目录
一、LitePal介绍
常用方法:
1、插入数据:
2、更新数据:
3、删除数据:
4、查询数据:
二、LitePal的基本用法:
1、集成LitePal:
2、创建LitePal配置文件:
3、创建模型类:
4、增删改查操作:
三、使用例子
MainActivity:
activity_main:
litepal.xml:
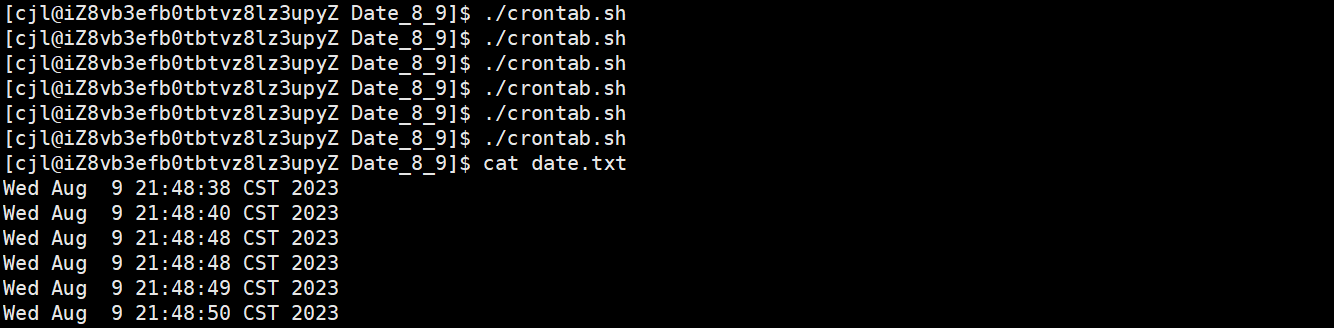
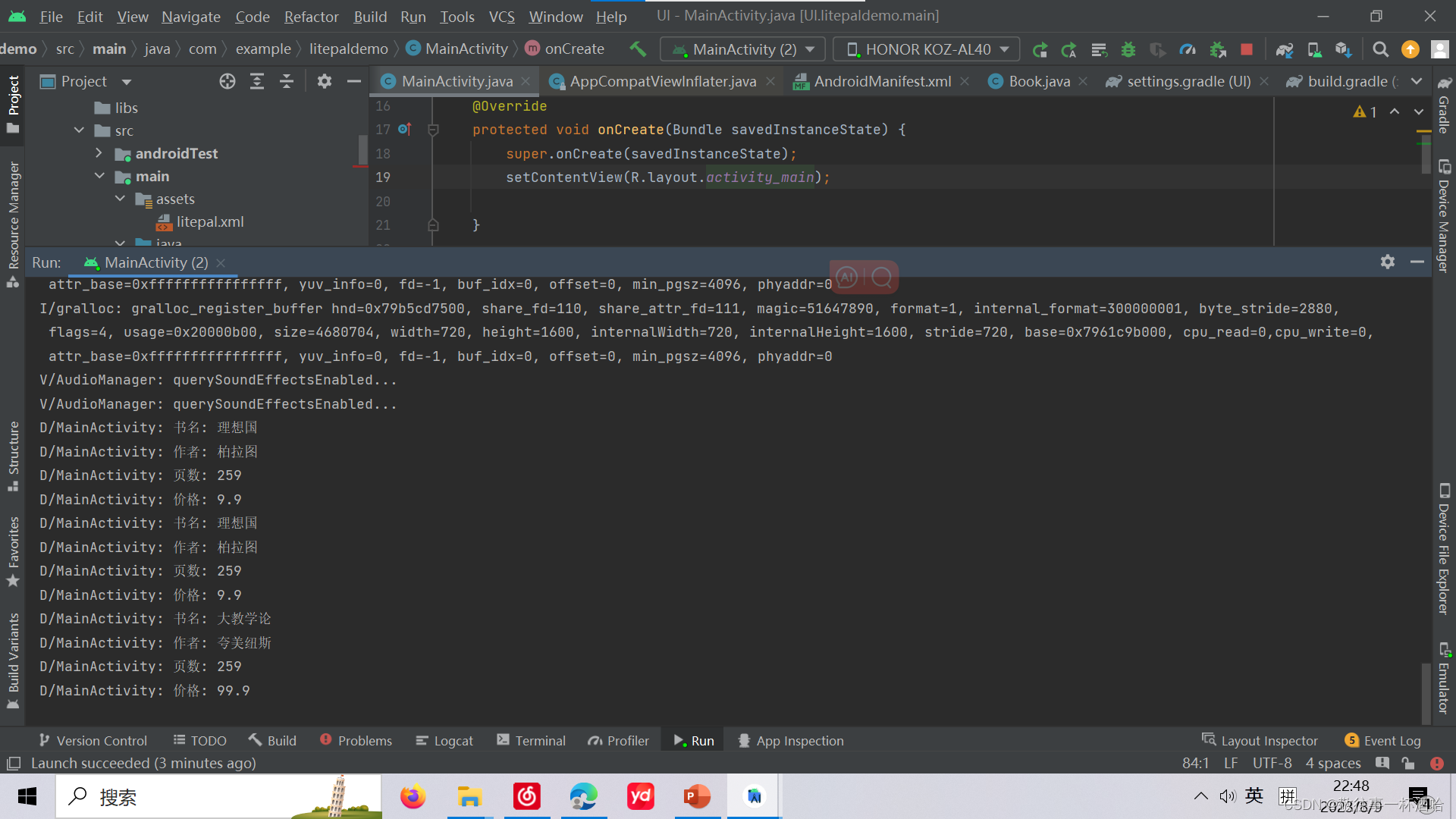
运行结果:
四、异常修复
一、LitePal介绍
LitePal是一个开源的Android数据库框架,它提供了简单易用的API来帮助开发者进行数据库操作。LitePal允许开发者使用面向对象的方式来操作数据库,而无需编写复杂的SQL语句。
常用方法:
1、插入数据:
save():将当前模型对象保存到数据库中。saveAll(Collection models):将指定的模型对象集合保存到数据库中。2
2、更新数据:
update():更新当前模型对象在数据库中的数据。updateAll(String... conditions):根据条件更新符合条件的数据。
3、删除数据:
delete():删除当前模型对象在数据库中的数据。deleteAll(Class<?> modelClass, String... conditions):根据条件删除符合条件的数据。deleteAll(Class<?> modelClass):删除指定模型类的所有数据。
4、查询数据:
find(Class<?> modelClass, long id):根据id查询指定模型类的数据。findFirst(Class<?> modelClass):查询指定模型类的第一条数据。findLast(Class<?> modelClass):查询指定模型类的最后一条数据。findAll(Class<?> modelClass):查询指定模型类的所有数据。where(String... conditions):设置查询条件。order(String... columns):设置查询结果的排序方式。limit(int limit):设置查询结果的数量限制。offset(int offset):设置查询结果的偏移量。average(Class<?> modelClass, String column):计算指定列的平均值。sum(Class<?> modelClass, String column):计算指定列的总和。max(Class<?> modelClass, String column):计算指定列的最大值。min(Class<?> modelClass, String column):计算指定列的最小值。
二、LitePal的基本用法:
1、集成LitePal:
首先,在项目的build.gradle文件中添加LitePal的依赖:
dependencies {
implementation 'org.litepal.guolindev:core:版本号'
}
2、创建LitePal配置文件:
在项目的assets目录下创建litepal.xml文件,并配置数据库名称、版本号等信息。
<?xml version="1.0" encoding="utf-8"?>
<litepal>
<dbname value="数据库名称" />
<version value="数据库版本号" />
<list>
<mapping class="com.example.litepaltest.Book"></mapping>
<!-- 可以继续添加其他映射配置 -->
</list>
</litepal>
在AndroidManifest.xml中的代码中,添加android:name = "org.litepal.LitePalApplication"

3、创建模型类:
创建与数据库表对应的模型类,并继承自LitePalSupport。
import org.litepal.crud.LitePalSupport;
public class Book extends LitePalSupport {
private int id;
private String name;
private String author;
// 省略getter和setter方法
}
4、增删改查操作:
- 插入数据:
Book book = new Book();
book.setName("Android入门");
book.setAuthor("张三");
book.save(); // 将数据保存到数据库中
- 更新数据:
Book book = new Book();
book.setName("Android进阶");
book.updateAll("name = ?", "Android入门"); // 将名称为"Android入门"的数据更新为"Android进阶"
- 删除数据:
LitePal.delete(Book.class, id); // 根据id删除指定的数据
LitePal.deleteAll(Book.class, "name = ?", "Android入门"); // 根据条件删除数据
- 查询数据:
List<Book> bookList = LitePal.findAll(Book.class); // 查询所有数据
Book book = LitePal.findFirst(Book.class); // 查询第一条数据
List<Book> bookList = LitePal.where("author = ?", "张三").find(Book.class); // 根据条件查询数据
三、使用例子
MainActivity:
package com.example.litepaldemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import org.litepal.FluentQuery;
import org.litepal.LitePal;
import java.util.List;
public class MainActivity extends AppCompatActivity {
String TAG = "MainActivity" ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void CreateDatabase(View view) {
// 创建数据库
LitePal.getDatabase();
}
public void addData(View view) {
Book book = new Book();
book.setId(1);
book.setAuthor("柏拉图");
book.setName("理想国");
book.setPages(259);
book.setPrice(9.9);
book.save();
Book book1 = new Book();
book1.setId(2);
book1.setAuthor("夸美纽斯");
book1.setName("大教学论");
book1.setPages(259);
book1.setPrice(99.9);
book1.save();
}
public void deleteData(View view) {
// LitePal.delete(Book.class, 1); // 根据id删除指定的数据
LitePal.deleteAll(Book.class, "name = ?", "Android进阶"); // 根据条件删除数据
}
public void queryData(View view) {
List<Book> bookList = LitePal.findAll(Book.class); // 查询所有数据
for (Book book : bookList) {
Log.d(TAG, "书名: " + book.getName());
Log.d(TAG, "作者: " + book.getAuthor());
Log.d(TAG, "页数: " + book.getPages());
Log.d(TAG, "价格: " + book.getPrice());
}
}
public void modifiedData(View view) {
Book book = new Book();
book.setName("Android进阶");
book.updateAll("name = ?", "大教学论");
}
}activity_main:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/create_database"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="创建数据库"
android:onClick="CreateDatabase"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.13" />
<Button
android:id="@+id/add_data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增加数据"
android:onClick="addData"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.278" />
<Button
android:id="@+id/del_data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="删除数据"
android:onClick="deleteData"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.395" />
<Button
android:id="@+id/query_data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查询数据"
android:onClick="queryData"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.512" />
<Button
android:id="@+id/motified_data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="修改数据"
android:onClick="modifiedData"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.651" />
</androidx.constraintlayout.widget.ConstraintLayout>litepal.xml:
<?xml version="1.0" encoding="utf-8"?>
<litepal>
<dbname value="BookStore" ></dbname>
<version value="1" ></version>
<list>
<mapping class="com.example.litepaldemo.Book"></mapping>
</list>
</litepal>运行结果:
 四、异常修复
四、异常修复
使用LItePal:报错element ‘litepal‘ must be declared和Class referenced in the manifest, `org.litepal.LitePa_敬往事一杯酒哈的博客-CSDN博客