ref的作用:
(1)第一个作用:和vue一样:
- 绑在dom节点上拿到的是dom节点;
- 绑在组件上拿到的是组件对象;
定义方式:
<template>
<div>
<input type="text" ref="mytextref">
<button @click="handleClick()">change</button>
</div>
</template>
<script>
import { ref } from '@vue/reactivity'
export default {
setup(){
const handleClick=()=>{
console.log(mytextref.value)//必须“.value”才能拿到input标签
}
// 创建ref对象
const mytextref =ref()
return {
handleClick,
mytextref
}
}
}
</script>
重点强调:
<input type="text" ref="mytextref">import { ref } from '@vue/reactivity' //导入ref// 创建ref对象
const mytextref =ref()
//返回mytextref
return {
mytextref
}console.log(mytextref.value)//必须“.value”才能拿到input标签结果:一点击button按钮,就拿到了input节点:
![]()
(2) ref状态用法
<template>
<div>
<!-- 这里其实是{{myname.value}},不过直接写myname,它也给你当成myname.value -->
{{myname}}
<button @click="handleClick()">change</button>
</div>
</template>
<script>
import { ref } from '@vue/reactivity'
export default {
setup(){
const myname = ref("yiyi")//拦截的是ref对象里的value属性
const handleClick=()=>{
console.log(myname) //=>ref对象
console.log(myname.value)//=>yiyi
myname.value = 'linlin'
}
return{
myname,
handleClick
}
}
}
</script>结果:点击按钮myname.value的值被改变

重点代码:
const myname = ref("yiyi")//拦截的是ref对象里的value属性
const handleClick=()=>{
console.log(myname) //=>ref对象
console.log(myname.value)//=>yiyi
myname.value = 'linlin'
}ref状态用法和reactive定义状态的区别:
相比较reactive定义状态,使用的时候需要obj.myname,ref状态用法就很好,把myname定义成ref对象,直接用myname就可以了,或者是myname.value;
{{obj.myname}} const obj=reactive({ myname:"yiyi", myage:100 })
- 有区别的原理是因为:
ref能直接拦截到字符串,拦截到字符串的原理其实是拦截的是ref对象里的value属性;
const myname = ref("yiyi")//拦截的是ref对象里的value属性但是 reactive 就不能拦截到字符串,只能拦截到对象和数组:
const obj=reactive({})//拦截对象,可行 const obj2=reactive([])//拦截数组,可行 const obj3=reactive("yiyi")//拦截字符串,不可行
所以ref状态用法在dom节点上,比reactive好用一写,所以常拿来定义状态时使用;
ref和reactive之间的转化:
- ref在dom上比reactive好用一点,但是在函数里的使用reactive又比ref要好用,所以各有各的优点;
- 不过ref和reactive之间可以转化,这样就可以在dom中使用ref,在函数里面使用reactive,这样就可以使得各自的优势最大化;
- 用toRefs(obj)进行转换:
<template>
<div>
//使用ref方式
{{myname}}--{{myage}}
</div>
</template>
<script>
//引入toRefs
import { reactive,toRefs } from '@vue/reactivity'
export default {
setup(){
//使用reactive方式
const obj=reactive({
myname:"yiyi",
myage:100
})
return {
//ref和reactive进行转换
...toRefs(obj),
}
}
}
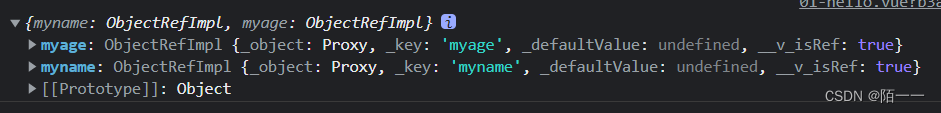
</script>toRefs(obj)是把一个reactive里面的每个属性转换成了ref对象,效果:
console.log(toRefs(obj))
return里要对toRefs(obj)对象展开,因为return返回的也是一个对象;


![[附源码]Python计算机毕业设计动物保护资讯推荐网站Django(程序+LW)](https://img-blog.csdnimg.cn/9f0fcde6dd024dc3ae41a1d00bf9ba82.png)
![RabbitMQ[3]-RabbitMQ如何保证消息的可靠性投递与消费?](https://img-blog.csdnimg.cn/img_convert/8f84583ad6db6d0b172b63465d87c3a6.jpeg)





![[附源码]Python计算机毕业设计SSM基于web的学生社团管理系统(程序+LW)](https://img-blog.csdnimg.cn/6cfac408aae840c8ac0d588f27f9b97c.png)
![[附源码]Python计算机毕业设计SSM基于的二手房交易系统(程序+LW)](https://img-blog.csdnimg.cn/9b6f332d5d554f6cbf91b6d60f68e0e0.png)


![[附源码]Python计算机毕业设计SSM基于web技术的米其林轮胎管理系统(程序+LW)](https://img-blog.csdnimg.cn/8ada7db467f74f2581a65a85e7ab4763.png)