一、复现BTG
复现很简单,所以就记录一些乱七八糟的叭
(一)传参
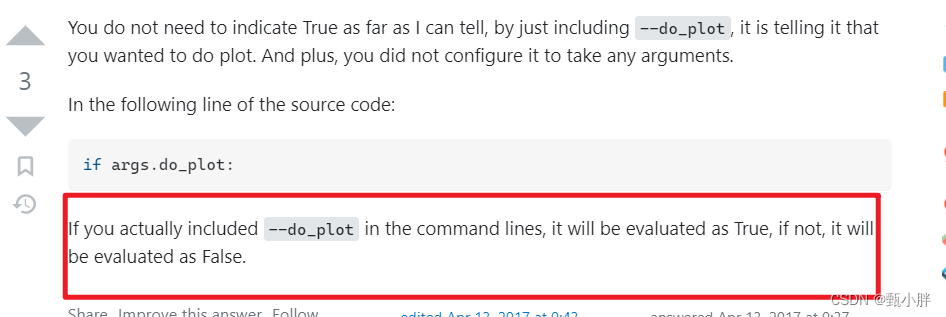
传是否使用cuda的参数的时候,发现传True会报错,后来查到链接
https://stackoverflow.com/questions/43381710/unrecognized-arguments-true
如果什么都不输入,就是True啦

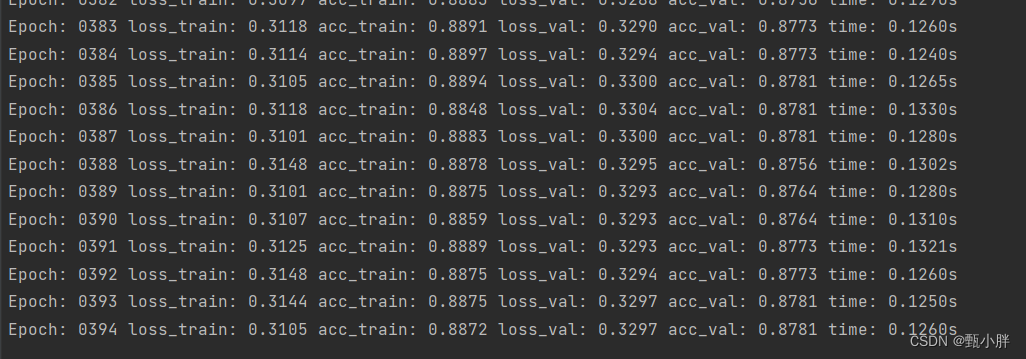
(二)是否使用cuda速度对比
不使用,大概是0.1s一个epoch

使用的话,应该不到0.5s,快了一倍多

二、重跑实验
(一)torch和tf装在一个环境
参考
https://blog.csdn.net/x007664/article/details/115794783
(二)报错:AttributeError: module ‘tensorflow.compat.v2’ has no attribute ‘internal’
降低版本,到2.2就好了
(三)isin()用法
查看某列是否有某元素,可参考
https://codeantenna.com/a/LrPDQVhiL5
具体
# 查找【phone_no_m列含有第j个号码的行】,即处理第j个号码
data_i = df[df['phone_no_m'].isin([listType[j]])]
(四).loc()&&&.iloc()用法
参考:
https://blog.csdn.net/W_weiying/article/details/81411257
.loc()和.iloc()都是用来处理行的(当然也可以处理列)
当处理行时,.loc([‘a’])里面是行名;.iloc([0])是行号
当处理列时,可以用.loc([:,[‘A’]])
(五).groupby()用法
参考:https://zhuanlan.zhihu.com/p/101284491
(六)发现傻子写的代码
if (call_dur_sum / 60) / 60 > 0:
call_matrix[hour,column_index] = 1
if (call_dur_sum / 60) / 60 < 0:
call_matrix[hour,column_index] = -1
(七)tensorflow-gpu找不到Gpu device的解决方法记录
安装gpu版本
https://blog.csdn.net/weixin_44178880/article/details/102397378
https://blog.csdn.net/u014090659/article/details/107220275
(八)克服重重困难
1、首先下了个高版本的tf,用不了
2、下了低版本的tf,可以用了
3、用不了gpu,去下gpu
4、tf-gpu版本,和cuda不匹配
5、tf-gpu升级,有的包删不掉
6、又有几个文件,上网查方案,改名。
7、可以用gpu
(九)generator写的有问题
我觉得这个版本没有问题了emmm
def generate_arrays_from_file(train_index,batch_size):
x = np.load("../processed_data/X_shuffled.npy")
y = np.load("../processed_data/y_shuffled.npy")
cnt = 0
while 1:
cnt = (cnt*batch_size%len(train_index))//batch_size
s_index = cnt*batch_size
e_index = s_index+batch_size
X = x[train_index[s_index:e_index]]
X = np.array(X)
X = X.reshape(-1, X.shape[1], X.shape[2], 1)
Y = y[train_index[s_index:e_index]]
cnt+=1
yield (np.array(X), np.array(Y))
(十)yield使用
https://blog.csdn.net/mieleizhi0522/article/details/82142856
最开始执行函数,是定义迭代器;
把yield当成是return,执行完就停止;
下次再从这里继续执行。










![[附源码]Python计算机毕业设计动漫网站Django(程序+LW)](https://img-blog.csdnimg.cn/b87f0f24a3514af3a3d1b1ed38c1c599.png)