需求简介
某外高桥公司的OA系统是其重要的业务系统,OA系统负责人表示,部分用户反馈,访问OA系统时比较慢。需要通过分析系统看一下实际情况。
信息部已对企业领导定义了独立的组,本次要主动分析领导们的使用体验快慢。如果OA系统存在访问慢的现象,需要知道慢的具体原因,为优化和提升性能提供依据。
报告内容
本报告内容主要为:业务系统总体分析、OA系统慢访问分析、OA系统报错分析。
分析时间
报告分析时间范围为:2021-05-06 00:00-2021-05-06 23:59,时长共计1天。
分析结论
1. 多个系统出现健康评分较低情况。
2. 系统出现慢访问情况,单个交易详细分析9.8秒。
3. 出现4次500报错信息。
详细分析内容
下面从三部分进行详细分析。
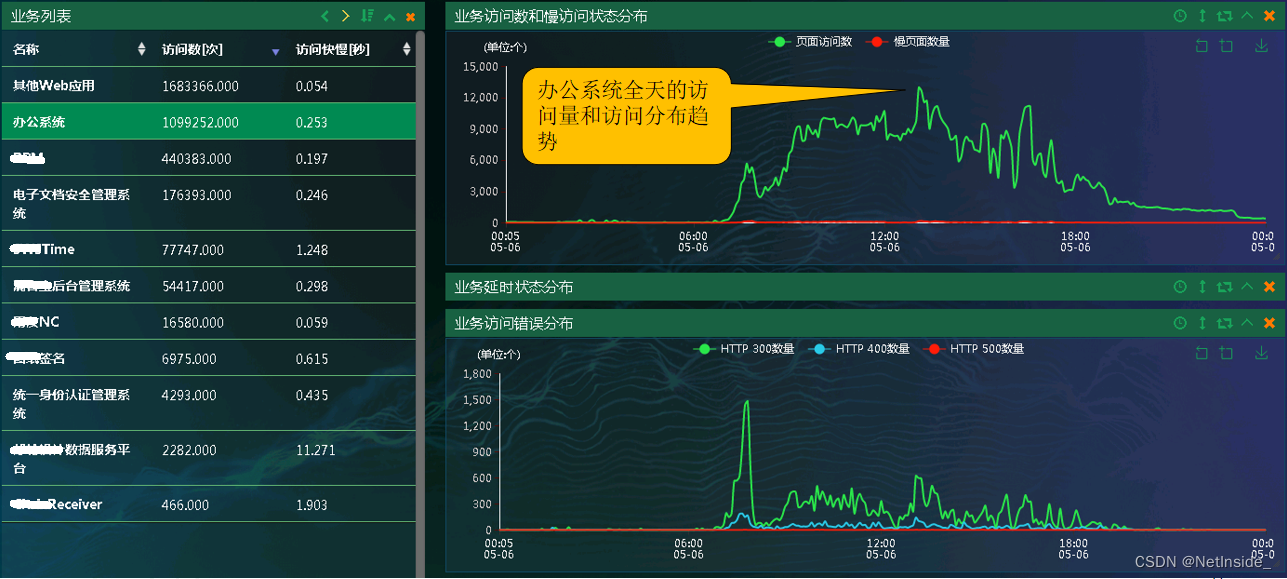
业务系统总体分析
业务系统健康性。
业务系统性能综合分析,多个业务系统存在慢访问现象,同时存在大量的报错。
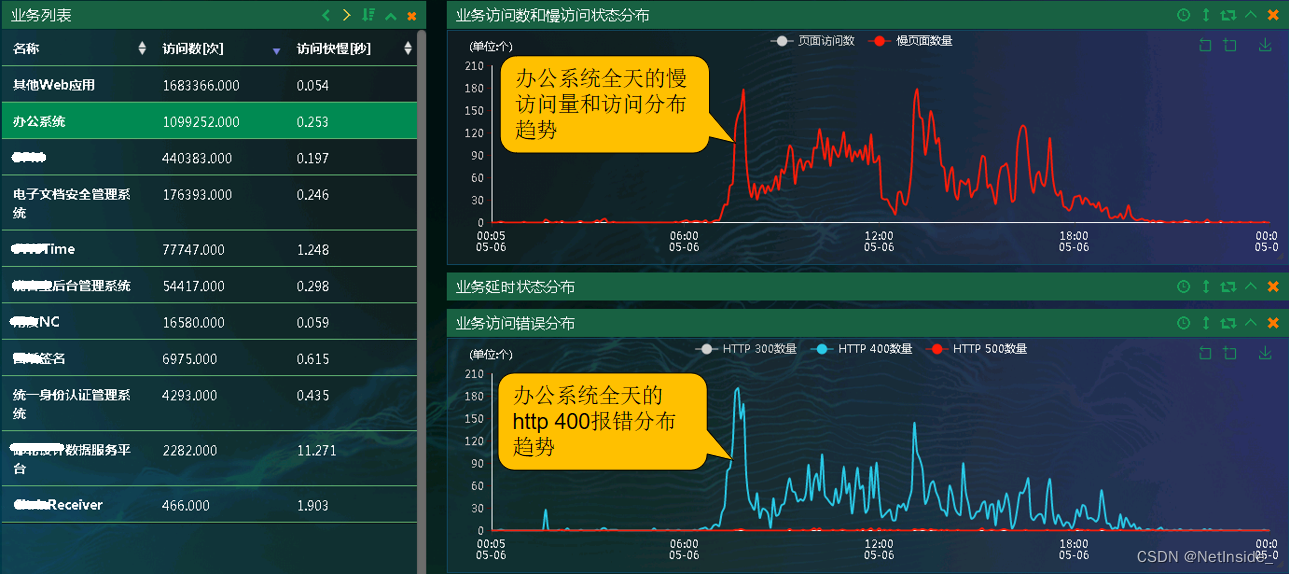
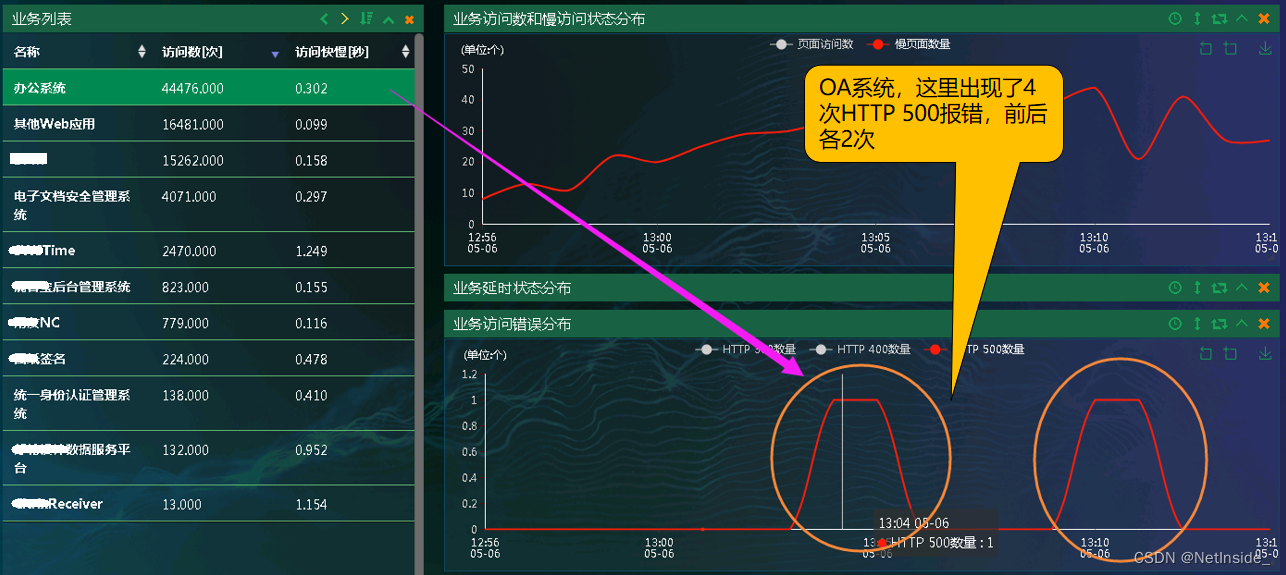
办公系统OA全天访问情况。
办公系统OA全天慢访问和HTTP 400报错分布情况。
办公系统OA全天HTTP 500报错分布情况。
上面仅查看了办公系统OA的信息,同理,可以对任何一个业务系统进行类似概要分析。
OA系统慢访问分析
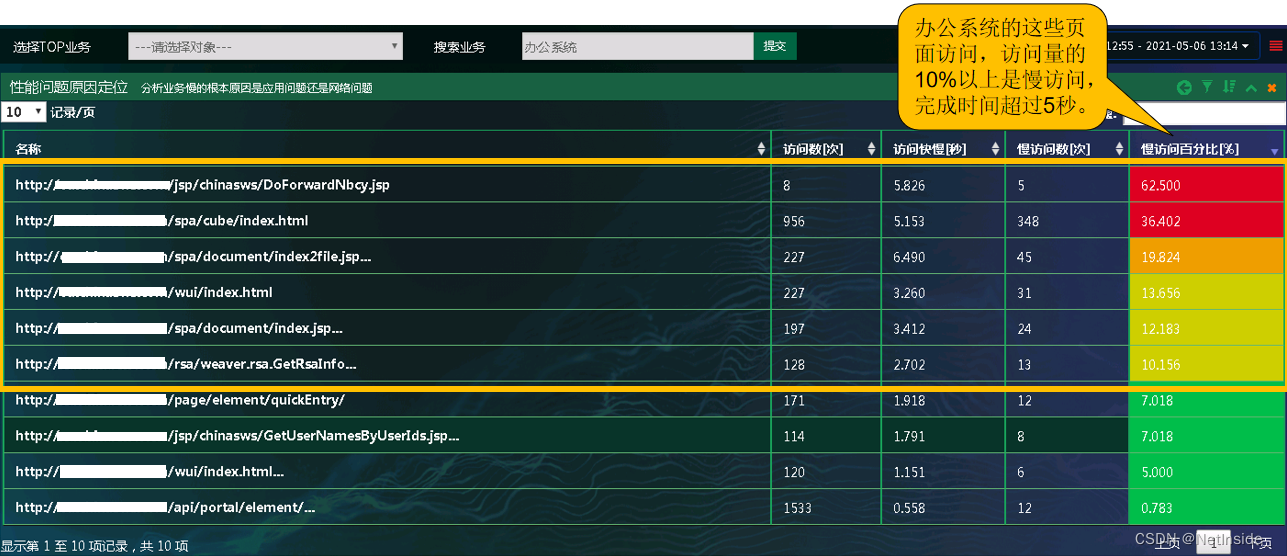
对下图框选区域,OA的慢访问进一步分析。
OA系统慢访问百分比排序,根据慢访问百分比排序,查看OA慢访问信息。
OA单个页面簇分析,对排名第一,慢访问百分比为62.5%的页面簇分析。
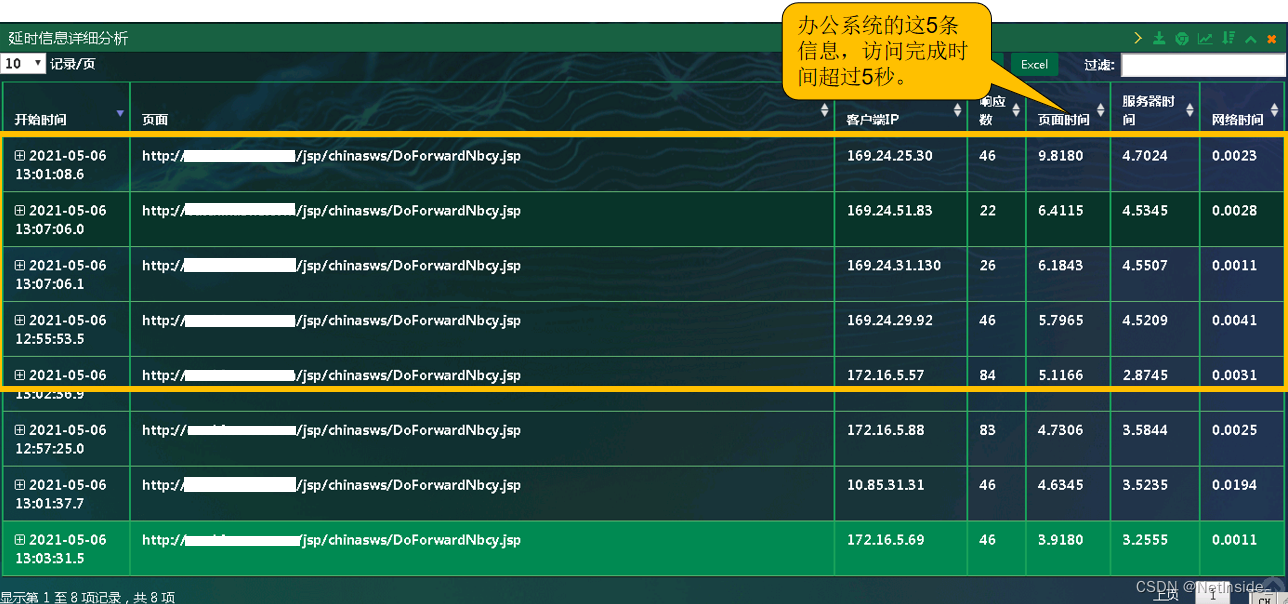
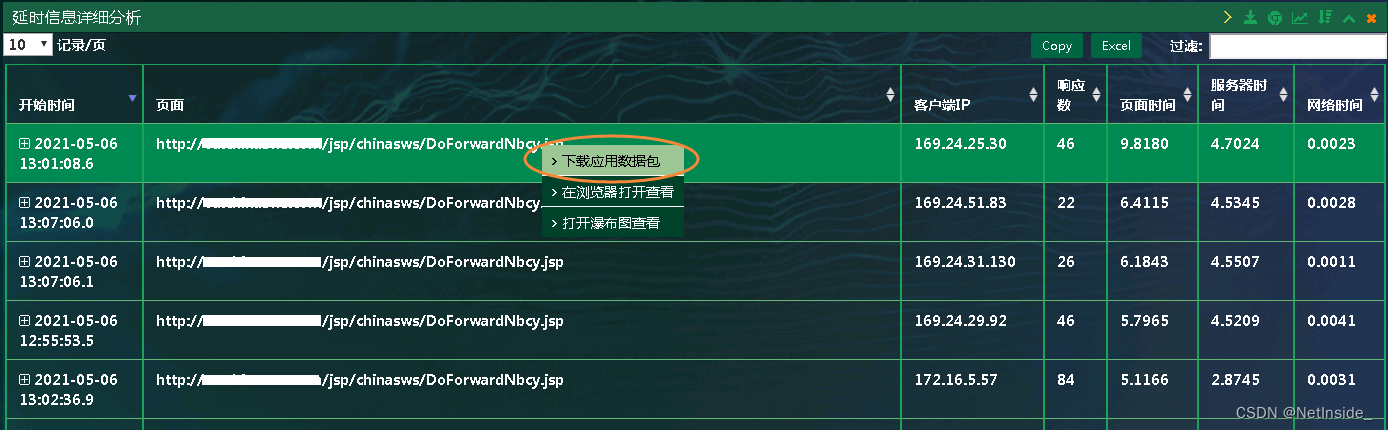
5个慢页面详细显示。
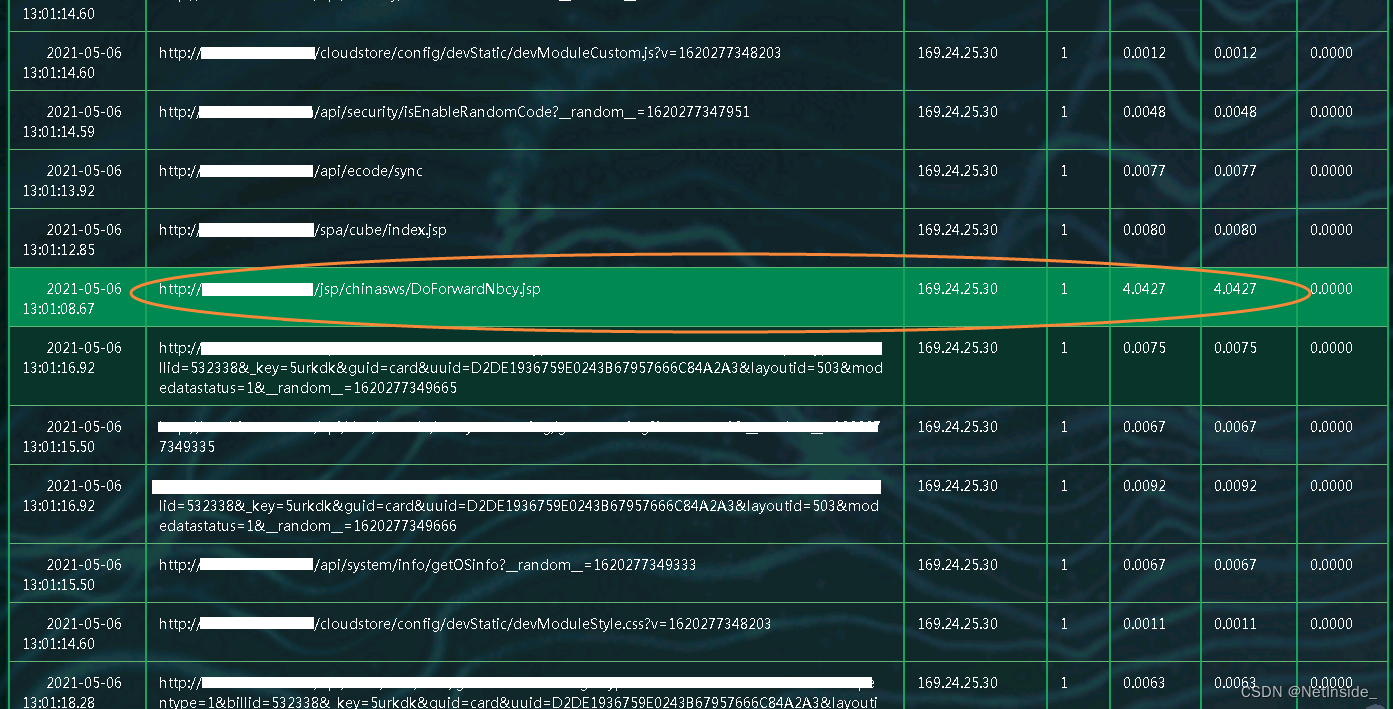
深入分析第一个慢访问,客户端为169.24.25.30。
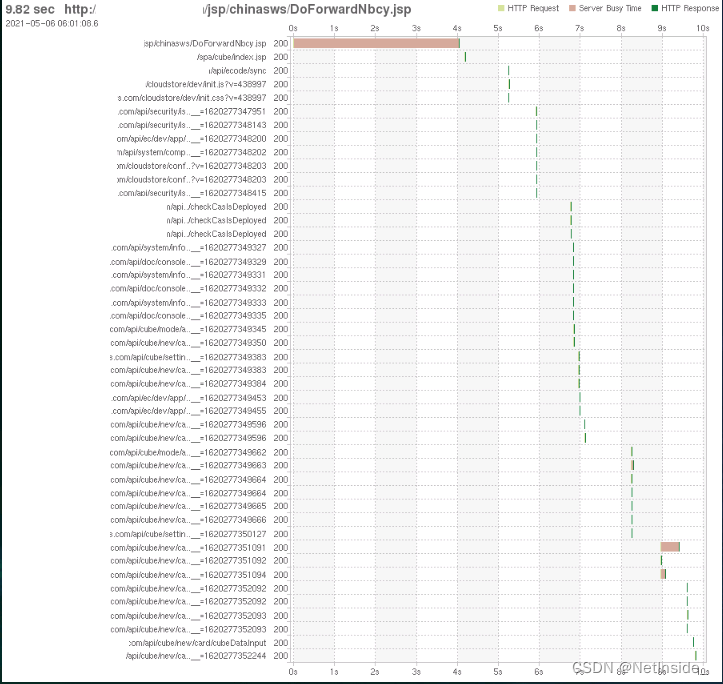
单个交易详细分析,详细展示了9.8秒的分布情况,其中时间最长的内容为第一个,4.04秒,原因是服务器响应时间太长。
展开这次访问也可以查看到具体细节。
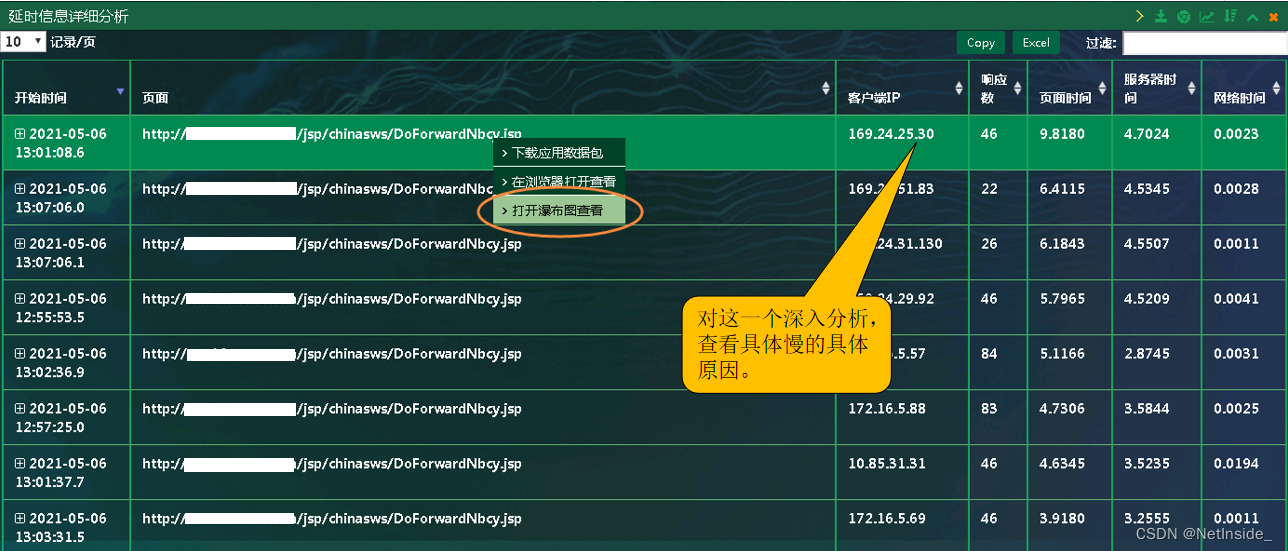
通过下载数据包方式分析,另外,下载单个交易关联的数据包,进行分析。
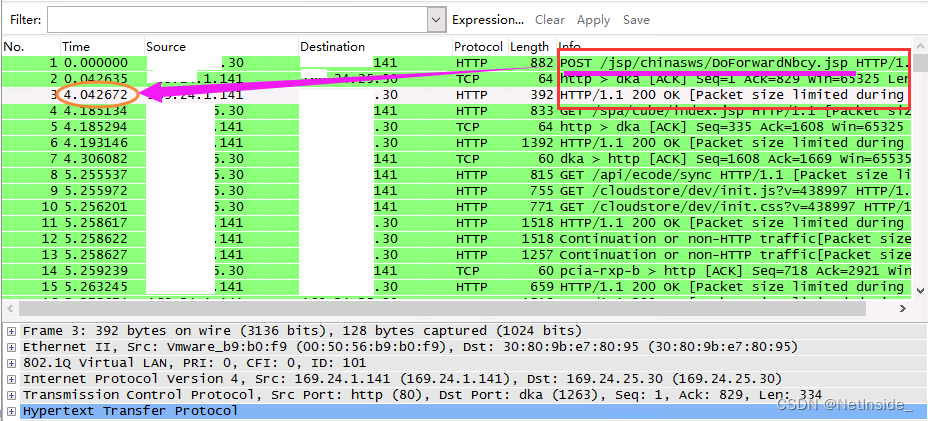
慢访问解码分析,通过解码分析,获得了与前面相同的结果。
上面是对办公系统OA中某一个慢访问进行分析。同理,可以对任何一个业务系统的慢访问进行类似分析。
OA系统报错分析
OA系统出现500报错。
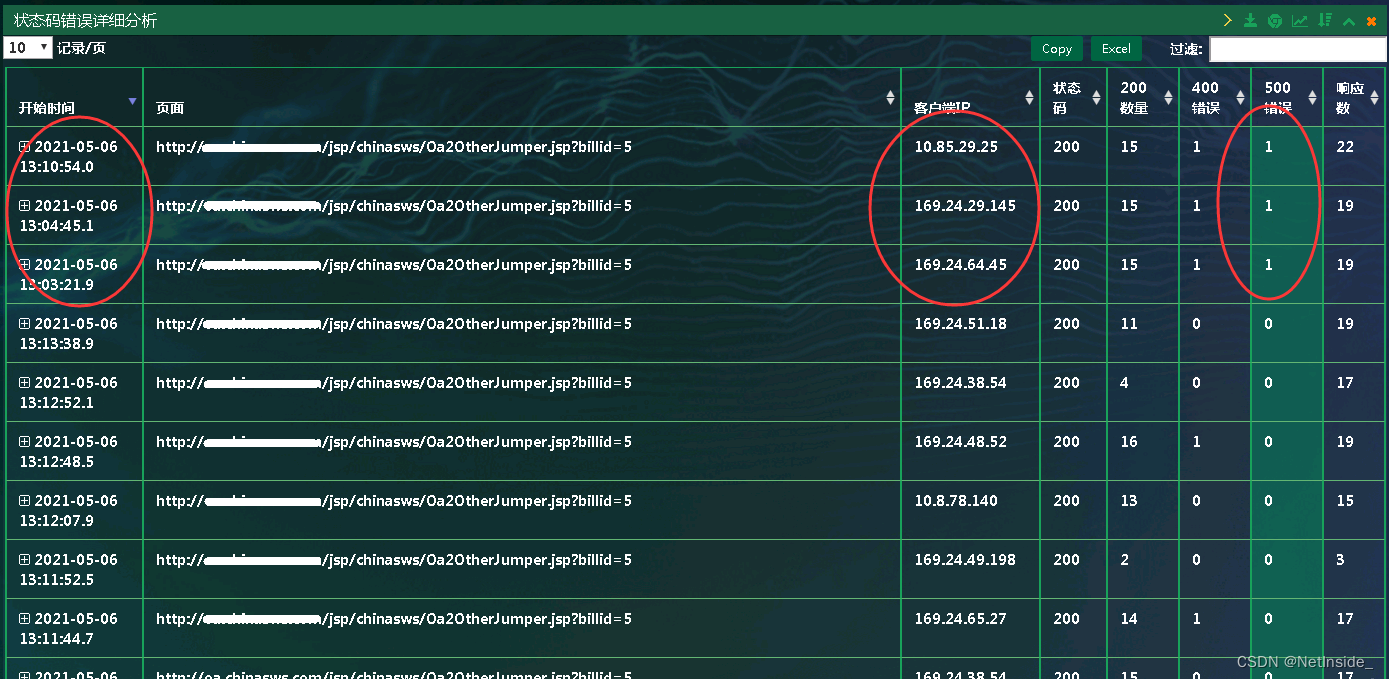
进一步查看4次报错信息,分析得到,有2个页面簇出现报错。
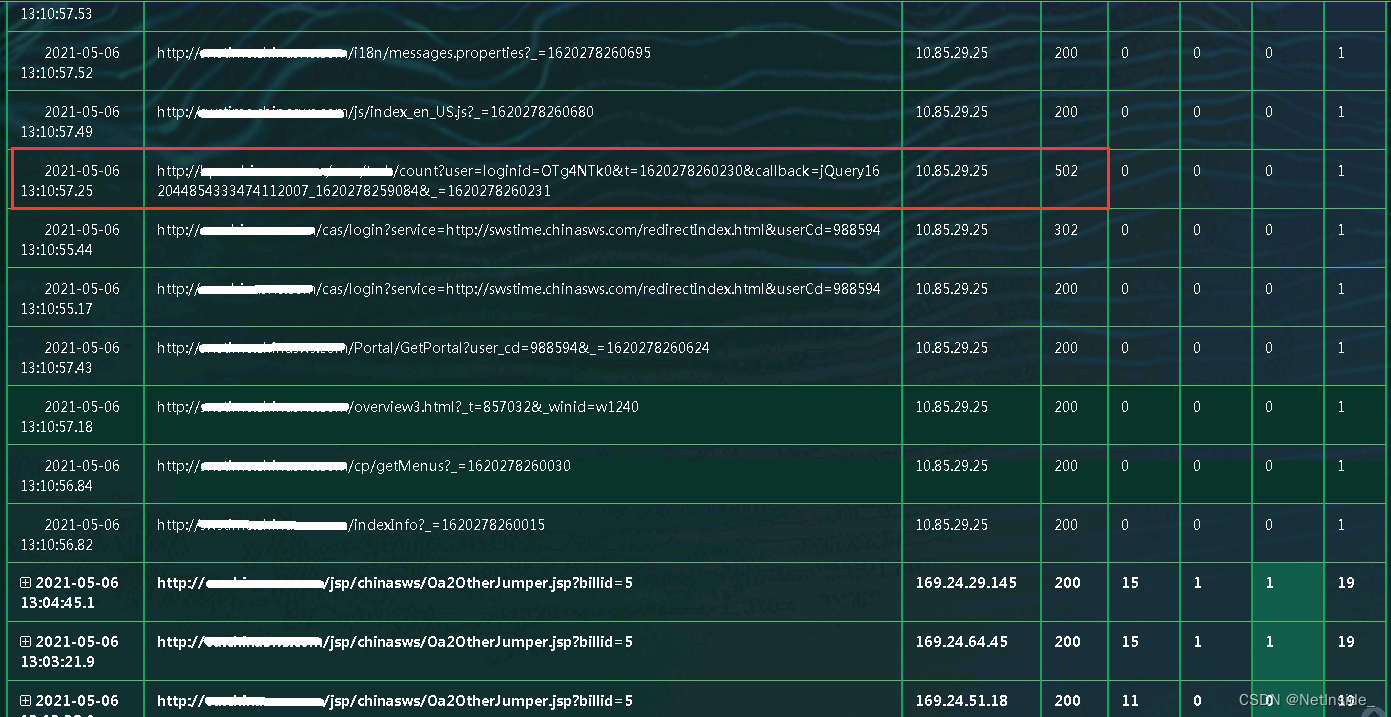
对第一个页面簇中3次报错分析。
对10.85.29.25访问报错详细分析结果。
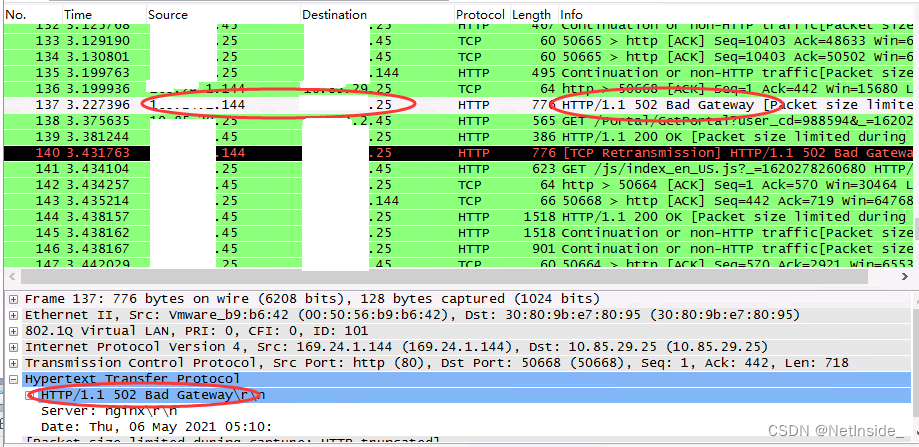
通过下载数据包再次验证分析结果。
以上仅对OA中某一个报错进行了分析。同理,可以对任何一个业务系统报错信息进行类似分析。
建议
1. 服务器响应时间太长的可能原因有:应用处理请求逻辑结构不合理,或者应用请求数据库数据库响应时间太长。具体原因,需要应用开发人员配合分析。
2. 统500报错需要和现场开发人员配合分析和排查。



![[附源码]Node.js计算机毕业设计电子市场计算机配件报价系统Express](https://img-blog.csdnimg.cn/9c6e1954f5694beeb0fd624374ed6012.png)