DevExpress ASP.NET and Blazor图表编制
.NET 6现在是受支持的最低框架版本-此版本需要.NET 6和Microsoft Visual Studio 2022(v17.0)或更高版本。
图表编制
范围条形图-最小条形图大小-您现在可以使用新的minBarSize属性为范围条形图中显示的条形图指定最小大小。
数据可视化组件-适应容器大小-图表、仪表和地图控件现在自动适应容器中的更改。
VectorMap-控制面板自定义-以下选项允许您显示/隐藏平移控制和缩放栏:panVisible和zoomVisible。
数据透视网格
将字段面板标题导出到Microsoft Excel-现在可以在导出的工作表中包含字段面板标题。以下字段标题导出相关选项现在可用:

exportColumnFieldHeaders。
exportDataFieldHeaders。
exportFilterFieldHeaders。
exportRowFieldHeaders。
字段选择器-编码HTML-添加了新的encodeHtml属性,允许您将HTML标记处理为纯文本或将其应用于标头筛选器值。
用户界面组件
CSS样式增强-以下组件现在在不同的用例条件下呈现得更加一致(适用于通用主题和材质主题):
按钮
日历
工具栏。
日期框。
调度程序。
字段集。
列表
验证消息位置-添加了新的validationMessagePosition选项,该选项指定验证消息相对于编辑器输入区域的位置。可用设置包括:“底部”(默认)、“顶部”、“左侧”和“右侧”。
显示/隐藏API增强功能-onShow/onHiding事件的cancel参数现在支持Promise类型。这允许您在显示/隐藏组件之前执行异步操作。此增强功能在以下UI组件中可用:
弹出菜单。
大力水手。
工具提示。
干杯
负载面板。
show/hide方法现在返回Promise对象,该对象在操作完成后被解析。如果操作被取消,此承诺将被拒绝。
滑块和范围滑块-值更改模式-滑块和范围滑动器组件现在包含一个值更改模式选项。此选项指定何时更改滑块的值。可用模式包括:
当用户释放滑块手柄时,该值会发生变化。
每当用户移动滑块手柄时,该值立即更改。
工具栏适应性-多行模式-当工具栏比容器宽时,它现在可以跨多行换行。使用多行特性启用多行模式。
Accordion-单个项目的标题模板-您现在可以为单个项目定义标题模板。根据要求使用titleTemplate属性。
CheckBox-三态循环-扩展了CheckBox组件的功能。用户现在可以通过单击一个框在所有三种状态之间切换(从未选中状态切换到选中状态,然后切换到不确定状态)。使用enableThreeStateBehavior选项启用此模式。
日历-周数-日历组件现在可以显示周数。使用showWeekNumbers属性启用此选项。日历会根据区域性(区域设置)自动设置一年中的第一周。已添加weekNumberRule属性以指定用于确定一年中第一周的规则。可用的规则包括自动、第一天、前四天和整周。
SelectBox和TagBox-在失去焦点时提交自定义项-增强了SelectBox和TagBox组件的默认行为。当用户按下Enter键或组件失去焦点时,这些组件将创建自定义项。您可以将DOM事件分配给customItemCreateEvent属性,以根据需要更改默认行为。
表单-自定义标签模板-表单标签现在可以显示图像并支持内容格式。使用标签。template属性定义自定义模板。
弹出和弹出-工具栏中的溢出菜单-弹出和弹出组件中的工具栏现在可以显示溢出菜单。使用以下API自定义菜单和工具栏项:
css类。
locateInMenu(定位器菜单)。
menuItemTemplate。
显示文本。













![[前端面试题]flex上下布局](https://img-blog.csdnimg.cn/f4fe46cee4b941029b169a853ea7531d.png)





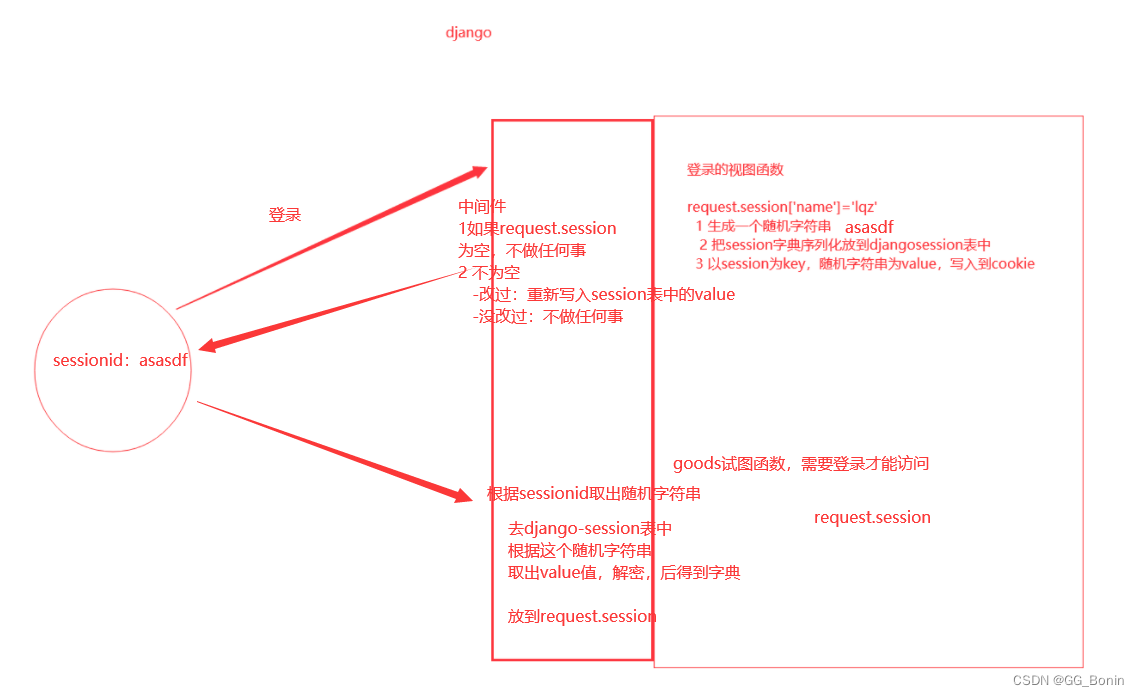
![[附源码]Python计算机毕业设计电子投票系统Django(程序+LW)](https://img-blog.csdnimg.cn/072078423d334d24bd823369ba020b84.png)