一、什么是uniapp
UniApp是一款基于Vue.js框架的全端开发工具,可以实现同时开发多个平台(包括H5、小程序、APP等)应用的能力。使用UniApp,开发者只需要编写一份代码就可以快速地发布到多个平台,极大地提高了开发效率和用户体验。
二、uniapp的优缺点
优点:
1.跨平台开发:uniapp可以使用一套代码开发多个平台(H5、小程序、app),大大提高了开发效率,使代码更加灵活。
2.拓展性强:uniapp是基于vue框架进行开发,容易上手、灵活高效。
3.性能稳定:uniapp利用原生渲染技术,提高页面渲染性能,集成路由懒加载、图片压缩、按需引入等。
缺点:
1.功能受限:在uniapp的平台下进行开发,有些功能并未完善,所以会受到限制。
2.学习成本高:对于新手来言,首先要学习vue框架,再介入uniapp。
三、项目搭建
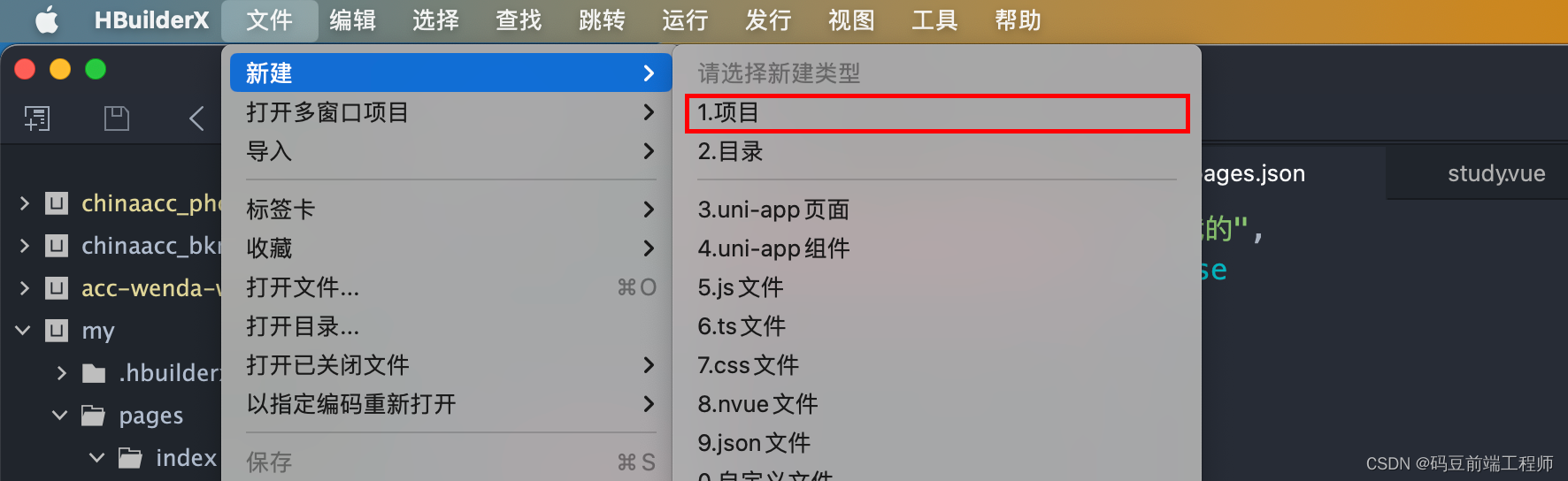
第一步:打开HBuilder X工具,找到左上角的文件点击,找打新建在找到项目点击!

第二步:出现这个弹框然后先输入你要创建的项目名称,然后选择对应模版,选择vue版本,点击创建。这样就成功创建了一个uniapp的项目。

第三步我们想要以小程序的方式运行,找到运行点击出现多个运行方式,找打运行小程序到模拟器,找打微信开发者工具。

四、配置文件
1.main.js 入口文件
main.js必不可缺,这个文件来引入vue实例,来使用vue的方法。如想使用vueX在这个文件中进行引用即可。
2.App.vue全局文件
在这个文件中进行设置全局变量或方法,对全局样式的管理。

其他页面调用使用getApp(),即可获取到组件实例,获取当前值。
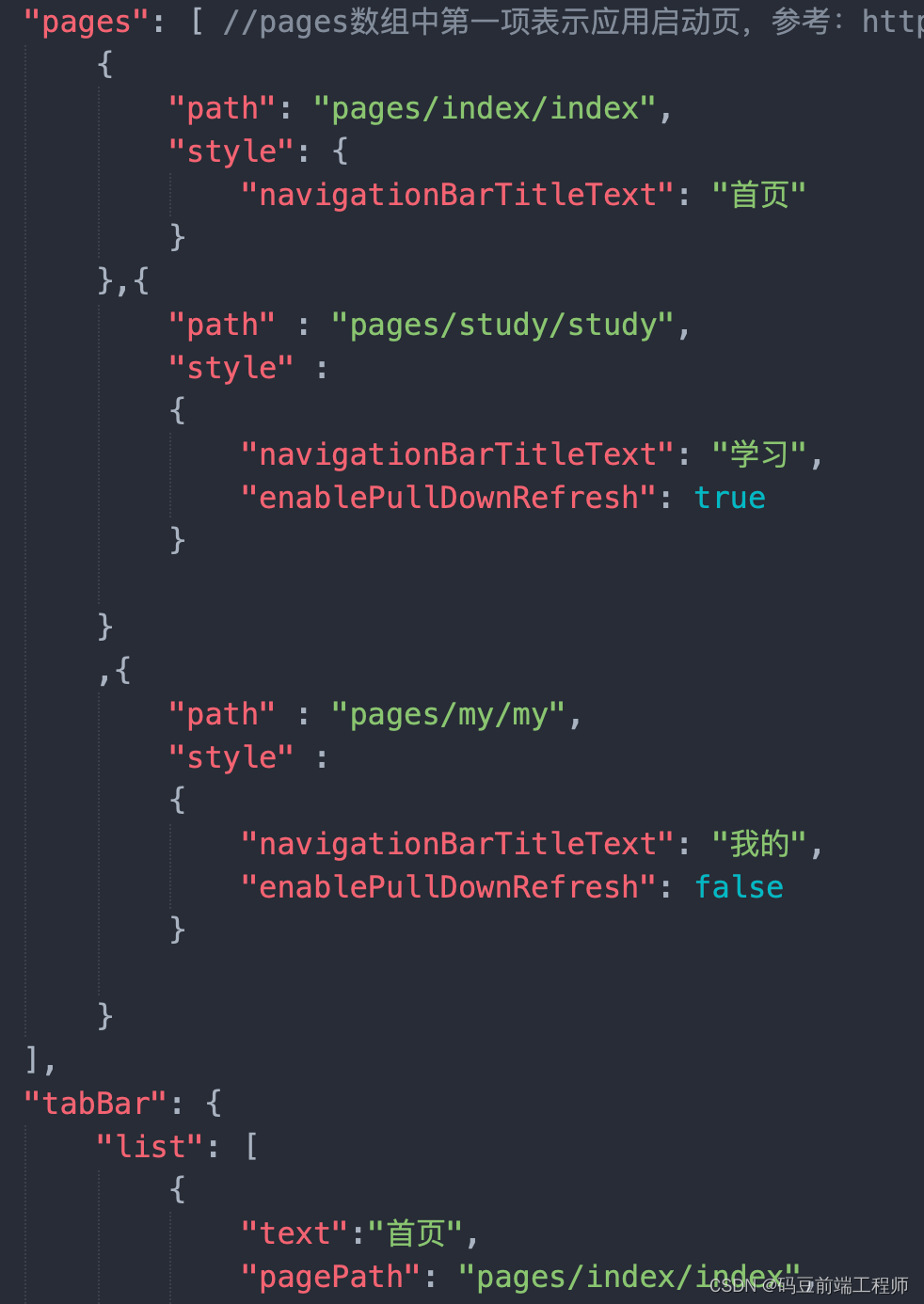
3.pages.json
配置路由的文件,可以配置tabbar,页面的单独样式

4.manifest.json
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录。






![【LeetCode】数据结构题解(10)[有效的括号]](https://img-blog.csdnimg.cn/8053b819151947b7ad416333e3019636.png)