- 在编写nodejs后端时,我发现一些模板文件是十分通用的,所以想着由机器帮我生成简单的模板文件。
- 利用的是nodejs的fs能力,代码如下
-
const fs = require("fs"); const path = require("path"); const { humpTransformLine } = require(path.join(__dirname, "/js/data.js")); function createModelsFile(name) { // 首字母转化为大写 const capitalName = name.replace(/^(\w)/, (node, key) => { return key.toUpperCase(); }), interfaceName = `I${capitalName}`, tableName = humpTransformLine(name); // 没有文件件就创建文件夹 if (!fs.existsSync(path.join(`../models/${name}`))) { fs.mkdirSync(path.join(`../models/${name}`)); } // 如果文件已经有,就不进行操作了 if (fs.existsSync(path.join(`../models/${name}/index.ts`))) { return; } fs.writeFile(path.join(`../models/${name}/index.ts`), `import { modelExecute } from "../../utils/request"; import { setUpdateSqlByForm } from "../../utils/data"; interface ${interfaceName} {} /** * 查询 * @returns */ export async function query${capitalName}(): Promise<${interfaceName}[]> { const list = await modelExecute("select * from ${tableName}", {}) as ${interfaceName}[]; return list; } /** * 根据id去查询 * @returns */ export async function query${capitalName}ById(id: number | string): Promise<${interfaceName}> { const result = await modelExecute("select * from ${tableName} where id = ?", [ id ]) as [${interfaceName} | null]; return result; } /** * 增加 * @returns */ export async function add${capitalName}(${name}: ${interfaceName}): Promise<boolean> { const result = await modelExecute("insert into ${tableName} set ?", ${name}) as boolean; return result; } /** * 修改 * @returns */ export async function update${capitalName}(setForm: any, whereForm: any): Promise<boolean> { const { setSql, whereSql, paramList } = setUpdateSqlByForm(setForm, whereForm); const result = await modelExecute("update ${tableName}" + setSql + whereSql, paramList) as boolean; return result; } /** * 删除 * @returns */ export async function del${capitalName}(id: string | number): Promise<boolean> { const result = await modelExecute("delete from ${tableName} where id = ?", [id]) as boolean; return result; } `, (err) => { if (err) { console.error(err); } }); } createModelsFile("screen"); -
成功创建
-

-
模板文件
import { modelExecute } from "../../utils/request"; import { setUpdateSqlByForm } from "../../utils/data"; interface IScreen2 {} /** * 查询 * @returns */ export async function queryScreen2(): Promise<IScreen2[]> { const list = await modelExecute("select * from screen2", {}) as IScreen2[]; return list; } /** * 根据id去查询 * @returns */ export async function queryScreen2ById(id: number | string): Promise<IScreen2> { const result = await modelExecute("select * from screen2 where id = ?", [ id ]) as [IScreen2 | null]; return result; } /** * 增加 * @returns */ export async function addScreen2(screen2: IScreen2): Promise<boolean> { const result = await modelExecute("insert into screen2 set ?", screen2) as boolean; return result; } /** * 修改 * @returns */ export async function updateScreen2(setForm: any, whereForm: any): Promise<boolean> { const { setSql, whereSql, paramList } = setUpdateSqlByForm(setForm, whereForm); const result = await modelExecute("update screen2" + setSql + whereSql, paramList) as boolean; return result; } /** * 删除 * @returns */ export async function delScreen2(id: string | number): Promise<boolean> { const result = await modelExecute("delete from screen2 where id = ?", [id]) as boolean; return result; }
使用nodejs自动生成后端的模板文件
news2025/12/22 23:50:30
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/851088.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【vue Dplayer】播放hls视频流
准备工作
安装Dplayer和hls.js
npm install dplayer --save
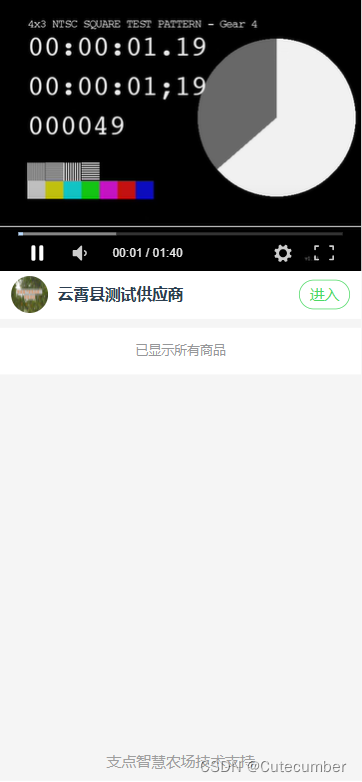
npm install hls.js --save准备测试流 hls测试地址:(截止2023.08.08有效) http://playertest.longtailvideo.com/adaptive/bipbop/gear4/prog_index.m3u8
<template><d…
Android 项目导入高德SDK初次上手
文章目录 一、前置知识:二、学习目标三、学习资料四、操作过程1、创建空项目2、高德 SDK 环境接入2.1 获取高德 key2.2下载 SDK 并导入2.2.1、下载SDK 文件2.2.2、SDK 导入项目2.2.3、清单文件配置2.2.4、隐私权限 3、显示地图 一、前置知识: 1、Java 基…
Java8实战-总结14
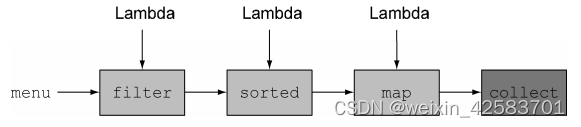
Java8实战-总结14 引入流流是什么 引入流
集合是Java中使用最多的API。几乎每个Java应用程序都会制造和处理集合。集合对于很多编程任务来说都是非常基本的:它们可以让数据分组并加以处理。为了解释集合是怎么工作的,想象一下准备列出一系列菜ÿ…
libmpv使用滤镜处理视频进行播放
一、前言
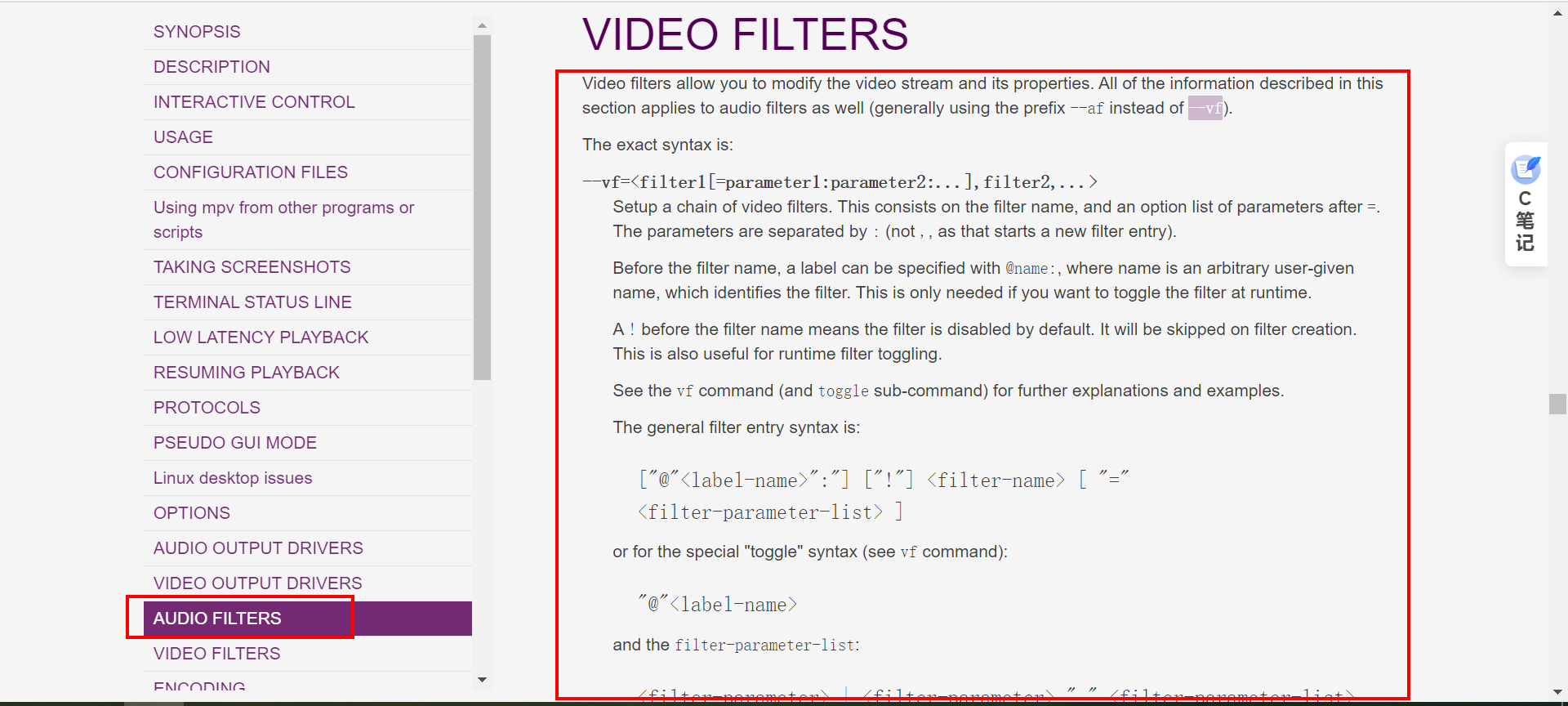
作为一个功能强大的多媒体框架,libmpv为开发者提供了广泛的功能和灵活的控制权。滤镜是libmpv的一个重要特性,允许开发者对视频进行各种实时处理和增强,从而满足用户对于个性化、创意化和高质量视频体验的需求。
滤镜是一种在视频渲染过程中应用特定效果的技术。…
若依-plus-vue启动显示Redis连接错误
用的Redis是windows版本,6.2.6
报错的主要信息如下:
Failed to instantiate [org.redisson.api.RedissonClient]: Factory method redisson threw exception; nested exception is org.redisson.client.RedisConnectionException: Unable to connect t…
Vscode-工具使用
Vscode ,这玩意儿是开源的,以前用收费的破解版,过段时间就高版本不匹配,这次搞个不要钱的玩玩,记录使用心得
下载
下载地址:官网 点击下载,但是这里有个问题下载比较慢,解决办法&a…
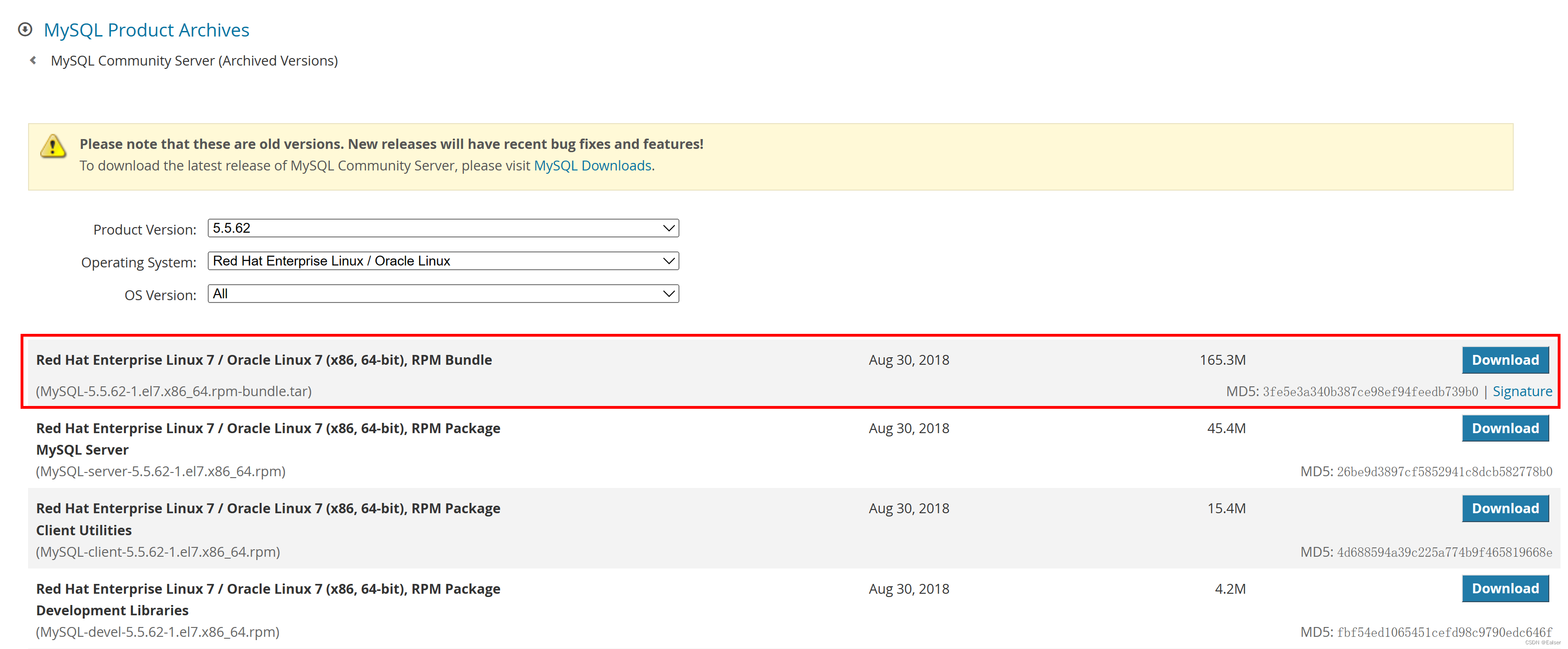
Redhat Linux 安装MySQL安装手册
Redhat安装MySQL安装手册 1 下载2 上传服务器、解压并安装3 安装安装过程1:MySQL-shared-5.6.51-1.el7.x86_64.rpm安装过程2:MySQL-shared-compat-5.6.51-1.el7.x86_64.rpm安装过程3:MySQL-server-5.6.51-1.el7.x86_64.rpm安装过程4ÿ…
从碎片化到整体性,医美服务的下一个战场
近年来,医美消费需求蓬勃增长,各类医美机构、医美平台如雨后春笋般涌现,为医美消费者提供了更多选择的同时,也赋予了他们更大的权利。据调查,在经历了一次不愉快的体验之后,“换一家”——是绝大多数医美消…
k8s --pod详解
目录 一、Pod基础概念
1、pod简介
2、在Kubrenetes集群中Pod有如下两种使用方式
3、pause容器使得Pod中的所有容器可以共享两种资源:网络和存储。
(1)网络
(2)存储
4、kubernetes中的pause容器主要为每个容器提供…
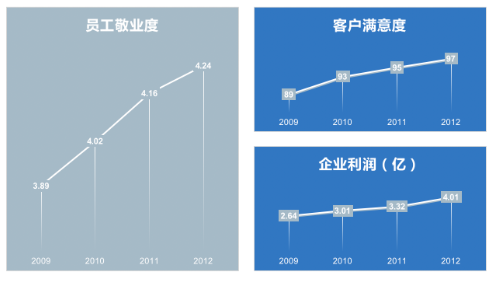
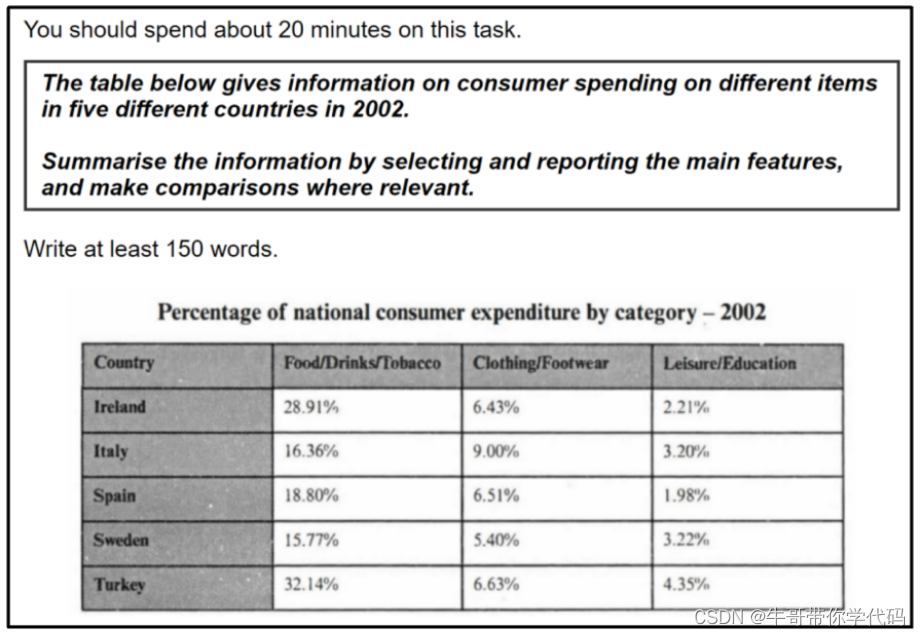
IELTS图表类作文基础知识
表格可以用table或chart来表示。 其实,数据类图表除了可以用chart表示,也可以用其他单词。
表格又可以称为table。而带有几何图形的图表可以用graph来表示。 像饼状图、折线图、柱状图这样用几何图形,或者直接用表格来呈现数据的形式&#x…
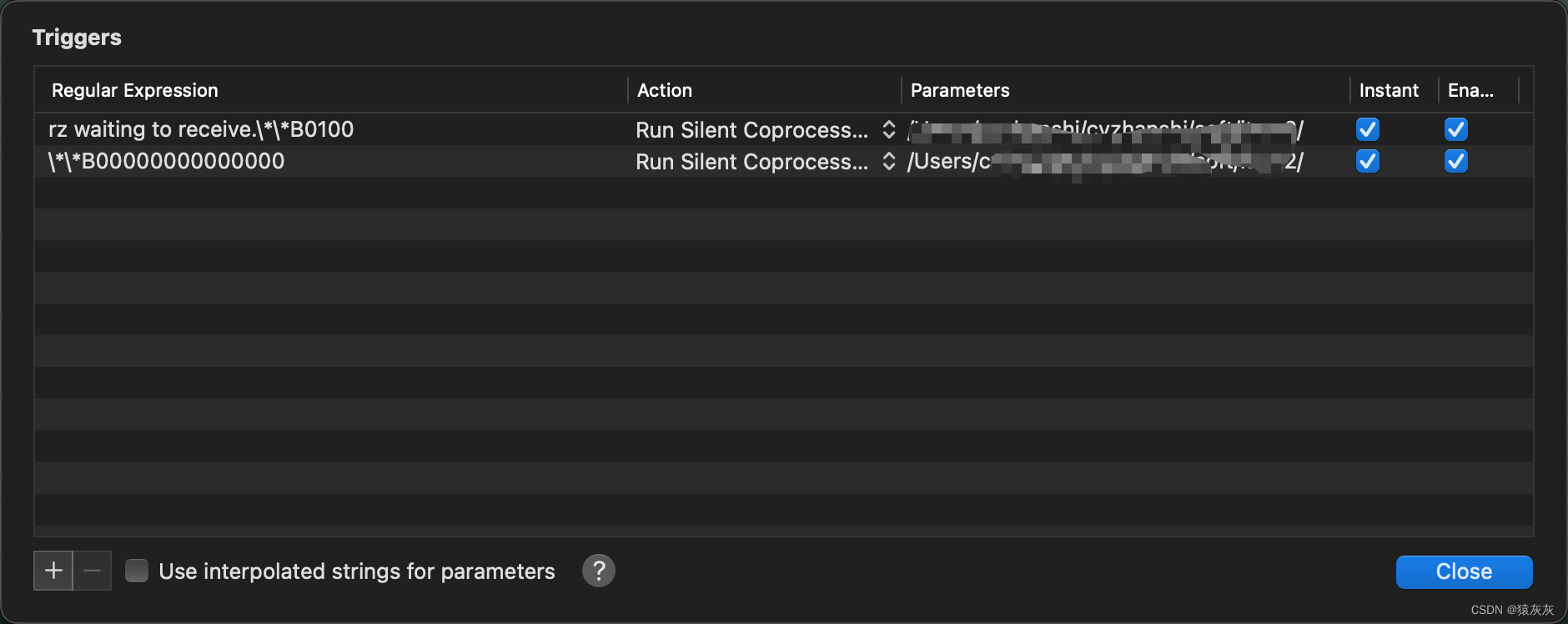
macOS(m芯片)连接服务器及其进行文件传输的各种方式的详解
说明:使用了macOS后发现,win系统能使用的xshell、xftp等连接服务器及其文件传输等软件均不能使用了,没有兼容的版本。所以我们刚切换到mac系统该如何去适应呢。 一、连接远程服务器
macOS中前文也说道我们使用的是iterm2进行终端控制的&…
【高级程序设计语言C++】红黑树
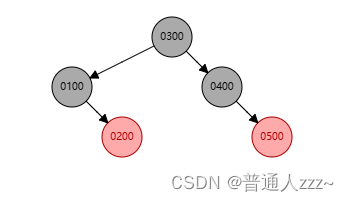
1. 红黑树的概念2. 红黑树的插入2.1. 情况12.2. 情况22.3. 情况32.4. 插入情况小总结 3. 红黑树与AVL树的对比4. 红黑树在线生成网站 1. 红黑树的概念
红黑树(Red-Black Tree)是一种自平衡的二叉搜索树,它在插入和删除操作时通过调整节点的颜…
anylabeling安装与使用说明
文章目录 一.anylabeling说明二. 安装教程1. 可执行程序方式2. python程序 一.anylabeling说明
官网:https://anylabeling.nrl.ai/docs 该工具作为一个具有Segment Anything和YOLO模型的智能标签工具,可以快速、准确地对图像进行标注。
二. 安装教程
1. 可执行程…
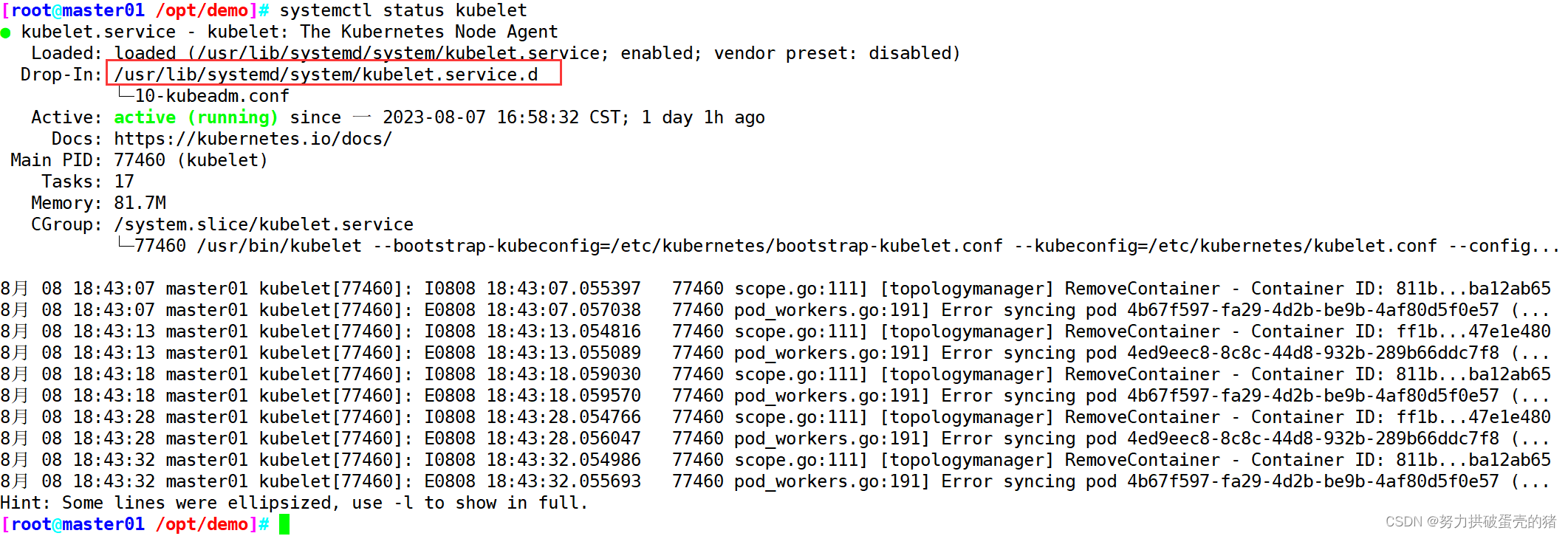
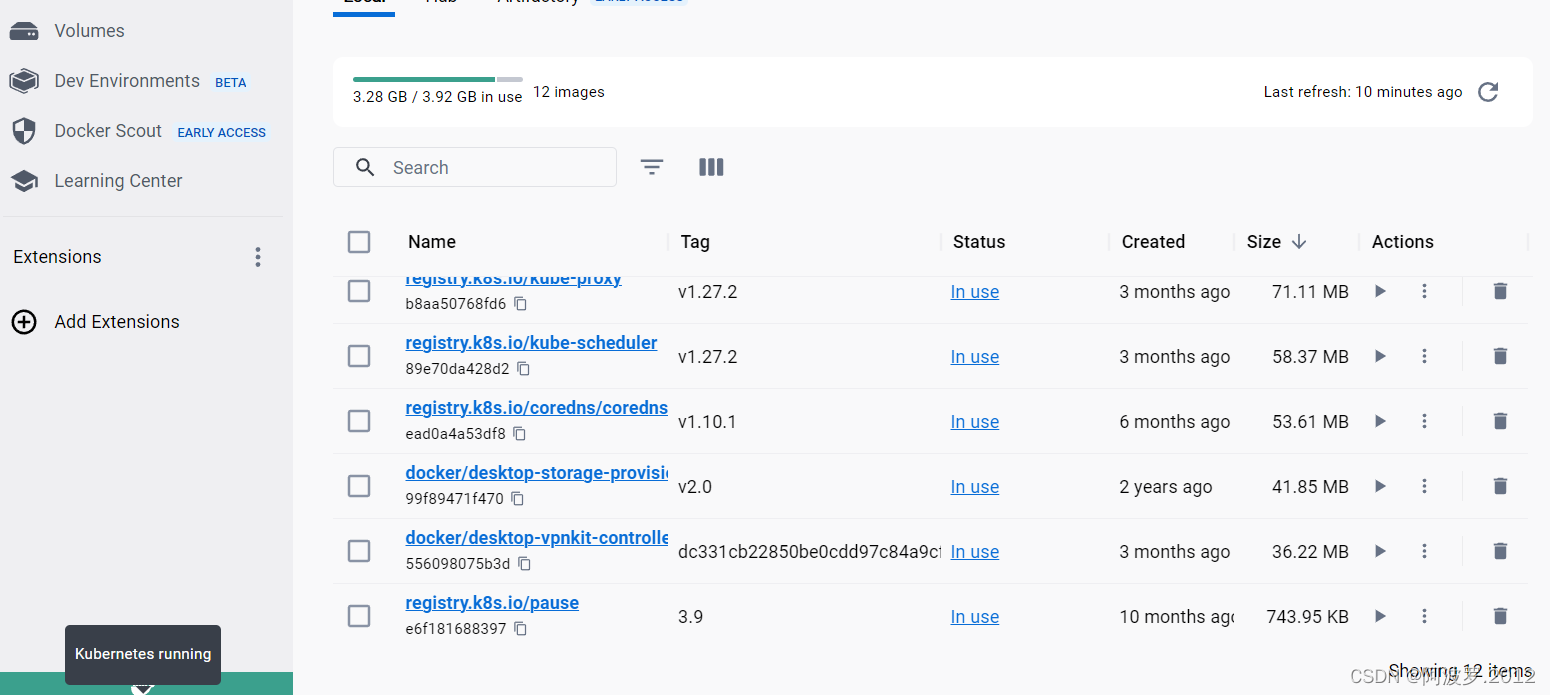
Docker Desktop 启用 Kubernetes 失败后处理
一、环境
Windows 10 C:\Users\zhuji>docker --version
Docker version 24.0.2, build cb74dfc 二、问题 在setting -> Kubernetes 中,选中 Enable Kubernetes 后,长时间显示 Starting ... ,在Images中显示几个自动下载的镜像后&…
e6zzseo:外贸独立站怎么推广
外贸独立站的推广需要一系列综合性的策略和方法,以吸引目标市场的访问者,并将他们转化为潜在客户。以下是一些推广外贸独立站的建议: 1. 搜索引擎优化(SEO):
e6zzseo认为优化网站可以适应搜索引擎的要求&a…
1749. 任意子数组和的绝对值的最大值
诸神缄默不语-个人CSDN博文目录 力扣刷题笔记 文章目录 1. 暴力搜索2. 动态规划3. 前缀和 1. 暴力搜索
直接用2个指针从索引0开始找到最后一个索引,时间复杂度大概是 O ( n 2 ) O(n^2) O(n2)吧,总之这么搞不行,以下是我用Python写的一些典型…
【2.1】Java微服务: Nacos注册中心
目录
Nacos介绍
Nacos安装 下载和安装
修改端口
启动 服务注册与发现 导入Nacos管理依赖
导入服务依赖
配置Nacos的服务地址
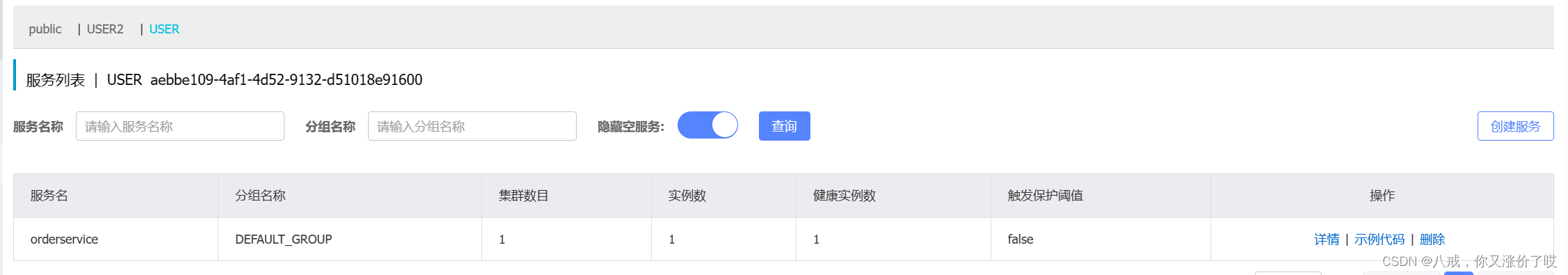
启动服务,查看已注册的服务 服务分级存储模型 分级存储模型介绍
具体结构
配置实例集群 同集群优先的负载均衡策略 服务权重配置…
vue中vuex的五个属性和基本用法,另加js-cookie的使用
VueX 是一个专门为 Vue.js 应用设计的状态管理构架,统一管理和维护各个vue组件的可变化状态(你可以理解成 vue 组件里的某些 data )。
Vuex有五个核心概念:
state, getters, mutations, actions, modules。
1. state:
vuex的基本数据&…
【力扣刷题 | 第二十五天】
目录 前言: 474. 一和零 - 力扣(LeetCode)
总结: 前言: 今天我们依旧暴打动态规划 474. 一和零 - 力扣(LeetCode)
给你一个二进制字符串数组 strs 和两个整数 m 和 n 。
请你找出并返回 strs 的最大子集…