一、前言
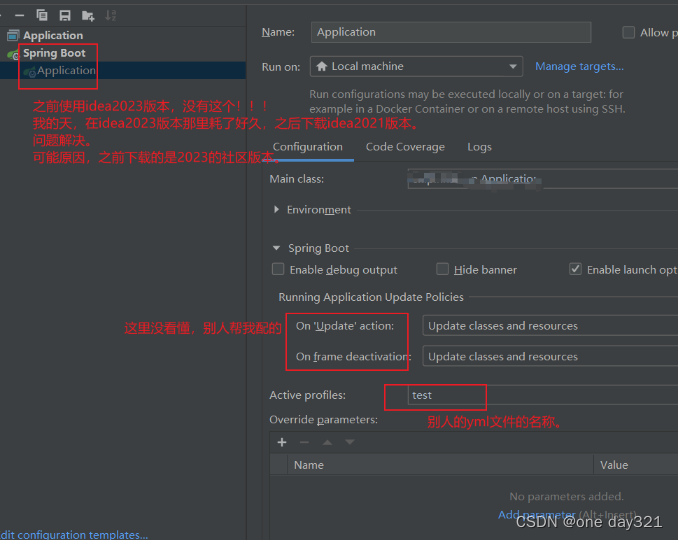
公司入职,第一个事是把公司项目运行起来。然后在经过几天的颠沛流离,遇到一个事情。在创建yml文件的时候,需要设置自己的配置文件。当然还是先跑起来项目,就使用别人的yml文件。但是,到springboot配置那里卡住了。我没学过springboot。不会用。
问题就在这:

意识到,我应该系统化的学习一下springboot。
二、什么是spring boot?
Spring Boot 是由 Pivotal 团队提供的基于 Spring 的全新框架,旨在简化 Spring 应用的初始搭建和开发过程。它是一个快速开发的框架,能过快速整合第三方框架,它的基本原来是 Maven 依赖关系,Maven 的集成,完全采用注解化,简化 XML 配置,内嵌 HTTP 服务器(Tomcat,Jetty),默认嵌入 Tomcat,最终以 Java 应用程序进行执行。Spring Boot 是开发者和 Spring 本身框架的中间层,帮助开发者统筹管理应用的配置,提供基于实际开发中常见配置的默认处理(即习惯优于配置),简化应用的开发,简化应用的运维;总的来说,其目的 Spring Boot 就是为了对 Java web 的开发进行“简化”。

三、开始第一个项目
官网步骤:
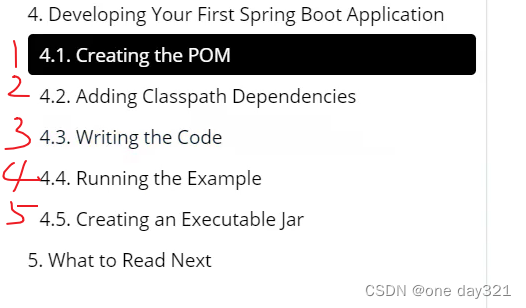
需要学会看英文的官方文档。这是官方给出的第一个spring Boot 应用的步骤:

POM,在前面Maven学习了,它其实就是一个坐标。 在IDEA里面,就是需要指定仓库地址,Maven的settings.xml文件。
POM( Project Object Model,项目对象模型 ) 是 Maven 工程的基本工作单元,是一个XML文件,包含了项目的基本信息,用于描述项目如何构建,声明项目依赖,等等。
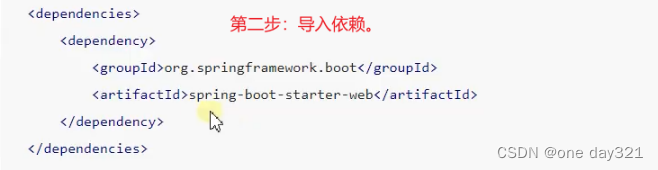
Adding Classpath Code:

第三步:编写业务。
有两个java程序:一个是helloworld,一个是主程序。注意他们的位置区别。
主程序:@SpringBootApplication
业务程序helloworld:
@RestController //相当于两个注释合在一起的作用。让return 返回字符串而不是页面。
@RequestMapping("/hello") //这个是页面。默认是:localhost:8080/hello。
这个业务代码需要牢记,参考博客:
Spring Boot 2 学习笔记(1 / 2)_巨輪的博客-CSDN博客
第四步:运行代码。
第五步:Creating an Executable jar

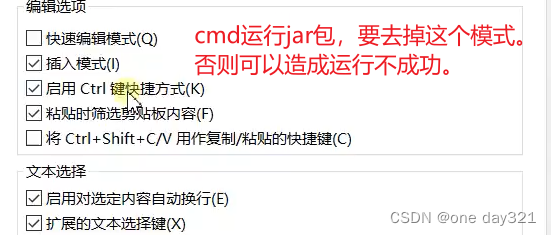
创建jar包的好处就是:可以通过java -jar的方式运行发布在web服务器的业务。

需要注意的是,使用前提:

后面还有一个配置,application.properties文件。这个文件,其实就是我们前言里面遇到的yml文件。其中application前缀不能改。它的作用是相当于我们在SSM学习里面的pom.xml或者是web.xml文件。简化了很多代码量!!!
思考实验:
需要比较SSM里面,Spring Boot简化了哪些代码量!
四、了解自动配置的原理
在开发第一个helloworld的项目之后,我们需要了解JavaBoot的自动配置原理。

依赖管理特性:
父项目做依赖管理:标签是<parent> 。只要这个声明了版本号,后续的依赖<dependency>都不要在声明版本号,进行了自动版本仲裁。
开发导入starter场景启动器:
它在依赖<dependency>里面,用spring-boot-starter-*表示。*表示某种场景。它的用处是只要声明了这个场景,后续所有有关的依赖都不需要添加。具体它这个依赖包含了哪些依赖可以使用ctrl查看。就比如:上述hellworld项目,只使用了spring-boot-start-web这个场景启动器。但是包含了很多依赖,就不用像之前SSM的学习一个一个导入。
查看场景包含的依赖:

无需关注本版号,自动版本仲裁;
可以修改版本号:在<properties>标签里面。
<properties> <mysql.version>5.1.43</mysql.version> </properties>
扩展:<properties>标签的作用,它属于Maven的知识。方便maven依赖标签用${变量名}的形式动态获取版本号。
思考区别:
parent的作用和starter场景的区别:
然后我的公司使用的<parent>是以公司自己的名称命名的。也就是说,如果使用打包。只要运行我这个公司的这个父项目就能达到要求。()
自动配置特性:

自动配好Tomcat。
其实就是上面那个starter场景启动器,导入这个之后,能自动配好。
自动配好SpringMVC。
原理同上,它能引入注册MVC的组件。