一、安装NodeJS
二、配置环境变量
2.1、软件安装完成之后配置npm的环境变量
第1步:获取npm安装位置
使用管理员身份打开CMD,用如下命令获取npm的安装位置:
npm config list

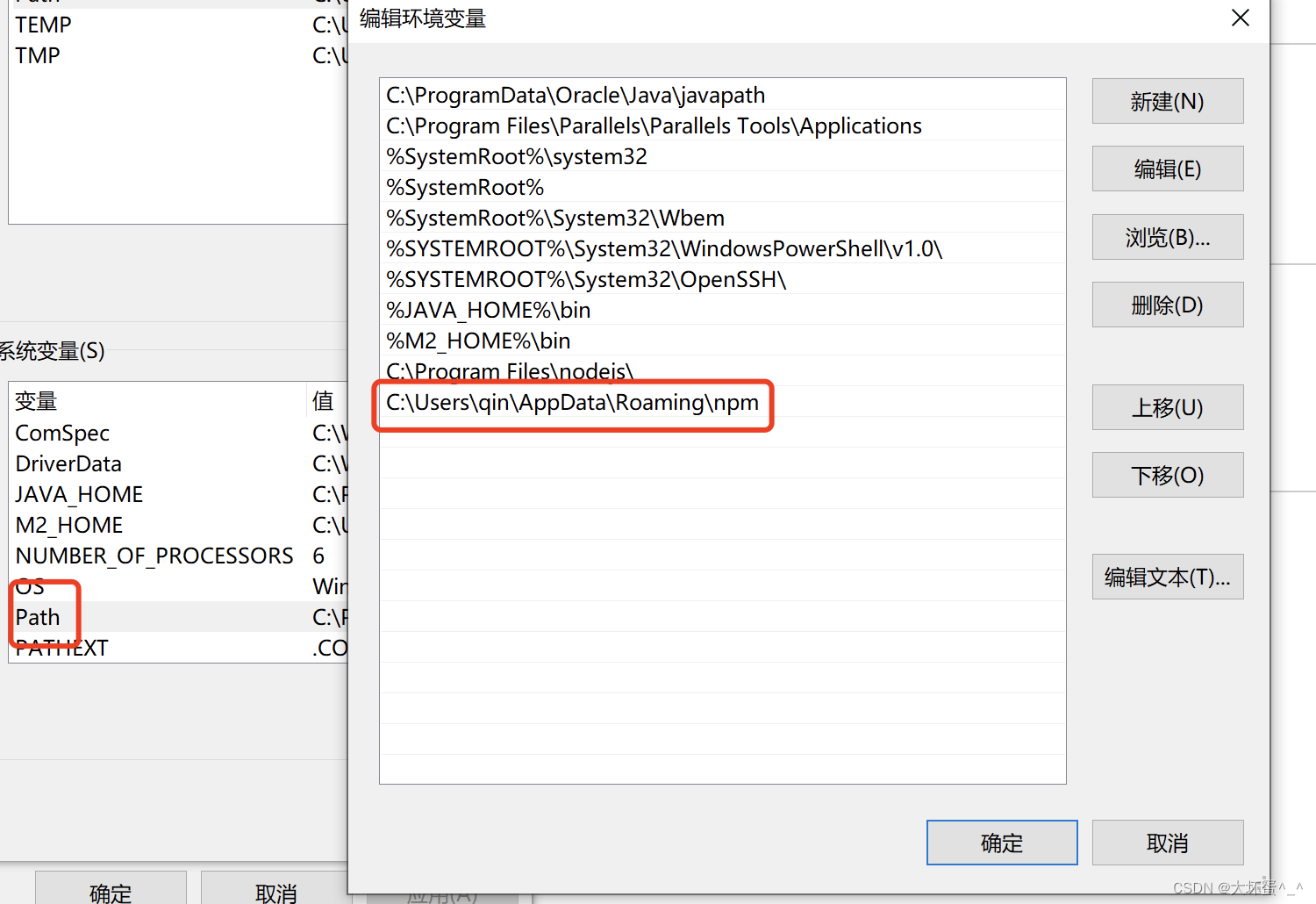
第2步:配置环境变量
将以上获取的路径保存到path变量中

三、安装vue-cli
3.1、使用淘宝镜像
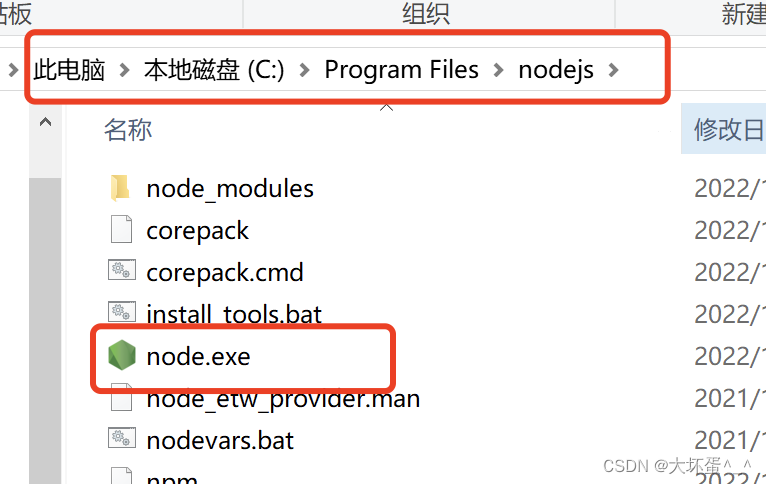
以管理员的身份运行CMD,并切换到NodeJS的安装目录
NodeJS的默认安装路径

命令行:
cd C:\Program Files\nodejs
Tip:如果是win10以上操作系统,并且NodeJS安装到了其他盘符(比如D盘),则需要在cd命令中添加/d参数,如:
cd /d D:\Program Files\nodejs
使用以下命令安装淘宝镜像
npm config set registry https://registry.npm.taobao.org
点击回车之后不会有其他输出,但是已经成功设置了淘宝镜像(前提是以下命令书写正确,注意单词的书写)

3.2、安装vue-cli
使用以下命令安装vue-cli
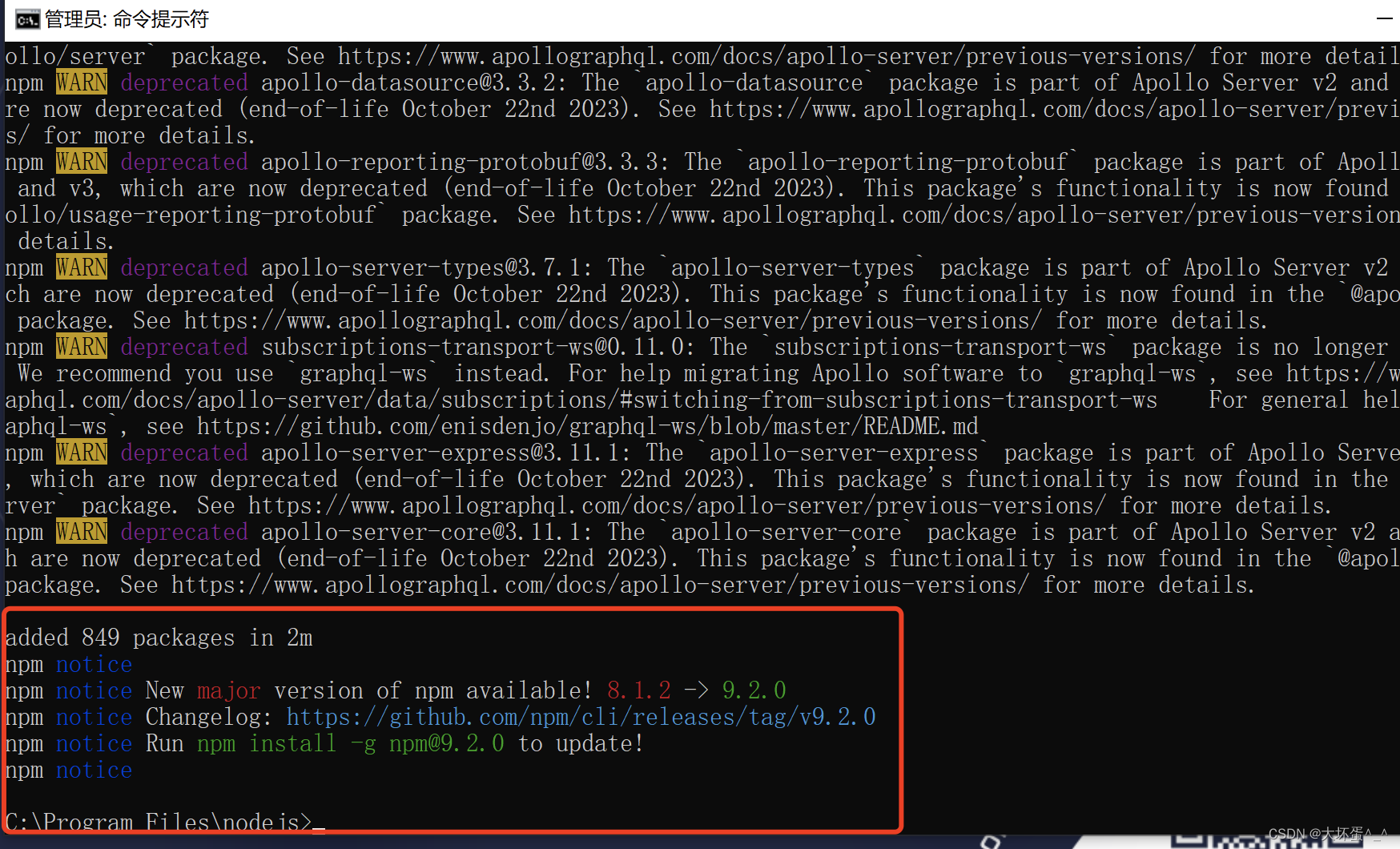
npm install -g @vue/cli
接下来就是下载过程,如果下载的非常慢,就说明淘宝镜像没有设置成功,请审视一下自己的单词是不是有拼错的地方

Ps:出现WARN是正确的,只要不出现ERROR就行,安装完成之后会显示有多少个包已经被添加(added xxx packages in xxxm)
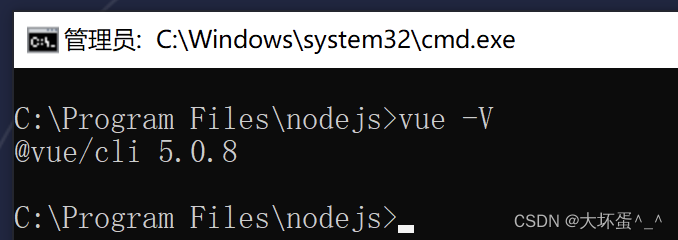
此时输入以下命令查看vue-cli的版本,如果可以正常显示,则别是vue-cli安装完成
vue -V

四、使用脚手架创建vue项目
在电脑中创建一个文件夹,位置随意,但由于考虑到文件权限问题,尽量不要使用c盘根目录,当前案例将文件夹创建在我的文档中

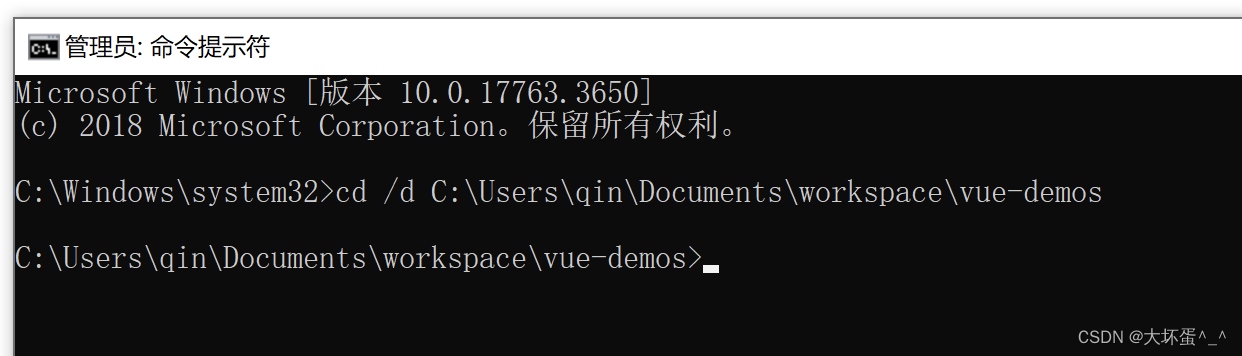
使用管理员权限运行CMD,并切换到当前位置

Ps:如果是win10以上版本系统无法直接通过cd命令切换到其他盘符,需要在cd命令中添加/d属性即可
使用如下命令在当前文件夹下创建项目demo01
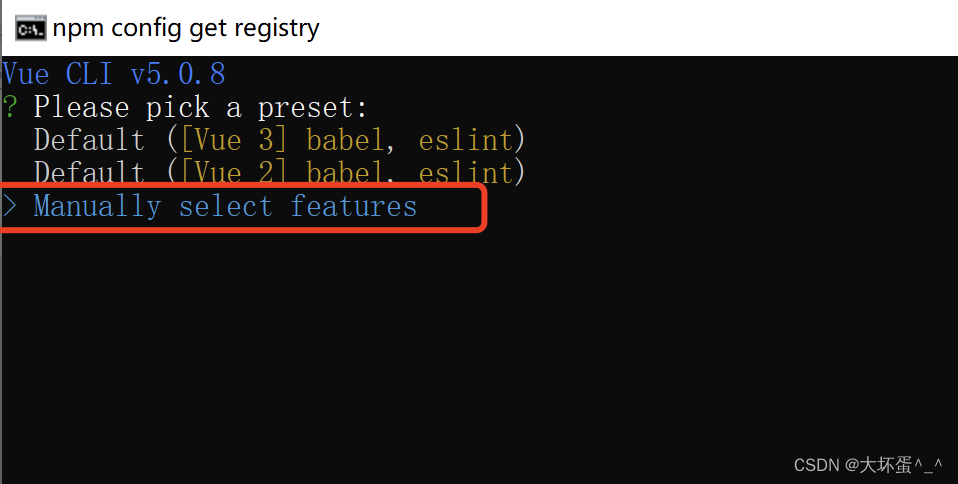
vue create demo01

移动光标键选择[Manually select features],按下回车键
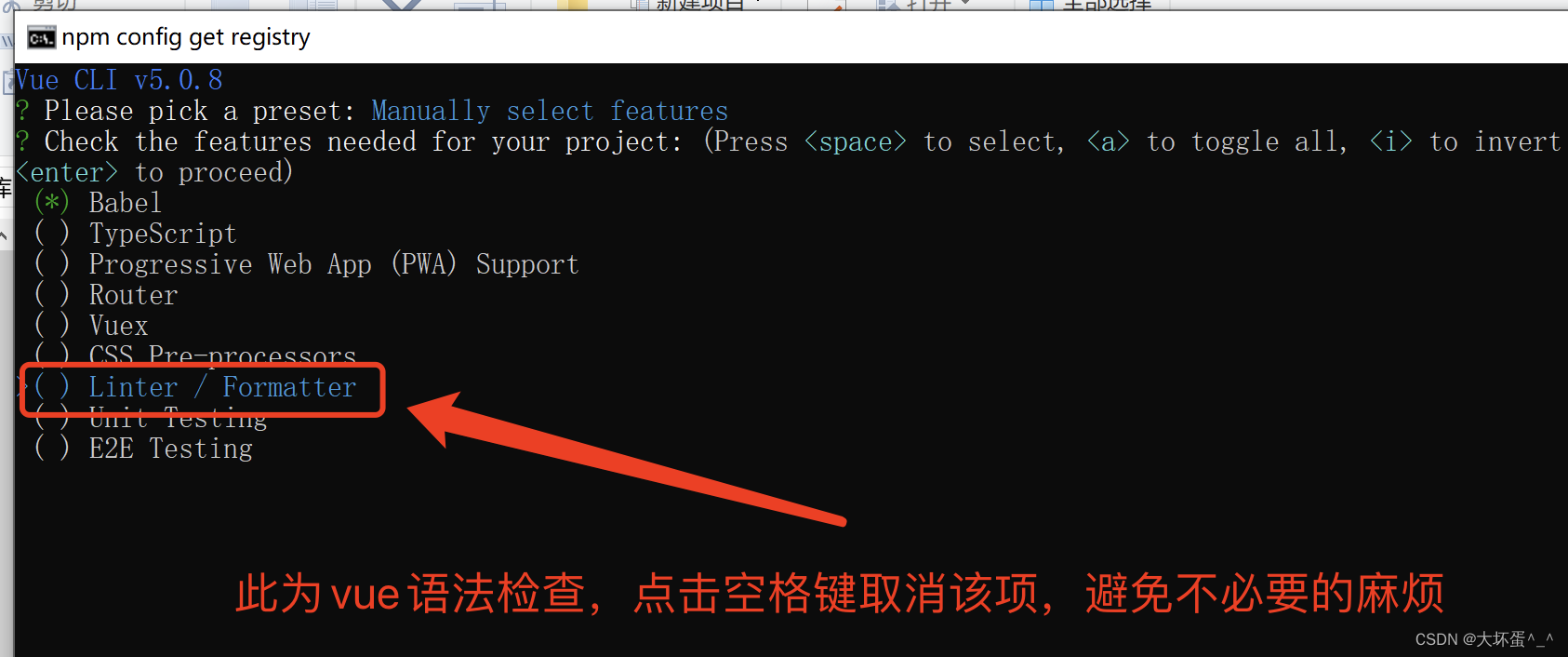
 按下回车键
按下回车键

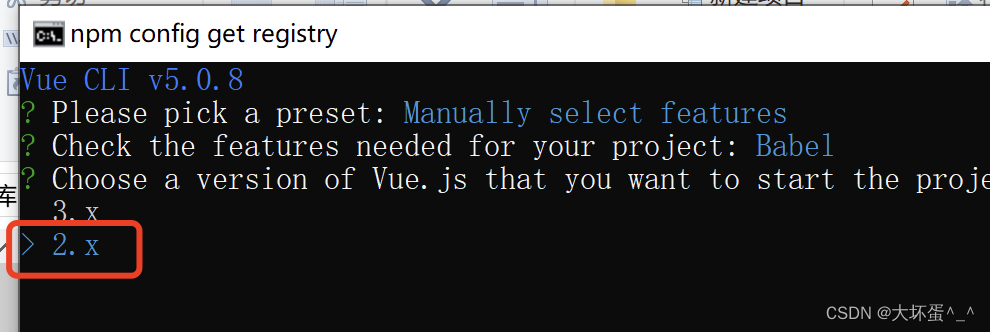
当前的案例使用的是vue的2.x版本,选择2.x,按下回车键
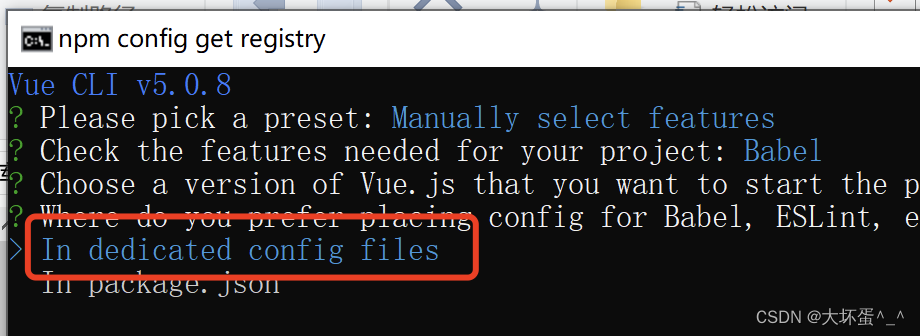
 在这个界面中,vue-cli 是在询问你:是将所有的配置都放在 pacakge.json 一个文件中,还是将各个功能的配置分开存放在独立的文件中?
在这个界面中,vue-cli 是在询问你:是将所有的配置都放在 pacakge.json 一个文件中,还是将各个功能的配置分开存放在独立的文件中?
选择第一项:分开存放。
按下回车键

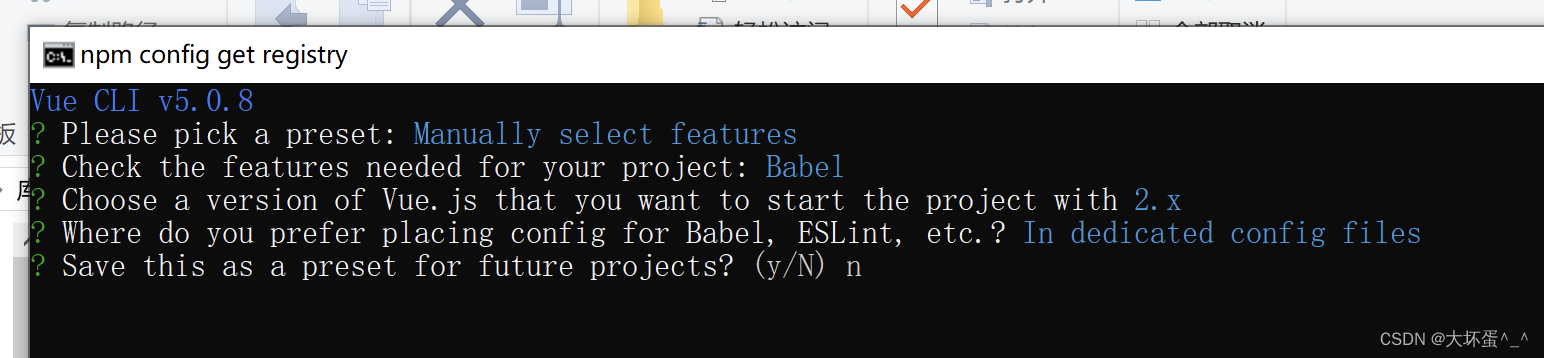
在这里,vue-cli 是在询问你:是否将你的这些设置保留下来作为默认的项目设置的模板。默认值是 N 。
我们输入 N ,或者直接按回车确认进入安装界面:
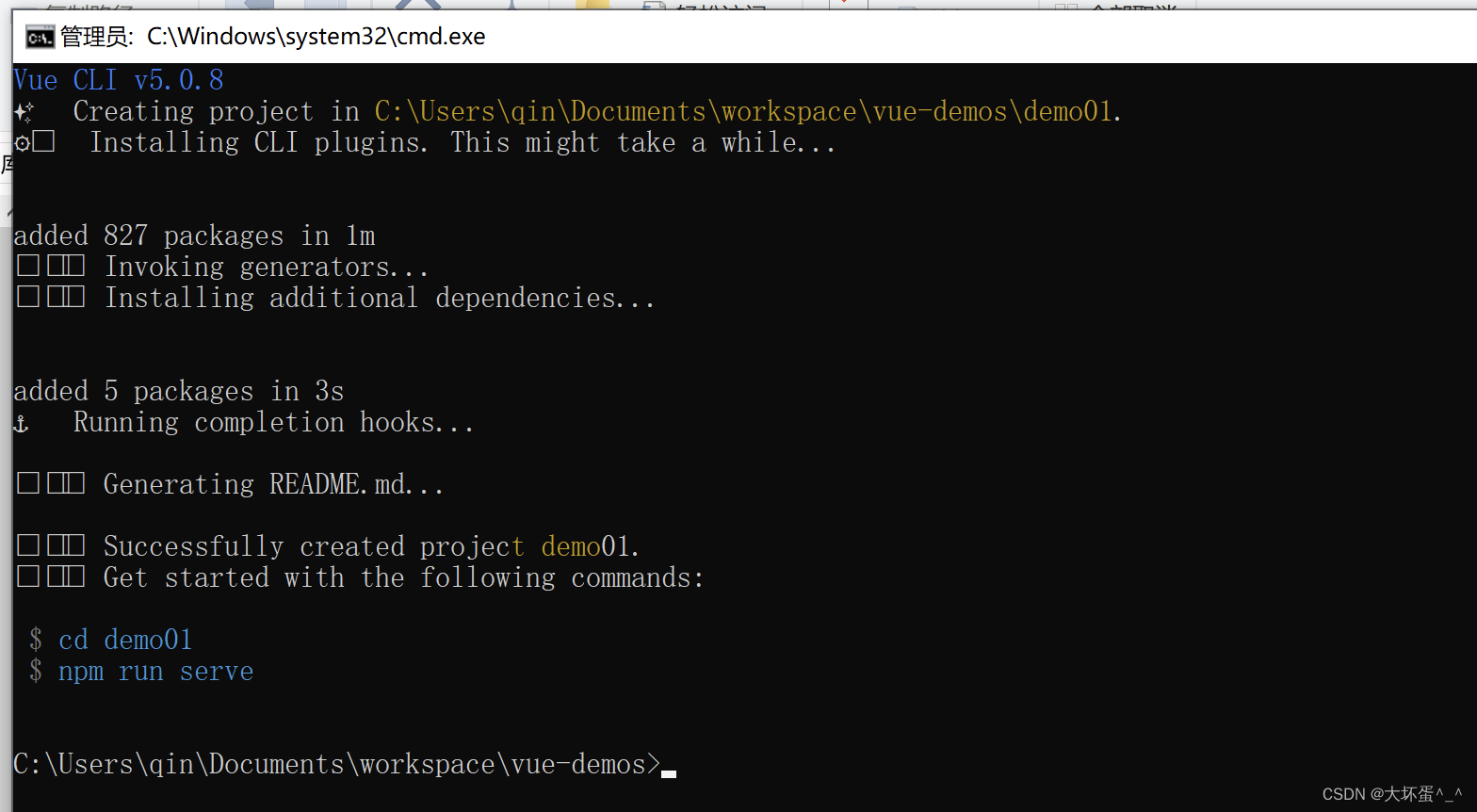
当出现如下界面时,则表示项目成功创建








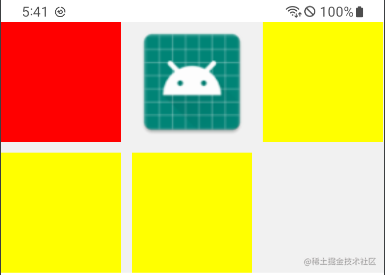
![[前端面试题]flex上下布局](https://img-blog.csdnimg.cn/f4fe46cee4b941029b169a853ea7531d.png)





![[附源码]Python计算机毕业设计电子投票系统Django(程序+LW)](https://img-blog.csdnimg.cn/072078423d334d24bd823369ba020b84.png)