[前端]白屏性能优化
业务面会问的东西
从打开一个页面,到页面的画面展示经历了怎样的过程?

简单来说,有以下几个主要步骤。
1、URL解析:判断浏览器输入的是搜索内容还是URL;
2、查找缓存:如果能找到缓存则直接返回页面,如果没有缓存则需要发送网络请求页面;
3、DNS域名解析;
4、三次握手建立TCP连接;
5、发起HTTP请求;
6、服务器响应并返回结果;
7、通过四次挥手释放TCP连接;
8、浏览器渲染;
9、js引擎解析。
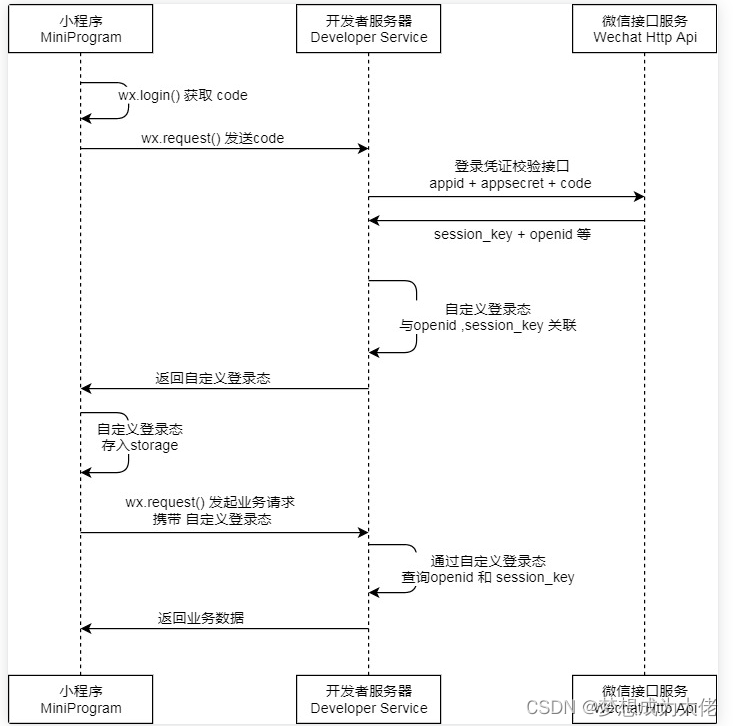
1、DNS Lookup
DNS Lookup 即浏览器从DNS服务器中进行域名查询。
浏览器会先对页面进行域名解析,获取到服务器的IP地址后,进而和服务器进行通信。
Tips: 通常在整个加载页面的过程中,浏览器会多次进行DNS Lookup,包括页面本身的域名查询以及在解析HTML页面时加载的JS、CSS、Image、Video等资源产生的域名查询。
2、建立TCP请求连接
浏览器和服务端TCP请求建立的过程,是基于TCP/IP,该协议由网络层的IP和传输层的TCP组成。IP是每一台互联网设备在互联网中的唯一地址。
TCP通过三次握手建立连接,并提供可靠的数据传输服务。
3、服务端请求处理响应
在TCP连接建立后,Web服务器接受请求,开始进行处理,同时浏览器端开始等待服务器的处理响应。
Web服务器根据请求类型的不同,进行相应的处理。静态资源如图片、CSS文件、静态HTML直接进行响应;如其他注册的请求转发给相应的应用服务器,进行如数据处理、缓存中取数据,将数据按照约定好的格式响应给浏览器。
在大型应用中,通常为分布式服务架构,应用服务器的处理有可能经过很多个系统的中间件,最终获取到需要的数据
4、客户端下载、解析、渲染显示页面
在服务器返回数据后,客户端浏览器接收数据,进行HTML下载、解析、渲染显示。
- a. 如果是Gzip包,则先解压为HTML
- b. 解析HTML的头部代码,下载头部代码中的样式资源文件或脚本资源文件
- c. 解析HTML代码和样式文件代码,构建HTML的DOM树以及与CSS相关的CSSOM树
- d. 通过遍历DOM树和CSSOM树,浏览器依次计算每个节点的大小、坐标、颜色等样式,构造渲染树
- e. 根据渲染树完成绘制过程
浏览器下载HTML后,首先解析头部代码,进行样式表下载,然后继续向下解析HTML代码,构建DOM树,同时进行样式下载。当DOM树构建完成后,立即开始构造CSSOM树。理想情况下,样式表下载速度够快,DOM树和CSSOM树进入一个并行的过程,当两棵树构建完毕,构建渲染树,然后进行绘制。
DNS解析优化
针对DNS Lookup环节,我们可以针对性的进行DNS解析优化。
- DNS缓存优化
- DNS预加载策略
- 稳定可靠的DNS服务器
TCP网络链路优化
针对网络链路的优化,好像除了花钱没有什么更好的方式!
服务端处理优化
服务端的处理优化,是一个非常庞大的话题,会涉及到如Redis缓存、数据库存储优化或是系统内的各种中间件以及Gzip压缩等…
浏览器下载、解析、渲染页面优化
根据浏览器对页面的下载、解析、渲染过程,可以考虑一下的优化处理:
- 尽可能的精简HTML的代码和结构
- 尽可能的优化CSS文件和结构
- 一定要合理的放置JS代码,尽量不要使用内联的JS代码
白屏性能优化
加载性能优化
-
减少请求次数;
-
图片资源
-
CSS雪碧图技术
把一些常用、重复使用的小图合并成一张大图,使用的时候通过背景图片定位(background-position),定位到具体的某一张小图上;
1、UI给图;
2、webpack插件:webpack-spritesmith
-
图片懒加载
视区外图片先不加载,当进入视区或者进入视区之前的某个位置加载;
1、css的loading属性;
2、getBoundingClientRect方法,获取dom元素的top、left、bottom、right、height、width信息,对比视区大小,进行图片加载(需要结合节流);
3、IntersectionOberser方法,能够监听元素是否到达当前视口的事件;
-
字体图标
一个图标字体比一系列图像要小,一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像,可以减少HTTP请求。
-
base64编码
图片的base64编码就是可以将一张图片数据编码成一串字符串,使用该字符串代替图像地址url;
(均衡css体积增大和http请求减少之间的收益)
-
-
-
合理利用缓存
- 浏览器缓存(资源)
- 强缓存
- 协商缓存
- DNS缓存(DNS查找时间)
- 分包加载 (Bundle Spliting)
- 浏览器缓存(资源)
-
合并CSS和JS文件
将CSS和JavaScript文件合并为单独的文件。合并CSS和JavaScript文件是减少HTTP请求数量和提高网站加载速度的有效方法;
-
减少请求资源的大小;
相同网络环境下,更小体积意味着传输速度更快;
减少资源大小方式
-
资源压缩
-
js、css、html资源压缩
-
gzip压缩:nginx配置中可以开启,资源传输体积压缩变小,相应会增加服务器压缩和浏览器资源解压的压力;对于图片资源压缩效率不明显;
-
Terser 等工具是 Javascript 资源压缩混淆的神器。对代码层进行处理,比如:
1、长变量名替换短变量;
2、删除空格换行符;
3、预计算能力;
4、移除无法被执行的代码;
5、移除无用的变量及函数
-
-
-
网络优化;
CND:就近原则
Http2.0
- 多路复用,在浏览器可并行发送 N 条请求。
- 首部压缩,更小的负载体积。
- 请求优先级,更快的关键请求
-
路由懒加载
-
第三方组件按需加载
-
···
网络七层协议
应用层
网络服务与最终用户的一个接口。
协议有:HTTP FTP TFTP SMTP SNMP DNS TELNET HTTPS POP3 DHCP
表示层
数据的表示、安全、压缩。(在五层模型里面已经合并到了应用层)
格式有,JPEG、ASCll、EBCDIC、加密格式等
会话层
建立、管理、终止会话。(在五层模型里面已经合并到了应用层)
对应主机进程,指本地主机与远程主机正在进行的会话
传输层
定义传输数据的协议端口号,以及流控和差错校验。
协议有:TCP UDP,数据包一旦离开网卡即进入网络传输层
网络层
进行逻辑地址寻址,实现不同网络之间的路径选择。
协议有:ICMP IGMP IP(IPV4 IPV6)
数据链路层
建立逻辑连接、进行硬件地址寻址、差错校验等功能。(由底层网络定义协议)
将比特组合成字节进而组合成帧,用MAC地址访问介质,错误发现但不能纠正。
物理层
建立、维护、断开物理连接。(由底层网络定义协议)
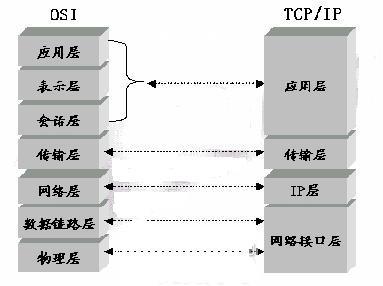
TCP/IP 层级模型结构,应用层之间的协议通过逐级调用传输层(Transport layer)、网络层(Network Layer)和物理数据链路层(Physical Data Link)而可以实现应用层的应用程序通信互联。
应用层需要关心应用程序的逻辑细节,而不是数据在网络中的传输活动。应用层其下三层则处理真正的通信细节。在 Internet 整个发展过程中的所有思想和着重点都以一种称为 RFC(Request For Comments)的文档格式存在。针对每一种特定的 TCP/IP 应用,有相应的 RFC文档。






![[附源码]Nodejs计算机毕业设计基于web的小说浏览系统Express(程序+LW)](https://img-blog.csdnimg.cn/e7a8fda3901141158c8d216957a92d03.png)