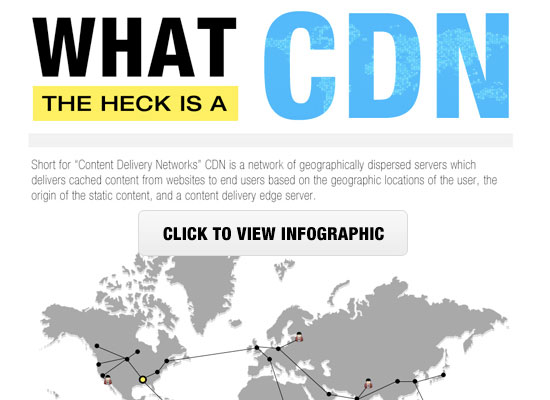
CDN 是由世界各地的服务器组成的网络。每个服务器都会存储用于组成你的网站的“静态”文件。
这些静态文件包括不变的文件,例如图像、CSS 和 JavaScript,与上面解释的“动态”的 WordPress 页面不同。
当你使用 CDN 时,每次用户访问你的网站时,他们都会从距离他们最近的服务器获得这些静态文件。你自己的网络托管服务器也会更快,因为 CDN 正在完成大量工作。
你可以在此信息图中了解它的工作原理。

它与 WordPress 网站配合良好,并补充你现有的 WordPress 缓存插件,以实现更快的加载时间。
不要将音频/视频文件直接上传到 WordPress

你可以直接将音频和视频文件上传到你的 WordPress 网站,它会自动在 HTML5 播放器中显示它们……
但你绝对不应该这样做!
托管音频和视频会消耗你的带宽。你的网络托管公司可能会向你收取超额费用,甚至可能完全关闭你的网站,即使你的计划包括“无限”带宽。
托管大型媒体文件还会极大地增加你的备份大小,并使你很难从备份中恢复 WordPress。
相反,你应该使用音频和视频托管服务,他们有足够的带宽!
WordPress 具有内置视频嵌入功能,因此你可以将视频的 URL 直接复制并粘贴到你的帖子中,它会自动嵌入。
有关其工作原理的更多详细信息,请参阅我们在 WordPress 中嵌入视频的指南。
使用速度优化的主题

为你的网站选择主题时,请务必特别注意速度优化。一些漂亮且令人印象深刻的主题实际上编码很差,可能会减慢你的网站速度。
通常,选择一个简单的主题比选择一个充满复杂布局、华丽的动画和其他不必要的功能的主题要好。你始终可以使用优质 WordPress 插件添加这些功能。
StudioPress、Themify、CSSIgniter和Astra等高级 WordPress 主题商店提供经过良好编码和速度优化的主题。你还可以查看我们关于选择完美 WordPress 主题的文章,获取有关寻找内容的建议。
在激活新主题之前,请参阅我们的指南,了解如何正确切换 WordPress 主题以实现平稳过渡。
使用更快的插件

无论你的网站是否需要,编码不良的 WordPress 插件通常会加载过多的内容。这会提高页面加载速度并降低网站速度。
为了帮助你选择最好的插件,我们经常发布我们专家精选的最佳 WordPress 插件展示。我们特别关注易用性、用户体验,以及最重要的性能。
以下是我们精选的一些最常见 WordPress 插件类别。
- WPForms – WordPress最快、最适合初学者的联系表单插件。
- 多合一 SEO – 强大的WordPress SEO 插件,特别强调网站性能,帮助你获得更高的 SEO 排名。
- MonsterInsights – 适用于 WordPress 的最佳 Google 分析插件,不会降低你网站的速度。甚至包括在本地加载 gtag.js 的选项,以加快你的 Google Core Web Vitals 得分。
- 共享计数 – 社交媒体插件加载额外的脚本,但不是那么优雅。Shared Counts 是 WordPress 最快的社交媒体插件之一。
- SeedProd – 拖放WordPress 登陆页面插件,可帮助你构建速度极快的登陆页面。
除了我们自己的建议之外,你还可以运行自己的测试。只需在安装插件之前和之后运行速度测试即可比较其对性能的影响。
微调 WordPress 速度(高级)
通过使用上面列出的 WordPress 优化最佳实践和基本速度技巧,你应该会看到网站的加载时间有了很大的改善。
但每一分每秒都很重要。如果你想获得尽可能快的速度,那么你需要进行更多更改。
以下技巧更具技术性,其中一些技巧要求你修改站点文件或对PHP有基本了解。你需要确保首先备份你的网站以防万一。
将长帖子拆分为页面

读者往往喜欢更长、更深入的博客文章。较长的帖子甚至往往在搜索引擎中排名较高。
但如果你要发布包含大量图像的长篇文章,则可能会影响你的加载时间。
相反,请考虑将较长的帖子分成多个页面。
WordPress 带有内置功能来做到这一点。<!––nextpage––>只需在你想要将其拆分到下一页的文章中添加标签即可。如果你还想将文章拆分到下一页,请再次执行此操作。
有关更详细的说明,请参阅我们的帖子分页教程 – 如何将 WordPress 帖子拆分为多个页面。
减少外部 HTTP 请求

许多 WordPress 插件和主题从其他网站加载各种文件。这些文件可以包括来自外部资源(例如 Google、Facebook、分析服务等)的脚本、样式表和图像。
使用其中的一些就可以了。其中许多文件都经过优化,可以尽快加载,因此比将它们托管在你自己的网站上要快。
但如果你的插件发出大量此类请求,那么它可能会显着减慢你的网站速度。
你可以通过禁用脚本和样式或将它们合并到一个文件中来减少所有这些外部 HTTP 请求。这是有关如何禁用插件的 CSS 文件和 JavaScript 的教程。
减少数据库调用

注意:此步骤技术性更强,需要 PHP 和WordPress 模板文件的基本知识。
不幸的是,有很多编码很差的 WordPress 主题。他们忽略了 WordPress 标准实践,最终直接进行数据库调用,或者对数据库发出过多不必要的请求。这确实会降低服务器的速度,因为它会给服务器带来太多的工作要做。
即使编码良好的主题也可以包含进行数据库调用的代码,只是为了获取博客的基本信息。
在此示例中,每次看到<?php,都是新数据库调用的开始:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>"><head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>
charset=<?php bloginfo('charset'); ?>" />你不能为此责怪主题开发人员。他们根本没有其他方法可以找出你的网站使用的语言。
但是,如果你使用子主题自定义站点,则可以将这些数据库调用替换为你的特定信息,以减少所有这些数据库调用。
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"><head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />检查你的父主题是否有类似的实例,可以轻松地用静态信息替换。
优化 WordPress 数据库

使用 WordPress 一段时间后,你的数据库将包含大量你可能不再需要的信息。为了提高性能,你可以优化数据库以消除所有不必要的信息。
这可以通过WP-Sweep 插件轻松管理。它允许你通过删除垃圾帖子、修订、未使用的标签等内容来清理 WordPress 数据库。只需单击一下,它还可以优化你的数据库结构。
请参阅我们的指南,了解如何优化和清理 WordPress 数据库以提高性能。
限制帖子修改

发布修订会占用 WordPress 数据库中的空间。一些用户认为修订还会影响插件运行的某些数据库查询。如果插件没有明确排除后期修订,它可能会通过不必要的搜索来减慢你的网站速度。
你可以轻松限制 WordPress 为每篇文章保留的修订数量。只需将这行代码添加到你的 wp-config.php 文件中即可。
define( 'WP_POST_REVISIONS', 4 ); |
此代码将限制 WordPress 只保存每个帖子或页面的最后 4 个修订版本,并自动丢弃较旧的修订版本。
禁用内容的盗链和浸出

如果你在 WordPress 网站上创建高质量的内容,那么可悲的事实是它可能迟早会被盗。
发生这种情况的一种方式是其他网站直接从你网站上的 URL 提供你的图像,而不是将它们上传到他们自己的服务器。实际上,他们正在窃取你的网络托管带宽,而你却无法获得任何流量。
只需将此代码添加到你的.htaccess 文件即可阻止来自 WordPress 网站的图像热链接。
#disable hotlinking of images with forbidden or custom image optionRewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?:
RewriteCond %{HTTP_REFERER} !^http(s)?:
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] 你可能还想查看我们的文章,该文章展示了防止 WordPress 中图像被盗的 4 种方法。
一些内容抓取网站通过从RSS 源窃取你的内容来自动创建帖子。你可以查看我们关于防止在 WordPress 中抓取博客内容的指南,了解处理自动内容盗窃的方法。
如果需要,请使用延迟加载

如果你在博客文章中添加许多图像、多个视频嵌入和照片库,那么你的网站可以从延迟加载中受益。
延迟加载不会立即加载所有图像和视频,而是仅下载用户屏幕上可见的图像和视频。它用占位符图像替换所有其他图像和视频嵌入。
当用户向下滚动时,你的网站会加载现在在浏览器查看区域中可见的图像。你可以延迟加载图像、视频,甚至 WordPress 评论和头像。
对于图像、iframe 和视频,你可以使用WP Rocket插件的延迟加载。对于 WordPress 评论,请参阅我们有关如何在 WordPress 中延迟加载评论的指南。
使用 DNS 级网站防火墙

WordPress 防火墙插件可帮助你阻止暴力攻击、黑客攻击和恶意软件。但是,并非所有防火墙插件都是相同的。
其中一些在你的网站上运行,这意味着攻击者在被阻止之前已经能够到达你的网络服务器。这对于安全性仍然有效,但对于性能而言并不是最佳的。
这就是为什么我们建议使用 DNS 级防火墙,例如Sucuri或Cloudflare。这些防火墙甚至在恶意请求到达你的网站之前就将其阻止。
无需插件即可修复 HTTPS/SSL 错误

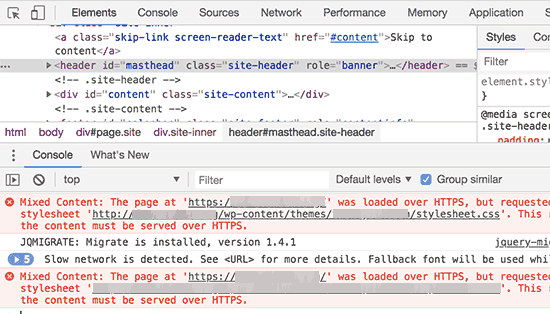
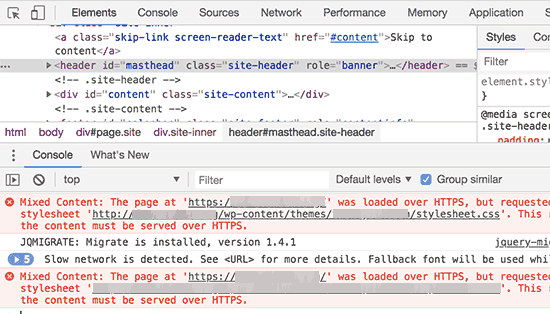
如果你将站点切换到 HTTPS/SSL,那么你可能会遇到混合内容错误。
解决这个问题最简单的方法是安装像Really Simple SSL这样的插件。然而,问题是这些插件首先捕获所有 URL,然后将它们更改为 HTTPS,然后再将其发送到用户的浏览器。
这对性能影响虽小但很明显。你可以通过手动修复所有 URL 来减少这种情况。有关更多详细信息,请参阅我们关于如何修复 WordPress 中常见 SSL 问题的文章。
使用最新的 PHP 版本
WordPress 主要是用 PHP 编程语言编写的。它是一种服务器端语言,这意味着它安装并运行在你的托管服务器上。
所有优秀的 WordPress 托管公司都在其服务器上使用最稳定的 PHP 版本。但是,你的托管公司可能正在运行稍旧的 PHP 版本。
较新的 PHP 7 比其前身快两倍。这是你的网站必须利用的巨大性能提升。
你可以通过安装并激活版本信息插件来查看你的站点正在使用哪个 PHP 版本。
激活后,该插件将在 WordPress 管理仪表板的页脚区域显示你的 PHP 版本。

如果你的网站使用的版本低于 PHP 7,请要求你的托管提供商为你更新。如果他们无法这样做,那么是时候寻找一家新的WordPress 托管公司了。
就是这样!我们希望本文能帮助你了解如何提高 WordPress 的速度和性能。
继续尝试这些技术。不要忘记在实施这些最佳实践之前和之后测试你的网站速度。你会惊讶地发现这些更改将提高你的 WordPress 性能。
你可能还想查看我们的终极 WordPress SEO 指南,以提高你的 SEO 排名,以及我们专家为小型企业挑选的最佳商务电话服务。