《CodeGeeX2 一个让你编码效率翻倍的扩展,分享几个使用小技巧》学习笔记
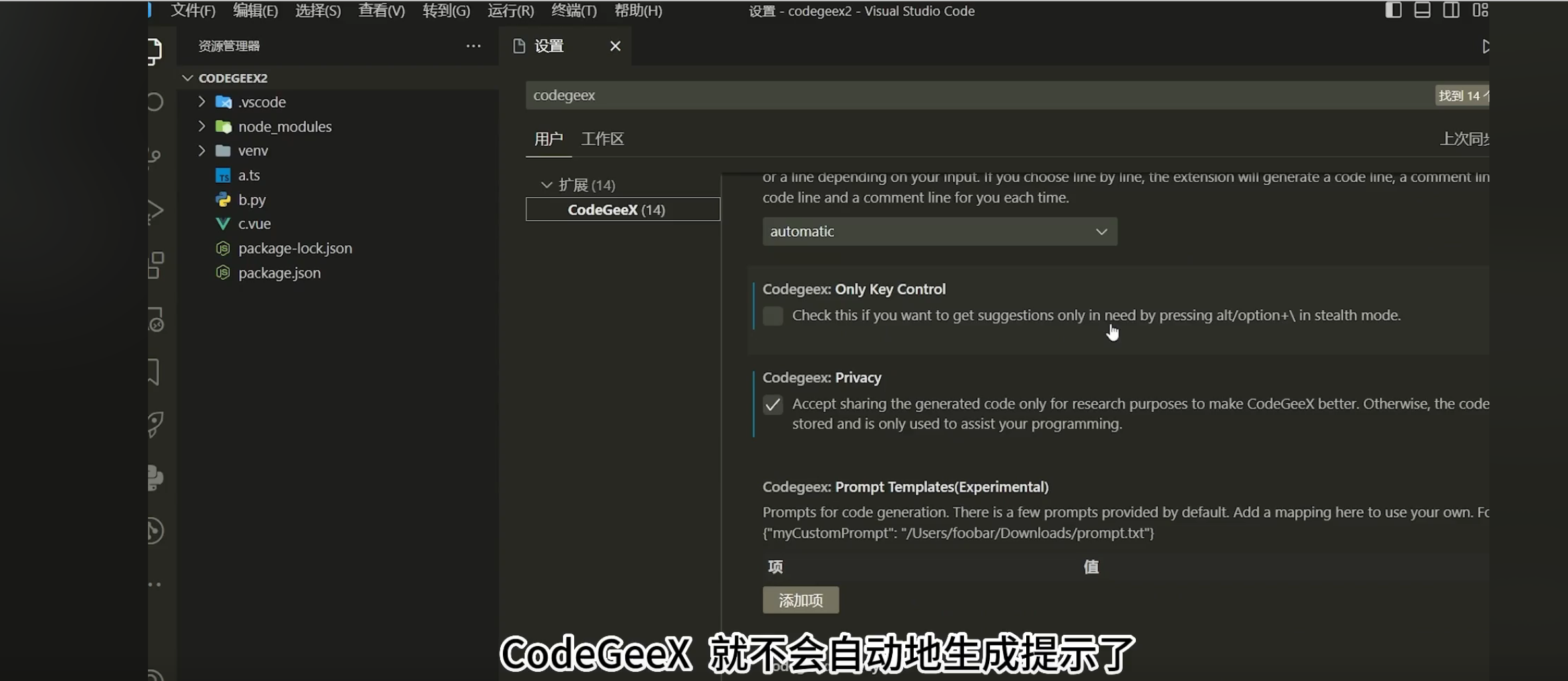
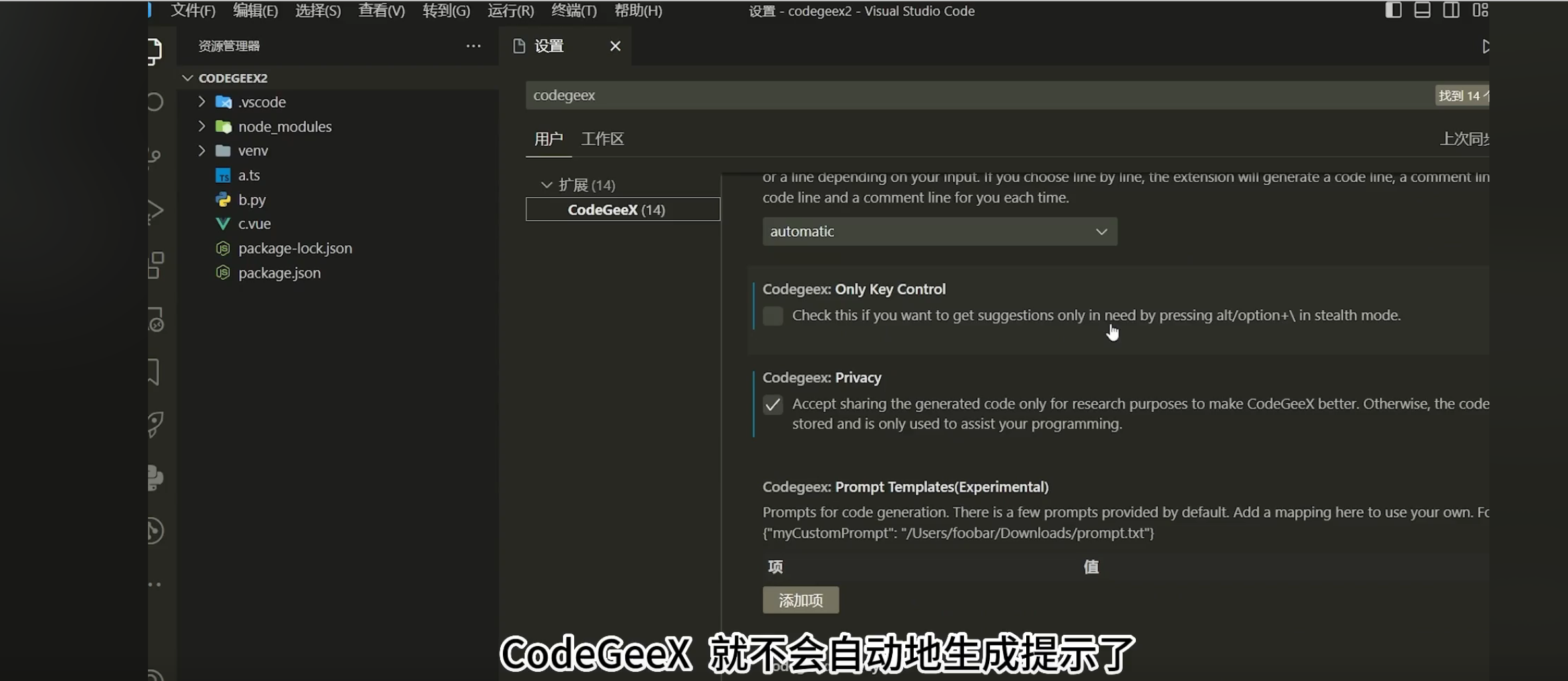
【Only Key Control】使用按键触发提示

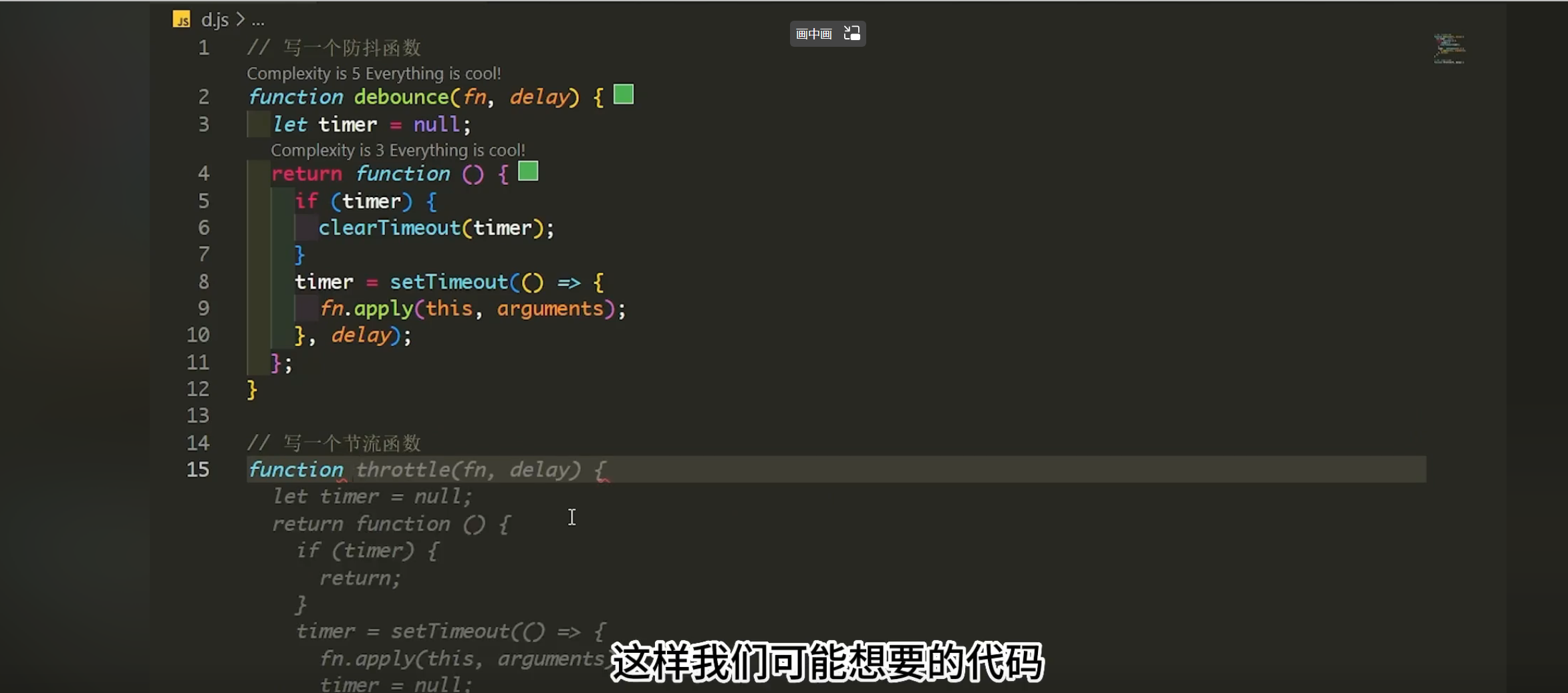
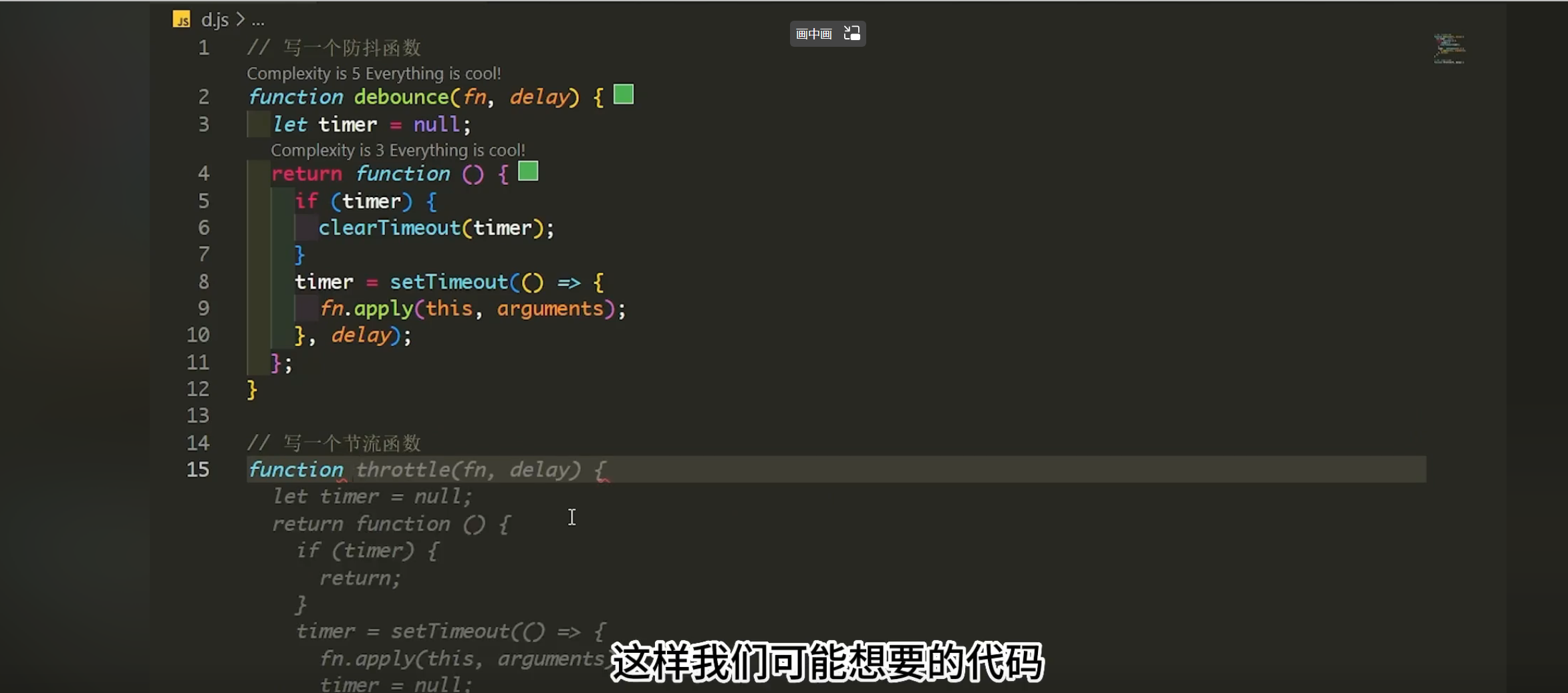
使用注释来提升CodeGeeX生成代码的准确性
- 在函数的顶部添加对函数的说明
- 然后输入function的关键字
- 再使用【Alt + /】来触发自动补全

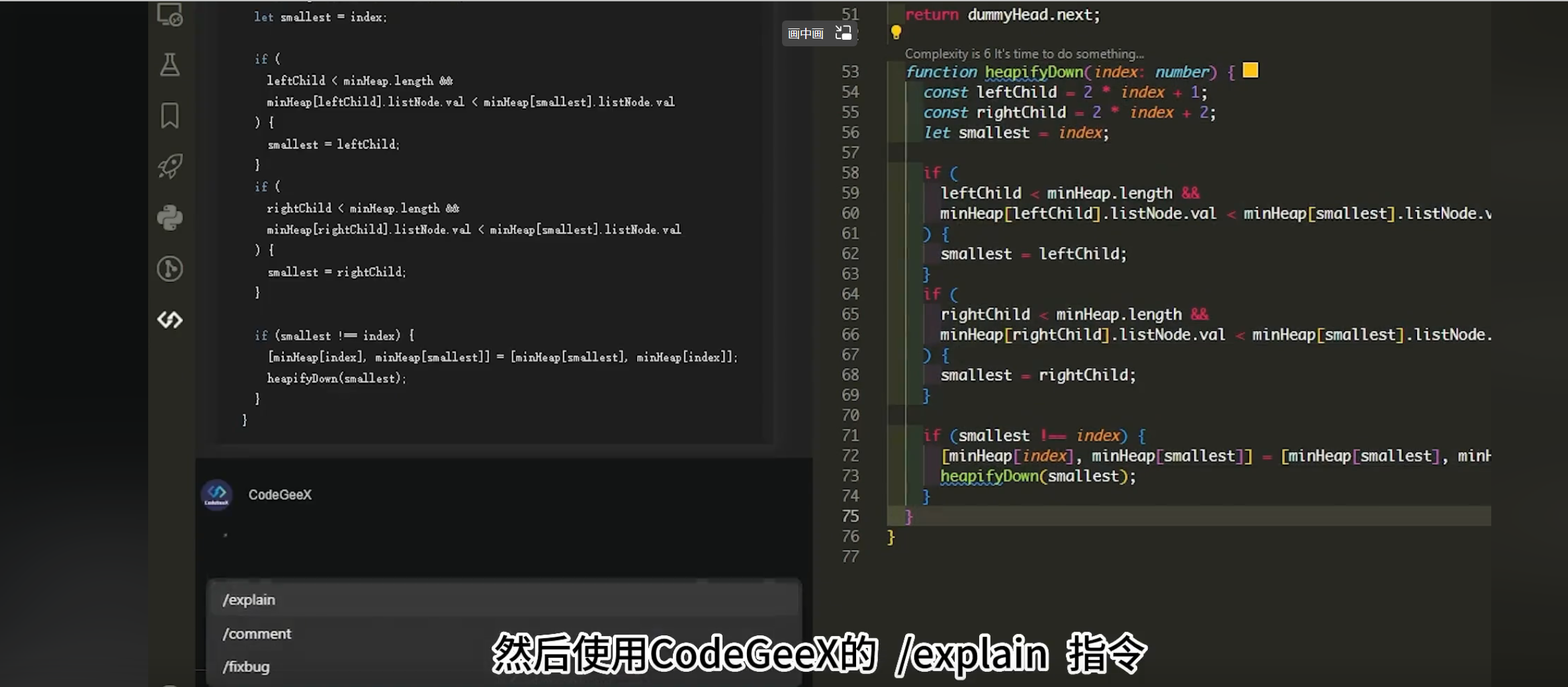
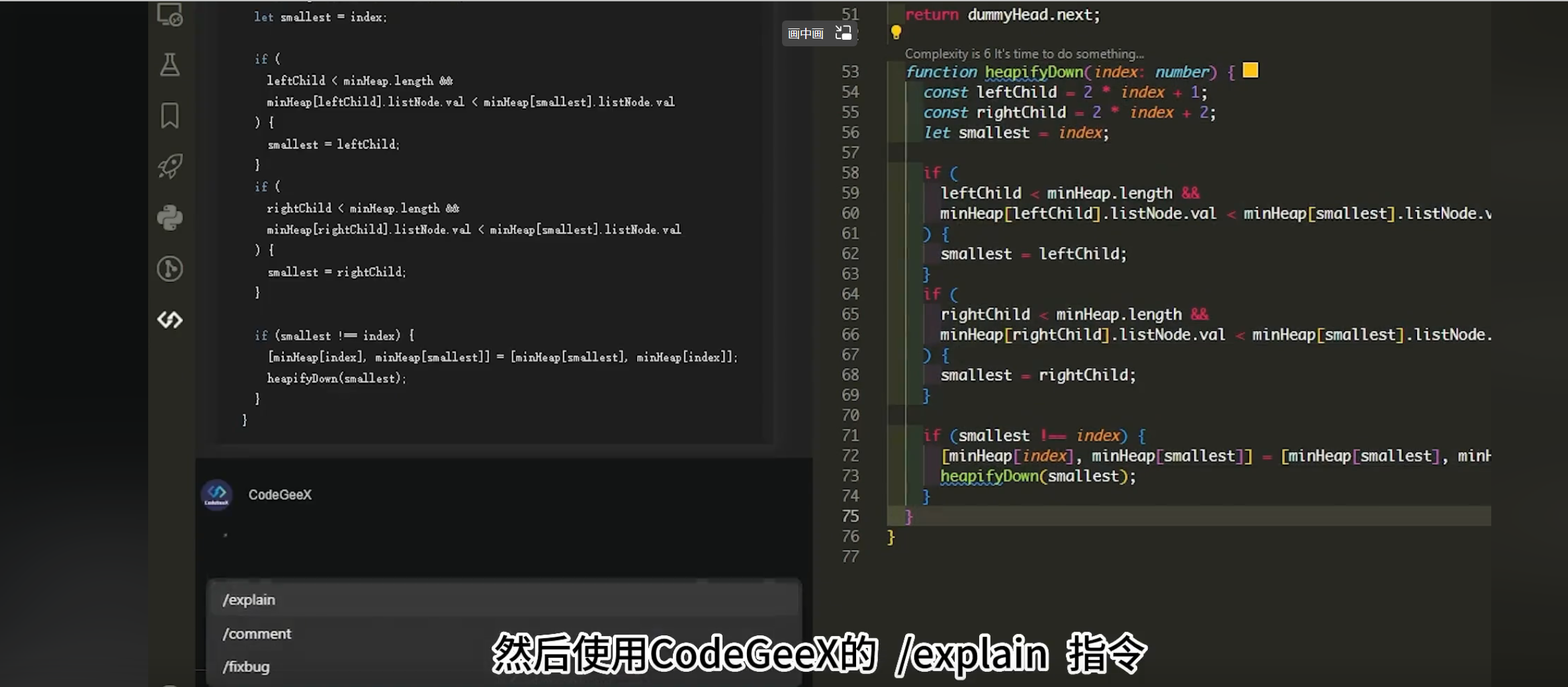
使用CodeGeeX解释代码片段
- 选中代码片段
- 然后在CodeGeeX聊天框中使用
/explain指令触发解释代码



/explain指令触发解释代码
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/848152.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!