项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
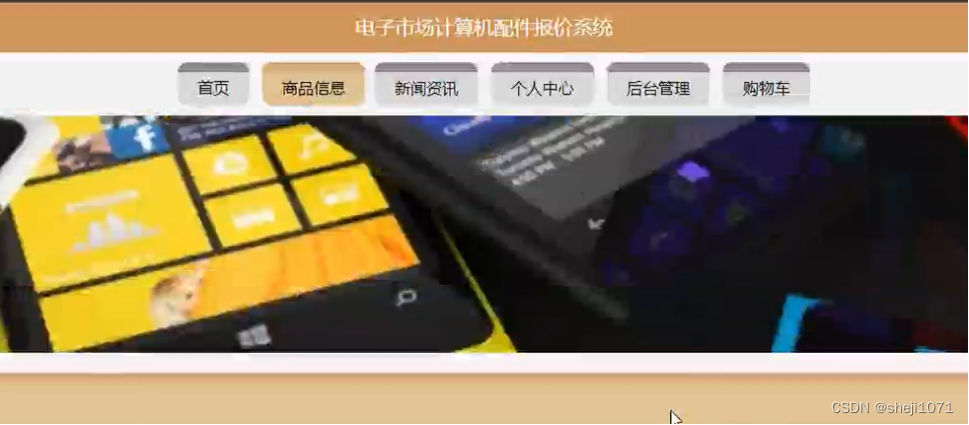
电子市场计算机配件报价系统,在系统首页可以查看首页、商品信息、新闻资讯、个人中心、后台管理、购物车等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
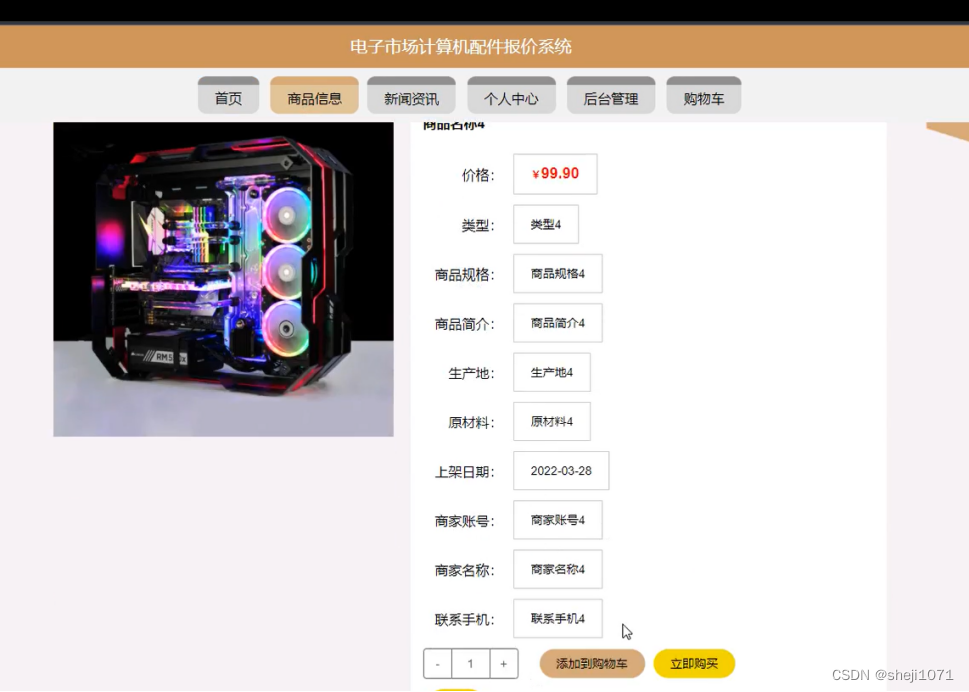
商品信息,在商品信息页面可以查看价格,类型,商品规格,商品简介,生产地,原材料,上架日期,商家账号,商家名称,联系手机等内容,并进行添加到购物车或立即购买等操作,如图5-2所示。
 图5-2商品信息界面图
图5-2商品信息界面图
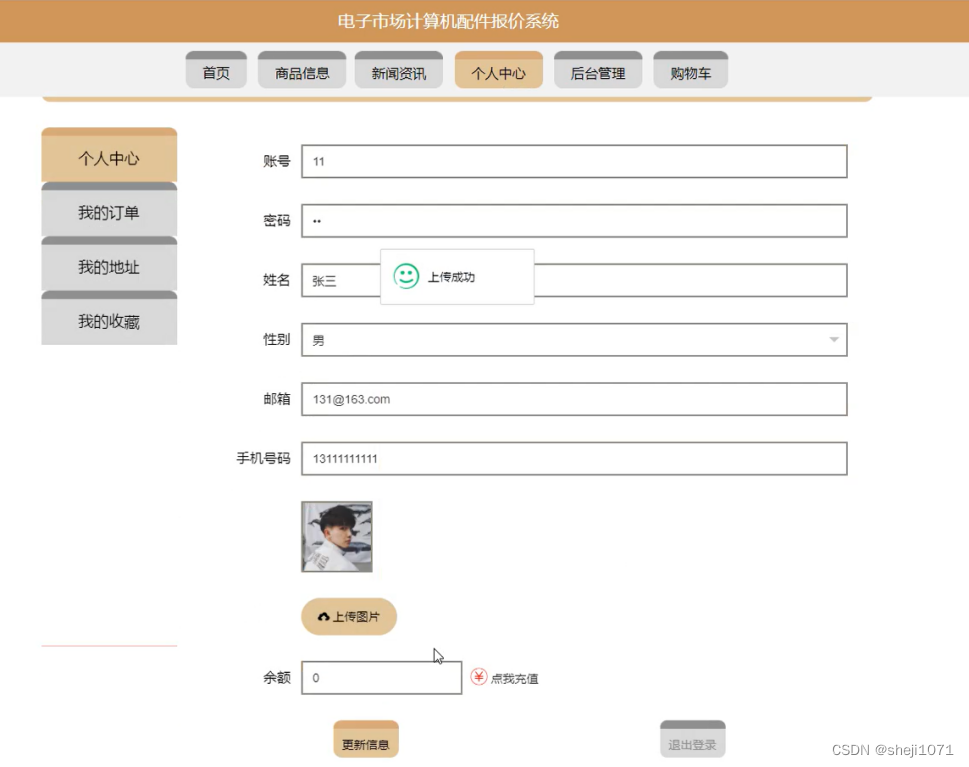
个人中心,在个人中心页面通过填写个人账号、密码、姓名、性别、邮箱、手机号码、上传图片、余额等内容进行更新信息操作,还可以对我的订单,我的地址,我的收藏进行详细操作,如图5-3所示。
 图5-3个人中心界面图
图5-3个人中心界面图
5.2 管理员功能模块
管理员登录,管理员进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-4所示。
 图5-4管理员登录界面图
图5-4管理员登录界面图
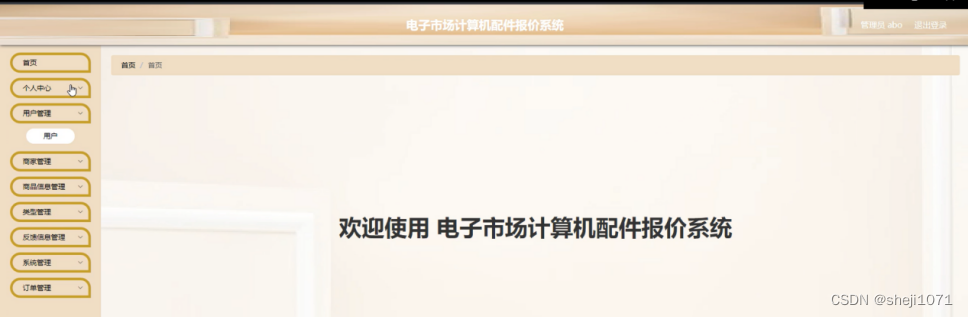
管理员登录系统后,可以对首页、个人中心、用户管理、商家管理、商品信息管理、类型管理、反馈信息管理、系统管理、订单管理等功能进行相应的操作管理,如图5-5所示。
 图5-5管理员功能界面图
图5-5管理员功能界面图
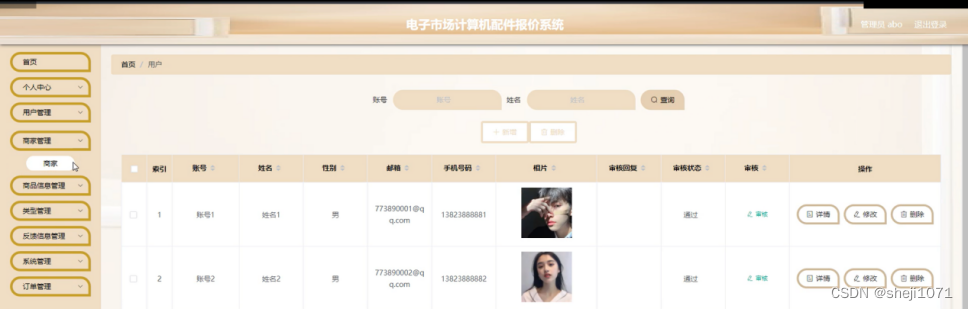
用户管理,在用户管理页面可以对索引,账号,姓名,性别,邮箱,手机号码,相片,审核回复,审核状态,审核等内容进行详情,修改和删除操作,如图5-6所示。
 图5-6用户管理界面图
图5-6用户管理界面图
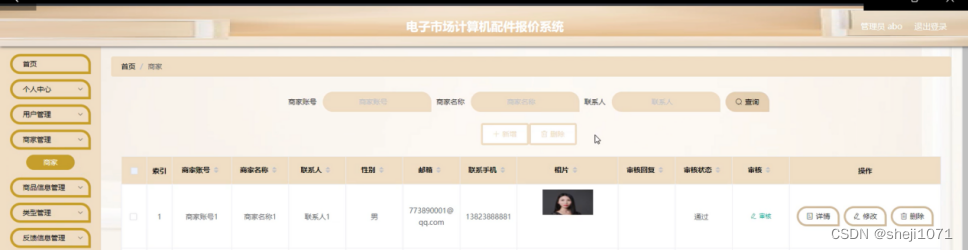
商家管理,在商家管理页面可以对索引,商家账号,商家名称,联系人,性别,邮箱,联系手机,相片,审核回复,审核状态,审核等内容进行详情,修改和删除操作,如图5-7所示。
 图5-7商家管理界面图
图5-7商家管理界面图
商品信息管理,在商品信息管理页面可以对索引,商品名称,类型,商品图片,商品规格,生产地,原材料,上架日期,商家账号,商家名称,联系手机,价格,审核回复,审核状态,审核等内容进行详情,查看评论和删除操作,如图5-8所示。
 图5-8商品信息管理界面图
图5-8商品信息管理界面图
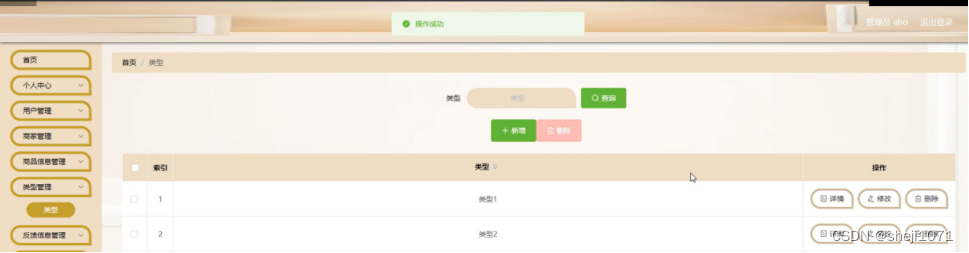
类型管理,在类型管理页面可以对索引,类型等内容进行详情,修改,和删除操作,如图5-9所示。
 图5-9类型管理界面图
图5-9类型管理界面图
反馈信息管理,在反馈信息管理页面可以对索引,商品名称,类型,商家账号,商家名称,反馈内容,反馈图片,账号,姓名,反馈日期,审核回复,审核状态,审核等内容进行详情和删除操作,如图5-10所示。
 图5-10反馈信息管理界面图
图5-10反馈信息管理界面图
5.3 商家功能模块
商家登录进入系统可以对首页、个人中心、商品信息管理、订单管理等功能进行相应操作,如图5-11所示。
 图5-11商家功能界面图
图5-11商家功能界面图
商品信息管理,在商品信息管理页面可以对索引,商品名称,类型,商品图片,商品规格,生产地,原材料,上架日期,商家账号,商家名称,联系手机,价格,审核回复,审核状态等内容进行详情,修改,查看评论和删除操作,如图5-12所示。
 5-12商品信息管理界面图
5-12商品信息管理界面图
5.4 用户功能模块
用户登录进入系统可以对首页、个人中心、反馈信息管理、我的收藏管理等功能进行相应操作,如图5-13所示。
 图5-13用户功能界面图
图5-13用户功能界面图
反馈信息管理,在反馈信息管理页面可以对索引,商品名称,类型,商品账号,商家名称,反馈内容,反馈图片,账号,姓名,反馈日期,审核回复,审核状态等内容进行详情,修改和删除操作,如图5-14所示。
 5-14反馈信息管理界面图
5-14反馈信息管理界面图