文章目录
- 前言
- 一、cubemx配置
- 二、代码
- 1.过滤器的配置(后续会介绍)
- 2.main.c
- 3.主循环
- 总结
前言
介绍使用stm32cubemx来配置can,本节讲解一个简答,不需要stm32的can和外部连接,直接可以用于验证的回环模式。
所谓回环模式就是自己发给自己。
参考:
参考1
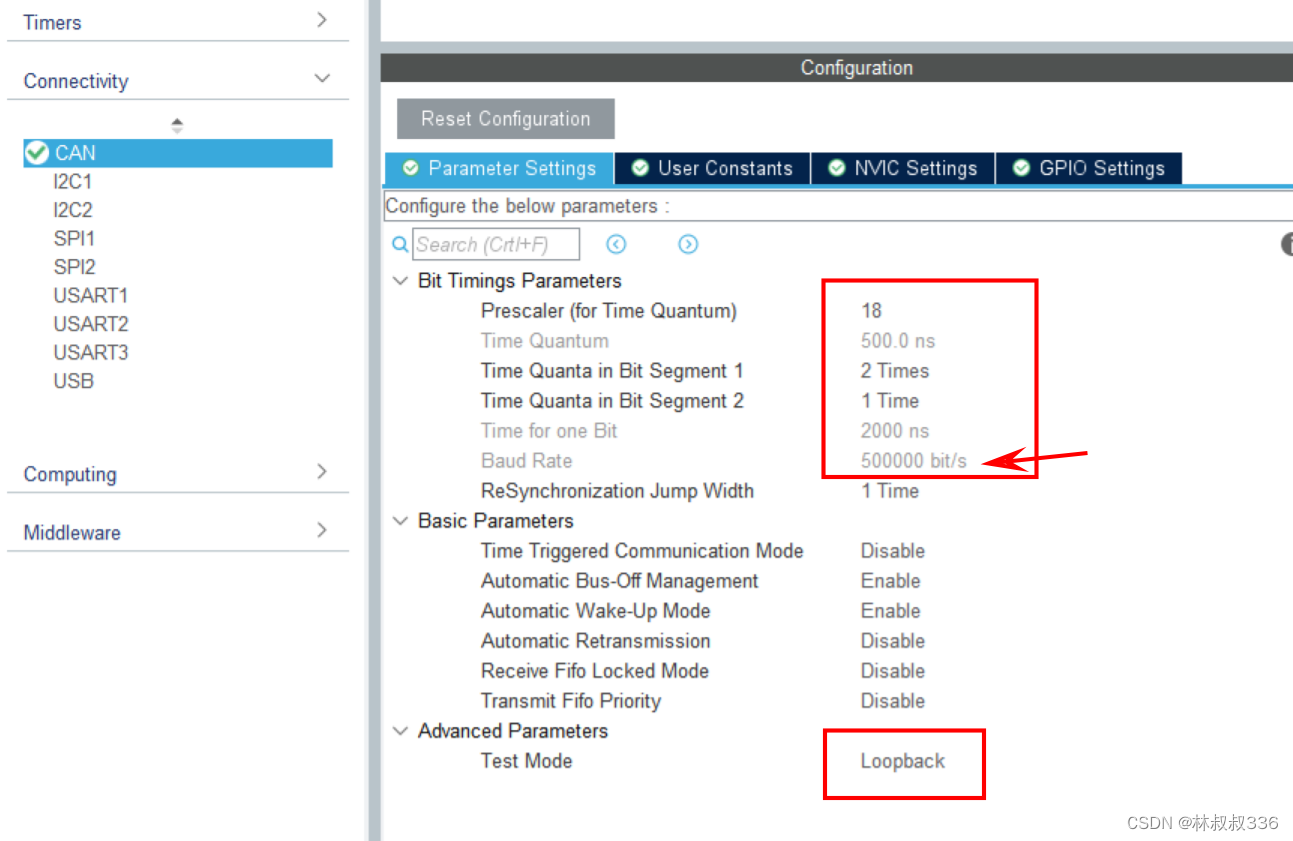
一、cubemx配置
配置到合适的速率

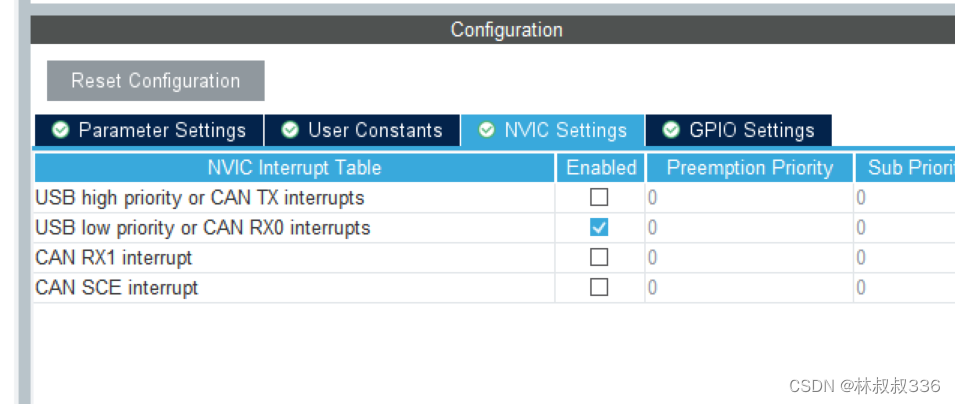
要打开中断

二、代码
1.过滤器的配置(后续会介绍)
在新版的cubemx中可以直接在 MX_CAN_Init();中加入过滤器配置,老版的不行(野火hal库视频里面介绍的不可以)
在这个注释段内加入过滤器配置
/* USER CODE BEGIN CAN_Init 2 */
CAN_FilterTypeDef sFilterConfig;
sFilterConfig.FilterActivation = ENABLE;//打开过滤器
sFilterConfig.FilterBank = 0;//过滤器0 这里可设0-13
sFilterConfig.FilterMode = CAN_FILTERMODE_IDMASK;//采用掩码模式
sFilterConfig.FilterScale = CAN_FILTERSCALE_32BIT;//采用32位掩码模式
sFilterConfig.FilterFIFOAssignment = CAN_FILTER_FIFO0;//采用FIFO0
sFilterConfig.FilterIdHigh = 0x0000; //设置过滤器ID高16位
sFilterConfig.FilterIdLow = 0x0000;//设置过滤器ID低16位
sFilterConfig.FilterMaskIdHigh = 0x0000;//设置过滤器掩码高16位
sFilterConfig.FilterMaskIdLow = 0x0000;//设置过滤器掩码低16位
if(HAL_CAN_ConfigFilter(&hcan,&sFilterConfig) != HAL_OK)//初始化过滤器
{
Error_Handler();
}
if(HAL_CAN_Start(&hcan) != HAL_OK)//打开can
{
Error_Handler();
}
if(HAL_CAN_ActivateNotification(&hcan,CAN_IT_RX_FIFO0_MSG_PENDING) != HAL_OK)//开启接受邮箱0挂起中断
{
Error_Handler();
}
/* USER CODE END CAN_Init 2 */
2.main.c
在开头的地方创建一些变量已经cna的接受回调函数
CAN_TxHeaderTypeDef TXHeader;
CAN_RxHeaderTypeDef RXHeader;
uint8_t TXmessage[8] = {0x00,0x11,0x22,0x33,0x44,0x55,0x66,0x77};
uint8_t RXmessage[8];
uint32_t pTxMailbox = 0;
void HAL_CAN_RxFifo0MsgPendingCallback(CAN_HandleTypeDef *hcan)//接受邮箱0挂起中断回调函数
{
if(hcan->Instance==CAN1)
{
HAL_CAN_GetRxMessage(hcan,CAN_FILTER_FIFO0,&RXHeader,RXmessage);//获取数据
}
}
void CAN_senddata(CAN_HandleTypeDef *hcan)
{
TXHeader.StdId=0x00000000;
TXHeader.ExtId=0x12345000;
TXHeader.DLC=8;
TXHeader.IDE=CAN_ID_EXT;
TXHeader.RTR=CAN_RTR_DATA;
TXHeader.TransmitGlobalTime = DISABLE;
HAL_CAN_AddTxMessage(hcan,&TXHeader,TXmessage,&pTxMailbox);
}
3.主循环
只需要在主循环中调用这些就行。进入调试模式在回调函数的地方打断点就能看到了!!!
CAN_senddata(&hcan);
HAL_Delay(500);
总结
over




![[保研/考研机试] 括号匹配问题 C++实现](https://img-blog.csdnimg.cn/334a300fd3d04f6f9bee541b7cbeed9f.png)