准备工作
- 安装Dplayer和hls.js
npm install dplayer --save
npm install hls.js --save
- 准备测试流
hls测试地址:(截止2023.08.08有效)
http://playertest.longtailvideo.com/adaptive/bipbop/gear4/prog_index.m3u8
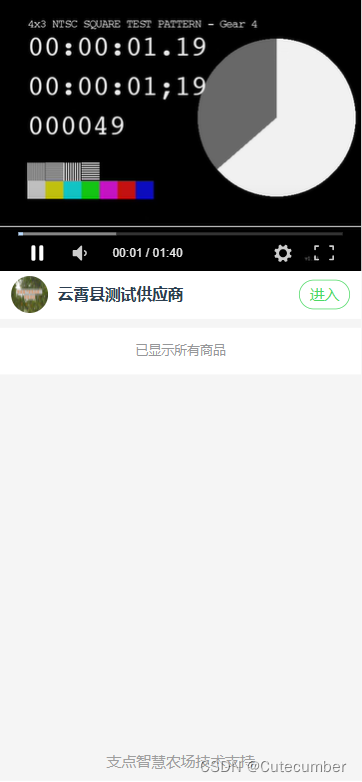
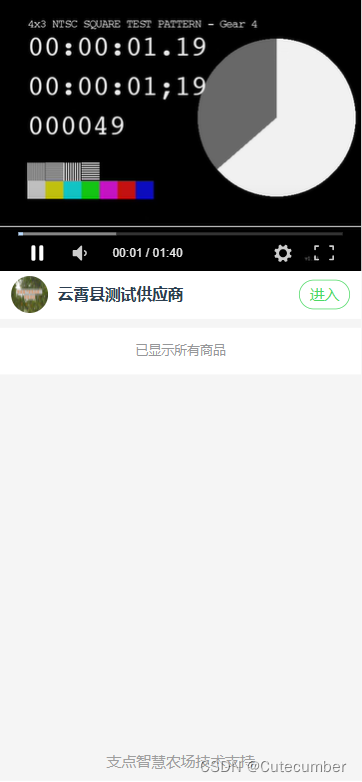
<template>
<div>
<div id="dplayer"></div>
</div>
</template>
<script>
import DPlayer from 'dplayer';
import Hls from 'hls.js'
export default{
data(){
return(){
dp: null
}
},
created(){
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: 'http://playertest.longtailvideo.com/adaptive/bipbop/gear4/prog_index.m3u8',
type: 'customHls',
customType: {
customHls: function (video, player) {
const hls = new Hls();
hls.loadSource(video.src);
hls.attachMedia(video);
},
},
},
});
this.dp = dp;
this.dp.play()
}
}
</script>