文章目录
- 一、前置知识:
- 二、学习目标
- 三、学习资料
- 四、操作过程
- 1、创建空项目
- 2、高德 SDK 环境接入
- 2.1 获取高德 key
- 2.2下载 SDK 并导入
- 2.2.1、下载SDK 文件
- 2.2.2、SDK 导入项目
- 2.2.3、清单文件配置
- 2.2.4、隐私权限
- 3、显示地图
一、前置知识:
1、Java 基础语法
2、Android 一周(3-5天)入门即可,学完基础控件、Activity 跳转等即可,不用深入学习
二、学习目标
1、高德地图 SDK 接入App 项目,环境部署成功,没有报错
2、调用第一个基础功能——显示地图,地图在真机上运行成功
三、学习资料
操作过程全部参考这个博客——https://blog.csdn.net/qq_38436214/article/details/111628025
高德 SDK Key的获取页面—— https://console.amap.com/dev/index
高德 SDK下载页——https://lbs.amap.com/api/android-sdk/download
创建工程及地图 SDK 功能——https://lbs.amap.com/api/android-sdk/guide/create-project/android-studio-create-project
旧版 SDK 功能文档—— https://developer.amap.com/demo/sdk/place-choose#ios
SDK接口文档——https://a.amap.com/lbs/static/unzip/Android_Map_Doc/index.html
四、操作过程
1、创建空项目
(1)创建项目 选择 Empty Views Activity
![[图片]](https://img-blog.csdnimg.cn/1de487ec79b44b03ae52f9a4c7b11fb3.png)
(2)给项目起个名字、改一下包名,android 版本合适就行(都行),点击 finish
![[图片]](https://img-blog.csdnimg.cn/8458827c61914009a0db524becbf42ef.png)
(3)此时生成一个初始的 MainActivity 页面,已经构建好了一个初始的空项目,接下来我们要开始接入地图SDK环境了,记住我们现在的包名。
![[图片]](https://img-blog.csdnimg.cn/d72cce4fe4554f23877302feef6892b4.png)
2、高德 SDK 环境接入
入门指南-Android 定位SDK | 高德地图API
这是一个官方的参考文档,可以看一看了解一下整体的过程,中间还有一些具体的操作过程需要说明
2.1 获取高德 key
获取Key-创建工程-开发指南-Android 定位SDK | 高德地图API
可以按照这个过程操作一下。中间有一个获取 安全码 SHA1 的过程,如果初学Android的话,可能不懂这个概念,可以看一个 Android 程序打包 APK 的视频,了解一下 SHA1 的概念以及创建生成的过程。
androidstudio打包apk_哔哩哔哩_bilibili
接下来按照我的步骤,可以拿到具体的 key
1、进入到高德控制台,点击应用管理-> 我的应用 -> 创建新应用
输入随便起的名称,输入对应的类型即可
![[图片]](https://img-blog.csdnimg.cn/845729508812466ca6e27f36a777b68b.png)
2、点击 添加key,弹出输入框
![[图片]](https://img-blog.csdnimg.cn/bb66468665b1420287f54ed84eaf8918.png)
- key 名称随便输入一个
- 服务平台选 Android 平台
- 安全码填入SHA1 密钥
发布版安全码怎么获取?
Android Studio 中点击 settings
![[图片]](https://img-blog.csdnimg.cn/4c2e31f2d7ae498bb9376f3a546fbef8.png)
点击 Experimental,取消勾选,此时右侧的gradle就会出现完整的功能
![[图片]](https://img-blog.csdnimg.cn/e2ecb9ae52a84d63bfef4b36cc30ff1d.png)
打开右侧的gradle ,点击 Tasks -> android -> signingReport,可以生成默认的签名算法文件,显示SHA1 安全密钥
![[图片]](https://img-blog.csdnimg.cn/0266b06fbb7d4073b7c254740b086e92.png)
输入正确的包名、SHA1安全码,点击确认即可。
![[图片]](https://img-blog.csdnimg.cn/88434b1b796843fdb60b46f08fe50b6b.png)
此时就能在 key的列表界面看到我们 生成的key了,等会要用到
![[图片]](https://img-blog.csdnimg.cn/0fe9c68824d349fbb11aff5291bfa17e.png)
2.2下载 SDK 并导入
相关下载-Android 定位SDK | 高德地图API
2.2.1、下载SDK 文件
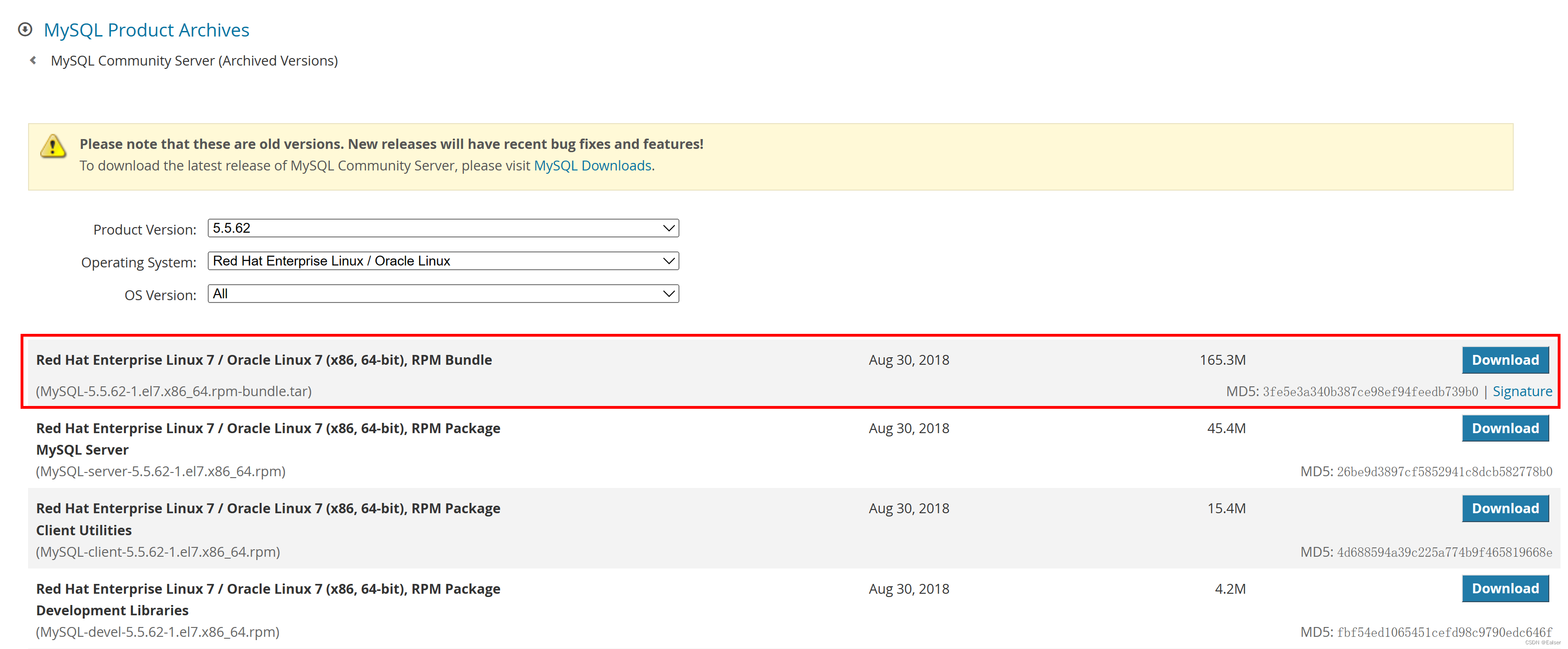
我们可以去高德地图的SDK下载页进行选择,可以选一个 3D 地图合包,里面包含了3D地图SDK、搜索SDK、定位SDK,相对来说比较的全面
![[图片]](https://img-blog.csdnimg.cn/9eaa59f9c53143e7b3defdfedf777544.png)
下载好之后解压就是一个 jar包和 几个so文件
![[图片]](https://img-blog.csdnimg.cn/5e8c3cdff9e84b14b798b5cdb3deeed4.png)
2.2.2、SDK 导入项目
复制这些文件到你的工程的libs下,如果没有找到libs目录,就将项目结构从Android切换到Project就能找到了,
![[图片]](https://img-blog.csdnimg.cn/c1633c79581747b18223df63e87e2380.png)
放进去之后在你的 app 的 build.gradle 中的 dependencies{} 闭包中添加这样一句代码,表示导入文件夹
implementation fileTree(dir: 'libs', include: ['*.jar'])
![[图片]](https://img-blog.csdnimg.cn/fbc6b992134c4e90b5cebe83c9f270b0.png)
点击 sysn 同步一下,我们会发现,lib文件夹底下的jar包 能够打开了。如果没有发生变化,可以右键点击这个 jar 包,点击add as library,导入到这个项目中
![[图片]](https://img-blog.csdnimg.cn/3dc37a359bca452e8a5877716c6bcead.png)
然后在 app下的 build.gradle 文件中添加配置代码 , 在 android 闭包中再放入下列代码,告诉gradle jar包在libs目录下
sourceSets {
main{
jniLibs.srcDirs = ['libs']
}
}
![[图片]](https://img-blog.csdnimg.cn/e0d5d555712c4af8b63704895b1c4298.png)
2.2.3、清单文件配置
打开 AndroidManiFest.xml,在 application 标签中添加定位service组件信息
<!--定位service-->
<service android:name="com.amap.api.location.APSService"/>
在 manifest 标签下 放入对应功能提供的接口使用权限 permission
<!--用于访问网络,网络定位需要上网-->
<uses-permission android:name="android.permission.INTERNET" />
<!--用于读取手机当前的状态-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!--用于写入缓存数据到扩展存储卡-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--用于申请调用A-GPS模块-->
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<!--用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!--用于访问GPS定位-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!--用于获取运营商信息,用于支持提供运营商信息相关的接口-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--用于访问wifi网络信息,wifi信息会用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
在 application 标签下放入对应的 key
<!--设置高德Key-->
<meta-data android:name="com.amap.api.v2.apikey" android:value="你自己申请的key值,自己去复制"/>
2.2.4、隐私权限
在调用 SDK 接口之前都要更新 隐私合规借口,updatePrivacyShow()\ updatePrivacyAgree()
![[图片]](https://img-blog.csdnimg.cn/8f66dae2f57548cdac5d76ec0023fe81.png)
我们在使用高德的定位、地图、搜索功能时,需要先同意隐私政策,不通过则无法使用,一般是通过 App 启动之后出现一个弹窗,弹窗中你告知用户那些信息被采集,用到了那些 SDK ,作用是什么。并且要有隐私政策的链接地址,很麻烦。
这里我们就简单一些,在 com.ttit.map 包下新建一个 MapApplication 类,里面的代码如下:
public class MapApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Context context = this;
//定位隐私政策同意
AMapLocationClient.updatePrivacyShow(context,true,true);
AMapLocationClient.updatePrivacyAgree(context,true);
//地图隐私政策同意
MapsInitializer.updatePrivacyShow(context,true,true);
MapsInitializer.updatePrivacyAgree(context,true);
//搜索隐私政策同意
ServiceSettings.updatePrivacyShow(context,true,true);
ServiceSettings.updatePrivacyAgree(context,true);
}
}
我们在项目初始化的时候就通过这些隐私政策,(这不是最终的做法,如果你上架应用的时候这么做就会被驳回)。为了使这个MapApplication生效,我们需要在AndroidManifest.xml中配置它。比较简单,如下图所示。
![[图片]](https://img-blog.csdnimg.cn/87e81d5c203a4b3aa823372dfa808b8f.png)
接下来我们就可以在自己的 MainActivity 中进行开发代码。
3、显示地图
显示地图-创建地图-开发指南-Android 地图SDK | 高德地图API
参照 SDK 入手文档,我们先来调用 显示地图的接口进行使用
在 MainActivity.xml 中配置一个 标签的对象,加上id
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.amap.api.maps.MapView
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.amap.api.maps.MapView>
</LinearLayout>
在 MainActivity.java 文件中 获取mapView,重写 onCreate 进行展示地图
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapView mapView = findViewById(R.id.map);
mapView.onCreate(savedInstanceState);
}
}
点击运行项目,在真机上进行运行app,查看效果
![[图片]](https://img-blog.csdnimg.cn/ae738d438ce34e14acca67ca3d7f60ce.png)