今天继续给大家介绍渗透测试相关知识,本文主要内容是文件包含漏洞简介。
免责声明:
本文所介绍的内容仅做学习交流使用,严禁利用文中技术进行非法行为,否则造成一切严重后果自负!
再次强调:严禁对未授权设备进行渗透测试!
一、文件包含漏洞概述
在Web开发时,开发者为了代码简介与规范,常常把一段需要重复用到的代码写入一些单独的文件中,然后再使用这些代码时,将该文件包含进来,这样就避免了在很多文档中都复制使用这段代码。并且,当这段代码需要更改时,我们只需要修改这个被引用文件中的代码,即可完成对整个架构代码的修改,而不需要打开每个单独的文件,去修改代码了。
但是,这样的操作也会带来问题。如果这种模式需要以用户的输入作为引用的文件名称(或者一部分),并且没有进行严格的过滤时,攻击者就可以利用这一点,查看系统秘密文件或者是包含一些含有恶意代码的文件,这时就会产生文件包含漏洞。
文件包含包括本地文件包含以及远程文件包含,其区别在于远程文件包含可以根据一些协议访问远程的文件,远程文件包含可以被攻击者利用包含恶意脚本代码,因此危害更大。
二、文件包含漏洞成因
文件包含漏洞的产生不拘泥于后台脚本类型,这是因为基本上任意一种脚本,都具有类似的功能。
对于ASP类型的脚本而言,文件包含的代码如下所示:
<!-—#include file="file.asp " -->
<!--#include file="file.aspx"-->
对于JSP类型的脚本而言,文件包含的代码如下所示:
<jsp:include page="file.jsp" / >
<%@ include file="file.jsp" %>
对于PHP类型的脚本而言,可能产生文件包含的函数有以下四个(包括但不止):
require()
include()
require_once()
include_once()
在上述四个函数中,require()、require_once()和include()、include_once()的区别在于require()和require_once()在包含的文件不存在时会报错,并且停止执行后面的代码,而include()和include_once()在包含的文件不存在时仅仅会进行警告,不会停止执行后面的代码。
三、文件包含漏洞简单示例
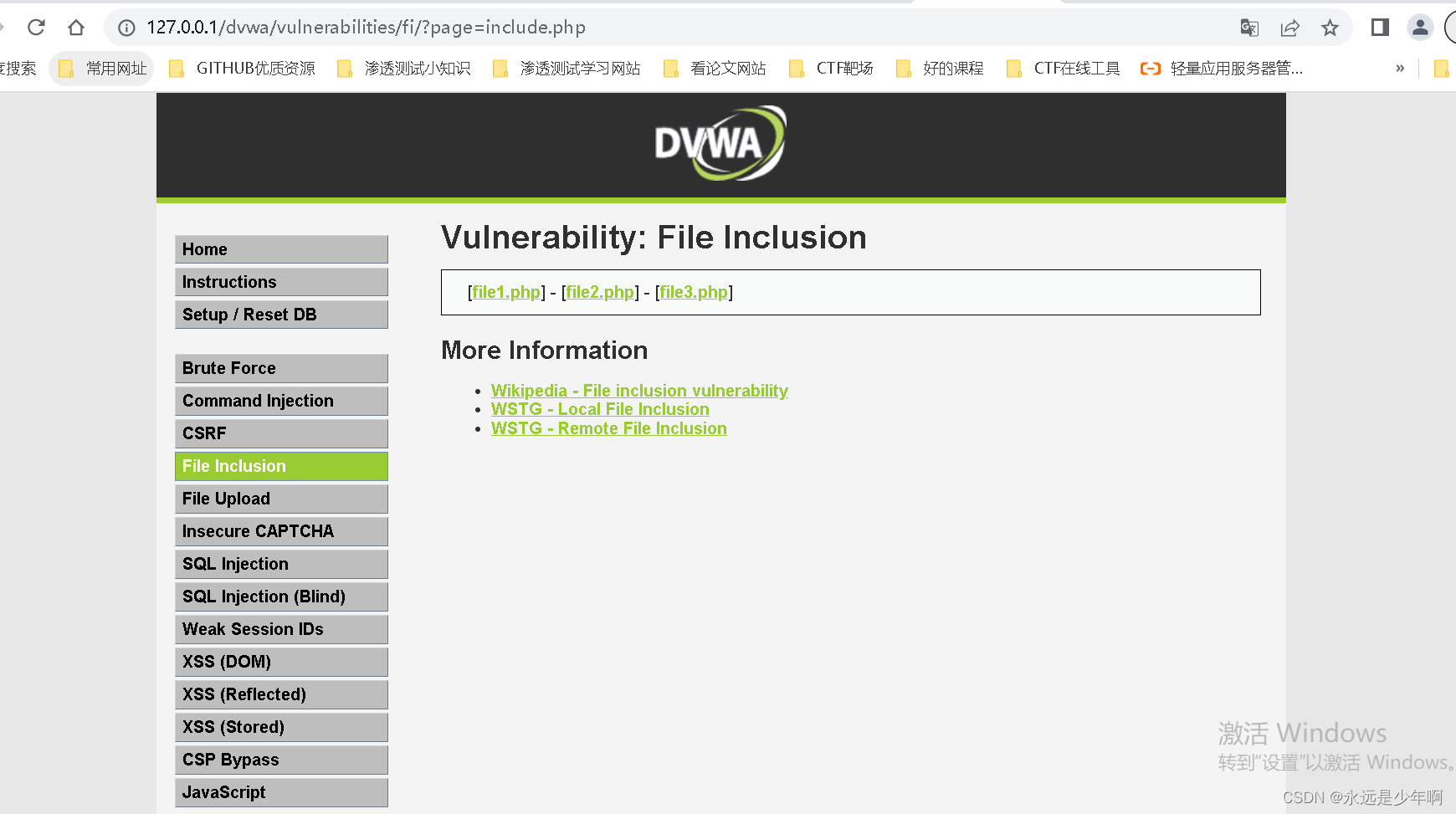
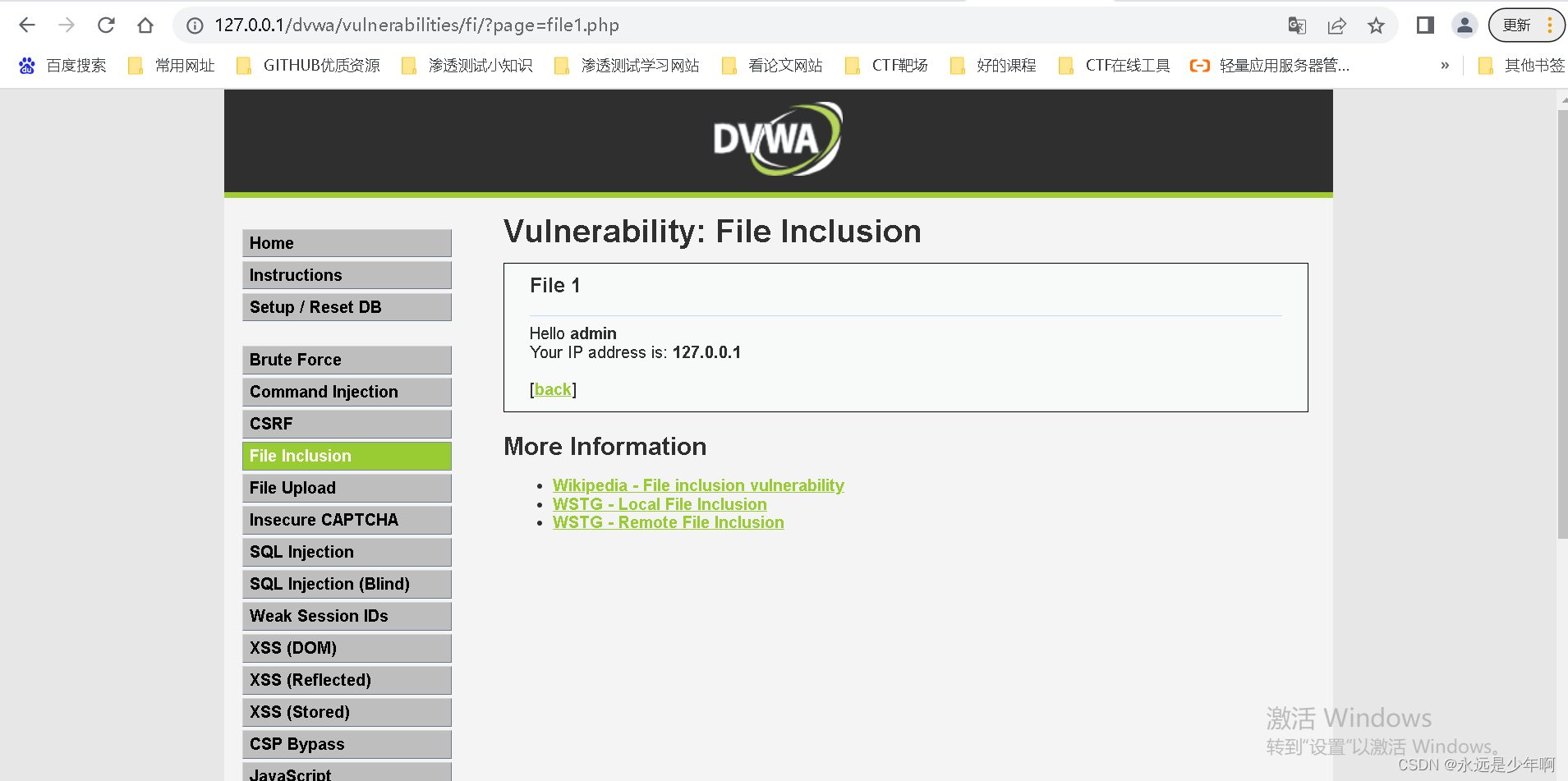
我们使用DVWA靶场,来查看以下文件包含漏洞后台代码情况。DVWA靶场文件包含漏洞页面如下所示:

我们点击上述超链接的文件,发现代码URL发生了变化,page参数变成了点击文件的名称,并且下面的页面也发生了变化,如下所示:

因此我们可以猜测page参数可能存在文件包含漏洞。
从后台代码来看,在Low等级下,文件包含漏洞代码如下所示:
<?php
// The page we wish to display
$file = $_GET[ 'page' ];
include( $file )
?>
从上述代码可以看出,由于file变量是通过GET的方式上传page参数得到的,因此我们可以控制file变量,因此也就存在文件包含漏洞。
在Impossible等级下,上述代码如下所示:
<?php
// The page we wish to display
$file = $_GET[ 'page' ];
// Only allow include.php or file{1..3}.php
if( $file != "include.php" && $file != "file1.php" && $file != "file2.php" && $file != "file3.php" ) {
// This isn't the page we want!
echo "ERROR: File not found!";
exit;
}
include( $file )
?>
可以看到,在Impossible等级下,对用户输入的page参数进行了过滤,仅允许该参数为file1.php、file2.php、file3.php或include.php。这样严格的限制,在很大程度上就可以消除文件包含漏洞。
原创不易,转载请说明出处:https://blog.csdn.net/weixin_40228200




![[前端面试题]flex上下布局](https://img-blog.csdnimg.cn/f4fe46cee4b941029b169a853ea7531d.png)





![[附源码]Python计算机毕业设计电子投票系统Django(程序+LW)](https://img-blog.csdnimg.cn/072078423d334d24bd823369ba020b84.png)