cookie、sessionStorage和localStorage的区别(一)详细精炼
- 知识调用
- 前言引入
- 核心干货
- webstorage本地存储
- cookie
- sessionStorage
- localStorage
知识调用
| 文章中可能用到的知识点 |
|---|
| 前端学习:浏览器缓存方式有哪些( cookie localstorage sessionstorage) |
| 如何查看Chrome浏览器的页面缓存内容【详细教程】 |
| 如何清除浏览器缓存(快捷键+手动) |
| cookie、sessionStorage和localStorage的区别(一) |
前言引入
在之前几期文章(见知识调用)中,我们了解了cookie、sessionStorage和localStorage的区别(一)。本期文章将无缝对接,将 以cookie、sessionStorage和localStorage的区别为核心,进一步展开介绍。
大致内容安排如下:👇👇👇
| 文章发展线 |
|---|
| cookie、sessionStorage和localStorage的区别(一)详细比较【已完成】 |
| cookie、sessionStorage和localStorage的区别(二)精简概念 |
| localstorage的基本用法——存储、读取、删除 |
| sessionstorage的基本用法——存储、读取、删除 |
| vue3 antd table 表格的增删改查(三)利用localstorage修改数据 |
核心干货
webstorage本地存储

1)webstorage是本地存储,存储在客户端,包括localStorage和sessionStorage
2)localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信
3)sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除 仅在客户端(即浏览器)中保存,不参与和服务器的通信。源生接口可以接受,亦可再次封装来对Object和Array有更好的支持
4)WebStorage的目标
- 提供一种在cookie之外存储会话数据的路径
- 提供一种存储大量可以跨会话存在的数据的机制
- HTML5的WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(会话存储)
5)作用域的不同:
- 不同浏览器无法共享localStorage或sessionStorage中的信息。
- 相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。
- 这里需要注意的是,页面及标签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的
6)存储大小:5MB
7)存储位置:都保存在客户端,不与服务器进行交互通信
8)存储内容类型:只能存储字符串类型
9)获取方式:
- localStorage:window.localStorage;
- sessionStorage:window.sessionStorage;
10)应用场景:
localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据,而sessionStorage:敏感账号一次性登录
11)WebStorage的优点:
- 存储空间更大
- 节省网络流量
- 快速显示
- 安全性高一些
WebStorage提供了一些方法,数据操作比cookie方便
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key
cookie

1)HTTP Cookie简称cookie,通过name=value的形式存储
2)cookie的构成:
- 名称:name(不区分大小写,但最好认为它是区分的)
- 值:value(通过URL编码:encodeURIComponent)
- 域
- 路径
- 失效时间:一般默认是浏览器关闭失效,可以自己设置失效时间
- 安全标志:设置安全标志后只有SSL连接的时候才发送到服务器
3)cookie的作用:主要用于保存登录信息
4)生命期为只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
有个数限制(各浏览器不同),一般不能超过20个。
与服务器端通信:每次都会携带在HTTP头中。
5)cookie的优点:
- 具有极高的扩展性和可用性
- 通过良好的编程,控制保存在cookie中的session对象的大小
- 通过加密和安全传输技术,减少cookie被破解的可能性
- 只有在cookie中存放不敏感的数据,即使被盗取也不会有很大的损失
- 控制cookie的生命期,使之不会永远有效。
6)cookie的缺点:
- cookie的长度和数量的限制。 每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。
- 如果cookie被人拦掉了,那个人就可以获取到所有session信息。加密的话也不起什么作用
- 有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务端保存一个计数器。若计数器保存在客户端,则起不到什么作用
sessionStorage
1)sessionStorage是Storage类型的一个对象,拥有 clear()、getItem(name)、key(index)、removeItem(name)、setItem(name,value) 方法
2)sessionStorage对象存储特定于某个会话的数据,也就是该数据只保持到浏览器关闭
3)将数据保存在session对象中。所谓session,是指用户在浏览某个网站时,从进入网站到浏览器关闭所经过的这段时间,也就是用户浏览这个网站所花费的时间。session对象可以用来保存在这段时间内所要求保存的任何数据
4)sessionStorage为临时保存
localStorage
1)localStorage也是Storage类型的一个对象
2)在HTML5中localStorage作为持久保存在客户端数据的方案取代了globalStorage(globalStorage必须指定域名)
3)localStorage会永久存储会话数据,除非removeItem,否则会话数据一直存在
4)将数据保存在客户端本地的硬件设备(通常指硬盘,也可以是其他硬件设备)中,即使浏览器被关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用
5)==localStorage为永久保存=
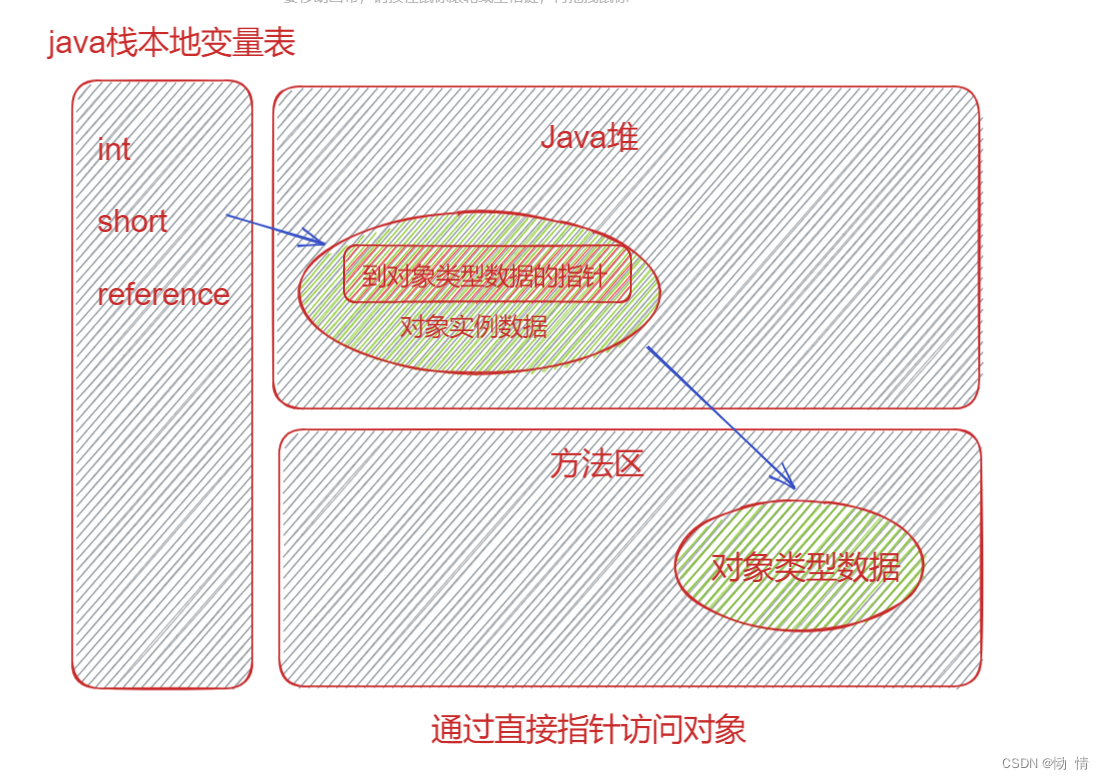
图示说明:

注意:时刻注意XSS注入的风险,因为可以在控制台直接访问它们,所以不要存入敏感数据
对于cookie、sessionStorage和localStorage的区别的详细介绍到这结束了
觉得这篇文章有用、对此感兴趣的小伙伴们
可以点赞➕收藏➕关注,方便后续跟进学习哦~🔥🔥🔥







![[附源码]Python计算机毕业设计动物保护资讯推荐网站Django(程序+LW)](https://img-blog.csdnimg.cn/9f0fcde6dd024dc3ae41a1d00bf9ba82.png)
![RabbitMQ[3]-RabbitMQ如何保证消息的可靠性投递与消费?](https://img-blog.csdnimg.cn/img_convert/8f84583ad6db6d0b172b63465d87c3a6.jpeg)





![[附源码]Python计算机毕业设计SSM基于web的学生社团管理系统(程序+LW)](https://img-blog.csdnimg.cn/6cfac408aae840c8ac0d588f27f9b97c.png)
![[附源码]Python计算机毕业设计SSM基于的二手房交易系统(程序+LW)](https://img-blog.csdnimg.cn/9b6f332d5d554f6cbf91b6d60f68e0e0.png)


![[附源码]Python计算机毕业设计SSM基于web技术的米其林轮胎管理系统(程序+LW)](https://img-blog.csdnimg.cn/8ada7db467f74f2581a65a85e7ab4763.png)
