前言
上一章节《微信小程序云开发快速入门(3/4)》
我们在之前的分享中学习到了,云存储和云数据库,接下来我们来学习下云函数。
云函数
云函数相当于服务器接口的概念,它并属于小程序端代码。它是以函数的形式运行后端代码来响应事件以及调用其他服务。运行环境是Node.js。
由于我看大家的项目目录结构没有统一,所以先统一下项目目录结构。
一共分成三部分:

- cloudfuntions文件夹云函数根目录
- miniprogram文件夹则放置的是小程序的页面文件
- project.config.json 配置文件
在 project.config.json 中进行配置:
{
"miniprogramRoot": "miniprogram/",
"cloudfunctionRoot": "cloudfunctions/",
// ...
}
目录结构同意后,我们先来体验下云函数魅力
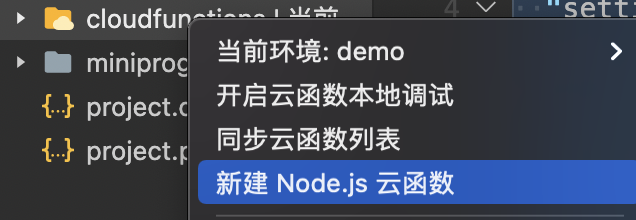
新建云函数

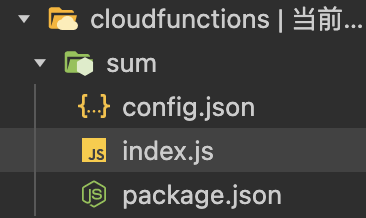
新建一个 sum 云函数

在新建的同时云函数自动会部署到云开发控制面板中的云函数列表里面去

然后我们来实现下这个sum云函数
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const sum = event.a + event.b
return sum
}
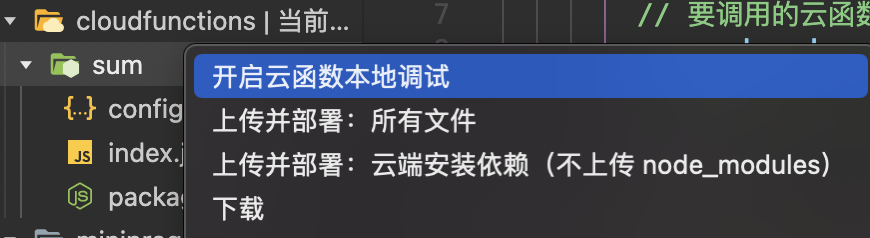
通过小程序端传入两个参数分别是 a 和 b,然后云函数对这两个参数进行求和返回到小程序端。编写完毕后右键上传。

上传成功后,小程序开发工具会有提示,在云开发控制后台云函数列表更新时间也会发生变化。

调用云函数
通过 callFunction 来调用云函数

wx.cloud.callFunction({
// 要调用的云函数名称
name: 'sum',
// 传递给云函数的event参数
data: {
a: 1,
b: 2,
}
}).then(res => {
console.log(res.result)
// output: res.result === 3
}).catch(err => {
// handle error
})
云函数调试
上传云函数需要等待时间以及通常在实际开发中有可能你当前写的云函数需要操作多个步骤才能触发到,这个时候我们最好是先在本地测试一下云函数是否正确,然后再部署上传到云端。那如何本地测试呢?右键点击需要测试的云函数目录,选择本地调试。

先会提示你初始化 node 相关环境

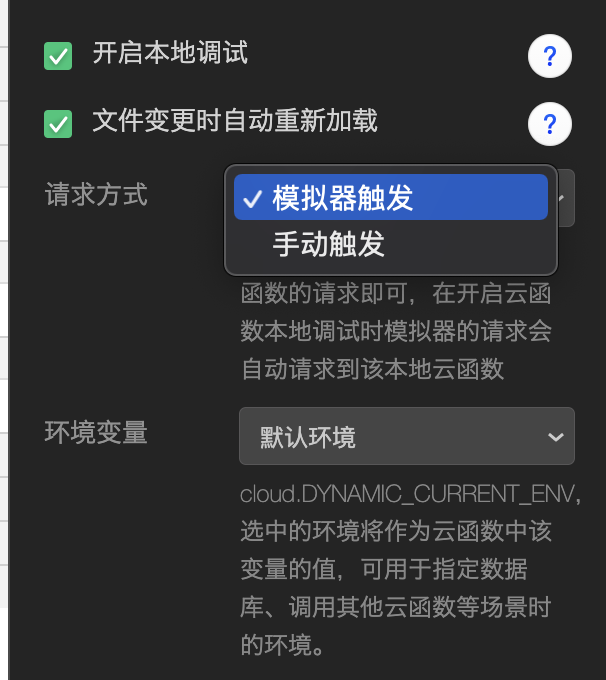
安装完成后,则可以看到云函数界面

可以根据情况来选择手动触发和模拟器触发,我们选择手动触发。

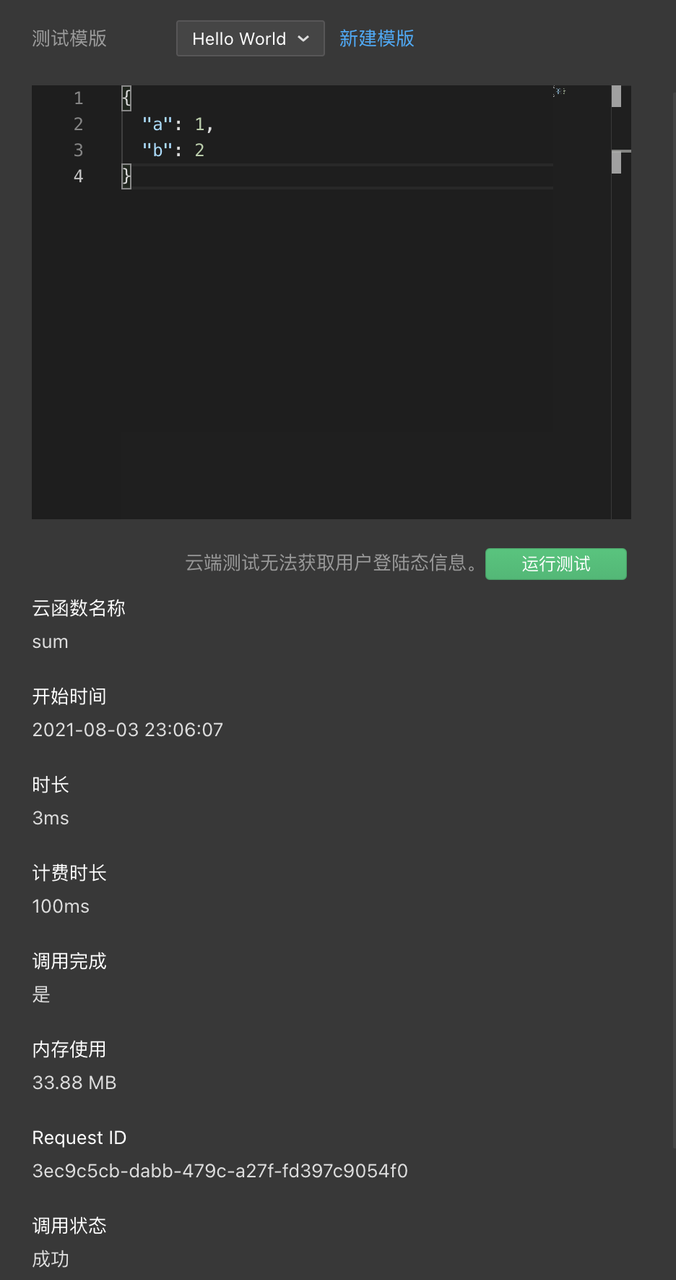
选择完手动触发后,然后输入测试的参数,点击调用

{
"a": 1,
"b": 2
}
调用成功后会显示:

除此之外,还可以在在云开发控制面板进行线上云函数测试。

使用云端测试由于有个网络请求的过程,所以需要等待一下。

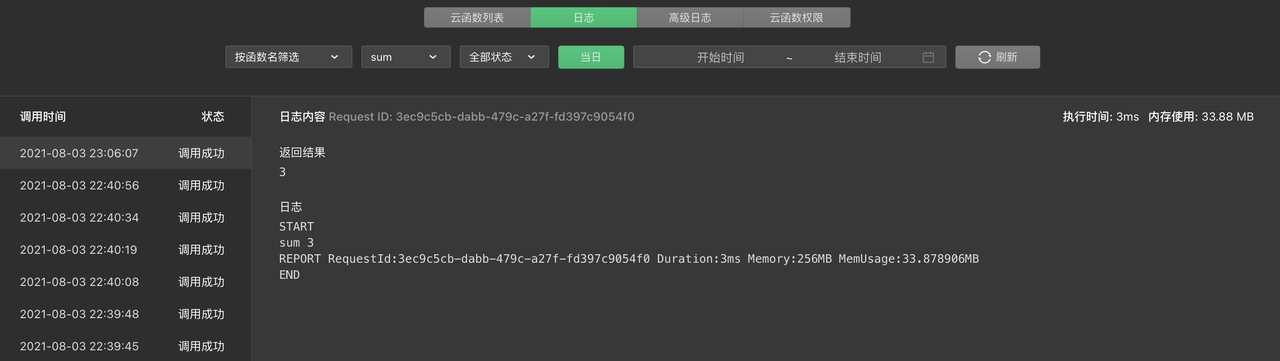
云函数日志
每次云函数调用记录都可以在云函数日志中找到,并且可以查看到在云函数打印的console.log。
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const sum = event.a + event.b
console.log("sum",sum)
return sum
}

支持通过函数名或者Request ID 和请求状态、时间区间来进行对日志的更精准的定位查找。云函数调试的时候,不能只依赖小程序端的的return返回的报错,因为它只是反馈云函数的调用结果以及调用是否出现错误error,更多的还是要在云函数里使用console.log打印云函数在执行过程中的一些日志情况。
操作数据库
之前都是利用的小程序端直接操作的数据库,云函数也可以操作。接下来我们来看下用云函数如何写操作数据库。新建一个云函数,命名为 memo。
首先我们先写的路由,通过传入的不同的action参数调用不同的方法。
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
if (event.action && memoHelper[event.action]) {
const result = await memoHelper[event.action](wxContext, event)
return result
}
return {
message: 'This action was not found',
error: -1,
}
}
//数据库
const db = cloud.database()
const memoHelper = {
//查询所有记录
async quearyAllMemo(context, params) {
let res = await db.collection('memos').orderBy('updateTime', 'desc').where({
openid: context.OPENID
}).get()
return res
},
//添加记录
async addMemo(context, params) {
params.data.openid = context.OPENID
let res = await db.collection('memos').add({
data: params.data
})
return res
},
//删除
async deleteMemo(context, params) {
console.log("deletememo", params)
let res = await db.collection('memos').doc(params._id).remove()
return res
},
//修改
async updateMemo(context, params) {
params.data.updateTime = new Date()
let res = await db.collection('memos').doc(params._id).update({
data: params.data
})
return res
},
}
但是这里需要注意,在小程序端添加数据自动会加上当前操作人的openid,而云函数不会,但是为了识别这条数据的来源用户,所以需要自己手动添加上。
获取openid需要通过 getWXContext 在云函数中获取微信调用上下文,除此之外还可以获取以下这些参数:

调用云函数操作数据库,以添加为例:
wx.cloud.callFunction({
name: 'memo',
data: {
action: 'addMemo',
data: params
}
});
那么这个时候你心里肯定会有一个疑问,既然都可以调用,那么两端有什么区别呢?
两端的区别
云开发有运行在小程序端的SDK,以及运行在云函数端的SDK,它们都可以对云数据库进行增删改查、对云存储进行文件的上传、下载、删除等,也都可以调用云函数,以及对第三方API发起请求。一个简单的项目甚至我们只需使用到小程序端的SDK就够了,比如我们的备忘录小程序。
小程序端SDK与云函数端SDK虽然有很多相似之处,不过有不少不同的地方,具体表现如下:
权限体系
小程序端自带微信用户鉴权和安全规则,用户可以免鉴权登录小程序,在对数据库、云存储操作时受简易权限或安全规则的控制,比如权限设置为仅创建者可读写时,用户A就无法看到或修改用户B创建的数据,保证了小程序端SDK操作云存储、云数据库和云函数等资源时的安全性;而云函数端SDK则拥有云开发资源的最高权限(管理员权限),不受简易权限或安全规则的影响,用户A调用云函数时也能增删改查用户B创建的数据(可以使用云函数的逻辑来限制)。
值得一提的是,只有小程序端SDK调用云函数才能获取用户的登录态,管理端(控制台、云函数)调用云函数是获取不到用户的openid的(如果有需要,可以使用数据库等方式将openid作为参数传入)。
数据库操作
在小程序端直接使用SDK增删改查数据库,相比先调用云函数,再通过云函数来操作数据库来说,前者无论是在速度上(直接对数据库进行crud速度大概快100ms左右),还是在云函数的资源消耗上(后者会消耗云函数的资源使用量GBs、外网出流量)都更优。一般情况下,更加建议使用这种方案。
不过通过云函数来操作数据库相比小程序直接操作数据库来说,一是更加安全(小程序端代码容易被逆向),二是处理更灵活(比如小程序的修改都需要发布并通过审核而云函数端不会),三是更容易跨端(多个小程序可以共用一个云开发环境里的一套云函数代码)。
通常情况下来说,能用小程序端SDK处理的就尽量使用小程序端SDK,将数据的处理放在小程序端可以有效的减轻云函数的压力,提升处理速度,也降低使用成本。
API的支持
比如实时数据推送watch方法只支持小程序端SDK,而聚合查询里的联表查询lookup就只能在云函数端进行;如果数据库使用的是简易权限控制,小程序端就无法对数据库进行批量更新或删除(where.update、where.remove)。还有查询数据上,小程序端最多查询20条,云函数可以最多可以支持查询1000条。
网络请求
在小程序端使用wx.request()发起的网络请求只支持https,不支持http和ip,且域名需要备案,而在云函数端,我们可以使用axios、got等第三方模块发起网络请求,它不仅支持https、http、ip等,而且域名也不需要备案。此外,云函数也可以有固定的ip,尤其是数据库、公众号开发等对ip白名单有一定要求的情况。
云调用
云调用是云开发提供的基于云函数使用小程序、腾讯云开放接口的能力,比如订阅消息、云支付、图像处理等,尽管云调用也有https调用,不过云函数更加安全方便。
定时触发器
小程序端SDK的调用只有在用户打开和使用小程序的情况下才能执行,而云函数可以脱离小程序,在定时触发器的作用下定时/定期的执行一些任务。
后端服务
云函数不仅可以在wx-server-sdk模块的支持下使用云函数端SDK调用云开发环境里的资源,还可以安装一些Node.js的模块,来为小程序提供一些后端服务,比如收发邮件、短信、通知消息,进行图像、音视频等的处理等等
总结
云开发快速入门所有的一些基础常用操作在这一章节就结束了,大家要学会持续优化,优化是一个持续的过程,我们要利用已学习的知识不断做局部优化,而不是整个项目的重构。
学习更多微信小程序云开发快速入门知识请关注CRMEB