文章目录
- Bug本身情况
- 发现Bug的过程
- 怎么对待这个Bug
- 其他感受

程序员的世界充满了各种离奇而又难以置信的趣闻,其中不乏那些令人目瞪口呆的神奇Bug。有时候,这些故事不仅令人捧腹大笑,还展现了技术世界的多姿多彩。让我们走进这个充满惊奇的领域,一起分享一些关于程序员经历的趣闻吧!

Bug本身情况
在技术领域,我们常常会遇到那些看似不可能发生的Bug,却能正常运行。曾经有一位程序员在开发应用程序时,遇到了一个十分奇怪的情况。他使用了Java的Collections工具类中的addAll方法,将多个元素添加到一个集合中,代码如下所示:
List<String> names = new ArrayList<>();
Collections.addAll(names, "Alice", "Bob", "Charlie");
尽管在代码中添加元素的操作是正确的,但是他在遍历集合时却发现集合内并没有这些元素。这个奇怪的现象让他感到困惑,后来才意识到问题出在了泛型的类型推断上。因为传入的元素类型是String,而集合内部存储的类型是Object,所以在遍历时无法识别类型。这个Bug看似神奇,实则是由于类型不匹配引起的。

发现Bug的过程
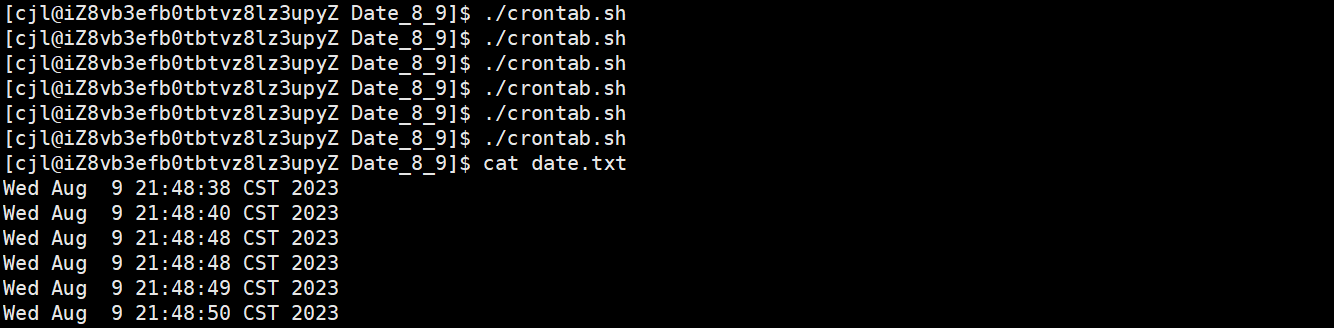
有时候,我们会在完全不经意间发现一些奇怪的现象,从而揭示出隐藏的Bug。一位开发者在调试一个复杂的系统时,无意中发现每隔一段时间,系统会自动断开连接。他猜测可能是网络问题,但是经过多次排查,网络并没有出现异常。最终,他发现问题出在一个定时任务上,这个任务会在某个特定时间点触发,导致了系统的断开。这个发现的过程就像是解谜一样,需要耐心地追踪和分析,最终找到了问题的根源。

怎么对待这个Bug
当我们面对神奇Bug时,解决方法可能因情况而异。对于类型推断引发的Bug,我们只需要明确传入的元素类型即可:
List<String> names = new ArrayList<>();
Collections.addAll(names, "Alice", "Bob", "Charlie");
对于导致系统断开连接的Bug,我们需要仔细检查定时任务的触发条件,确保不会影响系统的稳定性。

其他感受
除了那些引人发笑的故事,还有一些Bug让人叹为观止。有一次,一位开发者发现他的电脑在将硬盘放在青藏高原的时候竟然出现了死机。经过调查,他发现这是因为在高原地区,硬盘的振幅会变大,从而影响了电脑的正常运行。这个故事不仅令人大开眼界,也让我们明白了硬件与环境之间微妙的关系。
总的来说,技术世界充满了未知和趣味,每一个奇怪的Bug都是我们探索的过程中的一次冒险。无论是解决Bug,还是发现奇怪现象,都是我们在技术旅程中的宝贵经验。让我们保持好奇心,勇敢地面对这些神秘的现象,为编程之旅增添更多乐趣和挑战!