在视频后期制作中,抠像通常用于将视频中的某个元素从其背景中分离出来。这种处理技术可以用于各种用途,比如创建特效、添加背景,或者将视频元素组合到新场景中。在电影、电视剧和广告等专业的影视制作中,抠像是一个常见的技术步骤,那么我们日常拍摄的视频怎么进行抠像呢?给大家分享几种视频抠像软件,一起来了解下吧。

软件一:迅捷视频剪辑软件
这是一款操作简单、功能强大的软件,拥有快速剪辑、高清输出、高效上传和协作剪切四大优势,同时支持多种视频文件格式导入,可选择多种输出格式,并添加水印和贴纸等实用功能。简单方便,其中就包括视频抠像功能,具体步骤如下:
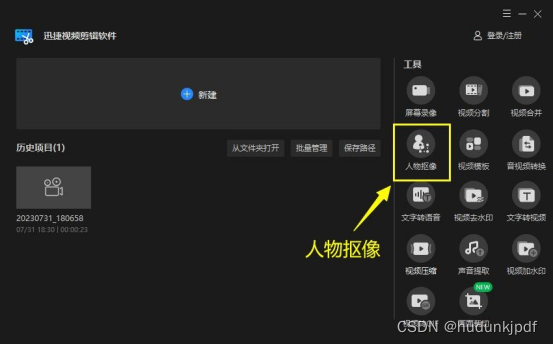
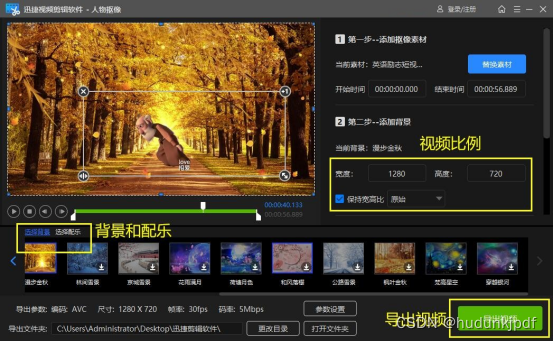
1、将软件打开,在页面的右侧选择“人物抠像”,进入之后将视频添加进来。

2、将视频导入进来就会自动抠出视频中的人像,我们可以更换背景和配乐,视频的宽高比例也可以设置,最后我们点击右下角“导出视频”就可以啦,是不是非常简单呢。

软件二:Adobe After Effects
这是一款常用于视频特效合成的软件,而视频抠像功能是其中的一项重要功能之一。只要在“效果控制板”中找到“抠像”选项,然后将其拖入合成中。接着,在“抠像”选项中选择“抠像源”,然后使用“画笔工具”或“矩形工具”将需要抠像的区域进行标记。最后,在“合成”窗口中就可以看到抠像后的效果了。

软件三:清爽视频编辑
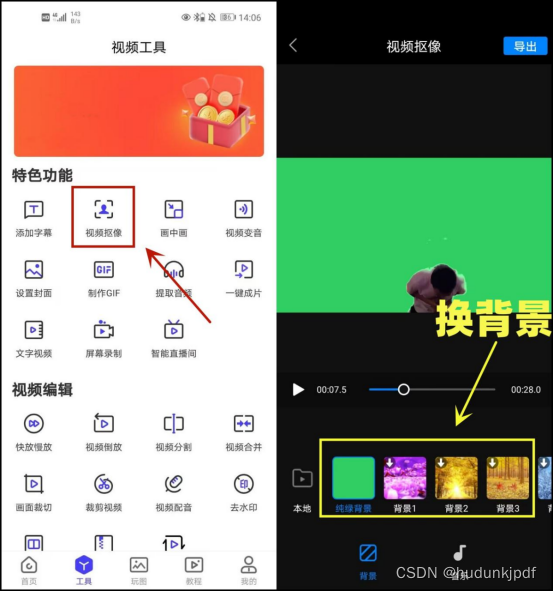
这是一个能够在手机上编辑视频或者是图片的操作工具,使用起来既简单又方便,它包含的功能有很多,包含了“视频抠像”功能,只要将软件在手机上打开,在页面中点击“视频抠像”,将视频添加进来,就会自动抠出视频人像了,还可以自由选择背景和音乐,非常简单实用。

以上就是给大家分享的几种视频抠像软件啦,都能够很好的视频抠像,有需要的小伙伴就去尝试下吧,希望能够帮助到大家。