一、前言
作为一个功能强大的多媒体框架,libmpv为开发者提供了广泛的功能和灵活的控制权。滤镜是libmpv的一个重要特性,允许开发者对视频进行各种实时处理和增强,从而满足用户对于个性化、创意化和高质量视频体验的需求。
滤镜是一种在视频渲染过程中应用特定效果的技术。libmpv通过集成强大的滤镜引擎,使开发者能够通过简单的配置和自定义滤镜链来实现各种视频处理需求。这些滤镜可以用于视频增强,如色彩校正、锐化和降噪,也可以用于实现创意效果,如模糊、扭曲和特殊颜色效果。
使用libmpv的滤镜功能,开发者可以根据具体需求对视频进行精确的控制。滤镜可以通过调整参数和选项来实现细粒度的配置,以达到预期的效果。libmpv支持多种滤镜效果,包括色彩空间转换、模糊效果、几何变换和图像处理。
本文将介绍libmpv的滤镜功能,包括滤镜的基本原理、常用滤镜效果的示例以及如何在自定义滤镜链中组合和配置滤镜。探索滤镜在视频处理中的应用,帮助开发者了解如何充分利用libmpv的滤镜能力。
二、滤镜的用法介绍
2.1 帮助文档
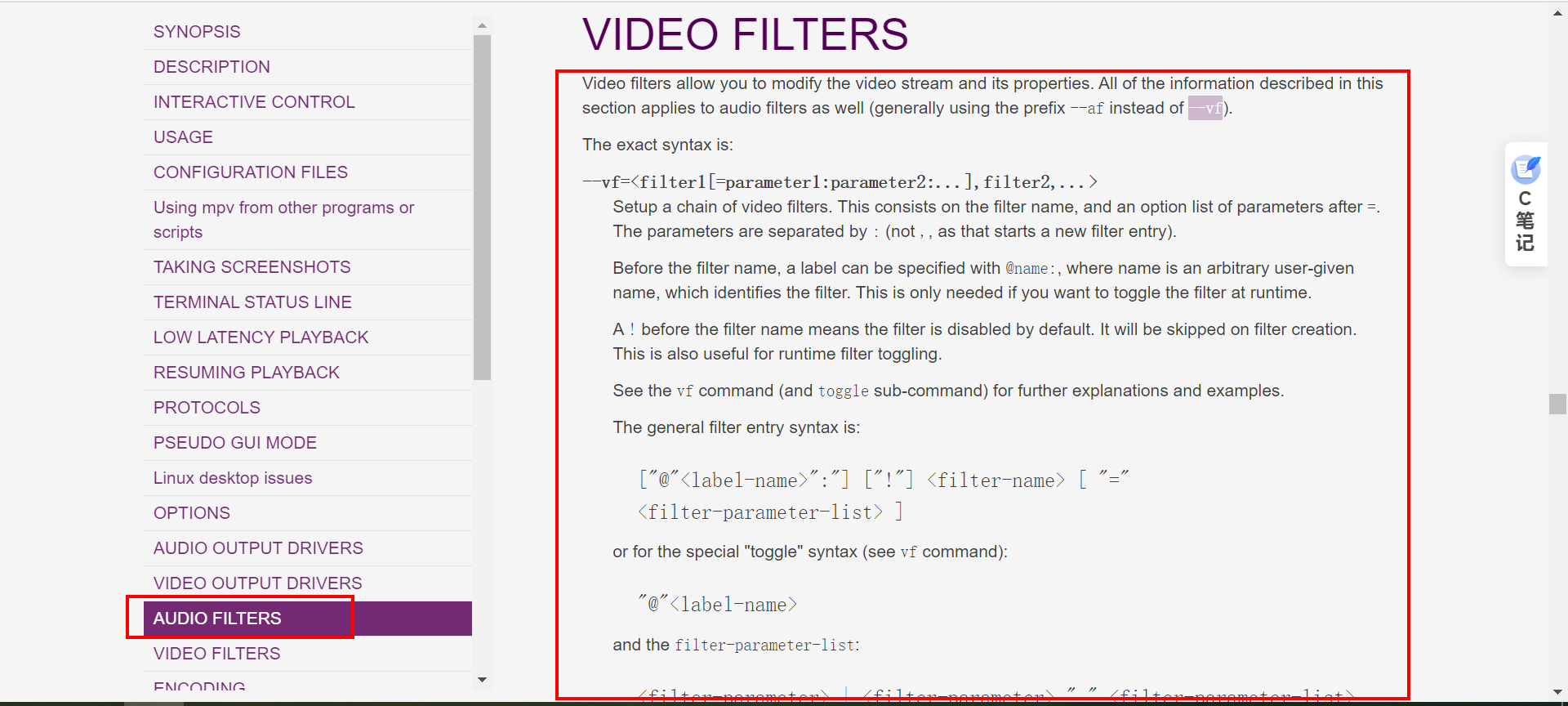
地址:https://mpv.io/manual/master/#video

想要知道支持那些滤镜,可以参阅–vf=help的输出 和 ffmpeg官网的 https://ffmpeg.org/ffmpeg-filters.html。
下面是mpv输出的数据: