文章目录
- 一、触屏事件-touch
- 1.1 常见touch事件
- 1.2 触屏事件对象(TouchEvent)
- 1.3 移动端拖动元素
- 二、移动端常见特效
- 2.1 click延时解决方案
- 三、移动端常用开发插件
- 3.1 fastclick.js 解决移动端点击事件300ms延迟问题
- 3.2 Swiper插件的使用
一、触屏事件-touch
1.1 常见touch事件
移动端兼容性较好
- 常见touch事件如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box" style="width:200px;height:200px;background:pink"></div>
<script>
// 调试开启移动端模式
var box = document.querySelector(".box")
// 触摸开始
box.addEventListener("touchstart",function(){
console.log("触摸开始")
})
// 滑动事件
box.addEventListener("touchmove",function(){
console.log("触摸滑动中")
})
// 放开事件
box.addEventListener("touchend",function(){
console.log("放开了")
})
</script>
</body>
</html>
1.2 触屏事件对象(TouchEvent)
TouchEvent 是一类描述手指在摸平面(摸屏、触摸板等)的态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart、touchmove、touchend 三个事件都会各自有事件对象。
- touchEvent常用属性:
- 常用:targetTouches

- 常用:targetTouches
<body>
<div class="box" style="width:200px;height:200px;background:pink"></div>
<script>
var box = document.querySelector(".box")
// 触摸开始
box.addEventListener("touchstart",function(e){
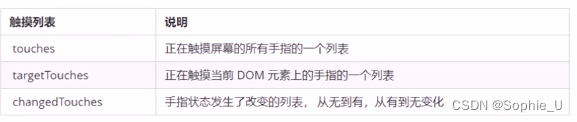
// touches : 正在触发屏幕的所有手指列表
// targetTouches: 正在触发当前DOM元素的手指列表
// changedTouches 手指状态发生了改变的列表
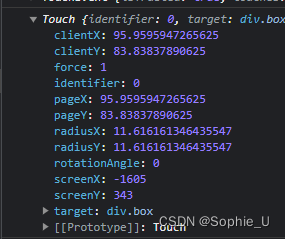
console.log(e.targetTouches[0]) // 可获取到手指坐标等
})
</script>
</body>

Touch对象中pageX, screenX,clientX的区别
- pageX: 返回触点相对HTML文档左边沿的X坐标(与用户滚动位置无关,因此当存在水平滚动的偏移时,这个值包含了水平滚动的偏移)
- screenX: 返回触点相对于屏幕左边的X坐标
- clientX: 返回触点相对于可视区左边沿的X坐标。(不包含水平滚动的偏移)
2、 classList元素类名属性
- H5新增属性,IE10以上可用,相对于className,classList可以更方便的操作类名
- 该属性用于在元素中添加,移除及切换CSS类。
- 添加类: element.classList.add(‘类名’)
- 移除类: element.classList.remove(‘类名’)
- 切换类:element.classList.toggle(‘类名’): 切换类名,如元素上无此类名则添加,有则删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background: purple;
}
.toggle {
width: 200px;
height: 200px;
background: grey;
}
.pink {
background: pink;
}
.blue {
background: blue;
}
</style>
</head>
<body>
<button>操作box变色</button>
<div class="box"></div>
<div class="toggle"></div>
<script>
var box = document.querySelector(".box");
var toggle = document.querySelector(".toggle");
var btn = document.querySelector("button");
// 添加class
btn.addEventListener("click", function () {
let classList = box.classList;
box.classList.add("pink");
});
// 移除class
box.addEventListener("click", function () {
this.classList.remove("pink");
});
// 切换
toggle.addEventListener("click", function () {
this.classList.toggle("blue")
});
</script>
</body>
</html>
1.3 移动端拖动元素
- touchstart、touchmove、touchend可以实现拖动元素
- 但是拖动元素需要当前手指的坐标值我们可以使用 targetTouches[0]里面的pageX和 pageY
- 移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置+ 手指移动的距离
- 手指移动的距离:手指滑动中的位置减去 手指刚开始触摸的位置
拖动元素三步:
- 触摸元素touchstart: 获取手指初始坐标,同时获得盒子原来的位置
- 移动手指touchmove: 计算手指的滑动距离,并且移动盒子
- 离开手指touchend:
注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动e.preventDefault0:
<body>
<div
class="box"
style="
width: 200px;
height: 200px;
background: pink;
position: absolute;
left: 10px;
top: 10px;
"
></div>
<script>
var box = document.querySelector(".box");
var x = 0;
var y = 0;
var posX = box.offsetLeft;
var posY = box.offsetTop;
box.addEventListener("touchstart", function (e) {
let touchObj = e.targetTouches[0];
x = touchObj.pageX;
y = touchObj.pageY;
posX = this.offsetLeft
posY = this.offsetTop
});
box.addEventListener("touchmove", function (e) {
let touchObj = e.targetTouches[0];
// 计算移动距离
moveX = touchObj.pageX - x;
moveY = touchObj.pageY - y;
this.style.left = posX + moveX + "px";
this.style.top = posY + moveY + "px";
});
</script>
</body>
二、移动端常见特效
2.1 click延时解决方案
移动端click 事件会有300ms的延时,原因是移动端屏幕双击会缩放(doubletap to zoom)页面。
解决方案:
1、禁用绽放。浏览器禁用默认的双击缩放行为并且去掉300ms的点击延迟
<meta name="viewport" content="user-scalable=no">
2、自己封装点击事件(不推荐)
利用touch事件自己封闭这个事件解决300ms延迟
- 1、当手指触摸屏幕,记录当前触摸时间.
- 2、当我们手指离开屏幕,用离开的时间减去触摸的时间
- 3、如果时间小于150ms,并且没有滑动过屏幕,那么我们就定义为点击
3、利用fastclick插件
// 封装tap,解决click 300ms延时
function tap(obj, callback) {
var isMove = false;
var startTime = 0;
obj.addEventListener("touchstart", function (e) {
startTime = Date.now(); // 记灵触摸时间
});
obj.addEventListener("touchmove", function (e) {
isMove = true;
});
obj.addEventListener("touchend", function (e) {
if (!isMove && Date.now() - startTime < 150) {
callback && callback(); // 执行回调函数
}
isMove = false
startTime = 0;
});
}
// 调用
tap(div,fn)
三、移动端常用开发插件
JS 插件是js文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件。
特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
3.1 fastclick.js 解决移动端点击事件300ms延迟问题
github地址:https://github.com/ftlabs/fastclick
文件地址:lib/fastclick.js
1、引入文件
<script type='application/javascript' src='/path/to/fastclick.js'></script>
2、使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./fastclick.js"></script>
</head>
<body>
<div
class="box"
style="width: 200px; height: 200px; background: pink"
></div>
<script>
var box = document.querySelector(".box");
var start = new Date();
// 普通点击事件
box.addEventListener("click", function () {
var time = new Date() - start;
console.log(time, "click");
});
box.addEventListener("touchstart", function () {
var time = new Date() - start;
console.log(time, "touch");
});
// 使用fastclick.js
if ("addEventListener" in document) {
document.addEventListener(
"DOMContentLoaded",
function () {
// 注册
FastClick.attach(document.body);
},
false
);
}
// 正常绑定click事件,可节省至少一半时间
// box.addEventListener("click", function () {
// var time = new Date() - start;
// console.log(time, "fastclick");
// });
</script>
</body>
</html>
3.2 Swiper插件的使用
官网地址:https://www.swiper.com.cn/