一、地理坐标系和投影坐标系的关系
地理坐标系 (Geographic Coordinate System, GCS)
定义:地理坐标系是一个基于三维地球表面的坐标系统。它使用经度和纬度来表示地点的位置。
特点:
使用经纬度来定义位置。
基于特定的地球参考椭球体。
适用于全球范围的数据表示。
主要问题:由于地球是一个椭球体,直接使用经纬度坐标计算距离、面积或方向会产生误差。
投影坐标系 (Projected Coordinate System, PCS)
定义:投影坐标系是一个基于二维平面的坐标系统。它是通过将地球(或其部分)投影到一个平面上来得到的。
特点:
使用X和Y坐标(在平面上)来定义位置。
能够直接计算距离、面积和方向,因为它是在二维平面上。
所有的投影都会有某种形式的扭曲,无法完美地将地球的三维表面表示在二维平面上。
主要用途:适用于地图制作和本地/区域空间分析。
它们之间的关系:
投影是一个过程,通过它,地理坐标系(GCS)中的数据(经纬度)可以转换为投影坐标系(PCS)中的数据(X, Y坐标)。反之亦然。
由于地球是一个椭球体(或近似为一个凸形的物体),我们不能直接将其完美地展平到二维平面上。因此,当我们进行投影时,必然会引入一些扭曲。根据具体的投影方法,这种扭曲可能影响到面积、形状、距离或方向(也有属性不发生改变,故有等角、等积、任意投影)。
在 GIS 中,经常需要在这两种坐标系统之间进行转换,当我们将地理空间数据从一个坐标系转换到另一个坐标系时,我们通常说是在执行"坐标转换"或"坐标投影"。。
二、中国常用坐标系及EPSG代码:
(1)CGCS2000 地理坐标系:
EPSG:4490
(2)CGCS2000 3度带 Gauss-Kruger 投影:
东经 75° - EPSG:4501
东经 78° - EPSG:4502
…(依此类推,每隔3°一个投影带,直到东经 132° - EPSG:4543)
(3)CGCS2000 6度带 Gauss-Kruger 投影:
东经 75° - EPSG:4544
东经 81° - EPSG:4545
…(依此类推,每隔6°一个投影带)
(4)北京1954 地理坐标系:
EPSG:4214
(5)北京1954 3度带 Gauss-Kruger 投影:
东经 75° - EPSG:2421
东经 78° - EPSG:2422
…(依此类推,每隔3°一个投影带)
(6)WGS 84 地理坐标系:
EPSG:4326
这个是一个全球通用的坐标系,通常被 GPS 和许多国际数据集所采用。
(7)WGS 84 / Pseudo-Mercator:
EPSG:3857
这个是 Web Mercator 投影,主要被 Web 地图(如 Google Maps, Bing Maps)使用。
(8)Xian 1980 地理坐标系:
EPSG:4610
用于某些特定区域的数据。
其它坐标系代码查询
三、坐标转换
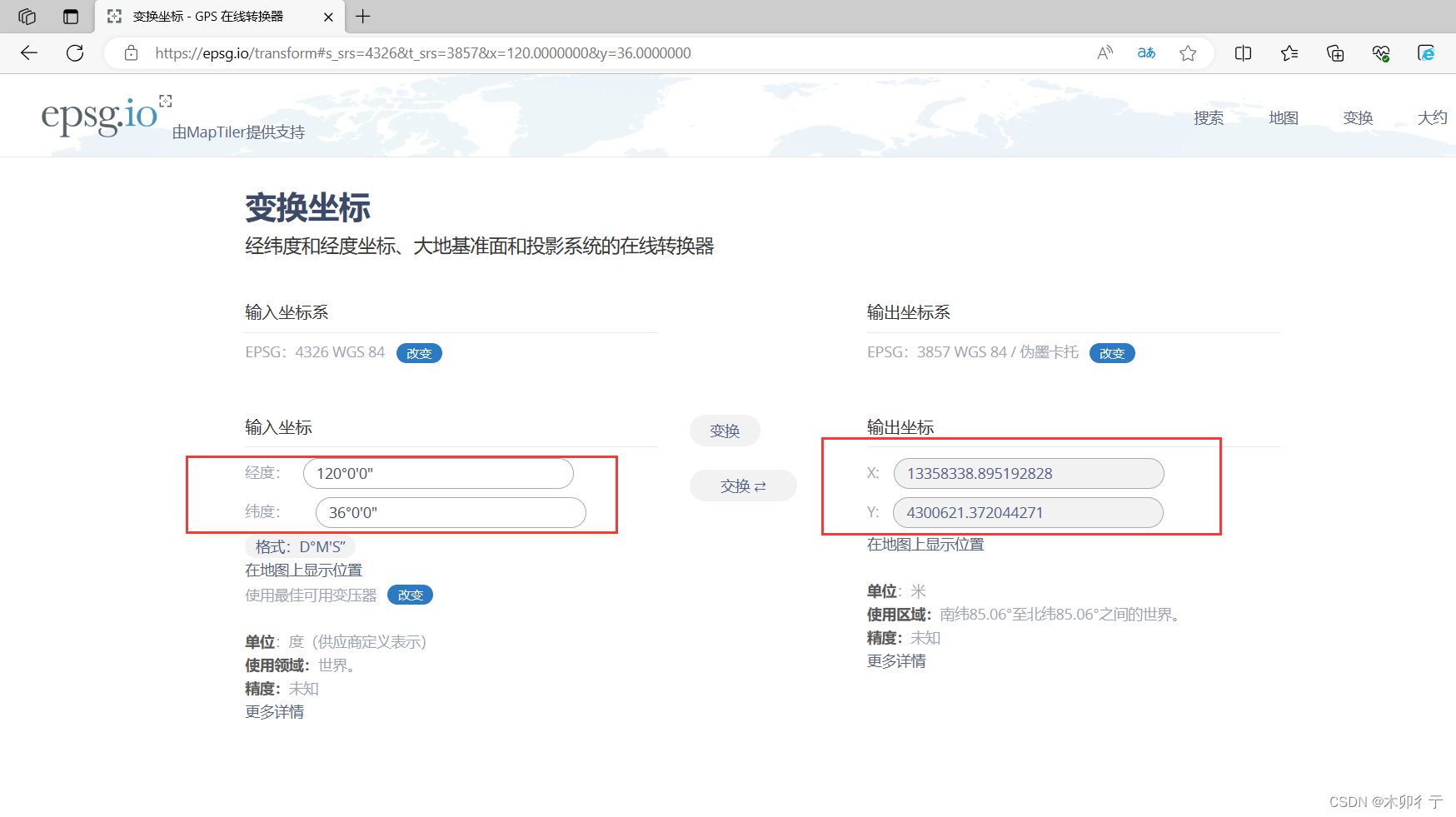
这里使用epsg网站在线转换举例说明

坐标由WGS 84 地理坐标系转换为WGS 84 / 伪墨卡托投影坐标系
四、cesium中的坐标系知识及坐标转换
1,坐标系
1.1,屏幕坐标系
屏幕坐标系即二维笛卡尔坐标系,Cesium中使用Cartesian2来描述,原点在屏幕左上角,x轴向右,y轴向下,单位为像素。
1.2,笛卡尔空间直角坐标系
笛卡尔空间直角坐标系即三维笛卡尔坐标系,Cesium中使用Cartesian3来描述,原点在地球中心,x轴向东,y轴向北,z轴向上,单位为米。
1.3,WGS84地理坐标系
WGS84地理坐标系即经纬度坐标系,在表示经纬度时有度数制和弧度制两种,Cesium中使用Cartographic来描述弧度制的WGS84坐标系,原点在地球中心,x轴向东,y轴向北,z轴向上。
1.4,WebGL坐标系
WebGL坐标系即WebGL空间直角坐标系,Cesium中使用Cartesian4来描述,原点在地球中心,x轴向东,y轴向北,z轴向上,w轴向外,单位为米。
2,坐标转换
2.1,角度与弧度互转
角度转弧度:let radians=Cesium.Math.toRadians(degrees)
弧度转角度:let degrees=Cesium.Math.toDegrees(radians)
2.2,WGS84(经纬度)与笛卡尔坐标(Cartesian3)互转
WGS84转Cartesian3:
(1) 直接通过经纬度转换
(1).1 let cartesian3=Cesium.Cartesian3.fromDegrees(longitude,latitude,height); 格式:[113.21, 25.61, 100.0],高度默认为0,可以不写
(1).2 let cartesian3s = Cesium.Cartesian3.fromDegreesArray(coordinates); 格式:[113.21, 25.61, 113.54, 25.24],不带高度格式的数组
(1).3 let cartesian3s = Cesium.Cartesian3.fromDegreesArrayHeights(coordinates); 格式:[113.21, 25.61, 100.0, 113.54, 25.24, 200.0],带高度格式的数组
弧度制也类似,使用Cesium.Cartesian3.fromRadians, Cesium.Cartesian3.fromRadiansArray, Cesium.Cartesian3.fromRadiansArrayHeights
(2) 使用椭球体转换
let position=Cesium.Cartographic.fromDegrees(longitude,latitude,height);
(2).1 let cartesian3=Cesium.Ellipsoid.WGS84.cartographicToCartesian(position); 单个坐标
(2).2 let cartesian3s=Cesium.Ellipsoid.WGS84.cartographicArrayToCartesianArray(positions); 坐标数组
Cartesian3转WGS84
(1) 直接转换
let cartographic=Cesium.Cartographic.fromCartesian(cartesian3); 直接转换得到的是WGS84弧度制的经纬度坐标,可将其再转换为角度制
(2) 使用椭球体转换
(2).1 let cartographic=Cesium.Ellipsoid.WGS84.cartesianToCartographic(cartesian3); 单个坐标
(2).2 let cartographics=Cesium.Ellipsoid.WGS84.cartesianArrayToCartographicArray(cartesian3s); 坐标数组
2.3 屏幕坐标与笛卡尔坐标互转
屏幕坐标转笛卡尔坐标(Cartesian2转Cartesian3)
(1) 屏幕坐标转椭球面笛卡尔坐标,不包含地形、模型等的坐标
let cartesian3=viewer.scene.camera.pickEllipsoid(cartesian2);
(2) 屏幕坐标转场景坐标,包含地形和模型等的场景坐标
let cartesian3=viewer.scene.pickPosition(cartesian2);
(3) 屏幕坐标转地表笛卡尔空间坐标,通过相机与屏幕点位连线来求取坐标
let ray=viewer.camera.getPickRay(cartesian2);
let cartesian3=globe.pick(ray,viewer.scene);
笛卡尔坐标转屏幕坐标(Cartesian3转Cartesian2)
let cartesian2=Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene,cartesian3);