💭💭
✨:Vue中对获取数据、返回数据进行处理的总结
💟:东非不开森的主页
💜: 也许,不负光阴就是最好的努力,而努力就是最好的自己。💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
Vue中数据处理
- 一、获取数据
- 1.1.直接获取
- 2.2.动态
- 3.3.store
- 二、处理数据
- 2.1.处理绑定index变为key
- 2.2.根据key来获取相应的数据
- 2.2.1.直接获取
- 2.2.2.将数据进行解构,再处理渲染
- 2.2.3.总结
- 三、分页数据传递参数
- 四、复杂数据处理(tabcontrol类型)
(主要是Vue3)
一、获取数据
1.1.直接获取
- 在vue3中我们需要把拿到的数据变成响应式的,需要用
ref - 获取数据值需要加上.value
- ref里面默认的值是undefined
- 所以直接在上面获取值的话需要判断是否有值?
官网解释:地址

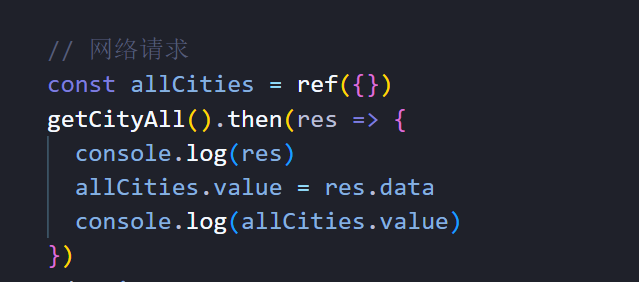
- 请求数据

- 使用数据


2.2.动态
第二种。推荐
v-for遍历
这种获取的数据是动态的,如果服务器返回的数据有变化,那么这边也不会有影响

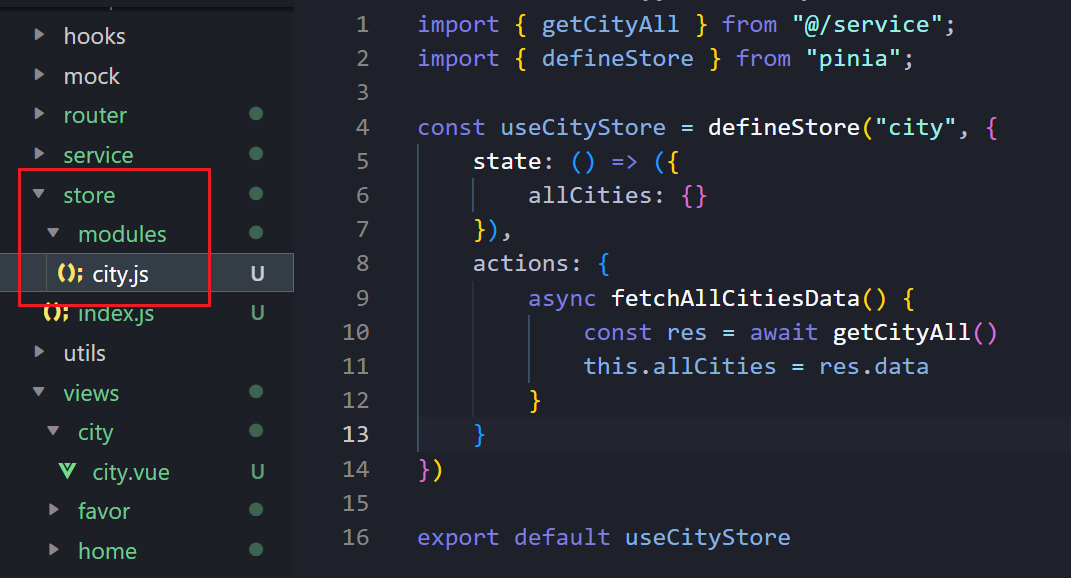
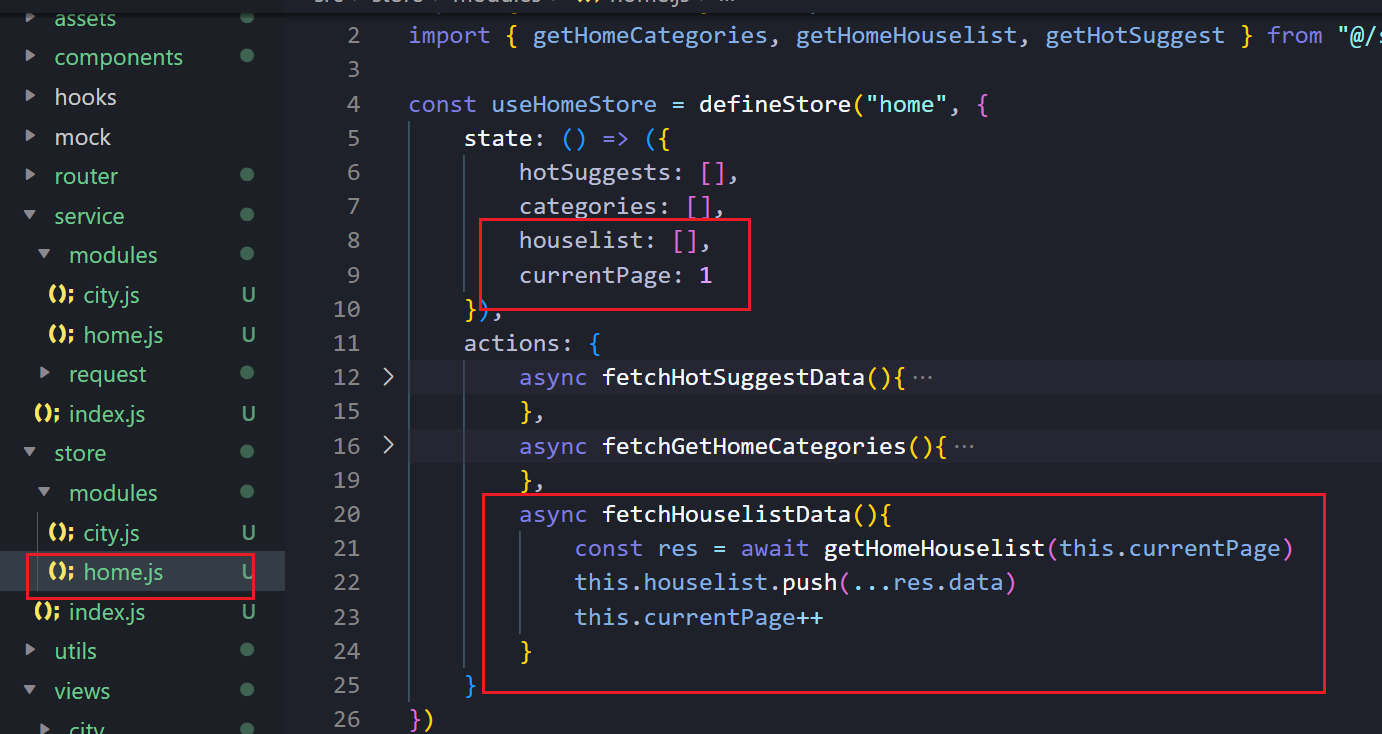
3.3.store
Pinia本质上依然是一个状态管理的库,用于跨组件、页面进行状态共享
Store 是使用defineStore()定义的
官网解释: 地址


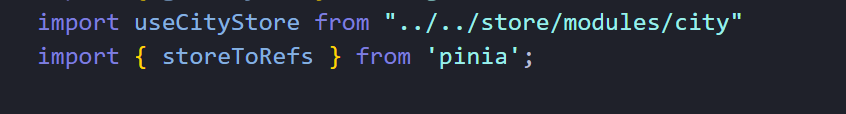
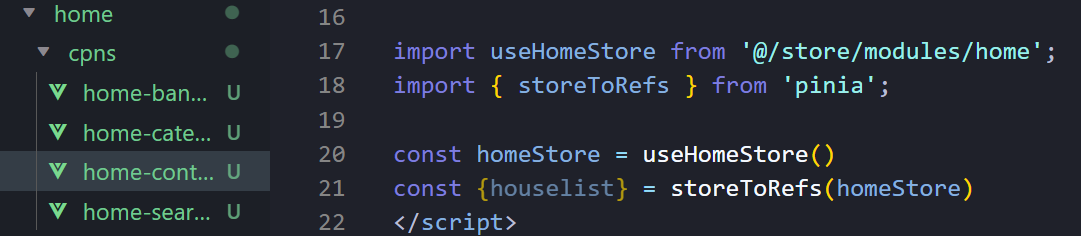
- 引入

调用store中的数据
注意Store获取到后不能被解构,那么会失去响应式:
为了从 Store 中提取属性同时保持其响应式,您需要使用storeToRefs()



这样就可以啦
二、处理数据
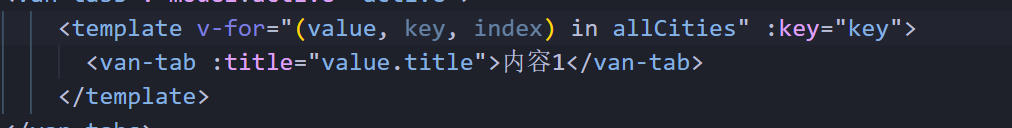
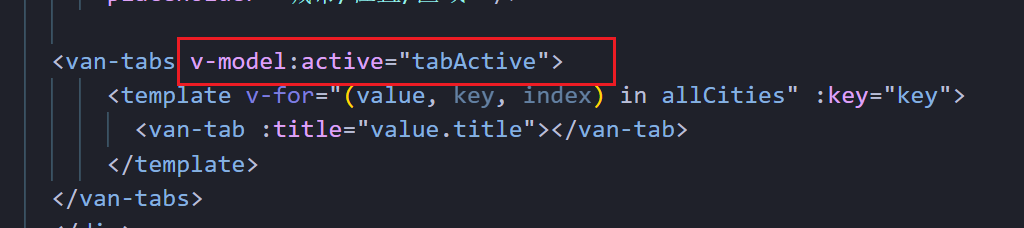
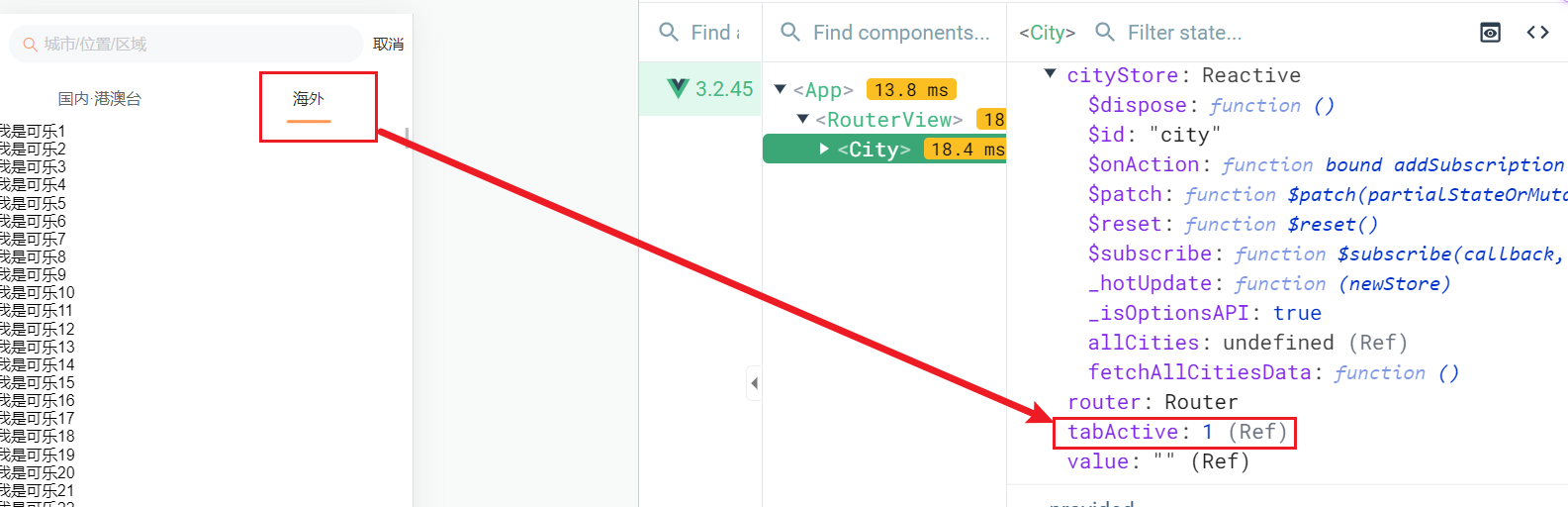
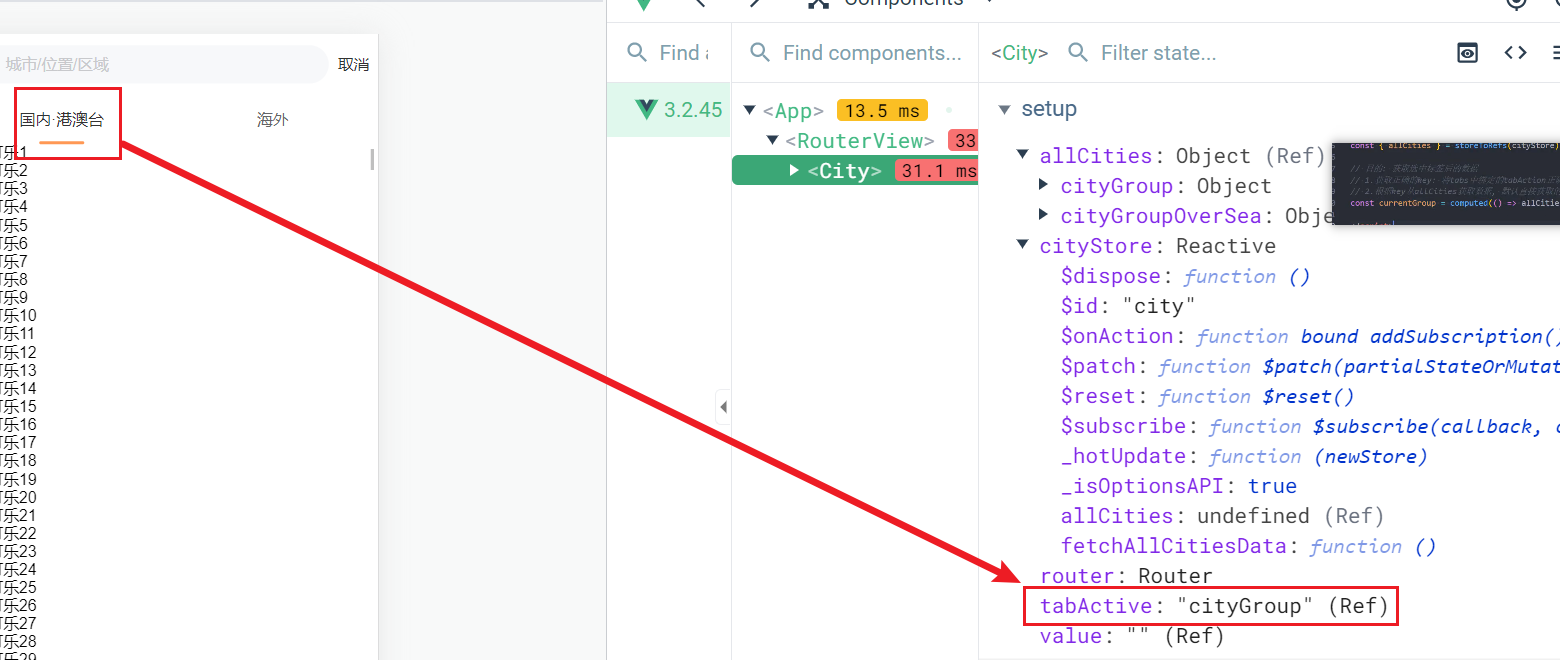
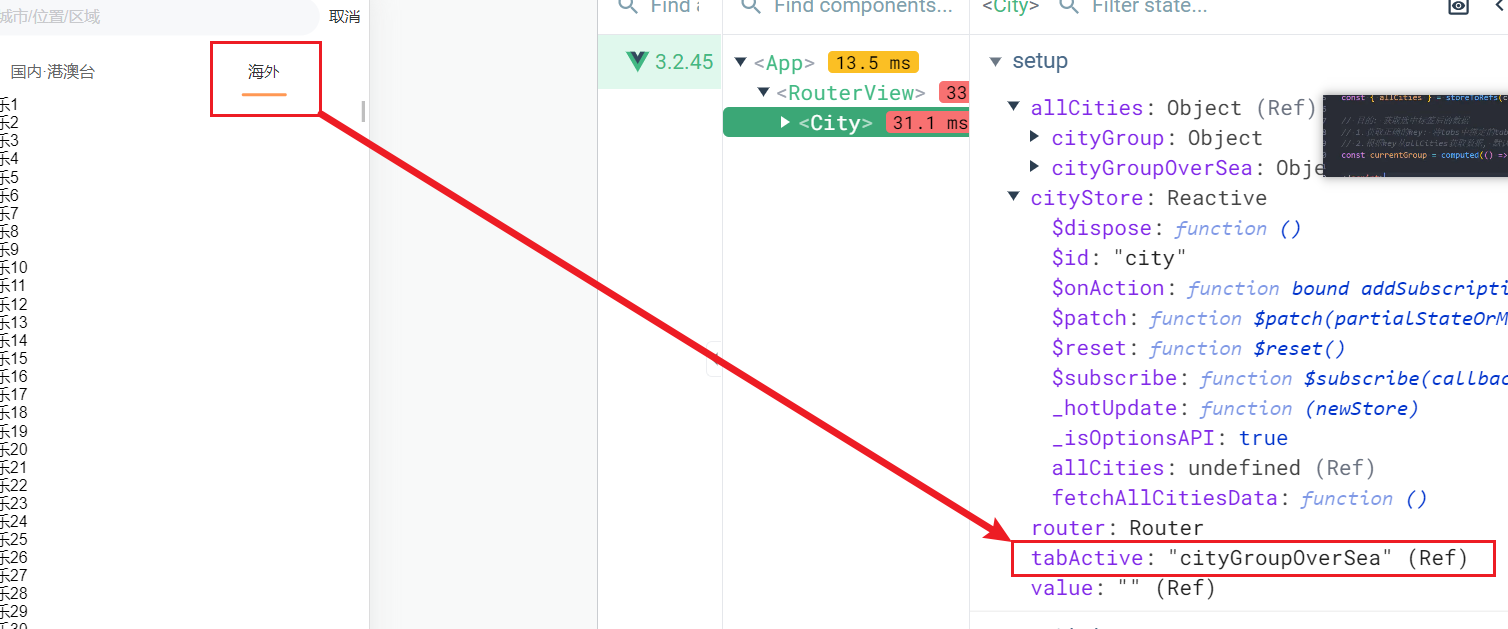
2.1.处理绑定index变为key

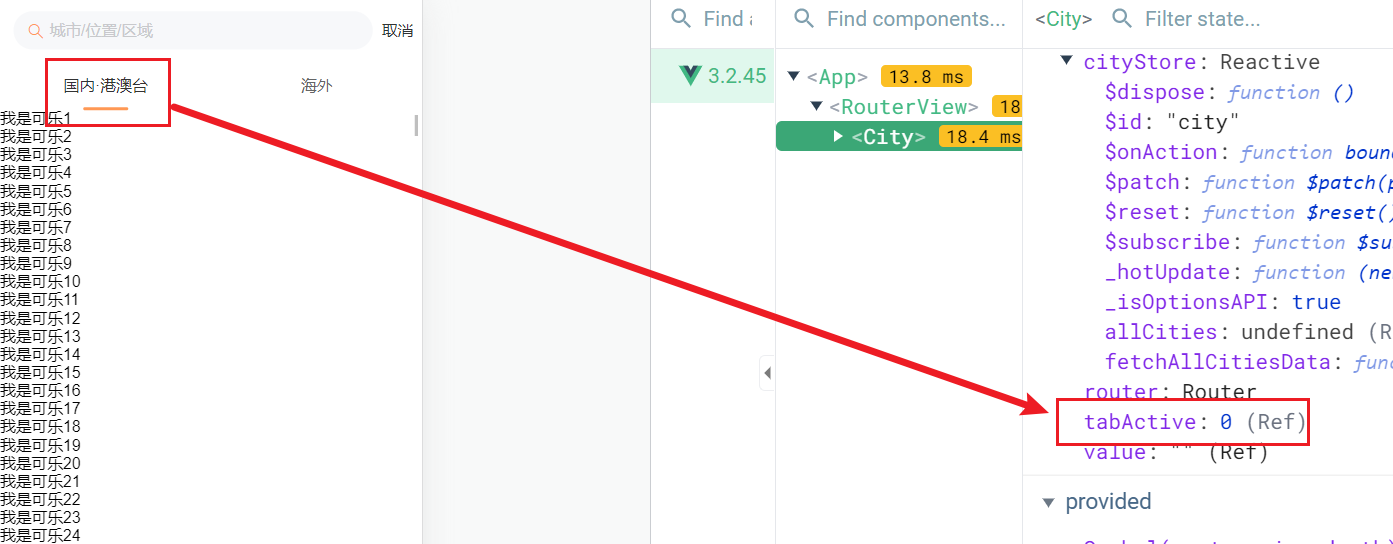
这个tabActive默认绑定的是索引,


- 而我们想要它绑定key,这样才能动态去切换国内和海外数据

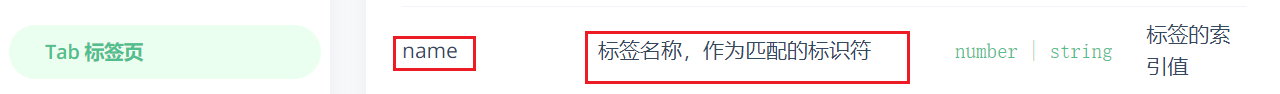
- 然后在vant官方文档发现了用那么可以作为匹配的标识符

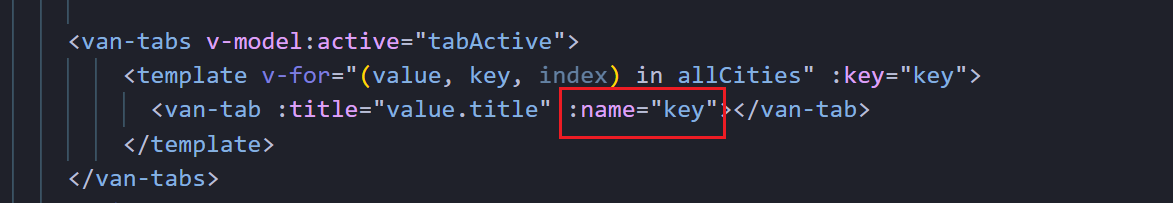
- 索引我们就可以用name绑定key



这样就成功的绑定key了
然后我们就可以去动态切换获取数据了
2.2.根据key来获取相应的数据
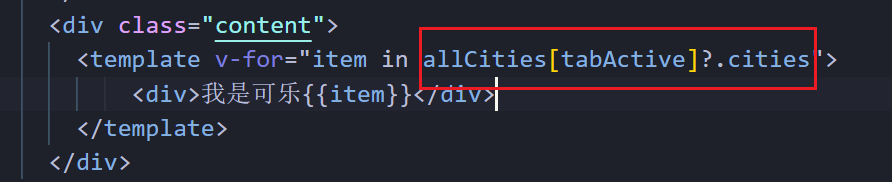
2.2.1.直接获取
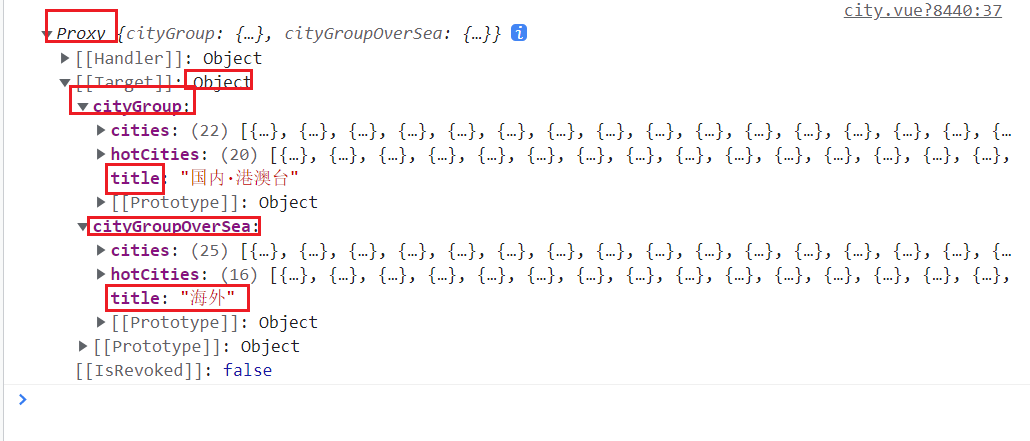
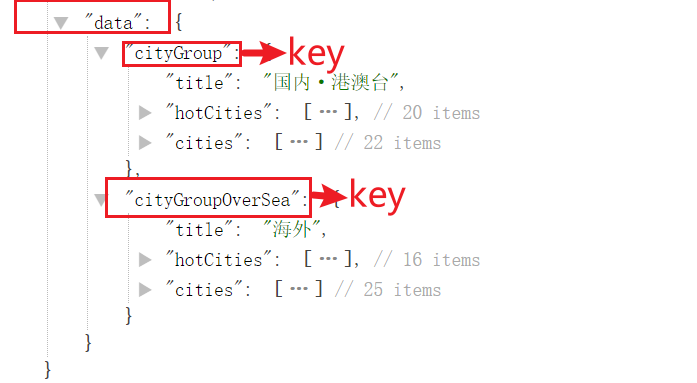
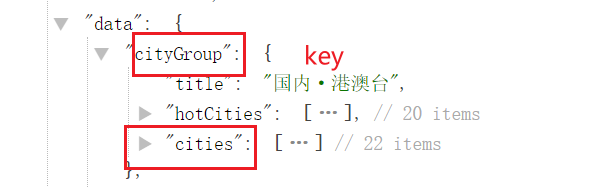
我们应该先分析数据,看一下自己需要什么数据,再考虑一下,怎样拿到数据

- 我们要拿到的是cityGroup下的cities


2.2.2.将数据进行解构,再处理渲染
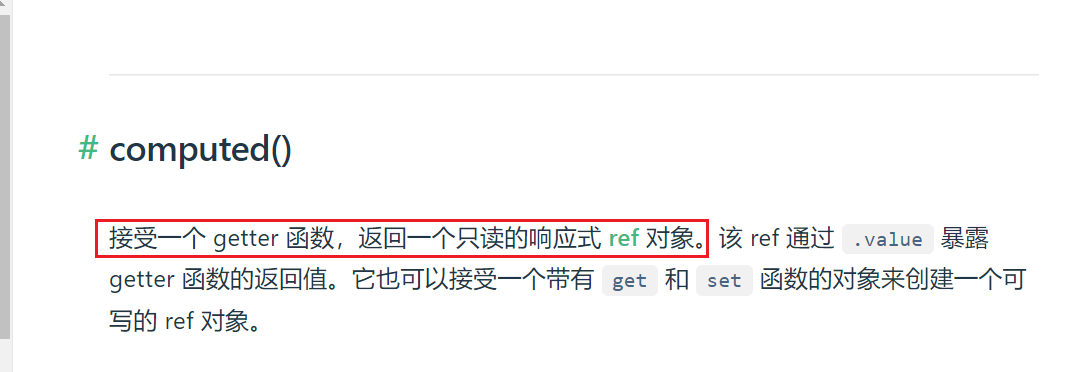
默认直接获取的数据不是响应式的,所以我们要包裹computed


2.2.3.总结
⭐⭐⭐⭐⭐
我们的目的就是为了拿到数据,因为这个数据是分标签的,所以我们就要获取选中标签后的数据
- 获取正确的可以,v-model绑定的要正确绑定
- 根据key从allcities获取数据,默认直接获取的数据不是响应式的,所以我们要包裹computed
- ?.是因为用ref将数据转换成响应式,默认是undefined,所以我们需要判断是否有值
computed官网解释

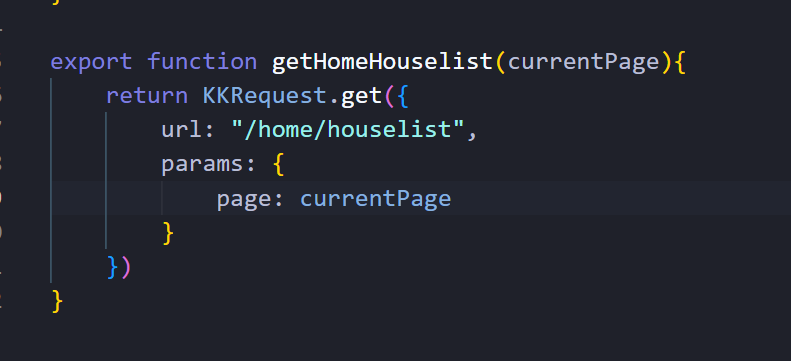
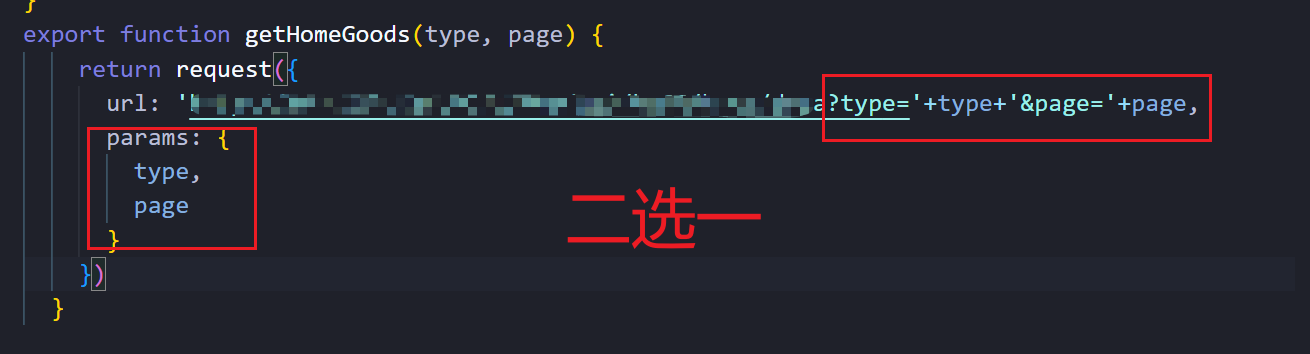
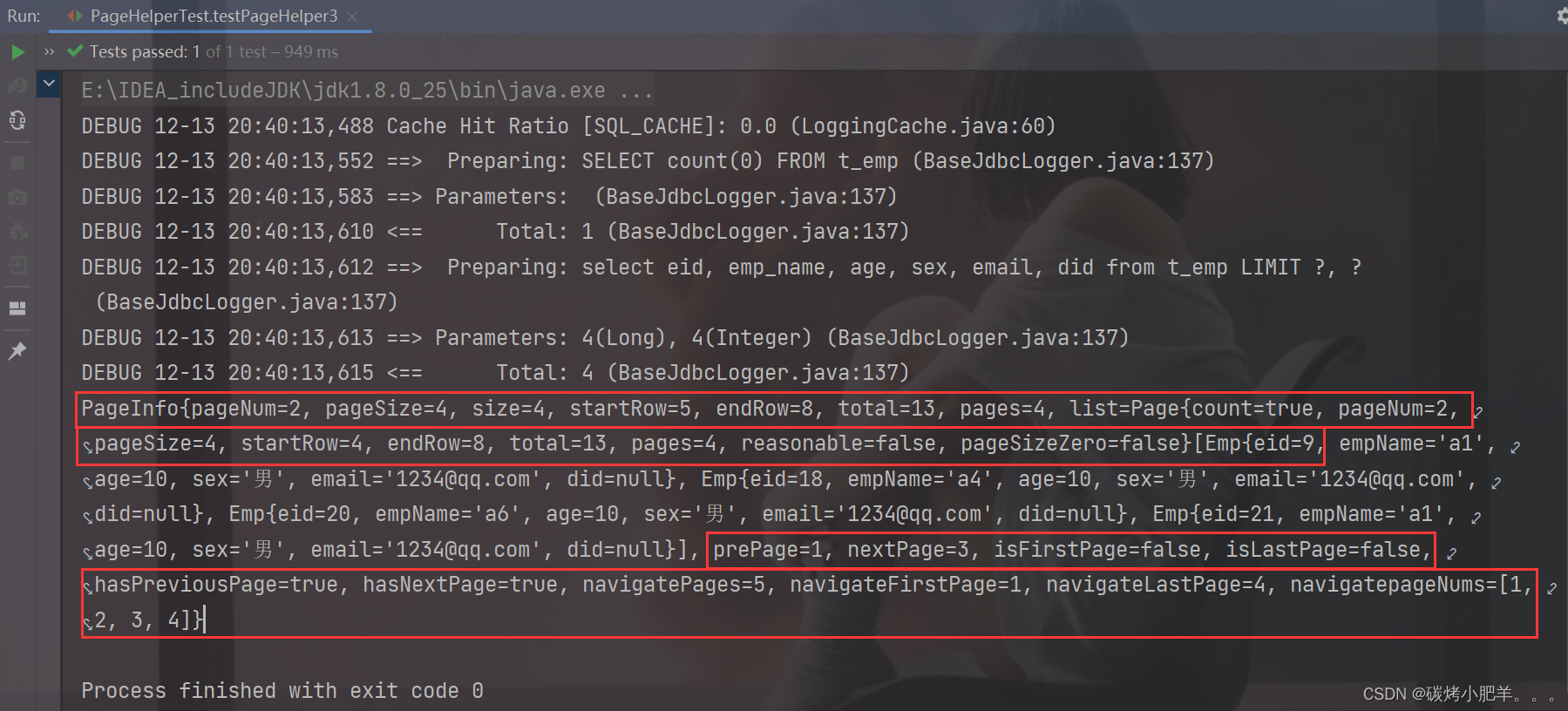
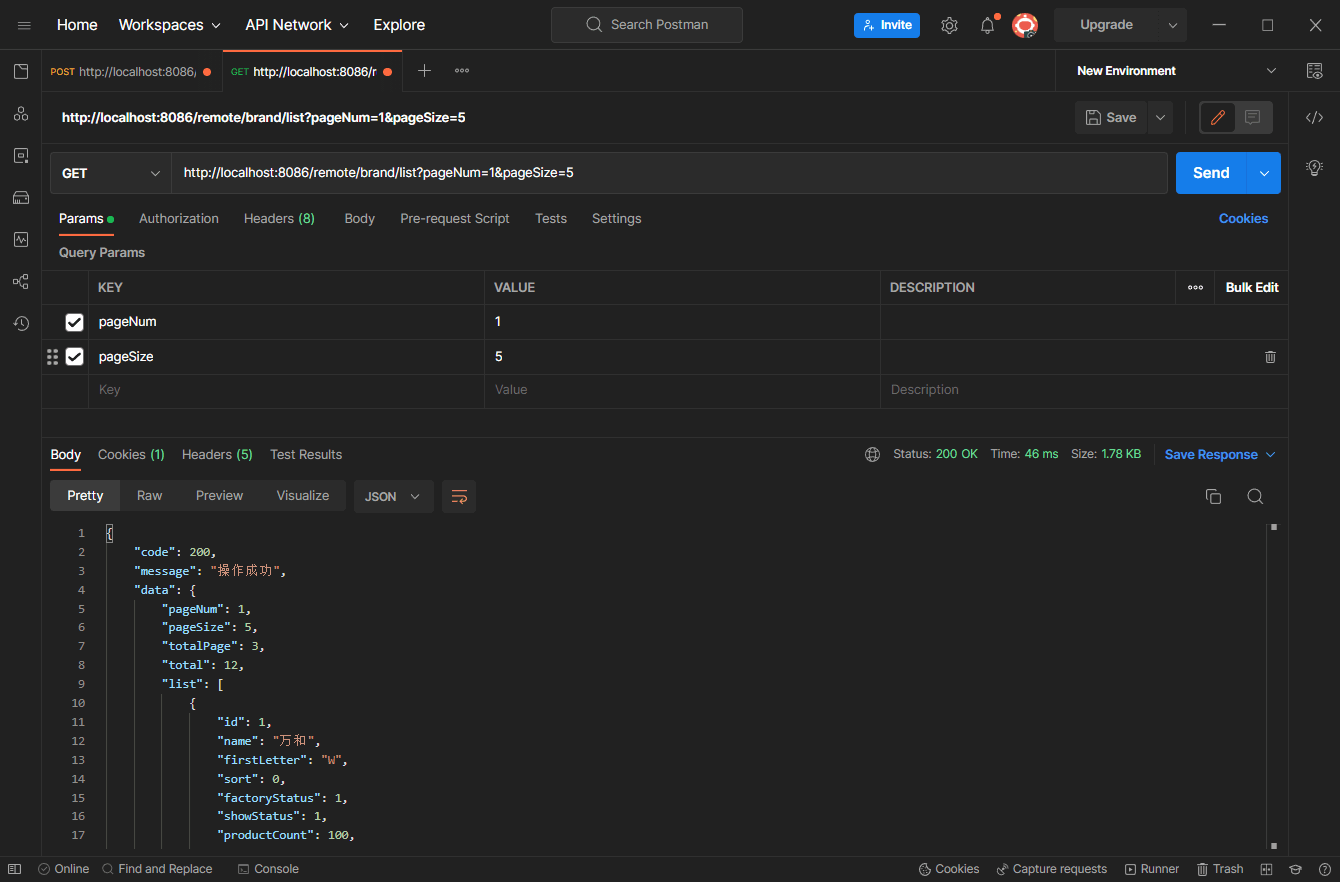
三、分页数据传递参数
传递参数

- 对数据进行追加,当本页数据加载完成后,加载下一页

- 使用数据

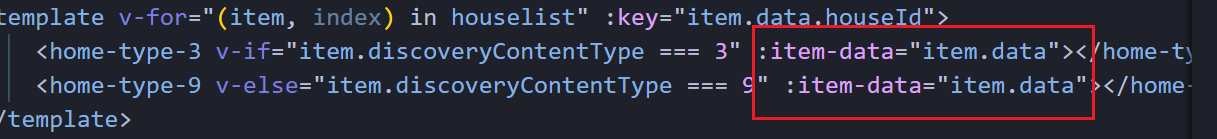
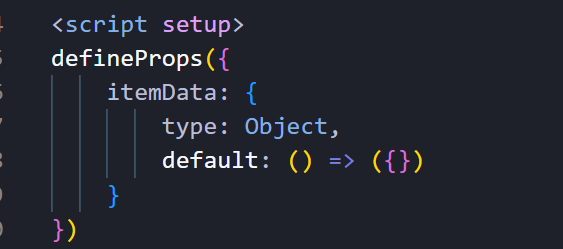
- 父子组件传递数据


四、复杂数据处理(tabcontrol类型)
- 这种数据传递两个参数,一个参数为页数,一个参数为类型
- 我们在请求数据的时候要么在接口拼接参数,要么用params传递参数

- 这种数据是这样的,分为三个类型(仅这个而言,几个都一样),页码是从1开始
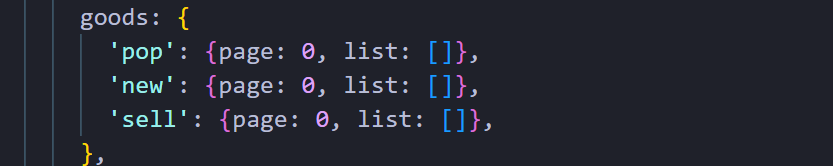
- 我们要想做如tabcontrol,我们需要用对象,通过键值对把它们存起来

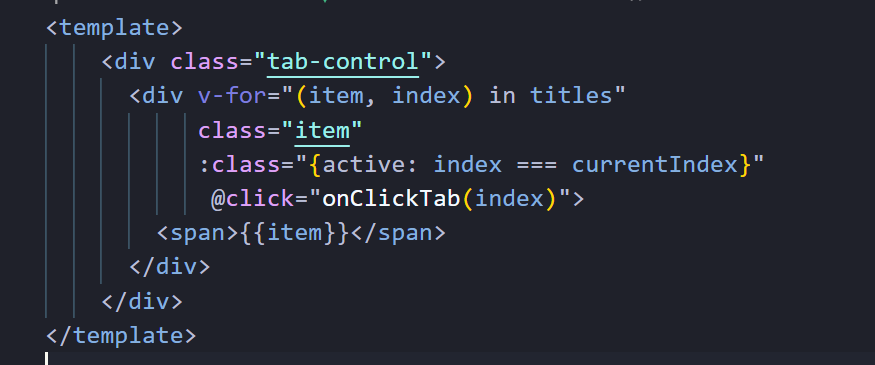
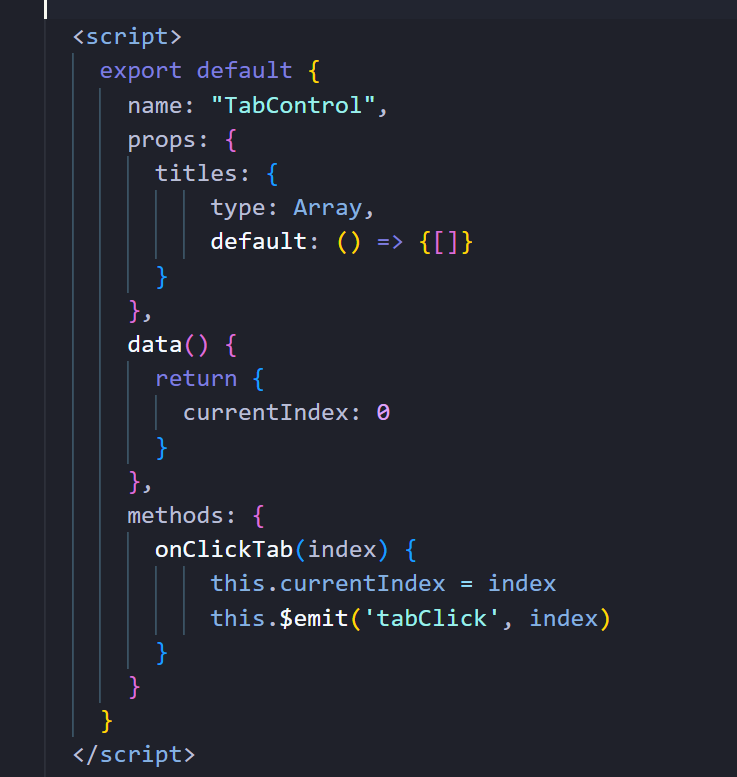
tab-control 组件
把index传递给父组件(这里是vue2写法,vue3用defineEmits)


- 思路
- 我们要把三种类型的数据放在一个对象里面
- 再通过键值对,把类别,和每种类别对应的page,list放进去
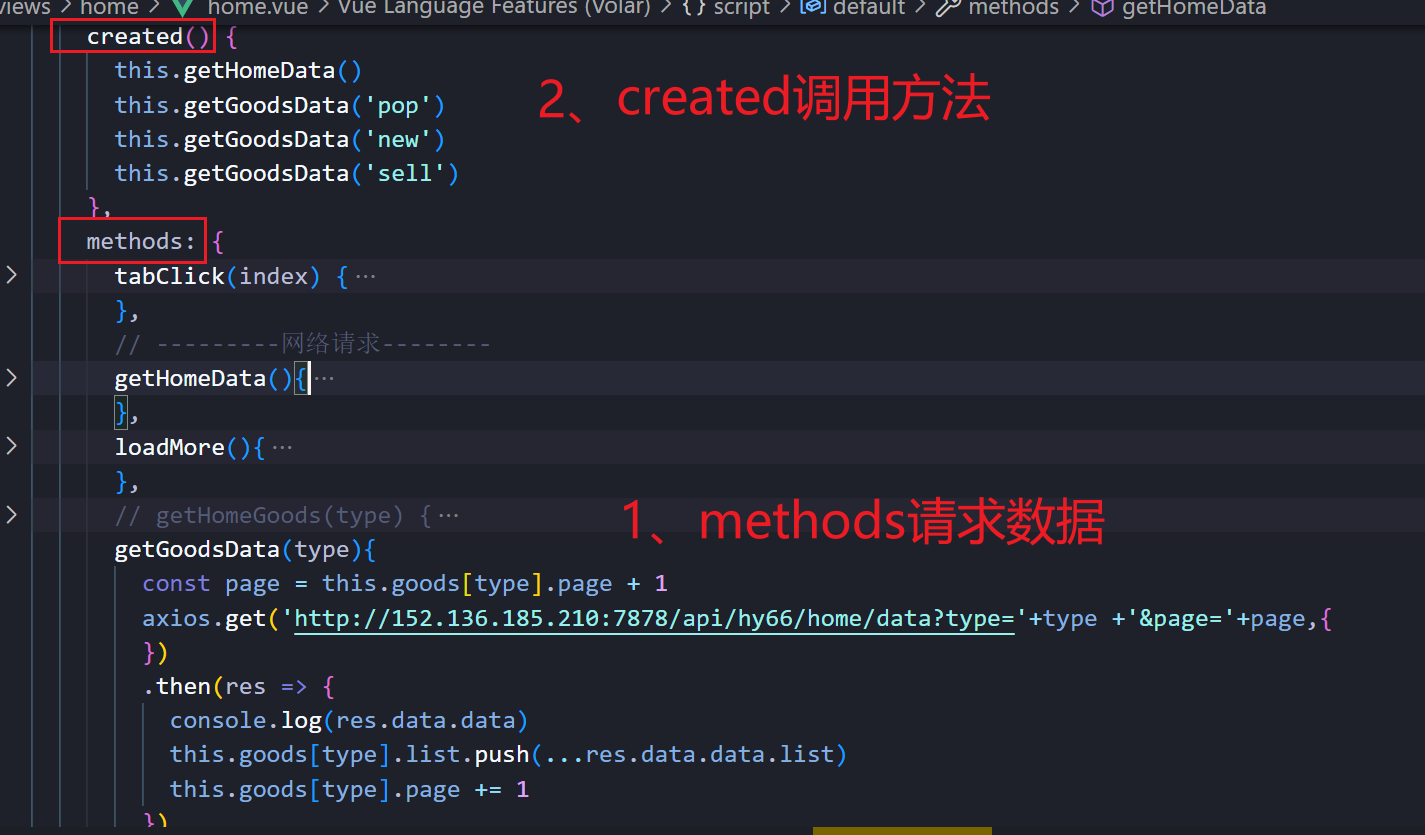
- 在methods写方法获取数据
- 因为page页面,所以用结构,把数据push进去
- 在created生命周期里面调用方法
- 子组件传递过来的index,在methods里面用switch进行动态切换数据























![[前端面试题]flex上下布局](https://img-blog.csdnimg.cn/f4fe46cee4b941029b169a853ea7531d.png)