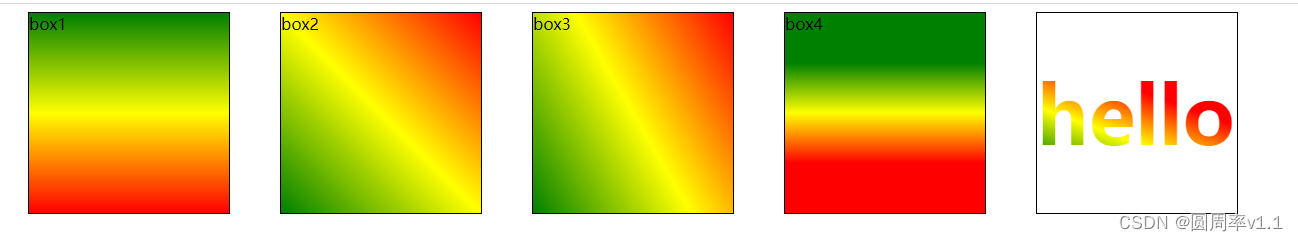
1.线性渐变
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid black;
float: left;
margin-left: 50px;
}
.box1 {
background-image: linear-gradient(green, yellow, red);
}
/* 右上 */
.box2 {
background-image: linear-gradient(to right top, green, yellow, red);
}
.box3 {
background-image: linear-gradient( 60deg, green, yellow, red);
}
.box4 {
background-image: linear-gradient(green 50px, yellow 100px, red 150px);
}
.box5 {
background-image: linear-gradient(20deg, green 50px, yellow 100px, red 150px);
font-size: 80px;
font-weight: bold;
line-height: 200px;
color: transparent;
-webkit-background-clip: text;
}
</style>
<body>
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
<div class="box box5">
hello
</div>
</body>
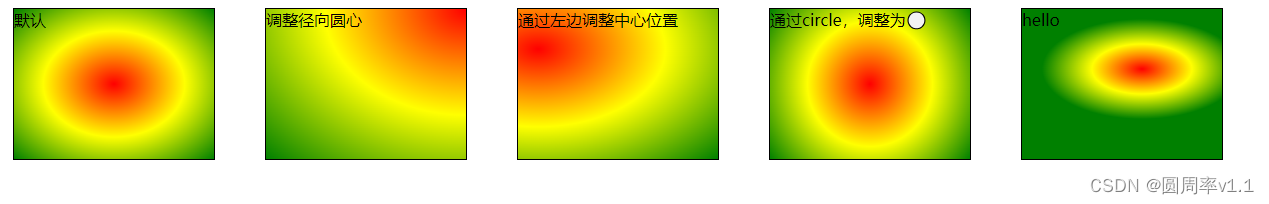
2.径向渐变
<style>
.box {
width: 200px;
height: 150px;
border: 1px solid black;
float: left;
margin-left: 50px;
}
.box1 {
/* 默认情况 */
background-image: radial-gradient(red, yellow, green);
}
.box2 {
/* 圆心在右上角 */
background-image: radial-gradient(at right top, red, yellow, green);
}
.box3 {
/* 圆心在(20,40) */
background-image: radial-gradient(at 20px 40px,red, yellow, green);
}
.box4 {
/* 通过circle,调整为⚪ */
background-image: radial-gradient(circle,red, yellow, green);
}
.box5 {
/* 圆半径是 100 50,圆心位置(120,60) */
background-image: radial-gradient(100px 50px at 120px 60px ,red, yellow, green);
}
</style>
<body>
<div class="box box1">默认</div>
<div class="box box2">调整径向圆心</div>
<div class="box box3">通过左边调整中心位置</div>
<div class="box box4">通过circle,调整为⚪ </div>
<div class="box box5"> 圆半径是 100 50,圆心位置(120,60)</div>
</body>
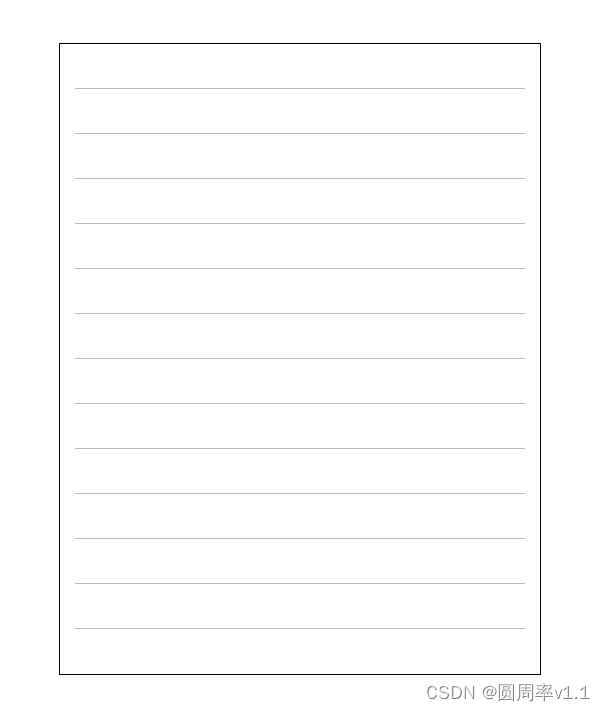
3.重复渐变
无论线性渐变,还是径向渐变,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
利用重复渐变实现网格效果

代码如下:
.box {
width: 600px;
height: 800px;
padding: 20px;
border: 1px solid black;
position: absolute;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-image: repeating-linear-gradient(transparent 0, transparent 29px, #333 30px);
background-clip: content-box;
}
<div class="box"></div>