随着设计工作的不断发展,原型设计在设计工作中越来越重要,而在线原型设计工具在减轻了设计师工作负担的同时也提高了设计师的工作效率,今天本文将为大家推荐10个能在线使用的原型设计工具,一起来看看吧!
1、即时设计
即时设计是一个国产的能在线使用的原型设计工具,它提供了丰富的连线事件和真实的交互效果,可以帮助设计师打造出更真实的用户体验。在即时设计中,设计师能用更轻松的方式完成原型设计并且实时预览, 及时获得效果反馈,方便继续改进设计稿,为用户带来更舒适的使用体验,也增强网站的用户粘性。
点击即可进入即时设计,国产的在线原型设计软件,使用起来更加方便![]() https://js.design/?source=csdn&plan=gcjcsdn0809
https://js.design/?source=csdn&plan=gcjcsdn0809

真实的原型交互效果:和其它的原型设计软件不同,即时设计并没有把所有的原型组件都集中到画布上供设计师使用,需要设计师前往【小组件】版块自行安装需要使用的原型组件,这种方式更加自由,也能让原型设计工作更加简单。访问【小组件】版块之后,可以看到 40+ 自带交互效果的原型组件,点击对应组件即可一键安装,之后回到画布上就能通过拖拽的方式使用了。
数十种自带交互效果的原型组件可一键安装,减少设计师的手动编辑操作![]() https://js.design/community?category=widget&source=csdn&plan=gcjcsdn0809
https://js.design/community?category=widget&source=csdn&plan=gcjcsdn0809

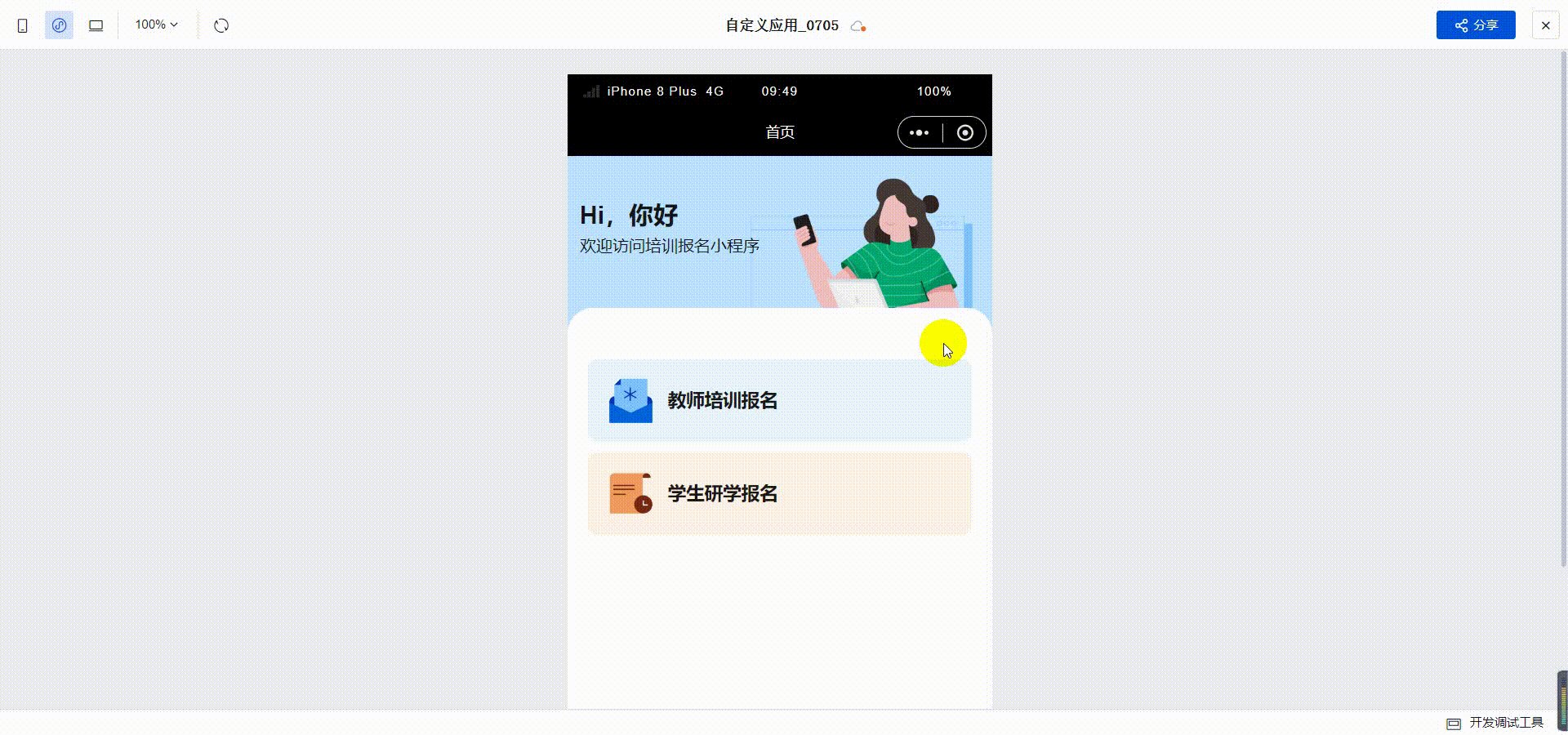
丰富的原型连线事件:回到画布操作界面,在“原型”设计模式下,设计师可以为原型图添加多种连线事件,比如点击跳转页面,打开外面,切换操作界面等等。画布上提供的连线功能使用起来非常简单,通过简单几步选择就能得成功设置连线动作。
交互原型一步到位,有效减少对三方工具的依赖,打造更真实的用户体验![]() https://js.design/?source=csdn&plan=gcjcsdn0809
https://js.design/?source=csdn&plan=gcjcsdn0809

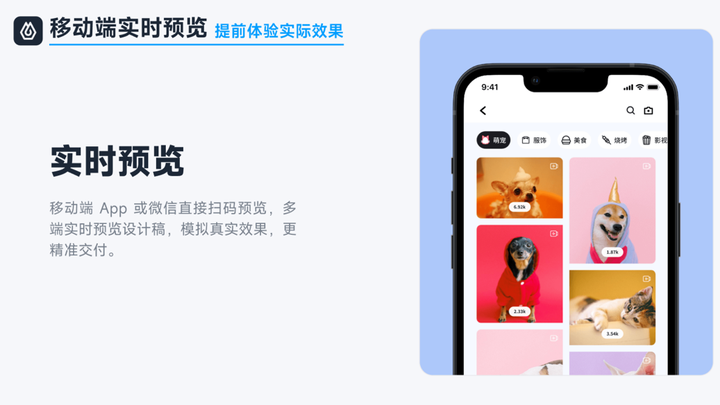
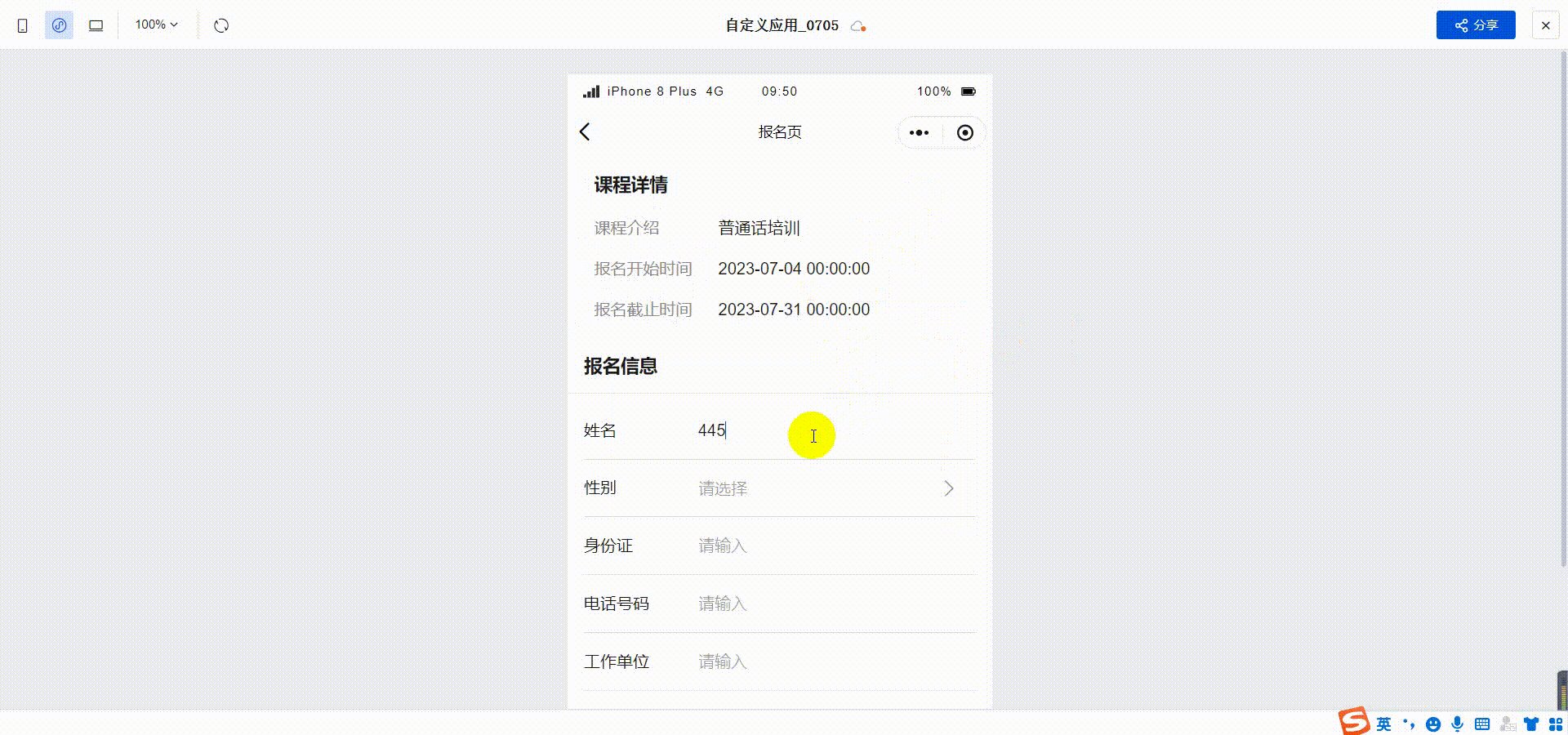
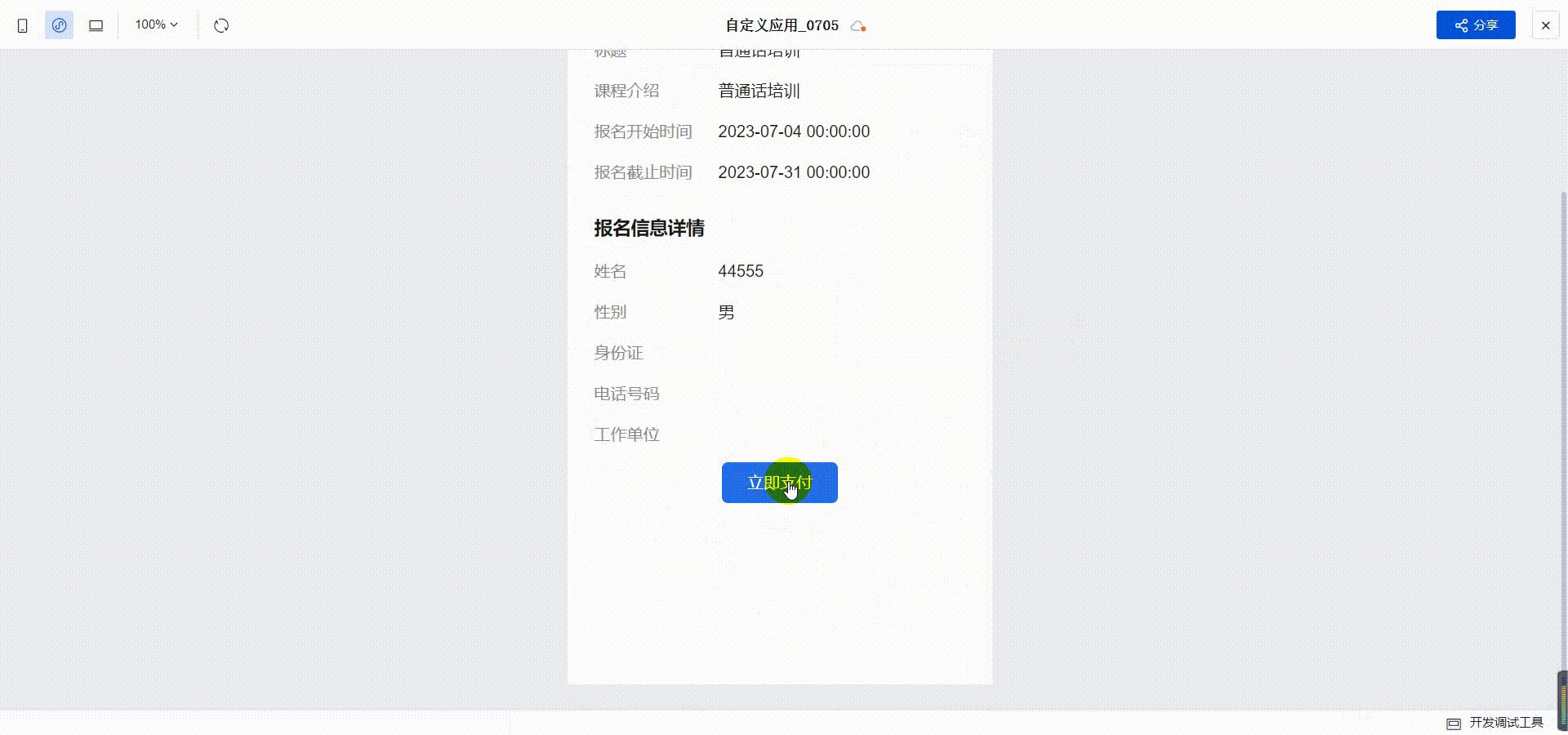
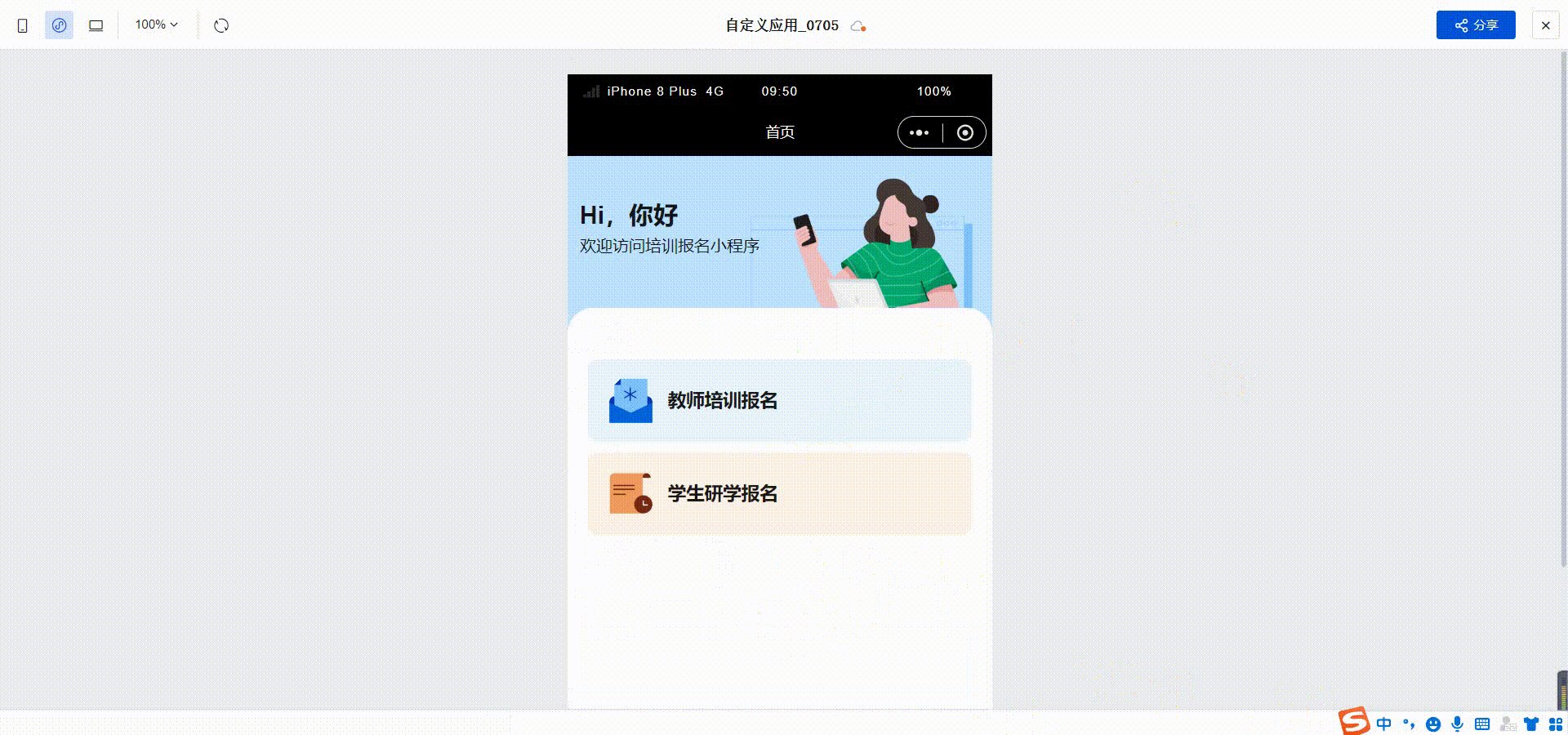
方便的实时预览动作:原型图设计完毕之后,点击画布右上角的三角形按钮即可预览原型图的设计效果,方便设计师及时改进设计稿的内容,打造出更真实的用户体验。
一键预览原型图设计效果,方便设计师及时改进内容,用户体验更真实![]() https://js.design/?source=csdn&plan=gcjcsdn0809
https://js.design/?source=csdn&plan=gcjcsdn0809

2、Figma
Figma是一个颠覆性的在线原型软件,它的出现改变了原有的原型设计方法。Figma不同于其它的原型软件,允许许多人同时编辑和协作设计项目,实现实时同步和云存储。Figma可以满足您的需求,无论是UI设计还是交互设计。其简洁明了的界面和丰富多样的设计工具,使设计师能够轻松创建复杂的原型,实现高度还原的用户体验。
3、Sketch
Sketch作为Mac平台上受欢迎的在线原型软件之一,凭借其强大的功能和简洁的界面,已经成为许多设计师的首选。Sketch支持丰富的插件和资源库,使设计师能够快速创建原型并进行多样化的设计实验。其独特的矢量编辑功能和智能布局工具,使设计师能轻松地制作出精美的原型和交互效果。
4、InVision
InVision是一款为设计者而生的在线原型软件,它提供了丰富的设计和原型共享功能,使设计团队能够实时合作和反馈。InVision可以满足您的需求,无论是UI设计、交互设计还是动态设计。它强大的云存储和版本管理功能,使设计者能够轻松地管理和维护设计项目。
5、Justinmind
Justinmind是一款适合高度定制化设计需求的专业在线原型软件。它支持复杂的交互和动态设计,使设计师能够创造高度还原的用户体验。Justinmind还提供了丰富的UI库和模板,使设计者能够快速制作原型,节省设计时间。
6、Mockplus
Mockplus是一款简单快捷的在线原型软件,它提供了丰富的UI元素和互动组件,使设计者能够轻松地制作原型。Mockplus支持快速拖拽和互动设计,使设计者能在短时间内创造出符合预期的原型效果。
7、Overflow
Overflow是一款专注于交互效果的在线原型软件,适用于设计者和交互设计者。该软件提供了丰富的动画效果和交互组件,使设计者能迅速制作出高质量的交互原型。Overflow支持导入设计文件,使设计者能够在不重新绘制整个界面的情况下直接添加交互效果。另外,Overflow还提供了实时预览功能,让设计者能够立即查看原型效果,并与团队成员分享和讨论。
8、OrigamiStudio
OrigamiStudio是一款专注于移动应用设计和交互效果的在线原型软件,由Facebook制作而成。该软件提供了强大的动画效果和交互组件,使设计者能够创造出精美的原型和动态交互效果。OrigamiStudio支持与Sketch和AdobeXD等其它设计工具的整合,方便设计者在不同工具之间切换和合作。
9、BalsamiqWireframes
BalsamiqWireframes是一款简单易用的线框图在线原型软件,适合快速制作原型和草图。它提供了丰富的UI元素和模板,让设计师能够快速构建设计框架。BalsamiqWireframes的风格倾向于手绘风格,给人一种简洁直观的感觉,适合初步设计阶段和设计概念的快速验证。
10、Flinto
Flinto是一款专注于移动应用交互设计的在线原型软件,提供了丰富的过渡动画和手势效果。设计者可以利用Flinto快速创建高保真的交互原型,让用户更好地理解和体验最终产品。Flinto支持与Sketch等其它设计工具的整合,使设计者能更有效地进行设计和原型制作。











![加入[无人驾驶吕同学]Apollo专属课程领礼品啦!](https://img-blog.csdnimg.cn/e7371cb516fd43ab86cae490e19808fb.jpeg#pic_center)