使用npm安装vue-easytable
npm install --save vue-easytable在 main.js 中写入以下内容:
// 引入样式
import "vue-easytable/libs/theme-default/index.css";
// 引入组件库
import VueEasytable from "vue-easytable";
Vue.use(VueEasytable);
// 引入中文文语言包
import { VeLocale } from "vue-easytable";
import zhCN from "vue-easytable/libs/locale/lang/zh-CN.js";
VeLocale.use(zhCN);代码实现
<template>
<div class="spreadsheet">
<ve-table
style="word-break: break-word"
fixed-header
:scroll-width="0"
:max-height="500"
border-y
:columns="columns"
:table-data="tableData"
row-key-field-name="rowKey"
:virtual-scroll-option="virtualScrollOption"
:cell-autofill-option="cellAutofillOption"
:edit-option="editOption"
:contextmenu-body-option="contextmenuBodyOption"
:contextmenu-header-option="contextmenuHeaderOption"
:row-style-option="rowStyleOption"
:column-width-resize-option="columnWidthResizeOption"
/>
</div>
</template>
<script>
const COLUMN_KEYS = ["A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"];
export default {
data() {
return {
startRowIndex: 0,
// 是否开启列宽可变
columnWidthResizeOption: {
enable: true,
},
// 虚拟滚动配置
virtualScrollOption: {
enable: true,
scrolling: this.scrolling,
},
// 单元格自动填充配置
cellAutofillOption: {
directionX: true,
directionY: true,
},
// 单元格编辑配置
editOption: {
afterCellValueChange: ({ row, column, changeValue }) => {
console.log(row, column, changeValue);
console.log(this.tableData);
},
},
// header 右键菜单配置
contextmenuHeaderOption: {
contextmenus: [
{
type: "CUT",
},
{
type: "COPY",
},
{
type: "EMPTY_COLUMN",
},
],
},
// body 右键菜单配置
contextmenuBodyOption: {
contextmenus: [
{
type: "CUT",
},
{
type: "COPY",
},
{
type: "SEPARATOR",
},
{
type: "INSERT_ROW_ABOVE",
},
{
type: "INSERT_ROW_BELOW",
},
{
type: "SEPARATOR",
},
{
type: "REMOVE_ROW",
},
{
type: "EMPTY_ROW",
},
{
type: "EMPTY_CELL",
},
],
},
// 行样式配置
rowStyleOption: {
clickHighlight: false,
hoverHighlight: false,
},
tableData: [],
};
},
computed: {
columns() {
let columns = [
{
field: "index",
key: "index",
operationColumn: true,
title: "",
width: 55,
fixed: "left",
renderBodyCell: this.renderRowIndex,
},
];
columns = columns.concat(
COLUMN_KEYS.map((keyValue) => {
return {
title: keyValue,
field: keyValue,
key: keyValue,
width: 90,
edit: true,
};
})
);
return columns;
},
},
methods: {
renderRowIndex({ row, column, rowIndex }) {
return <span>{rowIndex + this.startRowIndex + 1}</span>;
},
scrolling({
startRowIndex,
visibleStartIndex,
visibleEndIndex,
visibleAboveCount,
visibleBelowCount,
}) {
this.startRowIndex = startRowIndex;
},
// 初始化表格
initTableData() {
let tableData = [];
for (let i = 0; i < 5000; i++) {
let dataItem = {
rowKey: i,
};
COLUMN_KEYS.forEach((keyValue) => {
dataItem[keyValue] = "";
});
if (i === 1 || i === 3) {
dataItem["C"] = "YOU";
dataItem["D"] = "CAN";
dataItem["E"] = "TRY";
dataItem["F"] = "ENTER";
dataItem["G"] = "SOME";
dataItem["H"] = "WORDS";
dataItem["I"] = "!!!";
}
tableData.push(dataItem);
}
this.tableData = tableData;
},
},
created() {
this.initTableData();
},
};
</script>
<style lang="scss">
.spreadsheet {
padding: 0 10px;
margin: 20px 0;
}
</style>
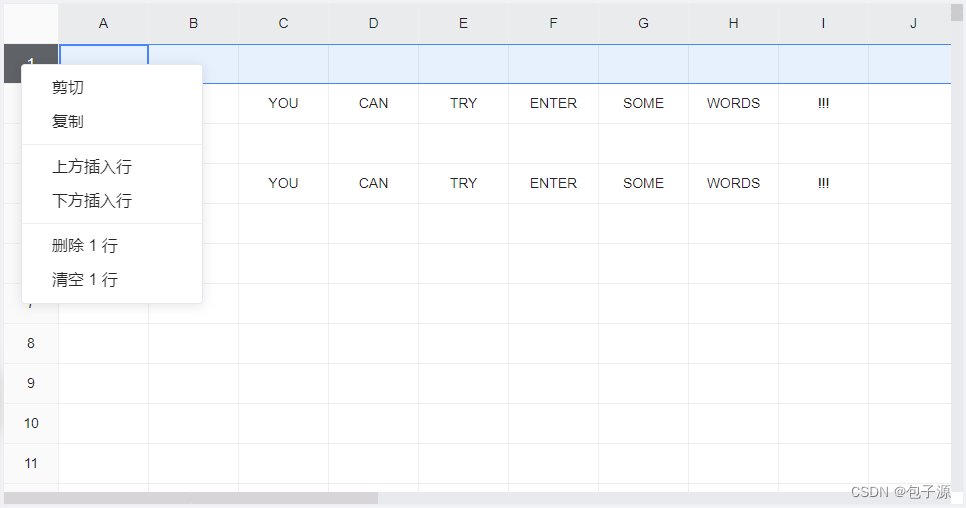
效果

表格配置
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| tableData | 表格数据 | Array | - | - |
| footerData | 表格footer 汇总数据,数据结构和 tableData 一致 | Array | - | - |
| columns | 列配置,具体项见下表 columns 配置 | Array | - | - |
| showHeader | 是否展示表头 | Boolean | - | true |
| fixedHeader | 是否固定表头,默认启用。需要和 `maxHeight`结合使用 | Boolean | - | true |
| fixedFooter | 是否固定footer 汇总,默认启用。需要和 `maxHeight`结合使用 | Boolean | - | true |
| scrollWidth | 表格滚动区域的宽(开始出滚动条的宽度)。Number指定像素;String指定百分比 | Number、String | - | - |
| maxHeight | 表格的最大高度。Number指定像素;String指定百分比。用于“固定头”或“虚拟滚动”功能 | Number、String | - | - |
| rowKeyFieldName | 指定 row key 的字段名称。用于行展开、行单选、行多选、行点击高亮、虚拟滚动 | String | - | - |
| borderAround | 是否展示表格外边框 | Boolean | - | true |
| borderX | 是否展示列横向边框 | Boolean | - | true |
| borderY | 是否展示列纵向边框 | Boolean | - | false |
| cellSpanOption | 单元格合并配置,具体见下表 cellSpanOption 配置 | Object | - | - |
| columnHiddenOption | 列隐藏配置,具体见下表 columnHiddenOption 配置 | Object | - | - |
| cellStyleOption | 单元格样式配置,具体见下表 cellStyleOption 配置 | Object | - | - |
| rowStyleOption | 行样式配置,具体见下表 rowStyleOption 配置 | Object | - | - |
| expandOption | 行展开配置,具体见下表 expandOption 配置 | Object | - | - |
| checkboxOption | 行多选配置,具体见下表 checkboxOption 配置 | Object | - | - |
| radioOption | 行单选配置,具体见下表 radioOption 配置 | Object | - | - |
| virtualScrollOption | 虚拟滚动配置,建议需要一次性展示1000条以上使用。具体见下表 virtualScrollOption 配置。 | Object | - | - |
| sortOption | 排序配置,具体见下表 sortOption 配置 | Object | - | - |
| cellSelectionOption | 单元格选择配置,具体见下表 cellSelectionOption 配置 | Object | - | - |
| editOption | 单元格编辑配置,具体见下表 editOption 配置 | Object | - | - |
| contextmenuHeaderOption | 表格 header 右键菜单配置,具体见下表 contextmenuHeaderOption 配置 | Object | - | - |
| contextmenuBodyOption | 表格 body 右键菜单配置,具体见下表 contextmenuBodyOption 配置 | Object | - | - |
| eventCustomOption | 自定义事件配置,具体见下表 eventCustomOption 配置 | Object | - | - |
| cellAutofillOption | 单元格自动填充配置,具体见下表 cellAutofillOption 配置 | Object | - | - |
| clipboardOption | 单元格剪贴板配置,具体见下表 clipboardOption 配置 | Object | - | - |

![[附源码]Node.js计算机毕业设计电子市场计算机配件报价系统Express](https://img-blog.csdnimg.cn/9c6e1954f5694beeb0fd624374ed6012.png)