摘要:本文由葡萄城技术团队于CSDN原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言
在类Excel表格应用中,常用的需求场景是根据单元格之间的数据联动,例如选择某个省份之后,其它单元格下拉项自动扩展为该省份下的市区,本文会从代码及UI层面讲解如何实现数据之间的多级联动。
UI实现多级数据联动
Step1:设置数据;
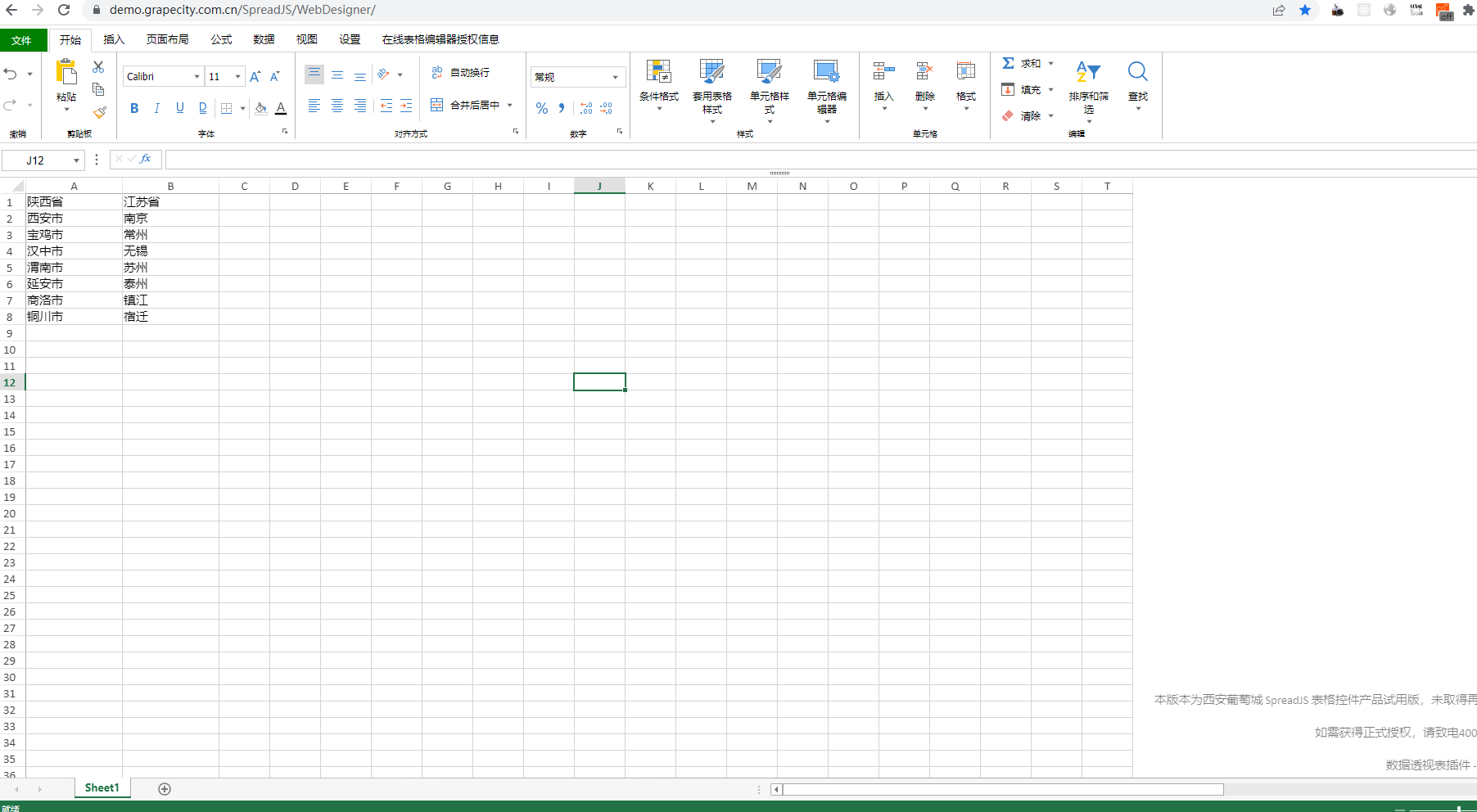
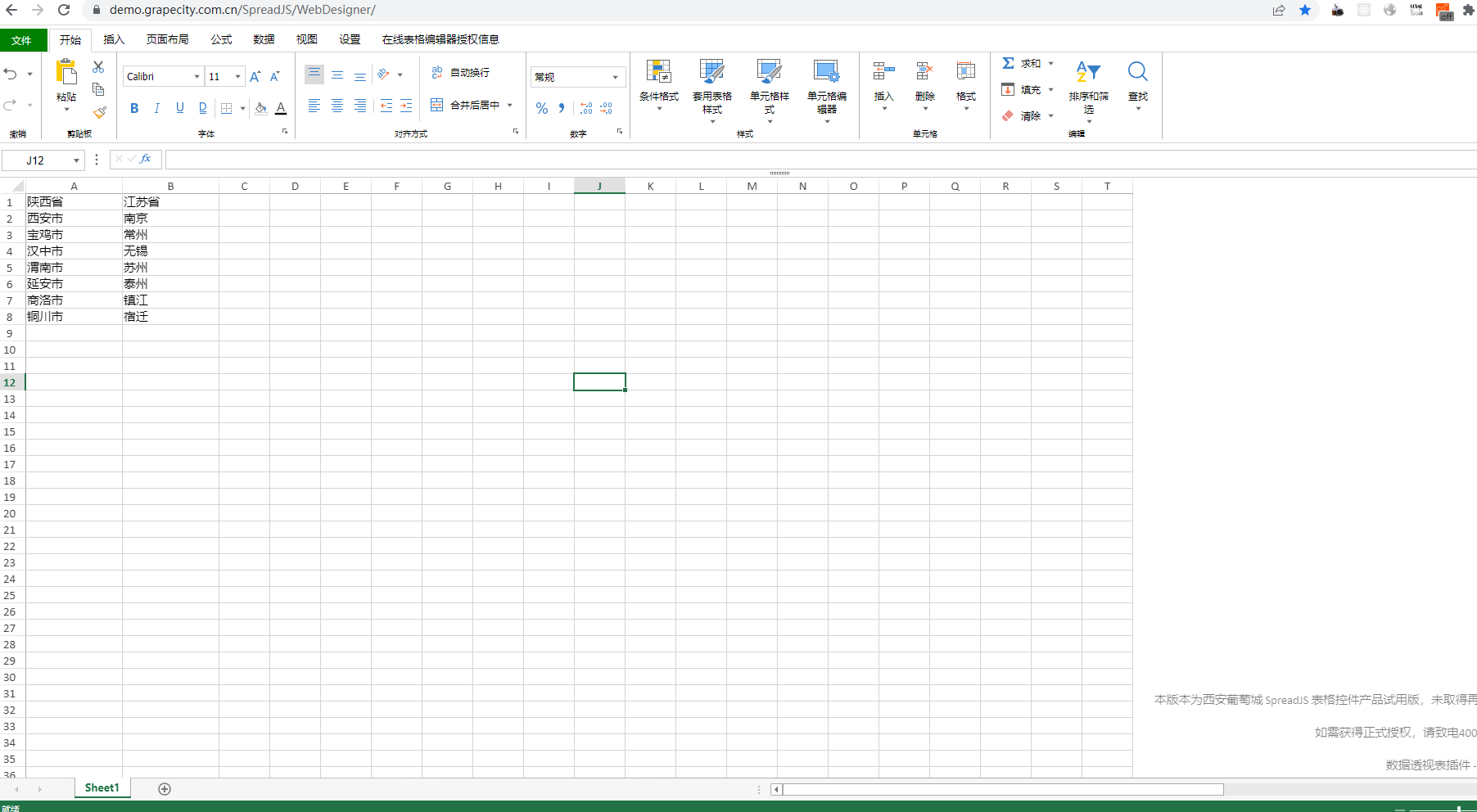
按照如下形式设置数据,其中第一行为省份信息,剩余行中的内容为省份对应的市区信息

Step2:添加名称管理器
按照如下操作,分别创建名称管理器,其中,名称管理器名称为省份,引用区域为对应的省份区域。

Step3:添加一级数据验证
在该场景中,一级数据验证是省份信息,采用序列验证的形式来完成。

Step4: 添加二级数据验证
在该场景中,二级数据验证是指切换省份之后,代表地区的单元格下拉项随之更新,这里采用序列公式验证的形式来实现,对应的序列验证公式indirect()函数,详细操作如下:

这里需要注意的是,indirect函数中引用单元格需要根据需求设置好相对引用还是绝对引用。做好单个单元格的级联验证之后,如果想扩展到多行只需要利用spreadjs拖拽填充的功能即可,上图最后也给出了对应的操作。
代码实现级联数据
代码实现整体与UI操作相吻合,只需要将对应的UI行为翻译为代码实现即可。详细代码如下:
Step1: 设置数据
sheet.setArray(0,0,[
["陕西省","江苏省"],
["西安市","南京"],
["宝鸡市","常州"],
["汉中市","无锡"],
["渭南市","苏州"],
["延安市","泰州"],
["商洛市","镇江"],
["铜川市","宿迁"]
])
Step2:设置名称管理器
spread.addCustomName("陕西省","=Sheet1!\$A\$2:\$A\$8",0,0)
spread.addCustomName("江苏省","=Sheet1!\$B\$2:\$B\$8",0,0)
这里spread代表的是整个文件,名称管理器分为文件级和工作表级,这里用的是整个文件上的。
Step3: 设置一级数据验证
let dv = GC.Spread.Sheets.DataValidation.createFormulaListValidator("=Sheet2!\$A\$1:\$B\$1");
sheet.setDataValidator(0, 4, 10,1,dv,GC.Spread.Sheets.SheetArea.viewport);
Step4:创建二级数据验证
let dv2 = GC.Spread.Sheets.DataValidation.createFormulaListValidator("=indirect(\$E1)");
sheet.setDataValidator(0, 5, 10,1,dv2,GC.Spread.Sheets.SheetArea.viewport);
更加详细的示例可以点击这里跳转实战代码查看。

扩展链接:
Spring Boot框架下实现Excel服务端导入导出
项目实战:在线报价采购系统(React +SpreadJS+Echarts)
Svelte 框架结合 SpreadJS 实现纯前端类 Excel 在线报表设计