提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档

使用的6.0.0 beta版本
文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
前言
Ant Design 简称为 Antd
antd 为 Web 应用提供了丰富的基础 UI 组件,我们还将持续探索企业级应用的最佳 UI 实践。除了官方组件,我们也提供了社区精选组件作为必要的补充,另外如果您是内网用户,
提示:以下是本篇文章正文内容,下面案例可供参考
一、AntD是什么?
antd 为 Web 应用提供了丰富的基础 UI 组件,我们还将持续探索企业级应用的最佳 UI 实践。除了官方组件,我们也提供了作为必要的补充,另外如果您是内网用户
二、组件预热
1.通用、导航、数据输入、数据展现、反馈、其他


2.整体效果预热

可以看出Antd的整体页面分格和React Admin比较相似,页面抬头和左边是菜单右边是页面导航,导航下面是页面窗口,加上定制的主题窗口,基本可以完成一个页面的主题功能实现
3.快速搭建环境
先查看线上的部署的版本

将代码放到本地试试可以运行
模板的内容
## 模板
```
- Dashboard
- 分析页
- 监控页
- 工作台
- 表单页
- 基础表单页
- 分步表单页
- 高级表单页
- 列表页
- 查询表格
- 标准列表
- 卡片列表
- 搜索列表(项目/应用/文章)
- 详情页
- 基础详情页
- 高级详情页
- 用户
- 用户中心页
- 用户设置页
- 结果
- 成功页
- 失败页
- 异常
- 403 无权限
- 404 找不到
- 500 服务器出错
- 帐户
- 登录
- 注册
- 注册成功
```
本地安装
资源 - Ant Design 下载zip文件解压后文件目录集

先看了一下README.cn的文件,直接进行安装,安装比较简单,直接用npm install就OK
我的安装非常多的WARN,怀疑大量的版本冲突。先安装试试看,也不知道可以启动上面的例子吗?

自动安装了最新版本ant-design-pro@6.0.0-beta.1 postinstall
ant-design-pro@6.0.0-beta.1 start
> cross-env UMI_ENV=dev max dev
Hello PRO
info - [你知道吗?] 如果想检测未使用的文件和导出,可尝试新出的 deadCode 配置项,详见 https://umijs.org/docs/api/config#deadcode
Using openapi Plugin
info - Umi v4.0.36
info - MFSU eager strategy enabled
event - [MFSU][eager] start build deps
info - [MFSU] buildDeps since cacheDependency has changed
╔════════════════════════════════════════════════════╗
║ App listening at: ║
║ > Local: http://localhost:8000 ║
ready - ║ > Network: http://192.168.31.36:8000 ║
║ ║
║ Now you can open browser with the above addresses↑ ║
╚════════════════════════════════════════════════════╝
Hello PRO
Using openapi Plugin
info - [MFSU][eager] worker init, takes 4592ms
info - [MFSU][eager] build worker start to build
event - [Webpack] Compiled in 9366 ms (519 modules)先用6.0.0 跑跑试试

自动脚本生成的目录结构
├── config # umi configuration, including routing, construction and other configurations
├── mock # local mock data
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # Local static resources
│ ├── components # Business common components
│ ├── e2e # Integration test case
│ ├── layouts # General layout
│ ├── models # Global dva model
│ ├── pages # Business page entry and common templates
│ ├── services # Background interface services
│ ├── utils # tool library
│ ├── locales # Internationalized resources
│ ├── global.less # global style
│ └── global.ts # Global JS
├── tests # test tools
├── README.md
└── package.json
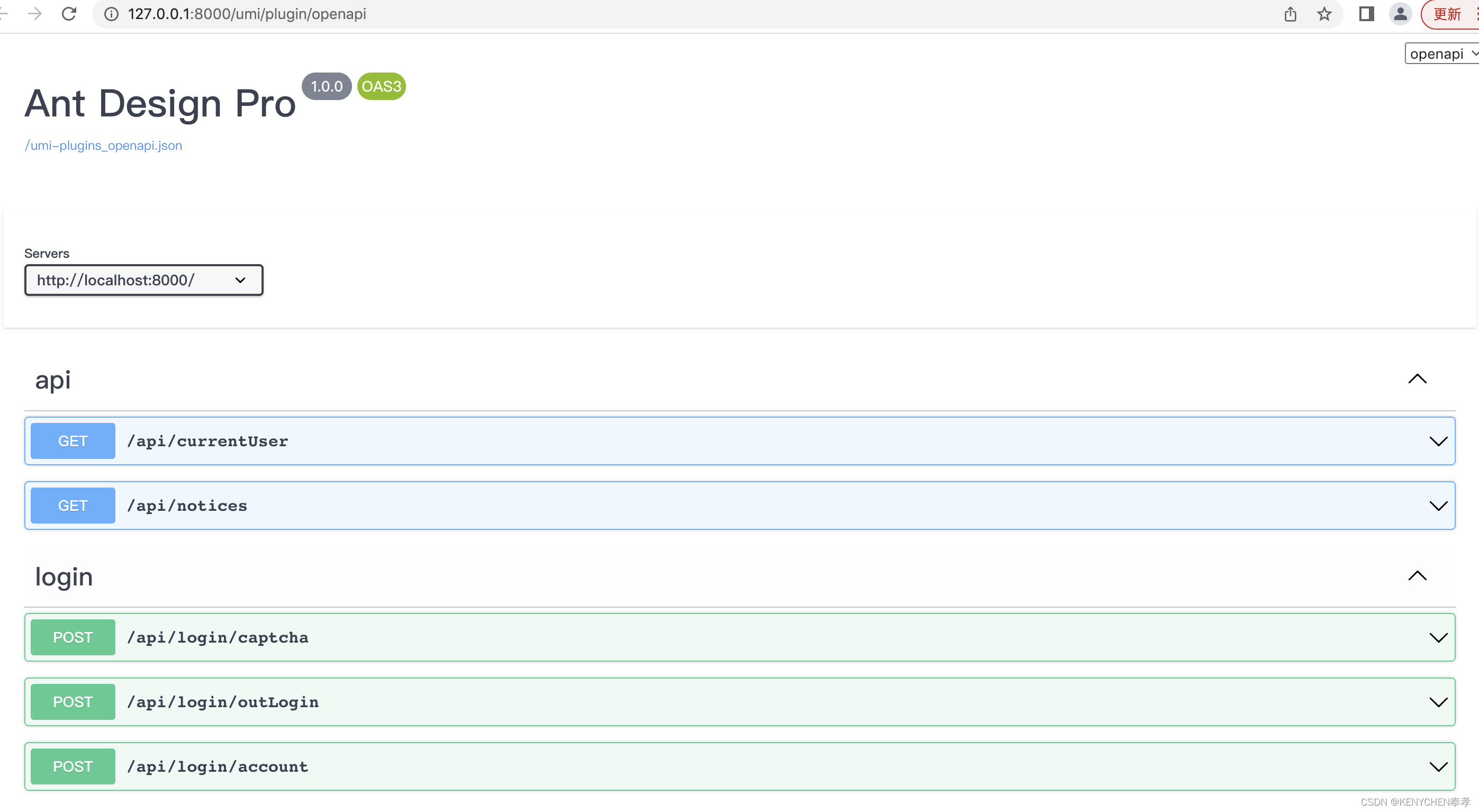
尝试修改一下代码看看。发现一个
Openapi的地址

总结
antd 还是挺好用的。后续继续学习它。





![[附源码]Python计算机毕业设计动物保护资讯推荐网站Django(程序+LW)](https://img-blog.csdnimg.cn/9f0fcde6dd024dc3ae41a1d00bf9ba82.png)
![RabbitMQ[3]-RabbitMQ如何保证消息的可靠性投递与消费?](https://img-blog.csdnimg.cn/img_convert/8f84583ad6db6d0b172b63465d87c3a6.jpeg)





![[附源码]Python计算机毕业设计SSM基于web的学生社团管理系统(程序+LW)](https://img-blog.csdnimg.cn/6cfac408aae840c8ac0d588f27f9b97c.png)
![[附源码]Python计算机毕业设计SSM基于的二手房交易系统(程序+LW)](https://img-blog.csdnimg.cn/9b6f332d5d554f6cbf91b6d60f68e0e0.png)


![[附源码]Python计算机毕业设计SSM基于web技术的米其林轮胎管理系统(程序+LW)](https://img-blog.csdnimg.cn/8ada7db467f74f2581a65a85e7ab4763.png)


