1.在script标签内编写
- JS的代码一般可以写到script标签中,
- script标签的完整写法是要加type="text/javascript",但这个一般可以省略,所以只用<script>即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<!-- 将JS写到网页内部的script标签中 -->
<!-- script标签的完整写法是要加type="text/javascript",但这个一般可以省略 -->
<script type="text/javascript">
alert("哈哈")
</script>
</head>
<body>
</body>
</html> <!-- 将JS写到网页内部的script标签中 -->
<!-- script标签的完整写法是要加type="text/javascript",但这个一般可以省略 -->
<script type="text/javascript">
alert("哈哈")
</script>2.在外部写文件引入
- 引入外部文件通过在script标签中加入src引入外部文件的路径,即< script src="图片路径”>
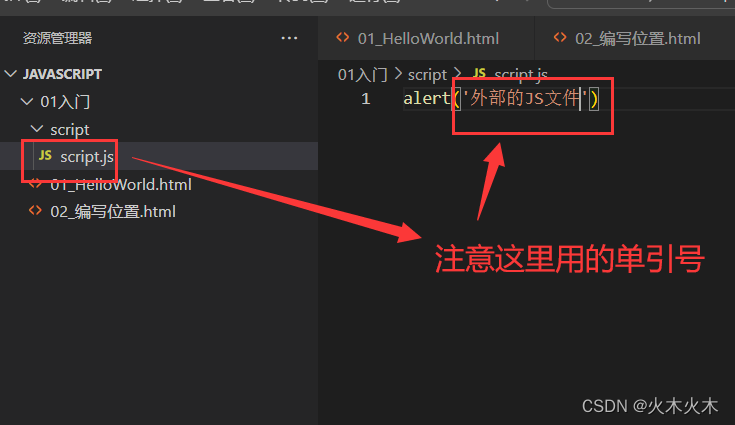
在最外层javascript文件夹下新建一个文件夹为script,再在script文件夹中新建一个script.js文件(.js结尾的文件),文件内部的内容为一个alert("内容")

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<!-- 将JS写到网页内部的script标签中 -->
<!-- script标签的完整写法是要加type="text/javascript",但这个一般可以省略 -->
<!-- <script type="text/javascript">
alert("哈哈")
</script> -->
<!-- 可以将js编写的外部的js文件,然后通过script标签进行引入 -->
<!-- 通过在script标签中添加src引入外部文件的文件路径引入文件 -->
<script src="./script/script.js">
</script>
</head>
<body>
</body>
</html> <!-- 可以将js编写的外部的js文件,然后通过script标签进行引入 -->
<!-- 通过在script标签中添加src引入外部文件的文件路径引入文件 -->
<script src="./script/script.js">
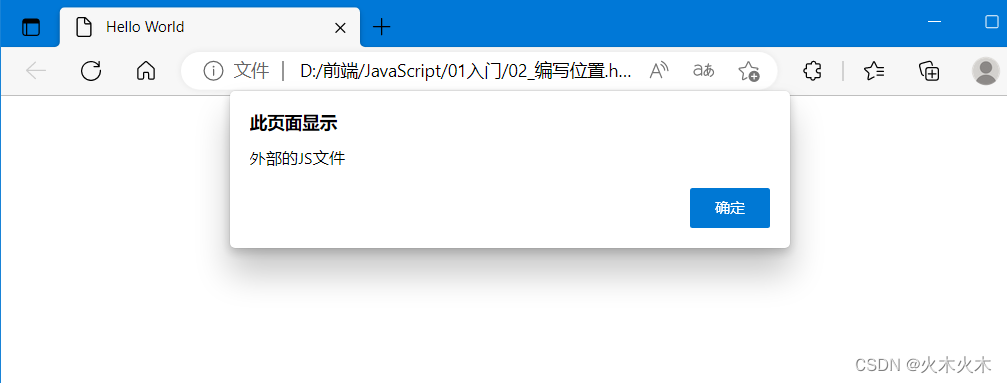
</script>右键打开默认浏览器(或者快捷键Alt+B)
出现alert弹窗,并显示弹窗内容

注意事项:
- 一旦script标签添加了src引入了文件路径,就不能在script内部再写JS代码了,
- script标签作用单一,要么用来引入文件,要么在标签内部写JS代码(称之为编写内部的脚本)
3.编写到指定的标签属性中
3.1在指定标签内编写JS代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<!-- 1. 将JS写到网页内部的script标签中 -->
<!-- script标签的完整写法是要加type="text/javascript",但这个一般可以省略 -->
<!-- <script type="text/javascript">
alert("哈哈")
</script> -->
<!-- 2. 可以将js编写的外部的js文件,然后通过script标签进行引入 -->
<!-- 通过在script标签中添加src引入外部文件的文件路径引入文件 -->
<!-- <script src="./script/script.js"> </script> -->
</head>
<body>
<!-- 3. 将JS代码写到指定属性中 -->
<!-- "alert('你点我试试')" 中外层用的双引号,到了内层alert内就用单引号
,单双引号要保持内外相反原则 -->
<button onclick="alert('你点我试试')"></button>
</body>
</html><body>
<!-- 3. 将JS代码写到指定属性中 -->
<!-- "alert('你点我试试')" 中外层用的双引号,到了内层alert内就用单引号
,单双引号要保持内外相反原则 -->
<button onclick="alert('你点我试试')"></button>
</body>
- "alert('你点我试试')" 中外层用的双引号,到了内层alert内就用单引号,单双引号要保持内外相反原则
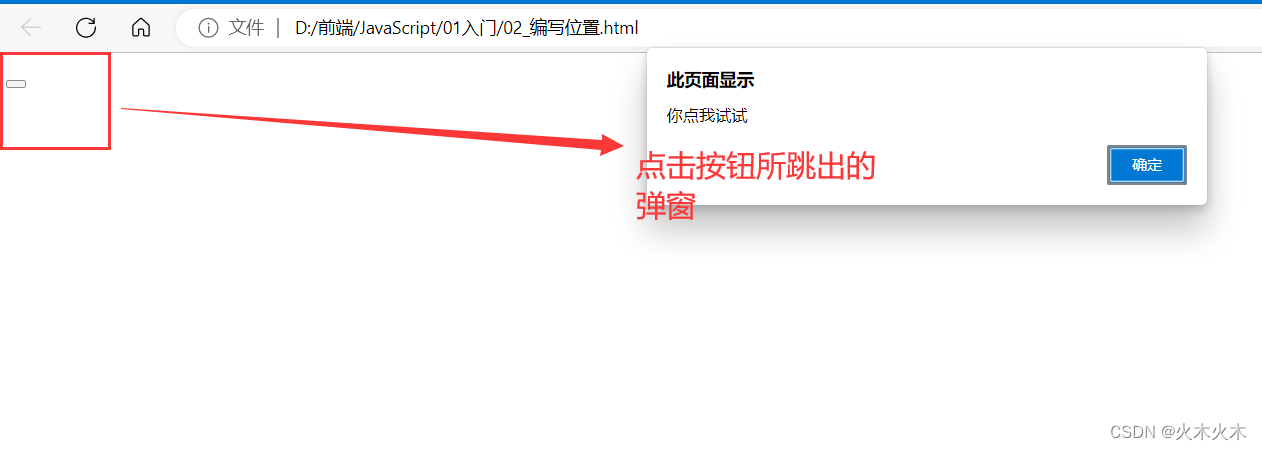
右键打开默认浏览器(或者快捷键Alt+B)
点击网页的按钮会跳出相应的弹窗,

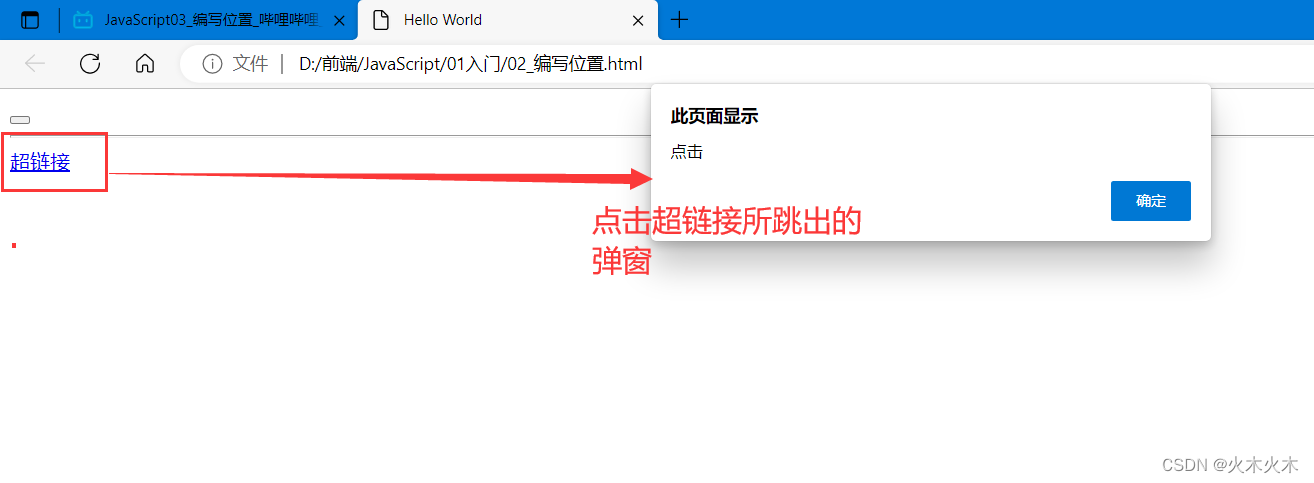
3.2在超链接标签中添加JS代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<!-- 1. 将JS写到网页内部的script标签中 -->
<!-- script标签的完整写法是要加type="text/javascript",但这个一般可以省略 -->
<!-- <script type="text/javascript">
alert("哈哈")
</script> -->
<!-- 2. 可以将js编写的外部的js文件,然后通过script标签进行引入 -->
<!-- 通过在script标签中添加src引入外部文件的文件路径引入文件 -->
<!-- <script src="./script/script.js"> </script> -->
</head>
<body>
<!-- 3. 将JS代码写到指定属性中 -->
<!-- "alert('你点我试试')" 中外层用的双引号,到了内层alert内就用单引号
,单双引号要保持内外相反原则 -->
<button onclick="alert('你点我试试')"></button>
<hr>
<!-- 超链接中引用JS代码 -->
<a href="javascript:alert('点击')">超链接</a>
</body>
</html> <!-- 超链接中引用JS代码 -->
<a href="javascript:alert('点击')">超链接</a>右键打开默认浏览器(或者快捷键Alt+B)
点击超链接会跳出相应的弹窗